CSS3——表单 计数器 网页布局 应用实例
实例

输入框样式
输入框填充-----内边距

输入框------边框

输入框-----颜色

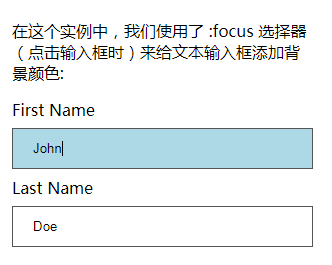
输入框-----聚焦

输入框-------图标

输入框------动画
 【自动右滑】
【自动右滑】

文本框格式

下拉菜单样式

按钮样式

响应式表单
通过一个变量来设置,根据规则递增变量

头部
菜单导航
内容区域
不相等的列
底部区域
响应式网页布局
CSS3——表单 计数器 网页布局 应用实例的更多相关文章
- 8款最新CSS3表单 环形表单很酷
当我们在网站上注册登录还是提交评论,都需要用到表单,今天我们来分享8款最新CSS3表单,有几个效果很酷很特别,有些也非常实用,一起来看看. 1.CSS3环形特色表单 转圈切换表单焦点 这款CSS3表单 ...
- 精美的HTML5/CSS3表单 带小图标
今天我们要来分享一款非常精美的HTML5/CSS3表单,准备地说,这是一款经过美化的input输入表单,每一个输入表单都可以定义其两侧的小图标,非常华丽.另外,这款表单应用还采用了3种不同的风格主题, ...
- 12种炫酷HTML5 SVG和CSS3表单浮动标签特效
这是一组效果非常炫酷的HTML5 SVG和CSS3表单浮动标签特效.这组浮动标签特效共12种效果,使用SVG和CSS3来制作完成.这些浮动标签效果部分在元素的伪元素上使用CSS transitions ...
- JQ表单选择器和CSS3表单选择器
JQ表单选择器和CSS3表单选择器 JQ表单选择器 为了使用户能够更加灵活地操作表单,jQuery中加入了表单选择器,利用这个选择器能极其方便的获取到表单的某个或者某类型的元素.表单选择器的介绍如图: ...
- HTML meta 文本 格式排版 链接图表 列表 表单 frame后台布局实例
meta标签 content属性必须和http-equiv或者name属性一起使用 http-equiv属性,就是http当量,用于和服务器发送数据前的提交交互使用.(另层含义这个当量在浏览器和服务器 ...
- asp.net 微信企业号办公系统-表单及流程设计配置实例
在环境搭建好之后,我们就来学习一下怎样快速创建一个流程,并执行和流转该流程(我们这里讲的只是入门,不涉及到具体流程参数设置). 创建一个流程步骤为:在数据库在创建表-->设计表单-->设置 ...
- 30 个有用的 HTML5 和 CSS3 表单设计
基本上表单是任何一个网站都必须要用到的元素,本文介绍的这 30 个设计方案供你参考,这些方案如果要单独下载完整可运行的文件则需要支付2-5美元的费用. 1. Fresh Forms 2. Pretty ...
- JS表单验证类HTML代码实例
以前用的比较多的一个JS表单验证类,对于个人来说已经够用了,有兴趣的可以在此基础上扩展成ajax版本.本表单验证类囊括了密码验证.英文4~10个 字符验证. 中文非空验证.大于10小于100的数字.浮 ...
- layui 自定义表单验证的几个实例
*注:使用本方法请先引入layui依赖的layu.js和layui.css 1.html <input type="text" name="costbudget&q ...
随机推荐
- ceph对接openstack
一.使用rbd方式提供存储如下数据: (1)image(glance):保存glanc中的image: (2)volume(cinder)存储:保存cinder的volume:保存创建虚拟机时选择创建 ...
- 关于 php for zookeeper
原文:Distributed application in PHP with Apache Zookeeper 地址:http://systemsarchitect.net/distributed-a ...
- java map 根据 map的value值进行排序
//根据销量排行查询 public void queryGoodsByHotCount(){ //将map集合键和值封装到entry对象中 然后转换成set集合 Set<Entry<Int ...
- redux 中的 redux-thunk(中间件)
前言 空闲时间把redux中的redux-thunk中间件回顾下,因为以前没有写博客的习惯,都怪自己太年轻,好了 其实: redux的核心概念其实很简单:将需要修改的state都存入到sto ...
- Python Web 服务开发者: 第 1 部分
Python Web 服务开发者: 第 1 部分 Python Web 服务世界 Python 的座右铭一向是“装备齐全”,这是指在安装该语言时会附带一大套标准库和功能程序.本文概述了在 Python ...
- python之路day15--内置函数
函数分为自定义函数和内置函数 python内置函数分类: 5.5.1 强制转换 int() / str() / bool() / list() / tuple() / dict() / set() 5 ...
- springboot项目作为其他项目子项目
<?xml version="1.0"?> <project xsi:schemaLocation="http://maven.apache.org/P ...
- NOIP2016提高A组模拟中秋节9.15总结
这套题不算难但是比赛上萎掉了. 第一题数论, 当找到一个合适的数就直接处理答案,再用筛法将处理过的删掉. 比赛上没想到筛法,只拿了70分. 第二题二分答案,然后验证合法性就可以. 但是由于不能二分小数 ...
- 【c++】一道关于继承和析构的笔试题
题目如下,求输出结果 class A { public: A() { cout<<"A"<<endl; } ~A() { cout<<" ...
- 如何导出不带.svn的文件夹
在工作环境中,有的时候需要将本地SVN服务器中的文件导出来,提交到另一个SVN服务器中去(比如做现场开发时,由于外网速度慢,项目组内部往往使用一个SVN服务器,但又同时又需要公司统一管理,定期提交到公 ...
