Vue环境搭建和项目创建
vue项目
环境搭建
node
node ~~ python:node是用c++编写用来运行js代码的
npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内源cnpm
vue ~~ django:vue是用来搭建vue前端项目的
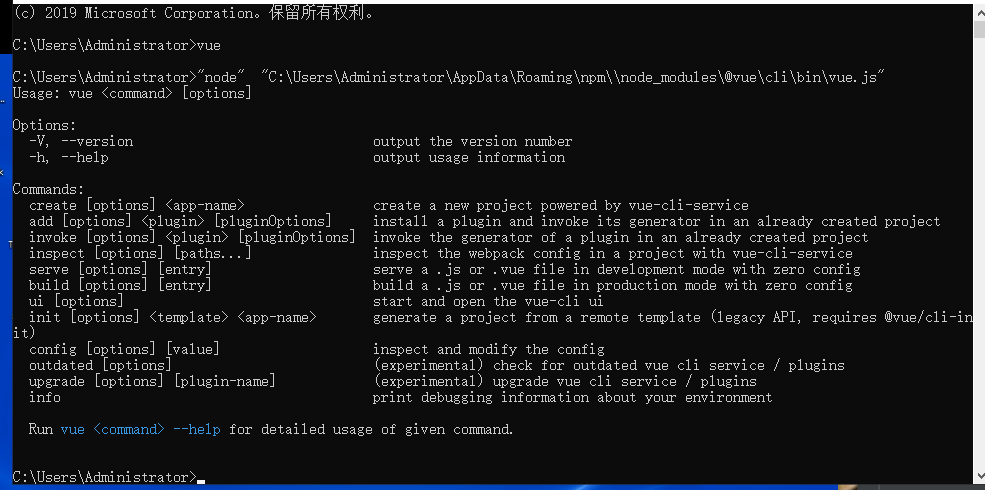
打开cmd输入vue,如果现实如下图一致,说明已经安装vue.若没安装会显示'vue' 不是内部或外部命令,也不是可运行的程序或批处理文件。

我们使用npm 安装和python解释的pip功能差不多相当于软件商店。npm是由node提供的。
官网下载nodenode官网Windows选择Windows安装,mac选择macos安装。
下载完成双击打开,next》勾选我同意》选择安装地址(可以默认,也可以自己选择)》next》直到完成。
重新打开cmd输入node,检查是否安装成功。
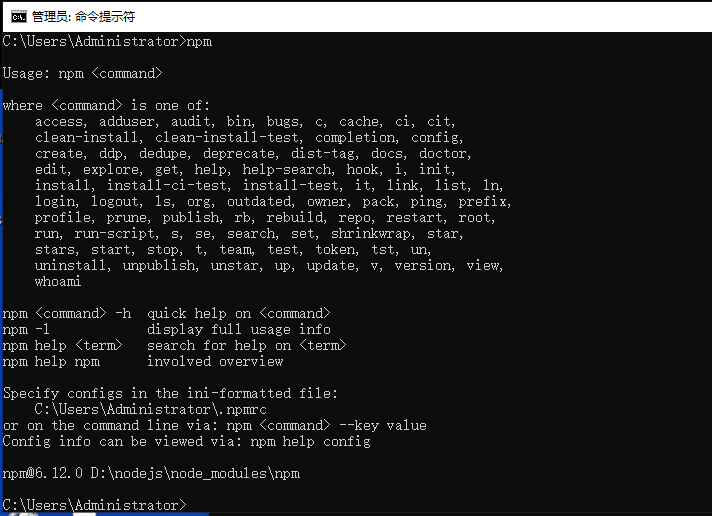
ctrl+c按两次退出,然后输入npm可以进入应用商城,显示结果如下。

npm list 可以查看已安装项目。
因需要从国外下载资源所以比较慢,换源安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装vue项目脚手架
cnpm install -g @vue/cli
注:7或8终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤
npm cache clean --force
项目创建
第一种:通过命令行创建
创建项目需要线选择项目目录(默认为当前目录),进入存放项目的目录,如 cd Desktop进入桌面(看自己情况而定,基本语法:cd 想要放的文件夹的地址)
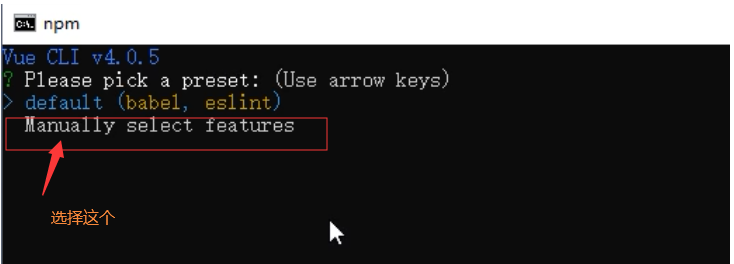
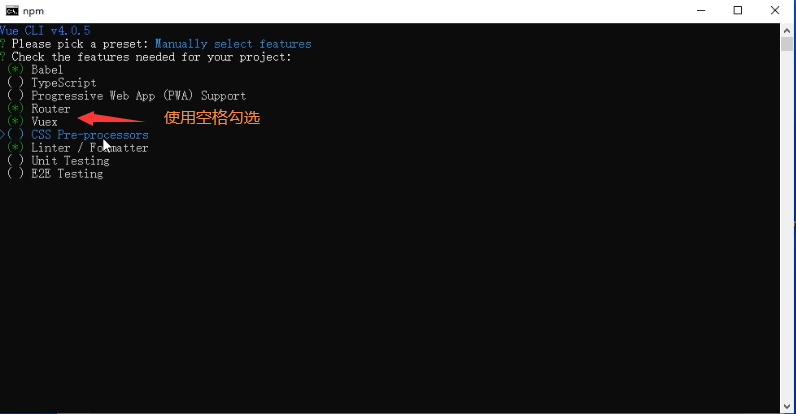
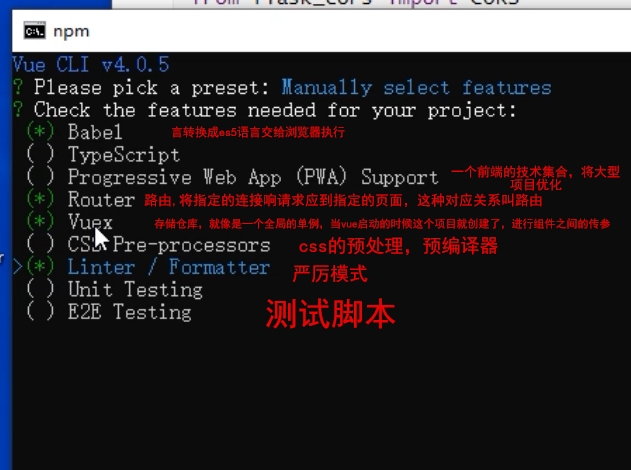
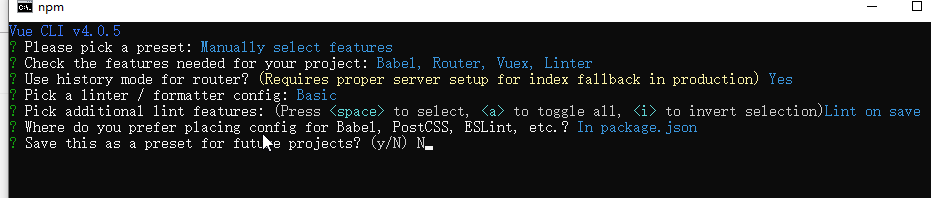
vue create proj-a: 创建一个项目名为proj-a的vue项目,创建成功后会让你选择y或者n(字母大写为推荐项),输入y

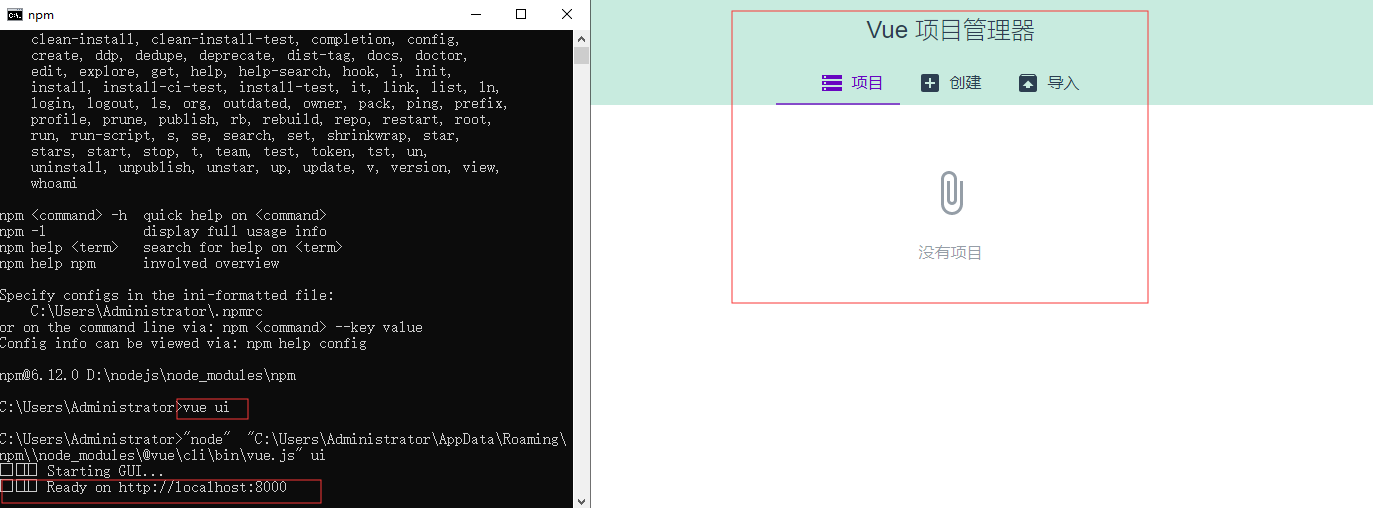
第二种:vue ui



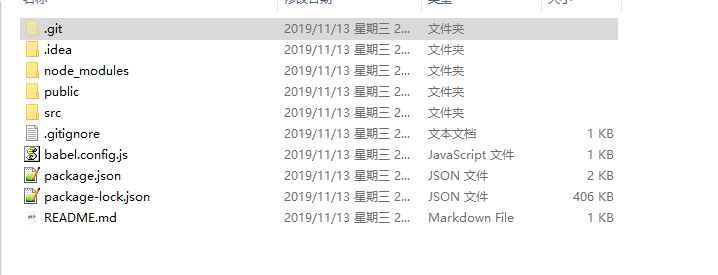
vue项目目录结构分析
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router
| | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store
| | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── package.json等配置文件

下载项目依赖

cmd输入
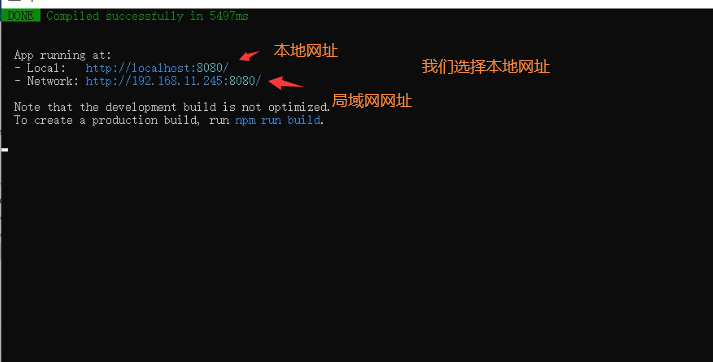
npm run serve


Vue环境搭建和项目创建的更多相关文章
- Ionic2开发环境搭建、项目创建调试与Android应用的打包、优化
Ionic2开发环境搭建.项目创建调试与Android应用的打包.优化. windows下ionic2开发环境配置步骤如下: 下载node.js环境,稳定版本:v6.9.5 下载android stu ...
- vue&uniapp环境搭建以及项目创建(webstorm)
以下是针对webstorm用户上手uniapp框架的学习 vue环境搭建以及配置(脚手架搭建) 首先要明确三样东西 npm:node.js的包管理器 webpack:主要用途是通过CommonJS 的 ...
- 【Vue】环境搭建、项目创建及运行
一.软件下载 1. 进入官网https://nodejs.org/en/下周node.js,傻瓜式安装步骤(一直下一步就好) 2. 进入官网http://www.dcloud.io/下载并安装编辑器H ...
- VUE环境搭建,项目配置(Windows下)
公司想做官网,框架我自己定,然后就选了vue,那现在就来加深一遍vue的环境的搭建吧 1.安装node.js,这里就不再多说了,很简单,如果之前有安装就不用再安装了,可node -v查看node版本 ...
- 【Python3.6+Django2.0+Xadmin2.0系列教程一】环境搭建及项目创建
由于工作需要,接触了大半年时间的Django+xadmin框架,一直没空对这块对进行相关的梳理.最近在同事的怂恿下,就在这分享下笔者的学习及工作经验吧. 好了,话不多说,下面开始进入正题: 环境需求: ...
- Angular开发环境搭建和项目创建以及启动
工具的安装 首先需要安装node,直接在官网下载node,然后一直下一步安装完即可,在安装node的时候自带了npm包管理工具 然后安装Angular CLI,使用npm命令安装输入以下命令 npm ...
- 环境搭建:Vue环境搭建和项目初始化(windows)
1. 安装node.js 官网下载安装:https://nodejs.org/en/ 版本查看:node -v 注意:node版本最好新一点好,推荐6.0以上. 2. npm安装webpa ...
- vue环境搭建及项目介绍
搭建开发环境(搭建开发环境前必须安装node.js): 1.安装vue脚手架工具 $ npm install -g vue-cli 2.创建项目(注意项目名字不要有大写字母) vue init < ...
- cocos3.x - lua vs2013环境搭建及项目创建示例
第一步:装vs2013vs 2013下载(没试过) 安装颜色设深色(不伤眼睛),只装c++够用了 第二步:装cocos环境 (如果不打包只为了解引擎之类的话,只装cocos就可以了(就可以了,jdk, ...
随机推荐
- python-opencv学习第二章
阈值分割(五种情况介绍) 二进制阈值化 设定一个特定的阈值量如127那么他的规则为大于等于127的像素点的灰度值设定为最大值(如8为图像灰度值最大为255) 灰度值小于127的像素点的灰度值设定为0 ...
- C# Cache缓存的应用
缓存类Cache的使用 直接先上代码 public class CacheHelper { private static string fileName = @"D:\huage.txt&q ...
- android网络连接工具类
该类的目的主要是判断设备的联网状态 检测设备是否连接了网络 package com.wotlab.home.moneyplantairs.utils; import android.content. ...
- 交互式数据可视化-D3.js(二)选择集和数据
选择集 select和selectAll类似jquery: d3.select('body') d3.select('.body') d3.select('#body') d3.selectAll(' ...
- 系统性能信息模块--psutil
#安装psutil模块#pip install psutil -i https://pypi.doubanio.com/simple #导入psutil模块import psutilimport da ...
- leetcode-mid-backtracking -22. Generate Parentheses-NO
mycode 没有思路,大早上就有些萎靡,其实和上一个电话号码的题如出一辙啦 参考: class Solution(object): def generateParenthesis(self, ...
- ARM过程调用标准——APCS
APCS(ARM Procedure Call Standard) 1.ARM寄存器 ARM核支持9种工作模式——User/System/Hyp+/SVC/Abort/Undefined/Monito ...
- collection:指定要遍历的集合
//查询员工id'在给定集合中(1,6)的 public List<Employee> getEmpsByConditionForeach(@Param("ids")L ...
- IDEA 中常用快捷键的使用
IDEA 中快捷键的使用 1:知道类名全局查找类: Ctrl+Shift+Alt+N; 全局搜索: Ctrl+Shift+R 2:快速定位到类的文件夹: 3: 优化导入的类和包 (删除 ...
- 清北学堂2019.7.18 & 清北学堂2019.7.19
Day 6 钟皓曦 经典题目:石子合并 可以合并任意两堆,代价为数量的异或(^)和 f[s]把s的二进制所对应石子合并成一堆所花代价 枚举s的子集 #include<iostream> u ...
