Nginx针对前端静态资源的缓存处理
当用户上报一个线上的bug后,开发者修改前端代码的bug上新后,用户反映问题依旧存在的问题...这种情况是不是曾经遇到过,这个问题跟浏览器的缓存机制有很大关系(强制缓存和协商缓存,这里我就不介绍具体的缓存机制了,网上资料一搜一大把,并且讲的很详细),这里我来说下我们是如何解决这个问题的。。。
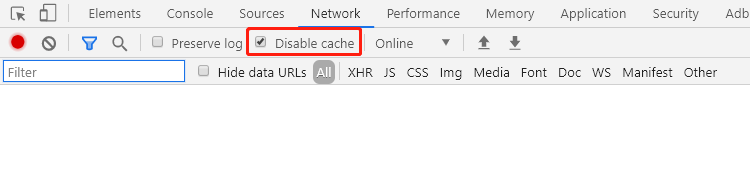
最简单粗暴的办法就是禁止强制缓存,我们本地开发的时候经常打开chrome这个功能,启用方法如下,这样我们每次刷新页面都是最新的代码,浏览器不会缓存任何静态资源(不知道这么说是不是真的合理...)

当然这种方法是不使用于生产环境的情况:用户每次打开页面都请求所有的资源(假设我们每次不会改所有文件),那每次打开太慢了,这你受的了吗?(陈震腔)。我们在生产环境是强制缓存和协商缓存并用的,其实大部分资源走协商缓存,只有少数文件禁止强制缓存(其中就包括*.html文件)。
我们知道浏览器请求资源是根据url来判定的,如果url变了,就会使本地缓存失效,向服务器请求新的资源,我们现在在使用的前端框架大部分使用webpack构建项目,而webpack中的loader提供针对css和js文件添加hash值得方法,这样我们在发布新版本后,就会使浏览器缓存失效,从而用户能获取新的资源...但是index.html文件就悲催了(我没见过有对html文件添加hash值的...),针对html文件的缓存的策略一般是禁止强制缓存,每次请求都向服务器请求最新的资源(听说大厂spa基本都是这样,我看掘金网这样的...)。然而针对html强制不缓存有两种方法:
第一种方法就是在html文件中添加meta标签,告诉浏览器强制不缓存此文件。这种方法有一个致命问题就是添加的meta只有浏览器认识,如果中间环节恰好有缓存服务器,缓存服务器是会缓存的....,其他的问题就应该浏览器的兼容性问题,毕竟这html5的新标签。
<meta http-equiv=Cache-Control content="no-cache, no-store, must-revalidate">
<meta http-equiv=Pragma content=no-cache>
<meta http-equiv=Expires content=0>
第二种方法就是在nginx服务器location配置不缓存html类型的文件。
其实以上方法就可以开头我们提到的问题了...在最后我贴一个nginx针对一个特定文件的强制不缓存策略配置,我们在项目中遇到了,我们使用了一个dyConfig.js,这个文件暂时没想到版本控制加hash办法,这个文件是独立于代码的。。。
location / {
root html;
index index.html index.htm;
if ($request_filename ~* .*dyConfig\.js$) {
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
}
}
最后,提醒下大家,在location中使用if指令要多加小心,if这个指令是有坑的,nginx官方wiki有介绍:If Is Evil
参考资料:如何解决静态资源的缓存问题
Nginx针对前端静态资源的缓存处理的更多相关文章
- nginx静态资源设置缓存的方法
nginx静态资源设置缓存的方法 直接加expires 30d; 就是就可以了 缓存时间30天完整如下 <pre> location / { root /home/www/wordpres ...
- Nginx实现静态资源的缓存
1.1 需求 1.对静态文件进行缓存:html,js,css,png,gif,jpg,jpeg,bmp,swf. 2.对符合url规则的请求进行缓存. 3.针对某个url进行清除缓存. 1.1 ...
- 前端静态资源版本更新与缓存之——gulp自动化添加版本号
公司项目每次发布后,偶尔会有缓存问题,然后看了下gulp,发现gulp还能给js,css自动化添加版本号,可解决缓存的问题,所以自动化实现静态资源的版本更新才是正道.通过网上的资料试过了两种办法: 1 ...
- nginx静态资源浏览器缓存
1.缓存介绍 作用:提升用户体验,减少服务器压力 浏览器无缓存:浏览器发起请求->无缓存->请求WEB服务器->web服务器检查是否有更新(没有更新返回304)->呈现 浏览器 ...
- gulp之静态资源防缓存处理
最近,因为校友网项目开始有些规模了.开始就要考虑对静态资源进行工程自动化的管理.一讲到前端的自动化工具,大家或许都会想到Grunt,Gulp,或者百度的FIS.这三个都有各自的特点,大家可以依据自己的 ...
- Http静态资源的缓存
最近一段时间一直在研究页面缓存和压缩方面的东西,由于公司服务器使用的是iis6.0,很多性能方面的优化都不支持.所以,就开始尝试着自己写个简单的处理程序. 为了减少服务器带宽的需求,我们要减少客户端与 ...
- windows安装nginx并存放静态资源
1.将nginx-windows.zip下载下来,然后点击nginx.exe 如果一闪而过并且打开网页输入localhost显示无法访问,打开error.log文件:No mapping for th ...
- nginx 配置处理静态资源
前言:在一些中大型的网站中,都会专门配置一个处理静态资源的服务,下面我们来用NGINX实战配置下 配置静态资源的目的是为了加速静态资源的访问速度 比较简单,下面直接上配置了 以上就是文章内容的全部了
- 开发掉坑(二)前端静态资源 Uncaught SyntaxError: Unexpected token <
某天,有同学反馈后台管理系统出现静态资源无法加载的问题. 复现如下: 进入首页. 点击侧边栏某个子功能,静态资源可正常访问到. 等待10分钟左右,点击侧边栏其他子功能,无法访问到静态资源. 查看控制台 ...
随机推荐
- Java——容器(Collection)
Collection是一个接口,定义了一系列的方法. [常见方法]
- tarjan相关模板
感性理解: o(* ̄︶ ̄*)o ^_^ \(^o^)/~ 1. 当根节点有大于两个儿子时,割掉它,剩下的点必然不联通(有两个强连通分量),则他为割点. 那么对于非根节点,在无向图G中,刚且仅当点u存 ...
- codevs 2038 香甜的黄油x+luogu P1828 x
题目描述 Description 农夫John发现做出全威斯康辛州最甜的黄油的方法:糖.把糖放在一片牧场上,他知道N(1<=N<=500)只奶牛会过来舔它,这样就能做出能卖好价钱的超甜黄油 ...
- [USACO19JAN]Shortcut题解
本题算法:最短路树 这是个啥玩意呢,就是对于一个图,构造一棵树,使从源点开始的单源最短路径与原图一模一样.怎么做呢,跑一边Dijkstra,然后对于一个点u,枚举它的边,设当前的边为cur_edge, ...
- Solr分组查询
项目中需要实时的返回一下统计的东西,因此就要进行分组,在获取一些东西,代码拿不出来,因此分享一篇,还是很使用的. facet搜索 /** * * 搜索功能优化-关键词搜索 * 搜索范围:商品名称.店 ...
- Packet Transactions: High-level Programming for Line-Rate Switches
Name of article:Packet Transactions: High-level Programming for Line-Rate Switches Origin of the art ...
- 详细讲解Android中的AbsListView的源码
不知道各位童鞋们在开发的过程中有没有感兴趣过ListView是如何实现的呢?其实本身ListView的父类AbsListView才是关键,但是如果大家看过源码的话,会发现AbsListView将近70 ...
- python-判断一个字符串是不是小数
''' 1.判断小数点个数是不是1 count 2.分割,判断小数点右边是不是整数 3.判断小数点左边 1.是整数is_digit 2.如果是负整数,按照'-'符号右边的是不会整数 ''' def i ...
- RNN系列
漫谈RNN之梯度消失及梯度爆炸:http://bbs.imefuture.com/article/4405 漫谈RNN之长短期记忆模型LSTM:http://bbs.imefuture.com/art ...
- .Net Core 使用 System.Drawing.Common 在CentOS下报错
.Net Core控制台项目,添加了 System.Drawing.Common 引用 #locate libdl /usr/lib64/libdl-2.17.so /usr/lib64/libdl. ...
