分类属性绘图(seaborn的catplot函数)
可以通过指定catplot()函数的kind参数为"bar", "box", "violin"等分别绘制以前提过的柱形图,盒图,小提琴图等。以前我们知道hue可以用不同颜色对
数据分类,catplot函数中的col参数可以在竖直方向根据某一列的分类绘制多个图形,row参数可以在水平方向根据某一列的分类绘制多个图形。
看一下代码就知道我鸡言鸡语什么了
import seaborn as sns
import numpy as np
import pandas as pd
import matplotlib as mpl
import matplotlib.pyplot as plt tips = sns.load_dataset("tips") #seaborn内置数据集,DaraFram类型
print(tips.head())
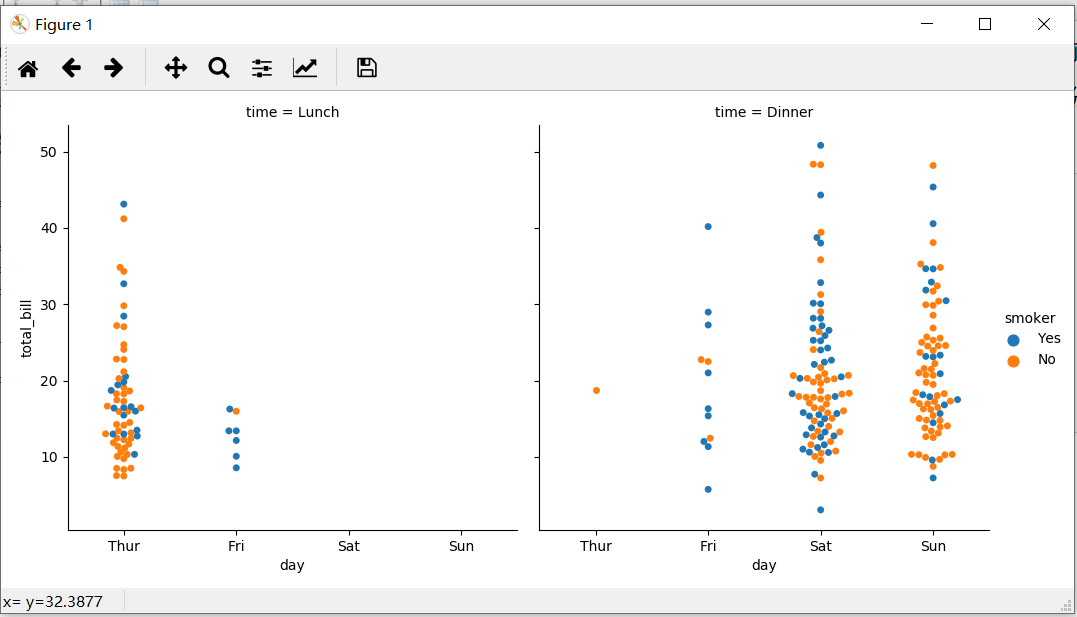
sns.catplot(x="day", y="total_bill", hue="smoker", data=tips, kind="swarm", col="time")
plt.show()
运行结果如下

分类属性绘图(seaborn的catplot函数)的更多相关文章
- attr prop jquery关于获取DOM属性值的两个函数
$('#domid').attr('acitve') $('#domid').prop('checked') // 在使用JQUERY获取DOM元素的属性时,有两个函数,attr 和 prop < ...
- Delphi 正则表达式之TPerlRegEx 类的属性与方法(7): Split 函数
Delphi 正则表达式之TPerlRegEx 类的属性与方法(7): Split 函数 //字符串分割: Split var reg: TPerlRegEx; List: TStrings; ...
- Delphi 正则表达式之TPerlRegEx 类的属性与方法(6): EscapeRegExChars 函数
Delphi 正则表达式之TPerlRegEx 类的属性与方法(6): EscapeRegExChars 函数 // EscapeRegExChars 函数可以自动为特殊字符加转义符号 \ var ...
- Jq_文档操作方法、属性操作方法、CSS操作函数
JQuery文档操作方法 这些方法对于 XML 文档和 HTML 文档均是适用的,除了:html(). 方法 描述 addClass() ...
- magento添加分类属性
在magento中给产品添加自定义属性是很容易实现在后台就可以很轻易添加,但是给分类就不行了,magento本身没有提供给category添加自定义属性.在实际的运用过程中我们想给cagegory添加 ...
- Uploadify 3.2 参数属性、事件、方法函数详解
一.属性 属性名称 默认值 说明 auto true 设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传 . buttonClass ” 按钮样式 buttonCursor ‘ ...
- (转)Uploadify 3.2 参数属性、事件、方法函数详解
转自http://blog.sina.com.cn/s/blog_5079086b0101fkmh.html Hallelujah博客 一.属性 属性名称 默认值 说明 auto true 设置为tr ...
- typescript 属性默认值使用箭头函数 this指向问题
今天注意到前端小伙伴用react 定义component class的方法的时候是通过箭头函数的方式,表示好奇. class Test extends React.Component { public ...
- VUE温习:nextTick、$refs、嵌套路由、keep-alive缓存、is特性、路由属性用法、路由钩子函数
一.$nextTick 1.vue的dom执行异步更新,只要观察到数据变化,vue将开启一个队列,并缓冲在同一事件循环中发生的所有数据改变. 2.vue.$nextTick(cb),数据发生变化,更新 ...
随机推荐
- zencart后台修改首页meta_title、meta_keywords、meta_description
includes\languages\english\模板\meta_tags.php 首先,将meta_tags.php中常量HOME_PAGE_META_DESCRIPTION.HOME_PAGE ...
- 【POJ2486】Apple Tree
题目大意:给定一棵 N 个节点的有根树,点有点权,边权均为1.现允许从根节点出发走 K 步,求可以经过的点权之和最大是多少. 题解:可以将点权看作是价值,将可以走的步数看作是重量,则转化成了一个树上背 ...
- Kendo UI使用教程:入门指南
[Kendo UI最新试用版下载] Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support for React和 ...
- cursor-spacing 软键盘和input的距离
指定光标与键盘的距离,单位 px .取 input 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离. 例: 软键盘和input的距离300px
- JAVA笔记25-IO流(3)-处理流举例
处理流类型: 1.缓冲流 例1: import java.io.*; public class TestBufferStream{ public static void main(String arg ...
- 【NOIP2014模拟8.17】Magical GCD
题目 对于一个由正整数组成的序列, Magical GCD 是指一个区间的长度乘以该区间内所有数字的最大公约数.给你一个序列,求出这个序列最大的 Magical GCD. 分析 根据暴力的思想, \( ...
- Python 字典(Dictionary)Ⅱ
删除字典元素 能删单一的元素也能清空字典,清空只需一项操作. 显示删除一个字典用del命令,如下实例: 但这会引发一个异常,因http://www.xuanhe.net/为用del后字典不再存在: 注 ...
- Codeforces Round #302 (Div. 2) D. Destroying Roads 最短路 删边
题目:有n个城镇,m条边权为1的双向边让你破坏最多的道路,使得从s1到t1,从s2到t2的距离分别不超过d1和d2. #include <iostream> #include <cs ...
- macOS 更新 git 命令提示 xcrun,.gitignore 配置不生效问题。
macOS 更新 运行git提示xcrun: error: invalid active developer path 在终端输入 xcode-select --install 即可以解决该问题 .g ...
- BZOJ 2716 [Violet 3]天使玩偶 (CDQ分治、树状数组)
题目链接: https://www.lydsy.com/JudgeOnline/problem.php?id=2716 怎么KD树跑得都那么快啊..我写的CDQ分治被暴虐 做四遍CDQ分治,每次求一个 ...
