cocos2dx[3.2](5) 屏幕适配
1、两个分辨率
1.1、窗口分辨率
在AppDelegate.cpp中有个设置窗口分辨率的函数。该函数是设置了我们预想设备的屏幕大小,也就是应用程序窗口的大小。
//glView->setFrameSize(480, 320);//
1.2、设计分辨率(可视区域)
在AppDelegate.cpp中也有个设置设计分辨率的函数。该函数是设置了我们游戏设计时候的分辨率,也就是可视区域的大小,也就是说设计者初衷的游戏可视区域的分辨率屏幕大小。
但是对于每个用户来说,他们使用的设备不一定是(480/320)的,比如手机有大有小。
而后面的ResolutionPolicy::SHOW_ALL,意思是按照原比例(480/320)进行放缩以适配实际屏幕大小。
//glview->setDesignResolutionSize(480, 320, ResolutionPolicy::SHOW_ALL);//
以下贴了三张对比图,加深理解。
(1)这是原图片大小,窗口大小为480 * 320。

(2)若设置窗口大小为setFrameSize(960, 640),而不设置设计分辨率ResolutionPolicy::SHOW_ALL 的情况下,图片不放缩,原图还是480 * 320。

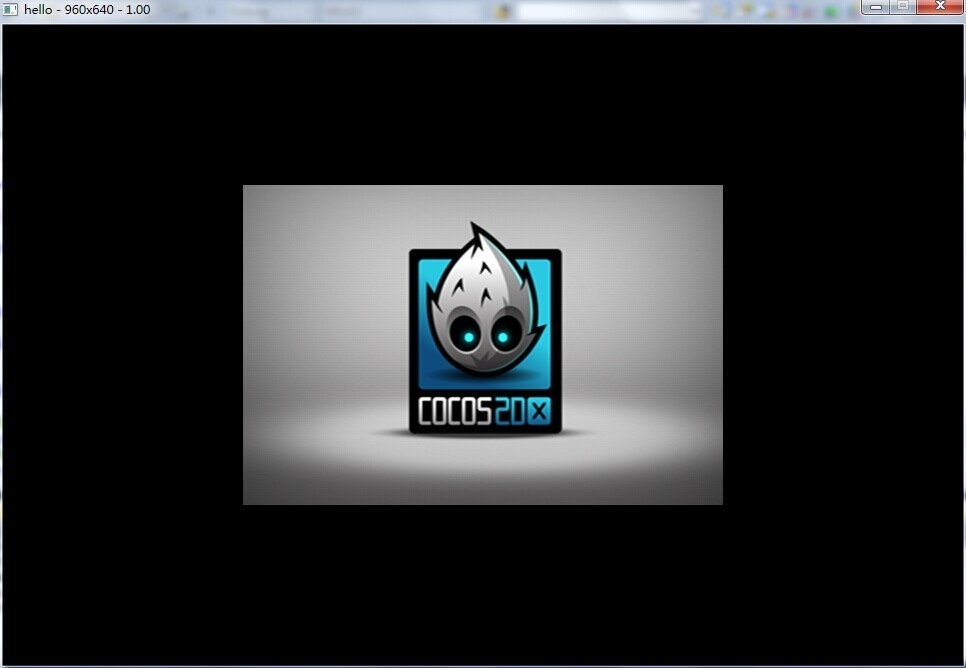
(3)设置了 ResolutionPolicy::SHOW_ALL 之后,图片放缩到适配整个屏幕960 * 640 了。

2、五种适配模式
从上面的讲解我们可以了解到,setFrameSize()是设置了窗口大小(即屏幕的实际大小),而这个参数只是为了我们开发时作为模拟参照,在实际手机上运行时,手机的屏幕大小是我们无法设置的。
而屏幕适配的关键在于setDesignResolutionSize(),通过它来设置可视区域的分辨率以及屏幕适配模式。该函数的前两个参数为分辨率(即屏幕长宽比例),而最后一个参数则是适配的模式。
2.1、适配模式
(1)ResolutionPolicy::EXACT_FIT :拉伸变形,使铺满屏幕。
(2)ResolutionPolicy::NO_BORDER :按比例放缩,全屏展示不留黑边。
(长宽中小的铺满屏幕,大的超出屏幕)
(3)ResolutionPolicy::SHOW_ALL :按比例放缩,全部展示不裁剪。
(长宽中大的铺满屏幕,小的留有黑边)
(4)ResolutionPolicy::FIXED_WIDTH :按比例放缩,宽度铺满屏幕。
(5)ResolutionPolicy::FIXED_HEIGHT :按比例放缩,高度铺满屏幕。
2.2、计算方法
假设:屏幕分辨率(fWidth,fHeight) ; 设计分辨率(dWidth,dHeight)。
放缩因子:k1 = fWidth/dWidth ; k2 = fHeight/dHeight。
则适配后的分辨率大小如下:
(1)EXACT_FIT :( dWidth * k1 , dHeight * k2 )
(2)NO_BORDER :( dWidth * max(k1,k2) , dHeight * max(k1,k2) )
(3)SHOW_ALL :( dWidth * min(k1,k2) , dHeight * min(k1,k2) )
(4)FIXED_WIDTH :( dWidth * k1 , dHeight * k1 )
(5)FIXED_HEIGHT :( dWidth * k2 , dHeight * k2 )
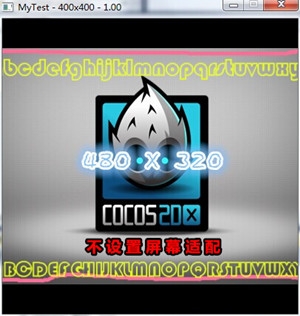
2.3、有图有真相
屏幕大小:400 X 400 。
可视区域大小:480 X 320 。
根据上面的计算方法,自己慢慢琢磨吧。






3、横竖换屏
cocos2dx开发的游戏,在手机上运行的时候,默认是横屏的。
3.1、Android
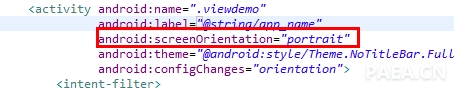
AndroidManifest.xml文件中
(1)android:screenOrientation = "landscape" //横屏显示(默认)
(2)android:screenOrientation = "portrait" //竖屏显示

3.2、IOS
//- (NSUInteger) supportedInterfaceOrientations{//横屏显示//return UIInterfaceOrientationMaskLandscape;//竖屏显示return UIInterfaceOrientationMaskPortrait;}//
4、屏幕大小及坐标
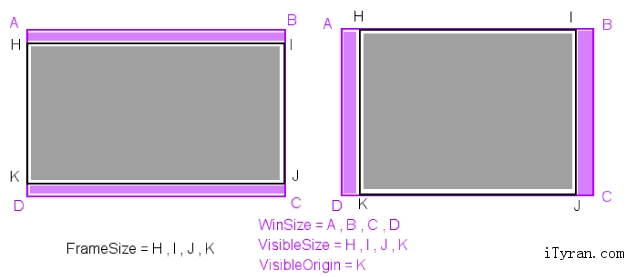
(1)WinSize :屏幕大小
(2)VisibleSize :可视区域大小
(3)VisibleOrigin :可视区域的左下角坐标
//Director::getInstance()->getWinSize()Director::getInstance()->getVisibleSize();Director::getInstance()->getVisibleOrigin();//
图解:

cocos2dx[3.2](5) 屏幕适配的更多相关文章
- cocos2dx基础篇(27) 屏幕适配
[3.x]https://blog.csdn.net/qq_40338728/article/details/82964046 [屏幕适配] 1.两个分辨率 1.1.窗口分辨率 在main.cpp中有 ...
- cocos2dx进阶学习之屏幕适配
背景 在学习cocos2dx时,我们在main函数中发现一句代码, #include "main.h" #include "AppDelegate.h" #in ...
- 【Cocos2d-x 3.x】屏幕自适应匹配
在进行游戏开发时, 由于市场上的Android移动设备的分辨率有很多种,而且IOS移动设备的分辨率也不相同,为了能让手游能在90%以上的移动设备较为完美的运行,因此需要考虑屏幕的自适应问题,让一套资源 ...
- cocos2d-x 3.10 屏幕适配问题
cocos2d-x 的屏幕适配问题困扰了我很久,差不多有一个星期吧.通过亲身实践才解决了问题,分享一下解决办法,供大家借鉴学习. 其实解决办法很简单,把下面代码注释掉就好了 // if (frameS ...
- cocos2dx屏幕适配方案
我们在利用cocos2dx来开发游戏时,在开始时就不可避免的会遇到屏幕适配问题,来使我们的游戏适应移动终端的各种分辨率大小.目前,大家采用的屏幕适配方案不一,网上的资料也比较丰富,下面我也将自己使用的 ...
- Cocos2d-x——Cocos2d-x 屏幕适配新解 – 兼容与扩展【转载】
Cocos2d-x 屏幕适配新解 – 兼容与扩展 本文出自[无间落叶](转载请保留出处):http://blog.leafsoar.com/archives/2013/05-13-08.html 在读 ...
- Cocos2d-x——Cocos2d-x 屏幕适配新解【转载】
Cocos2d-x 屏幕适配新解 本文出自[无间落叶](转载请保留出处):http://blog.leafsoar.com/archives/2013/05-10-19.html 为了适应移动终端的各 ...
- cocos2d-x 屏幕适配新解
转自:http://blog.leafsoar.com/archives/2013/05-10-19.html 为了适应移动终端的各种分辨率大小,各种屏幕宽高比,在 cocos2d-x(当前稳定版:2 ...
- cocos2dx ——屏幕适配
本文出自 “夏天的风” 博客,请务必保留此出处 http://shahdza.blog.51cto.com/2410787/1550089 手机的屏幕大小千差万别,如现在流行的安卓手机屏幕大部分长宽比 ...
随机推荐
- vue - router + iView 的使用(简单例子)
所使用的工具:谷歌浏览器.Nodejs(自带npm).HBuilder 0.要先安装Nodejs,下载安装即可 0-1.安装vue-cli,打开cmd 输入 npm install -g @vue/c ...
- 【转载】Java项目中常用的异常处理情况总结
一,JDK中与异常相关的类 分析: Java中的异常分类: Throwable类有两个直接子类: Exception:出现的问题是可以被捕获的: Error:系统错误,通常由JVM处理. 可捕获的异常 ...
- 【BZOJ3545&BZOJ3551】Peaks(kruskal重构树,主席树,dfs序)
题意:在Bytemountains有N座山峰,每座山峰有他的高度h_i. 有些山峰之间有双向道路相连,共M条路径,每条路径有一个困难值,这个值越大表示越难走, 现在有Q组询问,每组询问询问从点v开始只 ...
- C++ list用法总结
头文件 #include<list> 声明一个int型的list:list a: 1.list的构造函数 list<int>a{1,2,3} list<int>a( ...
- python类装饰器即__call__方法
上一篇中我对学习过程中的装饰器进行了总结和整理,这一节简单整理下类装饰器 1.类中的__call__方法: 我们在定义好一个类后,实例化出一个对象,如果对这个对象以直接在后边加括号的方式进行调用,程序 ...
- AcWing:138. 兔子与兔子(字符串Hash)
很久很久以前,森林里住着一群兔子. 有一天,兔子们想要研究自己的 DNA 序列. 我们首先选取一个好长好长的 DNA 序列(小兔子是外星生物,DNA 序列可能包含 26 个小写英文字母). 然后我们每 ...
- CentOS6.5卸载自带的Mysql软件
现想要在这家的服务器上安装Mysql集群,发现之前安装操作系统的时候顺便把MySql默认安装,所以需要将它先卸载掉. 1,查找已安装的mysql版本 [root@leader ~]# rpm -qa| ...
- less基本用法:持续归纳中
todo 1,嵌套语法:https://www.w3cschool.cn/less/nested_directives_bubbling.html 简单来说就是可以与html一样去写css,并且会继承 ...
- 分布式-网络通信-IO-基础(2)
IS 与 OS1. 基本 IO 操作1.1. InputStream 与 OutputStream1.1.1. 输入与输出我们编写的程序除了自身会定义一些数据信息外,经常还会引用外界的数据,或是将自身 ...
- 关于MySQL GROUP BY 语句
GROUP BY 语句根据一个或多个列对结果集进行分组.在分组的列上我们可以使用 COUNT, SUM, AVG,等函数. 例如: CREATE TABLE `employee_tbl` ( `id` ...
