Java Web学习总结(10)学习总结-EL表达式
一,EL 表达式概述(EL主要从域中取数据)
EL(Express Lanuage)表达式可以嵌入在jsp页面内部,减少jsp脚本的编写,EL出现的目的是要替代jsp页面中脚本的编写。
二,EL从域中取出数据(EL最重要的作用)
jsp脚本:
<%=request.getAttribute(name)%>
EL表达式替代上面的脚本:
${requestScope.name}
EL最主要的作用是获得四大域中的数据
格式:${ EL表达式 }
|
EL获得pageContext域中的值 |
${pageScope.key}; |
|
EL获得request域中的值 |
${requestScope.key}; |
|
EL获得session域中的值 |
${sessionScope.key}; |
|
EL获得application域中的值 |
${applicationScope.key}; |
EL从四个域中获得某个值:${key};
EL表达式语句在执行时,会调用pageContext.findAttribute方法,用标识符为关键字,分别从page、request、session、application四个域中查找相应的对象,找到则返回相应对象,找不到则返回"" (注意,不是null,而是空字符串)。
例如:
User实体类:
public class User {
private int id;
private String name;
private String pwd;
public User(int id, String name, String pwd) {
this.id = id;
this.name = name;
this.pwd = pwd;
}
public User() {
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
}
Index.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.zender.*,java.util.*"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 模拟域中的数据 -->
<%
//存储字符串
request.setAttribute("name","Zender");
//存储一个对象
User user = new User(1, "Zender", "123");
session.setAttribute("user", user);
//存储一个集合
User user1 = new User(1, "Zender", "123");
User user2 = new User(2, "Zender2", "1234");
User user3 = new User(3, "Zender3", "1235");
List<User> list = new ArrayList<User>();
list.add(user1);
list.add(user2);
list.add(user3);
application.setAttribute("list", list);
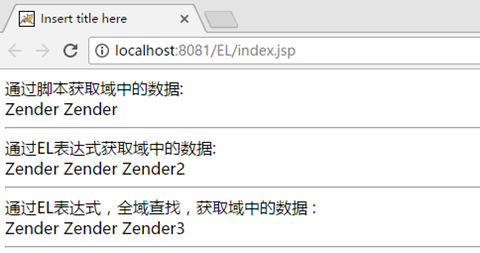
%> 通过脚本获取域中的数据:<br/>
<!-- 通过脚本获取域中的数据 -->
<%=request.getAttribute("name") %>
<%
User sessionUser = (User)session.getAttribute("user");
out.write(sessionUser.getName());
%>
<hr/> 通过EL表达式获取域中的数据:<br/>
<!-- 通过EL表达式获取域中的数据 -->
${requestScope.name}
${sessionScope.user.name}
${applicationScope.list[1].name}
<hr/> 通过EL表达式,全域查找,获取域中的数据 :<br/>
<!-- 通过EL表达式,全域查找,获取域中的数据 -->
${name}
${user.name}
${list[2].name}
<hr/>
</body>
</html>
访问index.jsp结果如下:

三,EL表达式执行运算
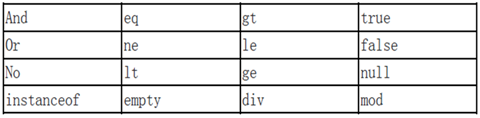
语法:${运算表达式},EL表达式支持如下运算符:
1、关系运算符
2、逻辑运算符
3、empty运算符:检查对象是否为null(空)
4、二元表达式:${user!=null?user.name :""}
5、[ ] 和 . 号运算符
例如:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page import="com.zender.*,java.util.*"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
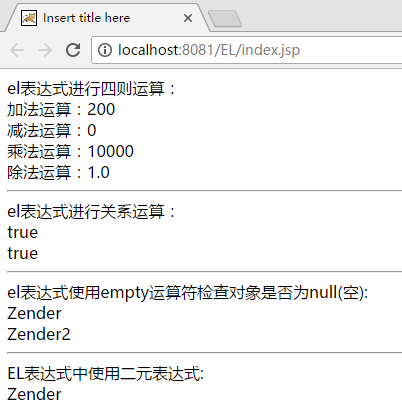
el表达式进行四则运算:<br/>
加法运算:${100+100}<br/>
减法运算:${100-100}<br/>
乘法运算:${100*100}<br/>
除法运算:${100/100}<hr/> el表达式进行关系运算:<br/>
<%--${user == null}和 ${user eq null}两种写法等价--%>
${user == null}<br/>
${user eq null}<hr/> el表达式使用empty运算符检查对象是否为null(空):<br/>
<%--使用empty运算符检查对象是否为null(空) --%>
<%
List<String> list = new ArrayList<String>();
list.add("Zender");
list.add("Zender2");
request.setAttribute("list",list);
%>
<c:if test="${!empty(list)}">
<c:forEach var="str" items="${list}">
${str}<br/>
</c:forEach>
</c:if>
<hr/> EL表达式中使用二元表达式:<br/>
<%
session.setAttribute("user1",new User(1,"Zender","123"));
%>
${user1 == null ? "对不起,您没有登陆 " : user1.name}
</body>
</html>
运行结果如下:

四,EL的内置11个对象
|
pageScope,requestScope,sessionScope,applicationScope |
用于获取JSP中域中的数据 |
|
param,paramValues |
用于接收参数,相当于request.getParameter(),rquest.getParameterValues() |
|
header,headerValues |
用于获取请求头信息,相当于request.getHeader(name),request.getHeaders() |
|
initParam |
用于获取全局初始化参数,相当于this.getServletContext().getInitParameter(name) |
|
cookie |
用于WEB开发中的cookie,相当于request.getCookies()--->cookie.getName()--->cookie.getValue() |
|
pageContext |
用于WEB开发中的pageContext |
注意:
测试header和headerValues时,如果头里面有"-" ,例Char-Encoding,则需要header["Char-Encoding"]、headerValues["Char-Encoding"]
测试cookie时,例${cookie.key}取的是cookie对象,如访问cookie的名称和值,必须${cookie.key.name}或者${cookie.key.value}
五,EL表达式保留关键字

所谓保留字的意思是指变量在命名时,应该避开上述的名字,以免程序编译时发生错误。
Java Web学习总结(10)学习总结-EL表达式的更多相关文章
- javaweb学习总结(二十九)——EL表达式
一.EL表达式简介 EL 全名为Expression Language.EL主要作用: 1.获取数据 EL表达式主要用于替换JSP页面中的脚本表达式,以从各种类型的web域 中检索java对象.获取数 ...
- [转]javaweb学习总结(二十九)——EL表达式
原文地址:https://www.cnblogs.com/xdp-gacl/p/3938361.html 一.EL表达式简介 EL 全名为Expression Language.EL主要作用: 1.获 ...
- java web 整合开发王者归来学习总结
第一章java web开发概述 胖客户端CS,瘦客户端BS(Browser) 网址请求---服务器处理响应-----返回结果-----浏览器显示 CGI可以动态生成页面,但是每个进程都要启动一个CGI ...
- java web (j2ee)学习路线 —— 将青春交给命运
RESON TO DO JAVA WEB:1.JAVA WEB(企业级) 2.Android和iOS过于火爆并且不兼容 一.JAVA WEB开发需要的知识储备 1. 基本的网页设计语言:H ...
- jsp学习---mvc模式介绍和el表达式,jstl标签库的使用入门
一.mvc模式介绍 下图是常用的mvc分层模式: 项目中的包命名规则,一般如下: com.amos.domain 封装JavaBean,一般我喜欢用model命名这个包com.amos.dao 封装d ...
- JavaWeb学习总结(十七)EL表达式
语法格式: ${expression} 1. 表达式支持算术运算符合逻辑运算符 <%@ page language="java" contentType="text ...
- JavaWeb学习笔记(八)—— EL表达式
一.EL表达式概述 在JSP开发中,为了获取Servlet域对象中存储的数据,经常需要书写很多Java代码,这样的做法会使JSP页面混乱,难以维护.为此,在JSP2.0规范中提供了EL表达式.EL全名 ...
- web.xml中JSP配置及 EL表达式
web.xml 中JSP配置.servlet配置 及 EL表达式 [摘要] servlet 基本配置 <servlet> <servlet-name>LoginServlet& ...
- Java Web 深入分析(10) Spring 实践
Spring helloworld [http://wiki.jikexueyuan.com/project/spring/hello-world-example.html] HelloWorld.j ...
- java web学习总结(三十一) -------------------EL表达式
一.EL表达式简介 EL 全名为Expression Language.EL主要作用: 1.获取数据 EL表达式主要用于替换JSP页面中的脚本表达式,以从各种类型的web域 中检索java对象.获取数 ...
随机推荐
- 如何查看MySQL数据库的版本
如何查看MySQL数据库的版本 一.总结 一句话总结: SQL语句:select version(); 命令行:mysql -V 或 mysql --version 二.三种方法查看MySQL数据库的 ...
- save change is not permitted
https://support.microsoft.com/en-my/help/956176/error-message-when-you-try-to-save-a-table-in-sql-se ...
- 《图解设计模式》读书笔记2-1 Template Method模式
目录 模板方法模式 类图 思想: 模板方法模式 在父类中定义流程,在子类中实现具体的方法. 类图 代码 //抽象类 public abstract class AbstractDisplay { pu ...
- memcached php扩展(二)
memcached php扩展(二) 安装环境链接:http://pan.baidu.com/s/1i4IbJox Memecached 服务器安装(一) memcached php扩展(二) red ...
- Vagrant 手册之网络 - 端口转发
原文地址 Vagrantfile 配置文件中端口转发的网络标识符:forwarded_port,例如: config.vm.network "forwarded_port", gu ...
- Vue作用域插槽:基本用法
一 项目结构 二 App组件 <template> <div id="app"> <!-- 子组件 --> <user v-slot:de ...
- Git007--删除文件
Git--删除文件 本文来自于:https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000/ ...
- JavaScript 高级程序设计(第3版)第一章 (js简介)
1.我比js早一年 2.web浏览器是ECMAScript实现的宿主环境之一. 其它实现ECMAScript的宿主环境包括Node和Adobe Flash 3.ECMAScript主要规定js的组成部 ...
- python参数的介绍
一.函数1.为什么要使用函数?减少代码的冗余2.函数先定义后使用(相当于变量一样先定义后使用)3.函数的分类:内置函数:python解释器自带的,直接拿来用就行了自定义函数:根据自己的需求自己定义的函 ...
- mybatis小总结
mybatis是一个持久层的框架,是一个不完全的orm框架.sql语句需要程序员自己去编写,但是mybatis也有映射(输入参数映射,输出结果映射) mybatis入门门槛不高,学习成本低,让程序员把 ...
