Vue混入:基础
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。
一 App组件
<template>
<div id="app">
<button @click="welcome">按钮</button>
</div>
</template> <script>
let mixin = {
methods: {
welcome() {
console.log("混入的welcome方法");
}
}
}; export default {
name: "app",
mixins: [mixin]
};
</script> <style>
</style>
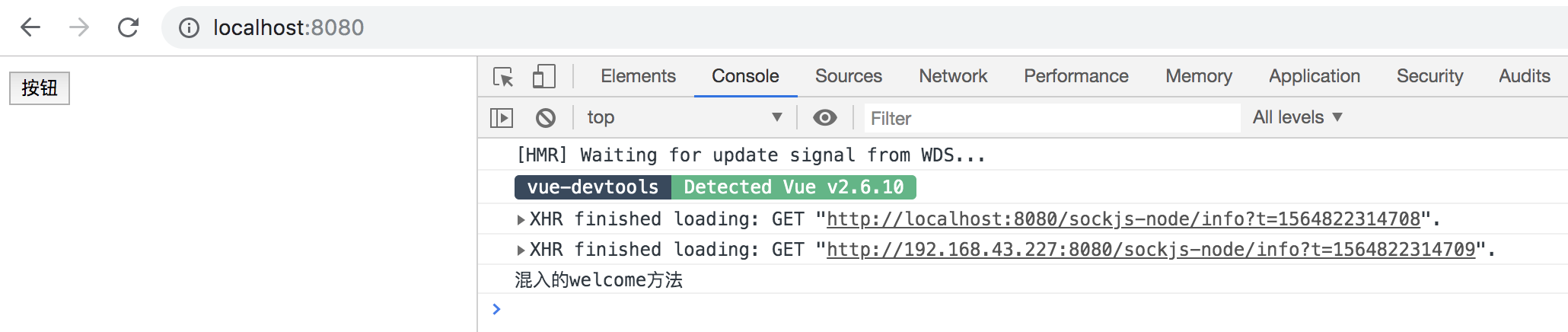
二 运行效果

三 备注
当组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”。
(1)数据对象在内部会进行递归合并,并在发生冲突时以组件数据优先。
(2)同名钩子函数将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用。
(3)值为对象的选项,例如 methods、components 和 directives,将被合并为同一个对象。两个对象键名冲突时,取组件对象的键值对。
Vue混入:基础的更多相关文章
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- Vue组件基础用法
前面的话 组件(Component)是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己所需, ...
- 一个综合实例讲解vue的基础知识点。
本文通过一个简单的实例来讲解一下vue的基本知识点.通过这个综合实例的讲解,vue的基础知识就会掌握的差不多了. 首先看一下项目的效果:
- Vue混入
Vue 混入 混入 (mixins) 是一种分发 Vue 组件中可复用功能的非常灵活的方式.混入对象可以包含任意组件选项.当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项. 数据对象合 ...
- Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- Vue组件基础
<!DOCTYPE html><html> <head> <meta charset="utf-8"> ...
- react router @4 和 vue路由 详解(一)vue路由基础和使用
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 1.vue路由基础和使用 a.大概目录 我这里建了一个router文件夹,文件夹下有in ...
- Vue入门基础(火柴)
前言 由于个人十分欣赏博友——小火柴的蓝色理想,他的博文我看了大多数,觉得十分的精彩,然而很多都是看后即忘.我想除了没有经常动手敲代码,更可能是在看的时候忽略了很多细节,因此打算把他的博文通通给“抄袭 ...
- 浅析vue混入(mixin)
vue中的混入,可以在一定程度上提高代码的复用性.通俗来说,混入类似于“继承”,当前组件对象继承于组件对象,一般情况下遵循“就近原则”.但是与继承不同的是,继承一般都跟随着属性的重写与合并,混入在不同 ...
- vue混入 (mixin)的使用
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能.一个混入对象可以包含任意组件选项.当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项. 使用示 ...
随机推荐
- D Makoto and a Blackboard
Makoto and a Blackboard time limit per test 2 seconds memory limit per test 256 megabytes input stan ...
- 媒介查询demo
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Bootstrap真的总是好的吗
原文地址:Bootstrap considered harmful 原文作者:Hidde de Vries 译文出自:neal 译者: Neal 个人主页:http://neal1991.python ...
- 【记录】@Transactional
参考链接:https://blog.csdn.net/nextyu/article/details/78669997 参考链接:https://www.xuebuyuan.com/3222458.ht ...
- Java基础学习(4)
Java基础学习(四) String类 特点:创建后不可再修改,看起来的修改只是创建了新的对象 常用方法 StringBuilder类 目的:解决String类频繁创建对象的问题 常用方法 特点:非线 ...
- Taro -- 定义全局变量
Taro定义全局变量 方法1:在taro中 getApp()只能取到一开始定义的值,并不能取到改变后的值 // app.js文件中 class App extends Component { cons ...
- poj 1269 Intersecting Lines(直线相交)
Intersecting Lines Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 8637 Accepted: 391 ...
- nbench
http://www.math.utah.edu/~mayer/linux/bmark.html nbench-byte-2.2.3 --> http://www.math.utah.edu/ ...
- 在 CentOS 上部署 GitLab (自托管的Git项目仓库)
参考资料https://github.com/mattias-ohlsson/gitlab-installer/blob/master/gitlab-install-el6.sh 环境准备OS: Ce ...
- Flask中的中间件
flask也有和Django类似的中间件,不同的是使用三个装饰器来实现的. .berore_request在请求进入视图之前 @app.before_request def be1 bef be2 b ...
