结合element-ui封装的一个分页函数
第一次写博客,专门写给菜鸟看的,如果你是老鸟,你可以直接无视。
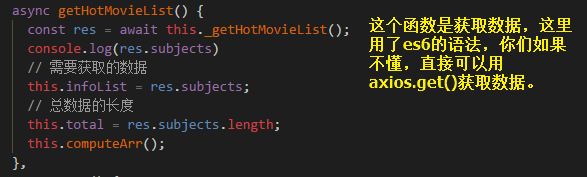
首先我们从豆瓣api获取到电影的数据列表

然后我们把他们切成一块一块的小数组

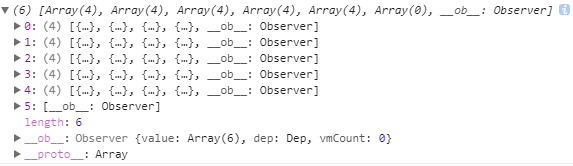
最后的数组将会是这样

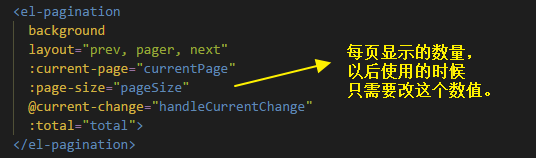
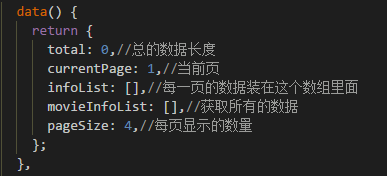
原理就是以上的内容,接下来直接附上代码



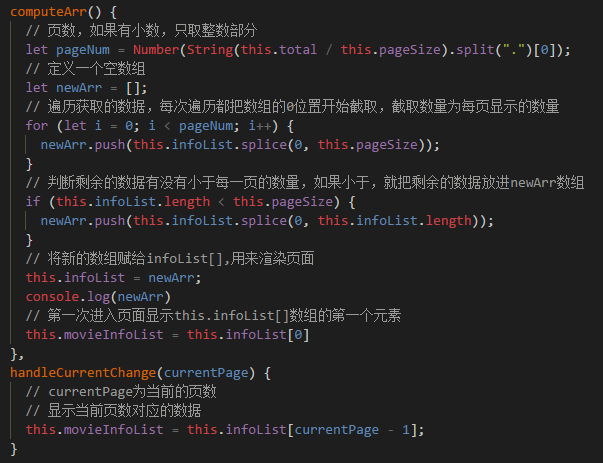
注释:computeArr() 这个函数是将所有的数据重新组装成一个新的数组,下面的注释已经很清楚了,这里不必解释太多。

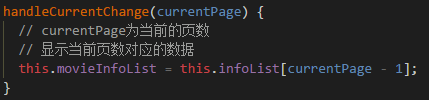
这样handleCurrentChange()这样函数是点击切换页数时候执行的,他将会决定你显示那一页的数据。

以上就是所有内容,最后附上个人的代码demo链接
https://gitee.com/zengjielin/element2.0-page
结合element-ui封装的一个分页函数的更多相关文章
- vue2.0 + Element UI + axios实现表格分页
注:本文分页组件用原生 html + css 实现,element-ui里有专门的分页组件可以不用自己写,详情见另一篇博客:https://www.cnblogs.com/zdd2017/p/1115 ...
- 【Django+Element UI】使用一个接口文件,搞定分页获取数据,模糊查询后分页获取数据
1:序列化获取数据的接口设计 1:分页获取序列化数据 2:是个能传参数的接口 class Society(APIView): def post(self, request): keywords = s ...
- vue2.0+Element UI 表格前端分页和后端分页
之前写过一篇博客,当时对element ui框架还不太了解,分页组件用 html + css 自己写的,比较麻烦,而且只提到了后端分页 (见 https://www.cnblogs.com/zdd20 ...
- element ui table(表格)点击一行展开
element ui是一个非常不错的vue的UI框架,element对table进行了封装,简化了vue对表格的渲染. element ui表格中有一个功能是展开行,在2.0版本官网例子中,只可以点击 ...
- vue + element ui 阻止表单输入框回车刷新页面
问题 在 vue+element ui 中只有一个输入框(el-input)的情况下,回车会提交表单. 解决方案 在 el-form 上加上 @submit.native.prevent 这个则会阻止 ...
- 封装一个优雅的element ui表格组件
现在做后台系统用vue + elementUI 的越来越多,那element ui的 el-table 组件肯定也离不开.虽然element ui的table组件很好.但是表格和分页是分离的.每次写表 ...
- 用 customRef 做一个防抖函数,支持 element 等UI库。
这几天学习Vue的官网,看到 customRef 提供了一个例子,研究半天发现这是一个防抖函数,觉得挺好,于是把这个例子扩展了一下,可以用于表单子控件和查询子控件. 需求 v-model 基于 ele ...
- vue+element UI + axios封装文件上传及进度条组件
1.前言 之前在做项目的时候,需要实现一个文件上传组件并且需要有文件上传进度条,现将之前的实现过程简单记录一下,希望可以帮助到有需要的人. 项目用的是Vue框架,UI库使用的是element UI,前 ...
- uinty3d使用ugui封装一个分页控件
我们在显示数据时有的数据比较多,手机内存有限,我们不可能分配很多的控件来显示这些数据,分页是一个不错的选择.比如玩家交易行.我们现在封装一个自己简单的分页控件来显示玩家交易行. 分页控件的原理其实很简 ...
随机推荐
- Ubuntu 16.04 安装摄像头驱动usb_cam
!!需要在ROS平台上安装 ROS见 https://www.cnblogs.com/haijian/p/8782560.html cd ~/catkin_ws/src 下载usb_cam包 gi ...
- Netty学习第三章 Linux网络编程使用的I/O模型
一.同步阻塞IO:blocking IO(BIO) 1.过程分析: 当进程进行系统调用时,内核就会去准备数据,当数据准备好后就复制数据到内核缓冲器,复制完成后将数据拷贝到用户进程内存,整个过程都是阻塞 ...
- Tomcat与jdk在Linux上的安装与配置
本人qq群也有许多的技术文档,希望可以为你提供一些帮助(非技术的勿加). QQ群: 281442983 (点击链接加入群:http://jq.qq.com/?_wv=1027&k=29Lo ...
- Flutter-常用插件庫
alibaba/flutter_boost:路由 install_plugin 2.0.0#app下载更新插件 audio_recorder: any #录音.播放 flutter_sound: ^1 ...
- java:Conllection(List,set,get,map,subList)使用
list中的contains:是否包含指定元素 list中的SubList: 返回列表中指定的 fromIndex(包括 )和 toIndex(不包括)之间的部分视图. List<String ...
- 关于本地使用antd的upload组件上传文件,ngnix报错405的问题
使用阿里的ui框架antd的upload,会自动请求ngnix上面的一个路径,也就是action所在的位置,一直报错405 not allowed,后来经讨论,统一将action写成一个路径,后端对这 ...
- [每日一讲] Python系列:数字与运算符
数字(数值)型 Python 数字数据类型用于存储数值.数据类型是不可变(immutable)的,这就意味着如果改变数字数据类型的值,将重新分配内存空间. Python 支持三种不同的数值类型: 整型 ...
- 【ZJOI2008】树的统计
题目 一棵树上有n个节点,编号分别为1到n,每个节点都有一个权值w. 我们将以下面的形式来要求你对这棵树完成一些操作: I. CHANGE u t : 把结点u的权值改为t II. QMAX u v: ...
- 基于函数计算 + TensorFlow 的 Serverless AI 推理
前言概述 本文介绍了使用函数计算部署深度学习 AI 推理的最佳实践, 其中包括使用 FUN 工具一键部署安装第三方依赖.一键部署.本地调试以及压测评估, 全方位展现函数计算的开发敏捷特性.自动弹性伸缩 ...
- mysql ORDER BY语句 语法
mysql ORDER BY语句 语法 作用:用于对结果集进行排序. 语法:顺序:SELECT * from 表名 ORDER BY 排序的字段名 倒序:SELECT * from 表名 ORDER ...
