js利用递归与promise 按顺序请求数据
问题:项目中有一个需求,一个tabBar下面如果没有内容就不让该tabBar显示,当然至于有没有内容,需要我们通过请求的来判断,但是由于请求是异步的,如何让请求按照tabBar的顺序进行?
方案:我们可以将promise变成下一个请求,可以利用递归来实现
实施:
//定义初始数据 requestlist就像tabBar列表
let requestlist = [1, 2, 3, 4, 5, 6, 7,8,9];
//每个tabBar的返回数据使用reslist装起来
let reslist = [];
function startapi() {
//定义counts,用来收集请求的次数,(也可以用reslist的length进行判断)
let counts = 0; return function apirequest() {
let arg =arguments[0]
let a = new Promise((res, rej) => {
//setTimeout模拟请求到接收的时间需要5秒钟
setTimeout(function () {
res('成功返回数据'); },100)
}) //无论成功或者失败都要进行下一次,以免阻塞,成功请求的末尾有s标志,失败的末尾有f标志
a.then(() => {
counts++;
if (counts > requestlist.length) {
return;
}
console.log(counts)
//1,假设当前请求出错的时候我们认为这不合法,假设此时counts为3
if(counts==3){
throw new Error('第三个失败')
}
//2,假设当前请求下没有数据的时候我们认为不合法 ,假设此时counts为4
if(counts==4){ reslist.push(arg + 'f');
}
if(counts!=4){
reslist.push(arg + 's');
} apirequest(requestlist[counts])
console.log(reslist)
}).catch(err => { reslist.push(arg + 'f');
//递归调用
apirequest(requestlist[counts])
console.log(err)
})
} }
let newapiget = startapi();
newapiget(requestlist[0])
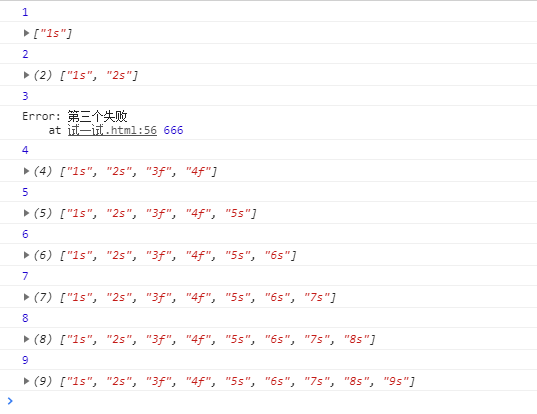
最终我们打印结果得到:

可以看到第三个和第四个结尾为f
js利用递归与promise 按顺序请求数据的更多相关文章
- js 关于setTimeout和Promise执行顺序问题
js 关于setTimeout和Promise执行顺序问题 异步 -- Promise和setTimeout 执行顺序 Promise 和 setTimeout 到底谁先执行 定时器的介绍 Jav ...
- js利用递归生成随机数填充到数组
用递归算法实现,数组长度为5且元素的随机数在2-32间不重复的值 var array = new Array(5); function addNumToArray(array,num){ i ...
- Angular JS 学习笔记(自定义服务:factory,Promise 模式异步请求查询:$http,过滤器用法filter,指令:directive)
刚学没多久,作了一个小项目APP,微信企业号开发与微信服务号的开发,使用的是AngularJS开发,目前项目1.0版本已经完结,但是项目纯粹为了赶工,并没有发挥AngularJS的最大作用,这几天项目 ...
- js 利用 ajax 加载 js ,显示加载进度 ,严格按照js的顺序先后加载到页面
js 利用 ajax 加载 js ,显示加载进度 ,严格按照js的顺序先后加载到页面 , 做手机端开发时,发现一个问题,有些浏览器,在网速比较慢的情况下,js文件没有加载完,后续的调用已经开始调用了, ...
- 【Python】利用递归函数调用方式,将所输入的字符串,以相反的顺序显示出来
源代码: """ 利用递归函数调用方式,将所输入的字符串,以相反的顺序显示出来 string_reverse_output():反向输出字符串的自定义函数 pending ...
- Node.js最新技术栈之Promise篇
前言 大家好,我是桑世龙,github和cnodejs上的i5ting,目前在天津创业,公司目前使用技术主要是nodejs,算所谓的MEAN(mongodb + express + angular + ...
- 在微信小程序的JS脚本中使用Promise来优化函数处理
在我们传统的Javascript开发函数编写中,我们习惯了回调函数的处理,不过随着回调函数的增多,以及异步处理的复杂性等原因,代码越来越难读,因此诞生了使用Promise来优化JS函数处理的需求,引入 ...
- 基于 Promise 的 HTTP 请求客户端 axios
基于 Promise 的 HTTP 请求客户端,可同时在浏览器和 node.js 中使用 功能特性 在浏览器中发送 XMLHttpRequests 请求 在 node.js 中发送 http请求 支持 ...
- 初学seaJs模块化开发,利用grunt打包,减少http请求
原文地址:初学seaJs模块化开发,利用grunt打包,减少http请求 未压缩合并的演示地址:demo2 学习seaJs的模块化开发,适合对seajs基础有所了解的同学看,目录结构 js — —di ...
随机推荐
- Car的旅行路线(Floyd+模拟)
题目地址 贼鸡儿猥琐的一道题 好在数据不毒瘤,而且Floyd就OK了. 这道题的难点在于 建图,也很考验模拟能力,需要十分的有耐心. 建图 题目中告诉了我们一个矩形的三个点 我们在平面直角坐标系中随便 ...
- 2018-09-20-weekly
Algorithm 最长有效括号 What 给定一个只包含 '(' 和 ')' 的字符串,找出最长的包含有效括号的子串的长度. How 这里可以用栈来求解,需要定义个start变量来记录合法括号串的起 ...
- nginx安装配置目录
1.nginx日志轮转,用于lograte服务的日志切割. /etc/logrotate.d/nginx 2.cgi配置相关 /etc/nginx/fastcgi_params /etc/nginx/ ...
- 去除重复嵌套的html标签函数
去除重复嵌套的html标签 function strip_multi_tags($str, $tag = 'div'){ preg_match_all('/<'.$tag.'>|<\ ...
- zabbix agentd错误日志解决办法
公司新上了一台服务器,我安装了zabbix_agents软件包,并复制了zabbix server端的zabbix_agentd.conf到/etc/zabbix里面并修改了相关的参数,并启动了zab ...
- 一波儿networkx 读写edgelist,给节点加attribute的操作
一波儿networkx 读写edgelist,给节点加attribute的操作 read more: nx official: Reading and writing graphs import nu ...
- Jenkins slave-agent.jnlp 无法安装为服务(install as a service)
问题: 在部署持续集成环境,配置slave节点时遇到一个问题,slave-agent.jnlp可以正常启动运行(不能正常启动的点这里) 但是在保存为系统服务时,slave-agent.jnlp点击[i ...
- 「THUPC 2017」机场 / Airport
https://loj.ac/problem/2403 题解 神仙题. 练习赛的时候想了个假建图. 正解太神仙了. 先把不合法情况判掉. 先对时间离散化,每个时间点开一个点. 然后把他们一次串起来,中 ...
- 思维导图初体验——openstack
RABBITMQ memcache keystone glance nova neutron horizon cinder ceph
- IQueryable不能使用异步方法的解决方案
---恢复内容开始--- 看见别人用Linq to Sql的Async好久了,我还没开始用,感觉太土了,跟不上潮流了,打开vs,就准备写个查询,然后发现我用一个IQueryable的对象,怎么都点不出 ...
