npm 安装扩展模块时,因缓存报错的问题汇总
1、缓存报错问题一 : unexpected end of file
解决方法:运行:npm cache verify 清除缓存

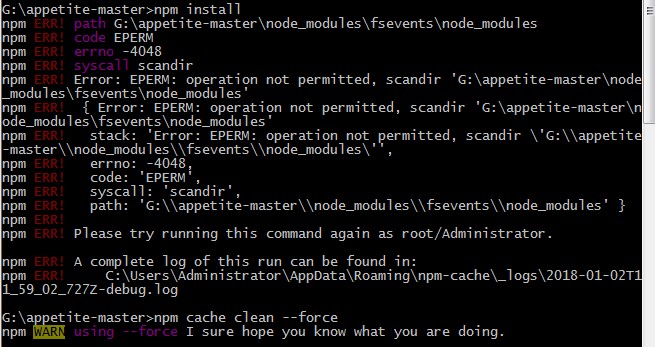
2、缓存报错问题二 : errno -4048(网上一般说是权限问题,其实不是,还是因为缓存问题)
解决方法:运行:npm cache clean --force 清除缓存

npm 安装扩展模块时,因缓存报错的问题汇总的更多相关文章
- CentOS7安装Docker时的异常报错与解决方法
重要:有些人在vmware中安装了新的centos用于使用docker,但是往往会忽略了更换源与进行系统update, 这样会导致安装过程中出现诸多如下类问题,为了避免不必要的麻烦在安装docker前 ...
- npm安装淘宝镜像cnpm报错npm ERR! errno -4048
今天在安装淘宝镜像的时候报错了,第一次遇上,表示很懵逼 然后捣腾了半天以为是npm install 的时候出错,后来网上查到是 装淘宝镜像cnpm的时候报错,好像是权限问题,解决方法: npm ca ...
- 535 5.7.8 Error: authentication failed: generic failure安装EMOS时SMTP测试报错
按照官方手册安装EMOS时候,进行到SMTP认证测试的时候报如下错: 535 5.7.8 Error: authentication failed: generic failure 原来是因为之前关闭 ...
- 安装mongoDB时,总是报错,启动不了
安装教程地址:https://blog.csdn.net/fengtingyan/article/details/88371232 原文地址:https://blog.csdn.net/qq_2008 ...
- Jenkins安装时Web页面报错提示离线安装
先跳过所有. 方法1 先看它的提示:”参考离线Jenkins安装文档“发现链接点不开,我还以为是被墙了呢,FQ以后还是打不开.看来这个参考文档是没有用滴.点击配置HTTP代理跳出如下界面:安装Jenk ...
- 使用npm install安装项目依赖的时候报错
使用npm install安装项目依赖的时候报错: npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! node-sass@4.14.1 postin ...
- vue安装遇到的5个报错小结
前言 这篇博文不会教你怎么安装vue,但会告知安装过程中可能遇到的5个问题 2017年我写过一篇安装vue的博客,详情:https://www.cnblogs.com/tu-0718/p/752109 ...
- 记一次安装python umysql模块的报错
今天,在写一个python脚本的时候要用到数据库相关的umysql模块,但在引用的时候报没有此模块,第一反应就是去安装此模块,但是报没有找到pip命令. #pip install umysql -ba ...
- Windows 10 上安装 3D Studio Max 2016 报错的解决办法
在 Windows 10 上安装 3D Stuido Max 2016 报错,无法正常安装,查看日志是 VC 运行时安装错误,经过分析发现在 Windows 10 上已经有这些运行时并且版本比安装包中 ...
随机推荐
- Centos7下编译安装php扩展redis5.0.2
安装环境:centos7 + php 7.2.191. 下载地址:http://pecl.php.net/get/redis-5.0.2.tgz .tgz http://pecl.php.net/ge ...
- 【教程】linux安装nginx(详细)
博主最近在安装Nginx,虽然之前安装过,但是没有记录安装过程,导致现在安装过程中遇到坑,现记录一下,希望能帮助到你. 1:安装编译工具及库文件 yum -y install make zlib zl ...
- [js测试]JavaScript Web Quiz By davidshariff
Question1 var foo = function foo() { console.log(foo === foo); }; foo(); 输出是"true",因为foo就指 ...
- 【Java程序】tesseract_orc java上的一种实现方法
今天想着把以前做过的一个Android的文字检测识别应用好好的回顾一下,因为以前写java程序,目的就是能用就行,不会仔细看每一个部分代码,也不会记他们的用法,不回会去查API,借鉴别人的例程,用过就 ...
- 常用的外网yum源之epel.repo
[epel]name=Extra Packages for Enterprise Linux 6 - $basearchbaseurl=http://download.fedoraproject.or ...
- java的BigDecimal比较大小
java的BigDecimal比较大小 //前提为a.b均不能为null if(a.compareTo(b) == -1){ System.out.println("a小于b"); ...
- 将第三方jar包安装到本地maven仓库
这里有2个案例,需要手动发出Maven命令包括一个 jar 到 Maven 的本地资源库. 要使用的 jar 不存在于 Maven 的中心储存库中. 您创建了一个自定义的 jar ,而另一个 Mave ...
- array_shift — 将数组开头的单元移出数组
<?php $stack = array("orange", "banana", "apple", "raspberry&q ...
- npm启动报错
npm 启动报错 event.js 160 报错原因: 端口号被占用 解决方法: 1.重新定义一个端口号. 2.任务管理器关掉node进程,重新运行npm.
- Python--JavaScript的对象
JavaScript的对象 在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String.Math.Array.Date.R ...
