前端 CSS层叠性 CSS选择器优先级
层叠性
层叠性:权重的标签覆盖掉了权重小的标签,说白了 ,就是被干掉了
权重:谁的权重大,浏览器就会显示谁的属性
我们现在已经学过了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那么就会有一个问题:如果我通过不同的选择器找到了相同的一个元素,并且设置了不同的样式,那么浏览器究竟应该按照哪一个样式渲染呢?也就是不同的选择器它们的优先级是怎样的呢?
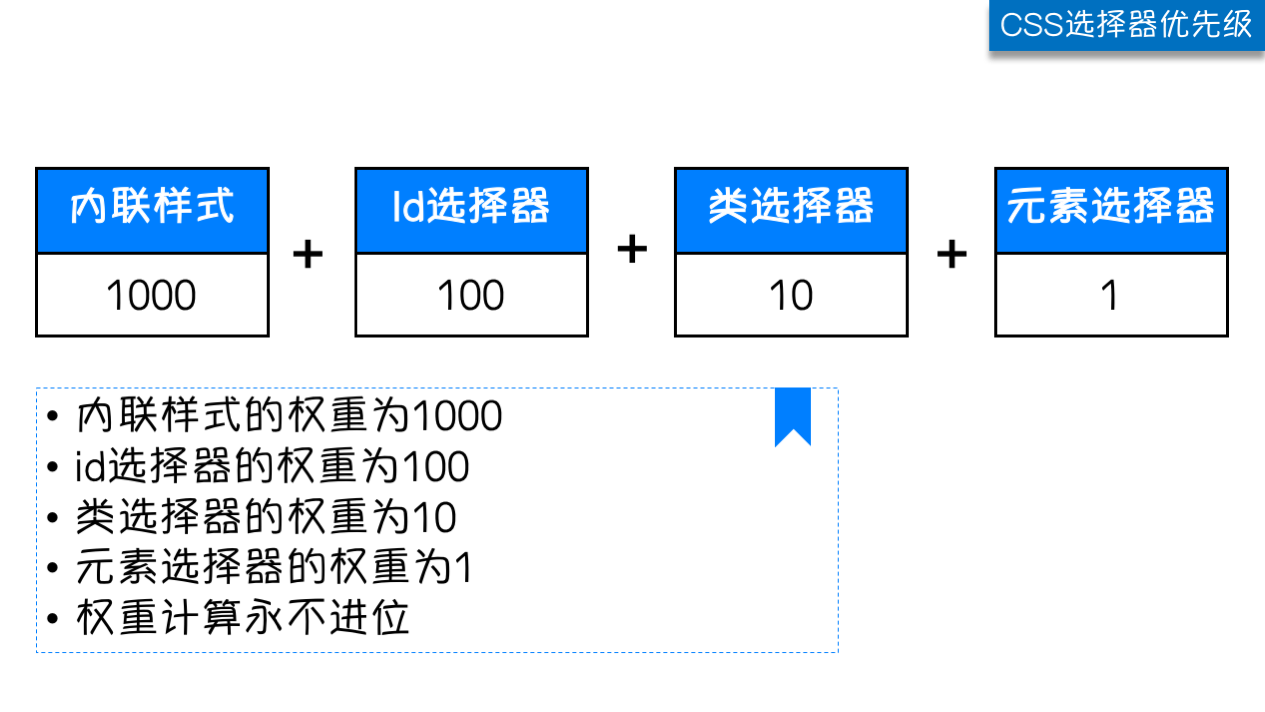
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

类选择器权重大于标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style>
p{
color: red;
font-size: 30px;
} .spe1{
color: yellow;
font-size: 40px;
} </style>
</head>
<body>
<div>
<p class="spe1">我是什么颜色</p>
<p class="spe1">我是什么颜色</p>
</div>
</body>
</html>

当权重一样的时候 是以后来设置的属性为准,前提必须权重一样 。‘后来者居上 ’。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style> .spe1{
color: yellow;
font-size: 40px;
} .spe2{
color: green;
font-size: 40px;
} </style>
</head>
<body>
<div>
<p class="spe1 spe2">我是什么颜色</p>
<p class="spe1 spe2">我是什么颜色</p>
</div>
</body>
</html>

前端 CSS层叠性 CSS选择器优先级的更多相关文章
- CSS样式的引入&区别&权重&CSS层叠性&CSS样式的来源
CSS样式的引入: 内部样式: 内部样式:写在当前页面style标签中的样式 内联样式:写在style属性中的样式 外部样式: link标签引入的CSS文件 @import引入的CSS文件,需要写在c ...
- CSS学习笔记03 CSS层叠性、继承性、特殊性
层叠性 所谓层叠性是指多种CSS样式的叠加,也就是说后面设置的样式会层叠(覆盖)之前的样式,层叠性的前提是CSS的选择器的优先级相同,例如,当使用内嵌式CSS样式表定义<p>标记字号大小为 ...
- CSS3基础——笔记+实战案例(CSS基本用法、CSS层叠性、CSS继承性)
CSS3基础——笔记 CSS是Cascading Style Sheet的缩写,翻译为"层叠样式表" 或 "级联样式表".CSS定义如何显示HTML的标签央视, ...
- css层叠性和继承性
1.了解css层叠性 层叠性是什么?就是解决处理css选择器和属性冲突的能力.css的选择器权重是分大小,就是当多个选择器都选中了同一个标签时,听谁的??? 标签选择器 < 类选择器 < ...
- css层叠性冲突中的优先级
一.首先从CSS级别来进行优先级划分: CSS控制页面样式的四种方法: 1.行内样式 通过style特性 <p style=”color:#F00; background:#CCC; font- ...
- CSS:CSS样式表及选择器优先级总结
我们在写网页的时候经常会遇到同一个HTML文件,使用了外部样式.内部样式以及内联样式,那么如果发生冲突时浏览器是怎么抉择的呢? 也会遇到这样的情况,在样式表中,对同一个HTML元素,我们有可能既用到了 ...
- css笔记09:选择器优先级
1. (1) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- CSS——层叠性
层叠性:浏览器渲染是从上而下的,当多个样式作用于同一个(同一类)标签时,样式发生了冲突,总是执行后边的代码(后边代码层叠前边的代码).和标签调用选择器的顺序没有关系. <!DOCTYPE htm ...
- CSS层叠性
比较id,类,标签的数量 谁多就谁在上面 255个类的权重等于一个id 当权重一样时,以后设置的为准 通过继承而来的,权重为0 !important (设置权重无限大)可以影响权重,但只能影响选中的, ...
随机推荐
- 【学习】021 Nginx
nginx入门 什么是nginx? nginx是一款高性能的http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器.由俄罗斯的程序设计师Igor Sysoev所开发,官方测试ngi ...
- POJ-3436-ACM Computer Factory(最大流, 输出路径)
链接: https://vjudge.net/problem/POJ-3436#author=0 题意: 为了追求ACM比赛的公平性,所有用作ACM比赛的电脑性能是一样的,而ACM董事会专门有一条生产 ...
- JOI2019 有趣的家庭菜园3
问题描述 家庭菜园专家 JOI 先生在他的家庭菜园中种植了一种叫 Joy 草的植物.在他的菜园里,有 N 个花盆自东向西摆放,编号分别为 \(1, \ldots, N\).每个花盆中有一株 Joy 草 ...
- 【hackerrank】Placements
题目如下: You are given three tables: Students, Friends and Packages. Students contains two columns: ID ...
- 【leetcode】1109. Corporate Flight Bookings
题目如下: There are n flights, and they are labeled from 1 to n. We have a list of flight bookings. The ...
- IDEA unable to find valid certification path to requested target
一.报错 Could not transfer artifact org.apache.maven.plugins:maven-install-plugin:pom:2.4 from/to alima ...
- linux运维、架构之路-redis
一.redis介绍 Redis是一个开源,高级的键值存储和一个适用的解决方案,用于构建高性能,可扩展的Web应用程序. Redis属于非关系型数据库和Memcached类似,redis也是一个key- ...
- facebook第三方登陆实践
未完,待续... 1.注册 到Facebook官网注册开发者账号,创建应用(开发者平台 https://developers.facebook.com),如果尚未注册账号的请注册账号并进行登录) 注册 ...
- codevs 3060 抓住那头奶牛 x
3060 抓住那头奶牛 USACO 时间限制: 1 s 空间限制: 16000 KB 题目等级 : 黄金 Gold 题目描述 Description 农夫约翰被告知一头逃跑奶牛的位置,想要立 ...
- 8 Django 模型层(2)
知识预览 多表操作 创建模型 实例:我们来假定下面这些概念,字段和关系 作者模型:一个作者有姓名和年龄. 作者详细模型:把作者的详情放到详情表,包含生日,手机号,家庭住址等信息.作者详情模型和作者模型 ...
