vue中关于checkbox数据绑定v-model指令的个人理解
vue.js为开发者提供了很多便利的指令,其中v-model用于表单的数据绑定很常见,
下面是最常见的例子:
|
<div id='myApp'>
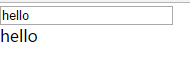
<input type="text" v-model="msg"><br>
{{msg}}
</div>
js里data初始化数据 <script src="./js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: "#myApp",
data() {
return {
msg:'hello'
}
},
浏览器渲染: |
上面可知,v-model对应的数据为input的value属性
但是如果是checkbox,会有一点问题
|
<div id='myApp'>
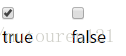
<input type="checkbox" v-model="msg"><br>
{{msg}}
</div>
没有给checkbox设置value属性 js中data为'': new Vue({
el: "#myApp",
data() {
return {
msg:''
}
},
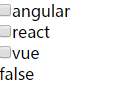
浏览器渲染: 勾选为true,取消勾选为false 且data中msg如果初始化为true,则checkbox默认选中 |
到这里让人会有在checkbox里,v-model对应的值为true或false,似乎和checked属性有关
是不是这样呢,我们再来看一个例子:
|
<div id='myApp'>
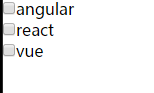
<input type="checkbox" v-model="msg" value="angular">angular<br>
<input type="checkbox" v-model="msg" value="react">react<br>
<input type="checkbox" v-model="msg" value="vue">vue<br>
{{msg}}
</div>
我们设置三个checkbox,分别设置value属性 js中依然 new Vue({
el: "#myApp",
data() {
return {
msg:''
}
},
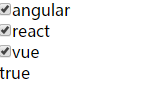
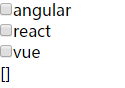
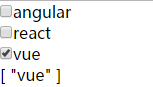
浏览器:
可以看到有了value属性,v-model 对应的msg 依然是true或false; 那么之前的猜想难道是正确的吗? 我们来改一点代码,通常v-model对应的都是字符串,这次我们初始化为空数组[] data() {
return {
msg:[]
}
},
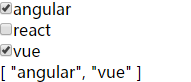
其他的不变,依然是上面三个checkbox 神奇的一幕出来了 浏览器中: 可以看到,选中谁,谁的value就会添加到数组里, 且数据是双向绑定的,所以,当我们初始化数据的数组里赋予上面的value值时,所对应的checkbox便会默认选中 data() {
return {
msg:['vue']
}
},
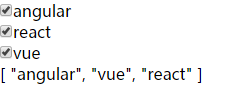
浏览器渲染: |
所以可以看到,checkbox里v-model对应的值依然是value,但是之前为什么是true或false?
我自己在网上找了很久,没有发现一个特别清楚的解释,所以在这里发表一下自己的理解:
vue中关于checkbox数据绑定v-model指令的个人理解的更多相关文章
- vue中关于checkbox数据绑定v-model指令说明
vue.js为开发者提供了很多便利的指令,其中v-model用于表单的数据绑定很常见, 下面是最常见的例子: <div id='myApp'> <input type="c ...
- vue中关于checkbox数据绑定v-model
vue.js为开发者提供了很多便利的指令,其中v-model用于表单的数据绑定很常见, 下面是最常见的例子: <div id='myApp'> <input type=&qu ...
- vue中的双向数据绑定详解
前言 什么是数据双向绑定? vue是一个mvvm框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化.这也算是vue的精髓之处了.值得注意的是,我 ...
- vue中的checkbox全选和反选
前几天有个博客园的朋友问小颖,小颖之前写的vue2.0在table中实现全选和反选 .Vue.js实现checkbox的全选和反选,为什么他将里面的js复制下来,但是实现不了全选和反选.小颖当时看他 ...
- 对vue中 默认的 config/index.js:配置的详细理解 -【以及webpack配置的理解】-config配置的目的都是为了服务webpack的配置,给不同的编译条件提供配置
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) var path = require('path') ...
- Vue中的双向数据绑定简单介绍
1. 文本框绑定v-module <div id="app"> <input type="text" v-model="msg&qu ...
- 手写vue中v-bind:style效果的自定义指令
自定义指令 什么是自定义指令 以 v- 为前缀,然后加上自己定义好的名字组成的一个指令就是自定义指令.为什么要有自定义指令呢?在有些时候,你仍然需要对普通的DOM元素进行底层的操作,这个时候就可以用到 ...
- 关于Vue中,checkBox等组件在赋值后,点击切换页面未及时更新问题
我们经常碰到这样的问题,在v-for循环中,给某些组件(此处以checkBox为例)赋值后,组件并不能正常切换, 这是因为数据层太多,render函数没有自动更新,需手动强制刷新. 解决方法:在切换c ...
- vue中优化CheckBox初始状态被选中问题
<template> <div class="hello"> <h2>我是主界面</h2> <!-- <h2>我是 ...
随机推荐
- Python 3.8测试阶段正式开始,发布Beta 1版
上周,Python背后的团队宣布发布了Python 3.8.0b1 版本,这是Python 3.8计划的四个beta发行预览版中的第一个.此版本标志着beta阶段的开始,您可以在此阶段测试新特性,并使 ...
- Centos 7安装部署zabbix 3.0LTS
1.环境准备 OS:CentOS 7.2 64bit Zabbix版本:3.0.12 MySQL版本:5.6 注意:zabbix3.0相关要求 mysql5.0以上版本.apache1.3以上版本.p ...
- PAT Basic 1010 一元多项式求导 (25 分)
给定一句英语,要求你编写程序,将句中所有单词的顺序颠倒输出. 输入格式: 测试输入包含一个测试用例,在一行内给出总长度不超过 80 的字符串.字符串由若干单词和若干空格组成,其中单词是由英文字母(大小 ...
- 谈谈我所理解的HashMap和HashTable
HashMap和HashTable之间的联系和区别如下: 1.HashMap几乎可以等价于Hashtable,但是它们之间继承不同:HashMap extends AbstractMap implem ...
- SimpleDateFormat问题
import java.text.ParseException; import java.text.SimpleDateFormat; import java.time.LocalDate; impo ...
- Function HDU - 6546 (数学,贪心)
wls 有 n 个二次函数 Fi(x) = aix2 + bix + ci (1 ≤ i ≤ n). 现在他想在∑ni=1xi = m 且 x 为正整数的条件下求∑ni=1Fi(xi)的最小值. 请求 ...
- 清北学堂dp图论营游记day4
依然zhx讲. 讲了概率与期望: 期望:事件结果的平均大小.记作E(x). E(x)=每种结果的大小与其概率的乘积的和. 例如,记掷一枚骰子的点数为x E(x)=1*(1/6)+2*(1/6)+3*( ...
- Java I/O(二)其他常用的输入输出流PrintStream等、标准流重定向
四.FilterOutputStream.PrintStream PrintStream是继承自FilterStream类的,例如标准输出流System.out就是著名的PrintStream类对象. ...
- 打包压缩命令tar,zip,split
1. tar tar的意思是Together ARchive(打包归档).我们可以用来打包,也可以用来解压包,而且还支持打包后用各种格式压缩(gz.bz2.xz等). 单个参数意义:f: 归档file ...
- 【银川网络赛G】Factories
题目大意:给定一棵 N 个节点的树,边有边权,选定 M 个叶子节点,使得任意两个叶子节点的树上距离之和最小,求最小值是多少. 题解:任意两点的树上距离和问题应从边的贡献角度考虑. 设 \(f[u][i ...