Vue知识整理8:条件、URL、点击
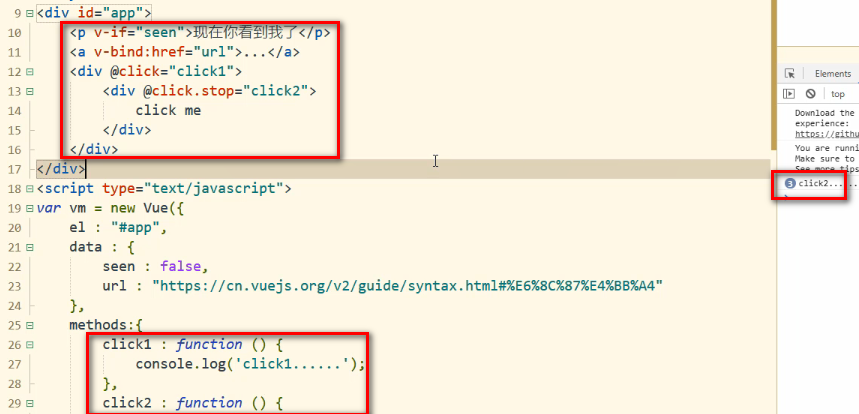
1.通过v-if实现对条件的判断和执行;
2.通过v-bind:href实现对url地址的绑定,其中url写在data中;
3.通过@click="click1"实现点击事件,其中click1写在methods中;
4.通过@click.stop="click2"实现对点击的停止控制,意味着该点击完成后,不会在向上一级的click1有响应。

Vue知识整理8:条件、URL、点击的更多相关文章
- Vue知识整理10:条件渲染(v-if v-show)
在Vue中使用v-if等条件实现条件的判断来实现对象的显示. 也可以采用 v-show条件来实现对象的显示.
- Vue知识整理14:组件基础
组件:可以复用的实例.使用 v-component来实现 2.通过props属性添加相应的属性,并且在模板中渲染 当模板中包含多个组件时,则需要用一个div来包裹起来.如下: 可以将原来的的点击事件, ...
- Vue 知识整理—02-起步
一:Vue 语法格式: vue vm = new Vue({ //选项 }) 二:Vue 实例: <div id="app"> <p>{{message}} ...
- Vue 知识整理—01-基础
一:Vue是什么? Vue是一个JS框架. Vue.js是一套构建用户界面的渐进式框架. 库和框架的区别: ☞库:提供一些 API 工具函数,体现了封装的思想,需要我们主动调用: ☞框架:提供一套完整 ...
- Vue知识整理15:组件注册
采用局部注册组件: 将代码放在vue的一个实例中,而不是单列申明.
- Vue知识整理7:vue中函数的应用
在vue中使用函数对字符串做相应的处理: split:分割字符,将每个字符分割为一个数组值: reverse:将字符进行逆序排序: join:将字符连接: 最终输出结果.
- Vue知识整理6:JavaScript表达式
可在vue中运用js表达式,完成数据的运算(包括三元运算).比较等操作.
- Vue知识整理2:Vue生命周期方法
在vue执行过程中,可以分为beforeCreate.created.BeforeMount.mounted .BeforeUpdate.updated 等常用的方法,如下图所示. 除此之外,通过查 ...
- Vue知识整理1:$watch方法的使用
如下图所示:vue中,可以使用$watch方法显示变量的前面值和当前值,方便进行判断.使用方法: vm.$watch('a',function(newval,oldval){ ...... })
随机推荐
- iOS常用数学常量宏
在实际工作中有些程序不可避免的需要使用数学函数进行计算,比如地图程序的地理坐标到地图坐标的变换.Objective-C做为ANSI C的扩展,使用C标准库头文件<math.h>中定义的数学 ...
- Win7 Linux双系统,恢复Linux启动项
在一台电脑上安装Win7 Centos双系统,先安装Win,再安装Centos7.装完后,丢失Linux启动项. 恢复步骤,下载EasyBCD,添加新条目,操作系统选择Linux/BSD,类型选择GR ...
- inux下:热插拔和模块是什么
一.何为模块? 文件系统.设备驱动程序.网络协议都可以理解为模块.模块本质也是普通的软件系统. 二.热插拔 硬件层面:只在不断电.不关闭系统的情况下增加或者删除对应部件,比如电源.硬盘.一些高端设备硬 ...
- 从安装 centos 到运行 laravel 的配置
# 安装 centos cd /etc/sysconfig/network-scripts/ vi ifcfg-xxx # 修改 ONBOOT="no" 为 "yes&q ...
- SpringBootMVC01——A simple SpringBootMVC Sample
不带数据库的SpringBootMVC案例 1.创建一个SpringBoot项目,添加thymeleaf,webstarter 2.目录层级 3.启动器代码 package com.littlepag ...
- 第四篇:存储库之mongodb、redis、mysql
MongoDB的简单操作 一.简介 二.MongoDB基础知识 三.安装 四.基本数据类型 五.增删改查操作 六.可视化工具 七.pymongo 一.简介 MongoDB是一款强大.灵活.且易于扩展的 ...
- python爬虫及结巴分词《攀登者》影评分析
<攀登者>影评爬取及分析 0.项目结构 其中simkai.ttf为字体文件,Windows查看系统自带的字体 C:\Windows\Fonts 一.爬取豆瓣影评数据 # -*- codin ...
- 第二章Python入门
第二章 Python入门 2.1.简介 Python是著名的"龟叔"(Guido van Rossum)在1989年圣诞节期间,为了打发无聊的圣诞节而编写的一个编程语言 Pytho ...
- [SpringBoot] 通过spring.factory文件来加载第三方的bean
在springboot的开发过程中,我们经常需要加载一些bean,如果bean使我们自己写的类,那很好办,加个@Component注解就搞定了,然后过程启动会扫描启动类所在的包及其子包,如果我 ...
- layui 中的$符号有可以和jquery冲突,var & = layui.$
在项目上使用到了滚动条插件,但是使用var & = layui.$,会影响到插件. 错误提示: Uncaught TypeError: $(...).perfectScrollbar is n ...
