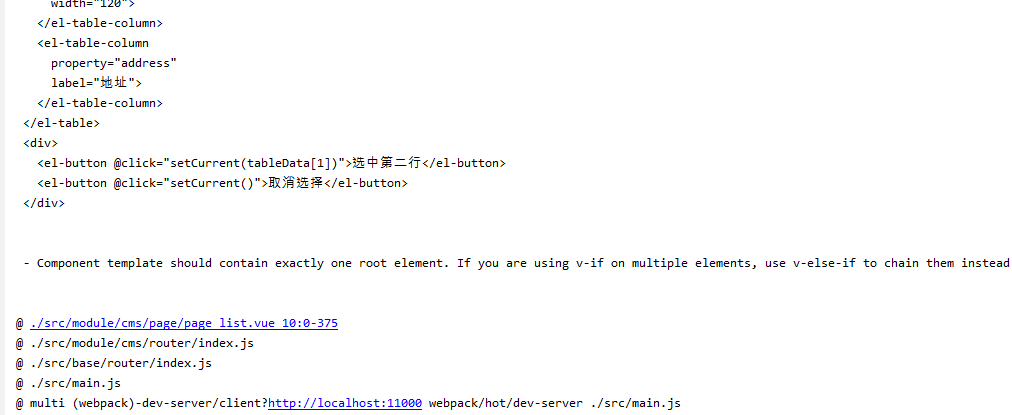
【错误总结】Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.

大致意思是因为模板里面应该包含一个根元素,使用组件的时候应该用div或p标签包起来
【错误总结】Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.的更多相关文章
- VUE之命令行报错:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead 解决办法
Failed to compile. ./node_modules/vue-loader/lib/template-compiler?{"id":"data-v-5992 ...
- VUE编译报错 Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead
背景: 在使用VUE添加标签的时候编译报错,报错如下: Component template should contain exactly one root element. If you are u ...
- vue报错:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
在.vue文件中引入了 element-ui 的 table 和 pagination 组件后,报错:Component template should contain exactly one roo ...
- 组件嵌套时报:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
在组件嵌套的过程中,报了一个错误: 这里报错的原因是:vue的组件(模板)只能有一个根节点,即.vue文件中的<template>标签下只能有一个子元素. 因此,建议大家在写.vue组件的 ...
- Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
运行代码时,一直报错: 经过查询后才知道,vue模板只能有一个跟对象 我是这样写的 最后修改为 就可以正常运行了
- vue父子组件嵌套的时候遇到 - Component template should contain exactly one root element. If you are using v-i
转自:https://blog.csdn.net/yangyiboshigou/article/details/72084619
- Vue出现Component template should ...
当运行vue出现错误Component template should contain exactly one root element. If you ...的时候,我们只需要将<templa ...
- "[Vue warn]: Failed to mount component: template or render function not defined"错误的解决
VUE中动态路由出错: vue.esm.js?a026: [Vue warn]: Failed to mount component: template or render function not ...
- Failed to mount component: template or render function not defined.
Failed to mount component: template or render function not defined. vue-loader13.0有一个变更就是默认启用了esModu ...
随机推荐
- 力扣—set matrix zeroes (矩阵置零) python实现
题目描述: 中文: 给定一个 m x n 的矩阵,如果一个元素为 0,则将其所在行和列的所有元素都设为 0.请使用原地算法. 英文: Given a m x n matrix, if an eleme ...
- Java线程的优先级设置遵循什么原则?
Java线程的优先级设置遵从下述原则: (1) 线程创建时,子线程继承父线程的优先级 (2) 线程创建后,可在程序中通过调用setPriority( )方法改变线程的优先级 (3) 线程的优先级是1~ ...
- 【串线篇】依赖注入DI与控制反转IOC
DI&IOC 在spring框架中DI与IOC说的其实是一回事 一句话:本来我接受各种参数来构造一个对象,现在只接受一个参数——已经实例化的对象. 也就是说我对对象的『依赖』是注入进来的,而和 ...
- webpack第一节(1)
跟着慕课网的老师做了下笔记 webpack是一个前端打包工具 它可以优化网页.例如 页面模块化加载.图片优化.css.js压缩等等. 模块化加载也就是懒加载,按需加载,以前的模式是所以得css写在一起 ...
- vue.js mixins 使用
export default { data () { return { } }, created () { }, methods: { arrayContain (array, obj) { for ...
- sigaction函数学习
sigaction(查询或设置信号处理方式) 相关函数 signal,sigprocmask() ,sigpending,sigsuspend, sigemptyset 表头文件 #include&l ...
- inline-block空隙怎么解决
方法一:移除空格 元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然间距就木有了.考虑到代码可读性,显然连成一行的写法是不可取的,我们可以: <div class=& ...
- 70、saleforce的Json输出
List<Merchandise__c> merchandise = [select Id,Name,Price__c,Quantity__c from Merchandise__c li ...
- 63、saleforce 的 Merchandise 的简单的增删改查
自定义的controller public with sharing class MerchandiseController { public List<Merchandise__c> m ...
- Java学习之抽象类
抽象类特点: 1.抽象方法必须定义在抽象类中2.abstract关键字修饰:只能修饰类和方法3.抽象类不能实例化4.抽象类中的方法要被使用,必须由子类重写所有的抽象方法,实例化其子类 如果子类只重写部 ...
