RSA前端加密
昨天做了登陆模块,接触了md5&RSA加密。有点意思,talk is cheap,show me the code!
前端加密
- 为什么要加密
- 前端加密的方式
- 后台如何解密
1 为什么要加密?
很简单,防止密码明文传输。 如不做加密的话,在控制台是可以直接查看到账密传参的,毫无安全性可言。
2 前端加密的方式?
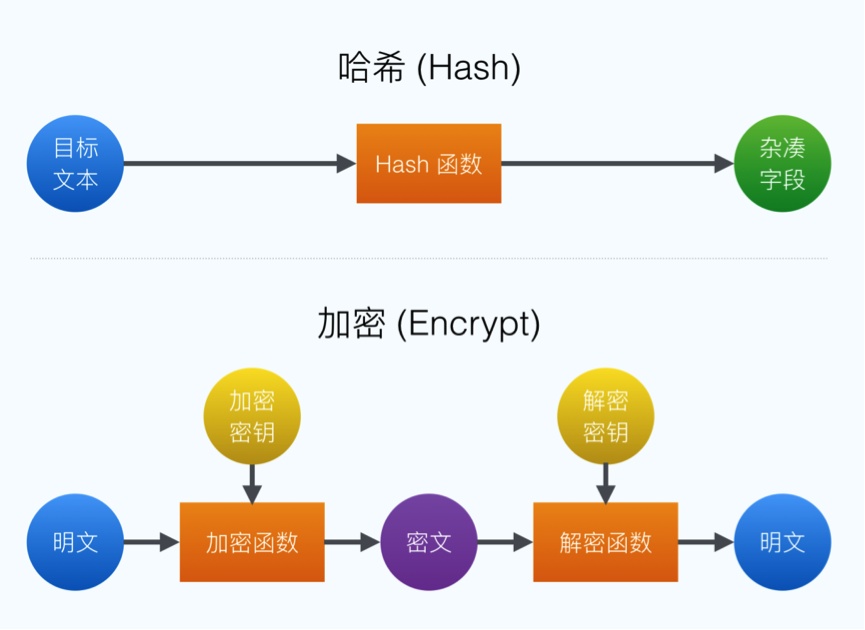
2.0 哈希算法与加密

上图中我们可以明显看到哈希和加密是两个不同的东西,主要有两点不同:
哈希算法通常用于数据摘要,生成相同长度的文本。而加密算法生成的密文长度与明文长度有关。
哈希算法是不可逆的,而加密算法是可逆的。
在加密算法中又分为对称加密(symmetric encryption)和非对称加密(asymmetric encryption)。非对称加密算法中,加密密钥和解密密钥是不同的,分为私钥和公钥,我们熟知的 RSA 就是一种非对称加密算法。而对称加密中,加密和解密都是用同一个密钥,如 AES / DES。从性能上来说,非对称加密相对于对称加密要慢很多。
在 HTTPS 中,认证过程使用了非对称加密算法,非认证过程中使用了对称加密算法。
哈希算法的特性
1)单向不可逆
哈希(Hash)算法是一种单向密码体制,即只有加密过程,没有解密过程。
2)可重复性
相同输入经过同一哈希函数得到相同散列值,但并非散列值相同则输入结果相同。
意思就是 前端拿哈希把密码加密后传输给后台,但是因为它是不可逆的,所以后台也无法解密,所以就将它储存进数据库,但是这样的安全性比较低
2.1 md5方式
2.2 RSA方式
什么是RSA
如何使用RSA
r
RSA前端加密的更多相关文章
- RSA前端加密解密
技术交流群: 233513714 <html> <head> <title>JavaScript RSA Encryption</title> < ...
- RSA非对称性前端加密后端解密
前端加密代码 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> ...
- 前端js,后台python实现RSA非对称加密
先熟悉使用 在后台使用RSA实现秘钥生产,加密,解密; # -*- encoding:utf-8 -*- import base64 from Crypto import Random from Cr ...
- 转发:RSA实现JS前端加密,PHP后端解密
web前端,用户注册与登录,不能直接以明文形式提交用户密码,容易被截获,这时就引入RSA. 前端加密 需引入4个JS扩展文件,jsbn.js.prng4.js.rng.js和rsa.js. <h ...
- RSA实现JS前端加密,PHP后端解密
web前端,用户注册与登录,不能直接以明文形式提交用户密码,容易被截获,这时就引入RSA. 前端加密 需引入4个JS扩展文件,jsbn.js.prng4.js.rng.js和rsa.js. <h ...
- RSA前端JS加密,后端JAVA解密实现
用RSA非对称加密方式实现.后台生成rsa密钥对,然后在页面设置rsa公钥,提交时用公钥加密密码,生成的密文传到后台,后台再用私钥解密,获取密码明文.这样客户端只需要知道rsa加密方式和公钥,前台不知 ...
- javascript版前端页面RSA非对称加密解密
最近由于项目需要做一个url传参,并在页面显示参数内容的需求,这样就会遇到一个url地址可能会被假冒, 并传递非法内容显示在页面的尴尬情况 比如xxx.shtml?server=xxx是坏人& ...
- 前后端数据加密传输 RSA非对称加密
任务需求:要求登陆时将密码加密之后再进行传输到后端. 经过半天查询摸索折腾,于是有了如下成果: 加密方式:RSA非对称加密.实现方式:公钥加密,私钥解密.研究进度:javascript与java端皆已 ...
- RSA 非对称加密【转】
演示代码:https://pan.baidu.com/s/10rfSUUDEEHvCDEYH0oEVCw Base64工具类,可以让rsa编码的乱码变成一串字符序列 1 package com.uti ...
随机推荐
- SpringBoot 启动流程
SpringBoot 启动流程 加载 resources/META-INF/spring.factories 中配置的 ApplicationContextInitializer 和 Applicat ...
- 使用bloomfilter
package bloom; /** * 项目名:SpiderCrawler * 文件名:BloomFilterTest.java * 作者:zhouyh * 时间:2014-8-29 下午02:54 ...
- python 实验2 分支结构
该博客专为我的小伙伴们提供参考而附加,没空加上代码具体解析,望各位谅解 实验一 货币转换 写一个程序进行人民币和欧元间币值转换,其中: ...
- Java学习之==>面向对象编程 Part1
一.面向对象与面向过程 1.面向过程 角度是功能,以方法为最小单位,思考的是具体怎么做. 2.面向对象 角度是抽象,以类为最小单位,思考的是谁来做. 3.示例:“小明去上班” 面向过程 起床,刷牙洗脸 ...
- 安装 Genymotion及其破解版
https://blog.csdn.net/sxk874890728/article/details/82721746 安装 Genymotion及其破解版 2018年09月16日 11:18:09 ...
- springmvc 使用Jackson框架的配置
<!--start:使用Jackson 1.x的配置,需要导入的jar包:jackson-core-lpgl-xxx.jar.jackson-mapper-lgpl-xxx.jar --> ...
- javascript 数据类型 undefined 和null
数据类型 undefind null boolean number string object type of 功能:检测变量类型 语法:type of 变量或 type of (变量) consol ...
- ll按时间排序和查看目录下文件数
查询文件并以降序排列:ll -t 查询文件并以升序排列:ll -t | tac 查询目录下文件数:ll|wc -l
- MySQL数据库的常见操作
1.查看所有的数据库 1 show databases; 2.创建数据库 后面的时编码格式 1 create database dbName charset='utf8'; 3.使用/切换数据库 1 ...
- java使用face++简单实现人脸识别注册登录
java使用face++简单实现人脸识别注册登录 前言 人脸识别,好高大上!!! 理解之后很简单. 支付宝使用的就是face++, 至于face++账号信息,apikey…..,本文不做讲述,网上很多 ...
