SharePoint 2013 Designer系列之数据视图
在SharePoint使用中,数据展示是一块很重要的部分,很多时候我们会采用webpart的形式,但是有一些情况,我们不必使用开发,仅需使用Designer即可,下面让我简单介绍下数据视图的使用。
1、创建一个测试列表,以下为测试列表的字段,如下图:

2、插入一些测试数据(纯属捏造,仅供娱乐),如下图:

3、创建一个测试页面,如下图:

4、在PlaceHolderMain节点里,插入webpartzone,然后插入数据视图,选择我们的测试列表News,如下图:

5、切换到设计标签,选择第四个视图样式,如下图:

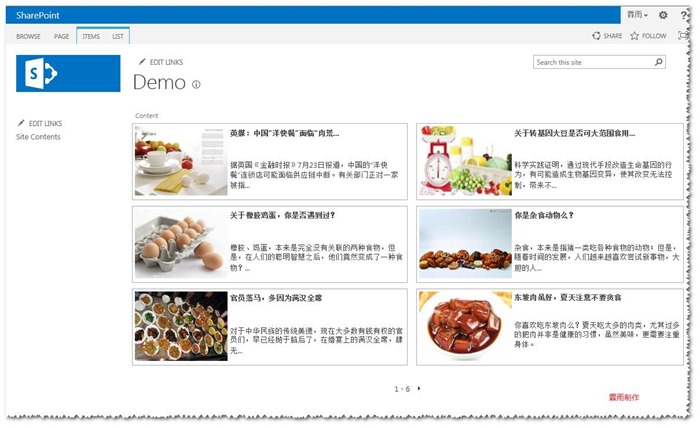
6、查看一眼demo页面,如下图:

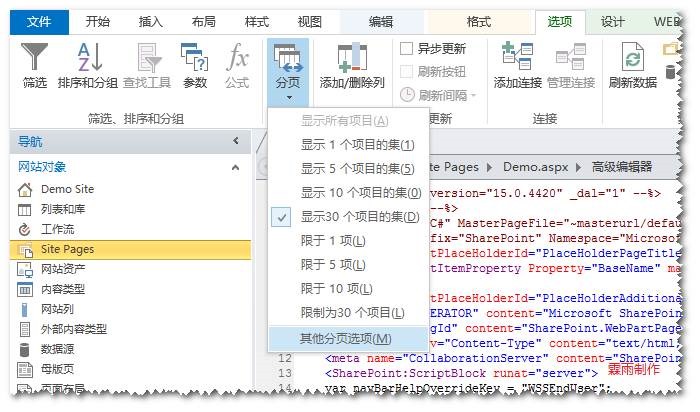
7、设计一下分页,点击ribbon里的其他分页选项,如下图:

8、我这里6个项目分成一页,如下图:

9、然后在ribbon上,点击自定义xslt,选择自定义整个视图,如下图:

10、搜索”ms-stylebox”找到如下位置,修改里面的xslt,注意不要改错了,否则整个视图报错;然后加上相关的样式,如下图;

11、由于内容部分可能过长,我这里使用jq处理了一下长度,脚本附下:
<script type="text/javascript" src="/_layouts/15/Jquery/jquery-1.7.1.js"></script>
<script type="text/javascript">
function ContentLimit()
{
var Id = "customContent";
var Num = ;
var td = $('td[class=' + Id + ']');
//alert(td.length);
for(var i = ;i < td.length;i++)
{
if(td[i].innerText.length > Num)
{
td[i].innerText = td[i].innerText.substring(,Num) + "...";
td[i].style.display = "block";
}
else
{
td[i].style.display = "block";
}
}
} setInterval(ContentLimit,); function TitleLimit()
{
var Id = "customTitle";
var Num = ;
var td = $('td[class=' + Id + ']');
//alert(td.length);
for(var i = ;i < td.length;i++)
{
if(td[i].innerText.length > Num)
{
td[i].innerText = td[i].innerText.substring(,Num) + "...";
td[i].style.display = "block";
}
else
{
td[i].style.display = "block";
}
}
} setInterval(TitleLimit,); </script>
12、保存完页面后,前台查看,我们使用数据视图制作的页面,还算不错吧?!

13、如果对分页不满意,可以找到如下位置,搜”ms-paging”即可,如下图:

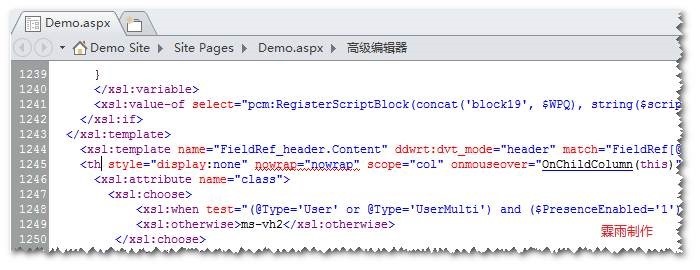
14、如果想隐藏上面的工具栏的栏名称,可以找到<th标签,然后通通隐藏,如下图:

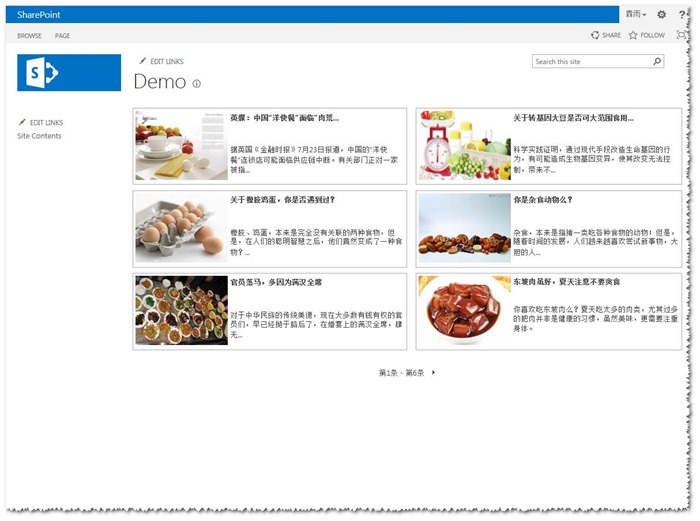
15、最后页面的效果,大家可以看一看,是不是挺棒的?!呵呵。

总 结
数据视图,顾名思义就是展示数据使用的视图,包含了筛选、分组等多种展现形式,大家有兴趣可以多多尝试,这里仅举一小例子介绍一下,希望能对有需要的人以帮助。
SharePoint 2013 Designer系列之数据视图的更多相关文章
- SharePoint 2013 Designer系列之数据视图筛选
在SharePoint中,我们经常需要对列表进行简单的筛选,这时,数据视图就有作用了,我们可以定制对于字段的筛选,来进行展示:特别的,筛选不同于搜索,并没有对于附件或者文档的全文检索,如果需要全文检索 ...
- SharePoint 2013 Designer系列之自定义列表表单
在SharePoint的使用中,默认的样式过于单调经常困扰着我们,其实,SharePoint使用Designer工具,可以很轻松解决这一问题,制作出各式各样漂亮的页面.下面,让我们简单介绍下这一过程. ...
- 系列文章--SharePoint 2013 Designer 入门教程
SharePoint的使用中,SharePoint Designer是非常重要的工具,我们可以通过Designer设计页面.母版页,维护.管理站点,也可以定制列表表单.数据视图,设计工作流等等.下面总 ...
- SharePoint 2013 Designer 入门教程
SharePoint的使用中,SharePoint Designer是非常重要的工具,我们可以通过Designer设计页面.母版页,维护.管理站点,也可以定制列表表单.数据视图,设计工作流等等.下面总 ...
- SharePoint 2013 列表关于大数据的测试<二>
1.给测试列表添加查阅项字段,100个,代码如下: 2.插入测试数据的方法,注意查阅项字段的格式,代码如下: 3.插入10w条数据,时间花费如下(不建议List[LISTNAME].Items.Add ...
- SharePoint 2013 - Designer Workflow
另一篇文章 SharePoint Designer - Workflow 1. 可以定义每个Stage的名称,并将Stage名称显示在工作流状态字段,相比于SP2010时仅有的in progress ...
- SharePoint 2013无代码实现列表视图的时间段动态筛选
本文介绍两种为列表视图设置时间段筛选器的方法.其中,第一个方法用于SharePoint Server,第二个方法同时还能用于SharePoint Foundation. 方法一:日期筛选器Web部件 ...
- SharePoint 2013 Designer工作流——Parallel Block的应用
参考目录 安装和配置SharePoint 2013 Workflow SharePoint 2013 实现多级审批工作流 在自定义Workflow时,往往会遇到这样场景,某个审批需要被多人查阅,每个查 ...
- 解决SharePoint 2013 designer workflow 在发布的报错“负载平衡没有设置”The workflow files were saved but cannot be run.
原因是app management service没有设置好,在管理中心把他删掉,重新建一个就可以了 Provision App Management Service In SharePoint 20 ...
随机推荐
- LINQ系列:Linq to Object元素操作符
元素操作符从一个序列返回单个指定的元素. 1. DefaultIfEmpty DefaultIfEmpty操作符将一个空集合替换为包含默认的单个值的集合.在返回序列为空且又需要返回一些对象时,可以通过 ...
- OpenCASCADE Gauss Integration
OpenCASCADE Gauss Integration eryar@163.com Abstract. Numerical integration is the approximate compu ...
- SQL联合主键 查重
2014年最后一天,今天在给数据库导入数据的时候,遇到一个问题,就是联合主键去重. 事情是这样的,现有一个表M,我想找个表中导入了许多数据,并需要将字段A(int)和B(int)联合设置为主键. 但是 ...
- @font-face使用
转自http://www.tuicool.com/articles/QVf6nei 一.webfont与@font-face 什么是webfont web font,又称之为 在线字体 或者 网络字体 ...
- .cn根服务器被攻击之后
如果是互联网行业的人员应该知道,8月25日凌晨,大批的“.cn”域名的网站都无法访问,当然包括weibo.cn等大型网站.个人比较奇怪的一件事情是,微博PC网页版是:www.weibo.com,而mo ...
- 奇葩bug笔记
一.Filemanager-master (jsp) 1.上传的html文件需要保证带外链的<script src="..."></script>标签在&l ...
- Angularjs CURD
前言 基于一个手机端的项目使用了angularjs,硬着头皮去用,有很多的疑问还需要一一去验证,刚开始总是感觉找不到北,总是感觉有很多概念,而且似乎ng既夹杂MVC又夹杂MVVM的思想, 忙里偷闲敲了 ...
- ThinkPHP学习(二)
开发规范 1.命名规范 使用ThinkPHP开发的过程中应该尽量遵循下列命名规范: 特例:在ThinkPHP里面,有一个函数命名的特例,就是单字母大写函数,这类函数通常是某些操作的快 捷定义,或者有特 ...
- 获取当前方法名,行号,类名,所在java文件第几行
public class Demo { public static void main(String[] args) { Demo demo = new Demo(); demo.go(); } pu ...
- mysql权限管理
经常遇到有网友在QQ群或者论坛上问关于mysql权限的问题,今天抽空总结一下关于这几年使用MYSQL的时候关于MYSQL数据库的权限管理的经验,也希望能对使用mysql的网友有所帮助! 一.MYSQL ...
