CSS3:FlexBox的详解
Flexbox是Flexible box 的简称(灵活的盒子容器),是CSS3引入的新的布局模式。它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来。
它之所以被称为 Flexbox ,是因为它能够扩展和收缩 flex 容器内的元素,以最大限度地填充可用空间。与以前布局方式(如 table 布局和浮动元素内嵌块元素)相比,Flexbox 是一个更强大的方式:
- 在不同方向排列元素
- 重新排列元素的显示顺序
- 更改元素的对齐方式
- 动态地将元素装入容器
创建一个flex容器:
在父元素的添加这条属性:
display: flex;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
</div>
</body>
</html>
运行效果:

相当于两个div自动向左浮动,默认情况下,所有的直接子元素都被认为是 flex 项,并从左到右依次排列在一行中。如果 flex 项的宽度总和大于容器,那么 flex 项将按比例缩小,直到它们适应 flex 容器宽度。
也可以将这个两个子div排成一列,在.flex-container添加:flex-direction: column;
运行效果:

如果加的属性是flex-direction: column-reverse;即两个div互换(reverse的意思就是相反的),
当在.flex-container添加justify-content: flex-end;里面所有的flex将默认向左对齐变成向右对齐:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
justify-content: flex-end;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
</style>
<body>
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
</div>
</body>
</html>
运行效果:

当justify-content值为:center时,flex项居中对齐,其运行效果:

justify-content总共有六个值前三个比较好理解:justify-start(默认,向左对齐),center,justify-end,
space-evenly: flex 容器起始边缘和第一个 flex 项之间的间距和每个相邻 flex 项之间的间距是相等。(愚人码头注:该属性以前很少看到,原因是以前浏览器不支持,chrome 也是 60 版本之后才支持。延伸一下,align-content: space-evenly也是这个逻辑 )
space-between: 任何两个相邻 flex 项之间的间距是相同的,但不一定等于第一个/最后一个 flex 项与 flex 容器边缘之间的间距;起始边缘和第一个项目之间的间距和末端边缘和最后一个项目之间的间距是相等的。space-around: flex 容器中的每个 flex 项的每一侧间距都是相等的。请注意,这意味着两个相邻 flex 项之间的空间将是第一个/最后一个 flex 项与其最近边缘之间的空间的两倍
网上流行的一张图,更好的解释了justify-content属性值的表现:

也可以给指定的div让它变成向上或向下对齐:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
justify-content: center;
align-items: center;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
.flex-bottom{
/* 让这个div向上 */
align-self: flex-start;
}
</style>
<body>
<div class="flex-container">
<!-- 多加个class属性,方便指定 -->
<div class="flex-item flex-bottom">1</div>
<div class="flex-item">2 <br />2 <br/></div>
<div class="flex-item">3 <br />3<br />3</div>
</div>
</body>
</html>
运行效果:

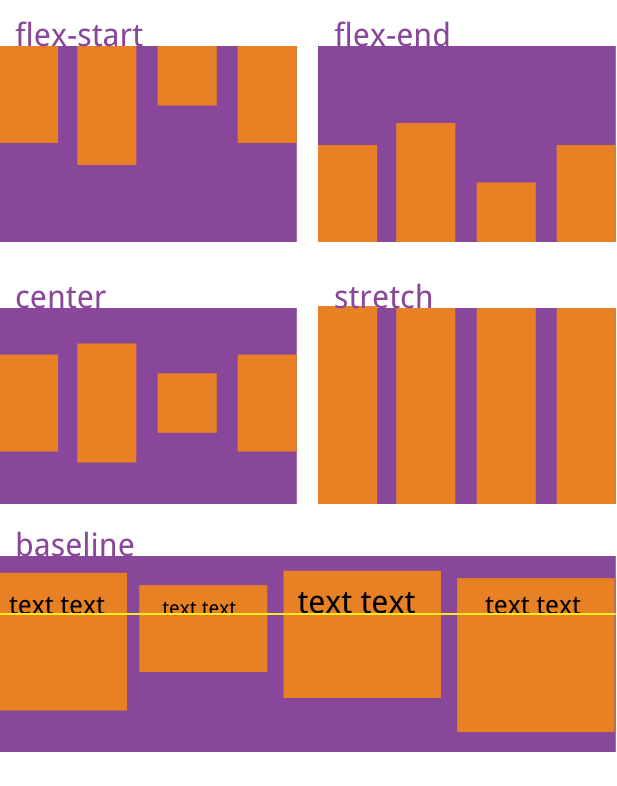
同样的,algin-item也有五个属性值:
flex-start | flex-end | center | baseline | stretch;下图就是对应的效果:
允许 flex 项多行/列排列
.flex-container{
background-color: #131111;
display: flex;
flex-wrap: wrap;
}
默认情况下, flex 项不允许多行/列排列(nowrap),如果 flex 容器尺寸对于所有 flex 项来说不够大,那么flex 项将被调整大小以适应单行或列排列。
通过添加 flex-wrap: wrap ,可以将溢出容器的 flex 项将被排列到另一行/列中,它也有三个取值:
nowrap(默认):不换行.

wrap:换行,第一行在上方

wrap-reverse:换行,第一行在下方

插入一段代码,看下效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;/**/
align-content: space-evenly;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
.flex-bottom{
/* 让这个div向下 */
align-self: stretch;
}
</style>
<body>
<div class="flex-container">
<!-- 多加个class属性,方便指定 -->
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
<div class="flex-item">6</div>
<div class="flex-item">7</div>
<div class="flex-item">8</div>
<div class="flex-item">9</div>
<div class="flex-item">10</div>
</div>
</body>
</html>
运行效果:
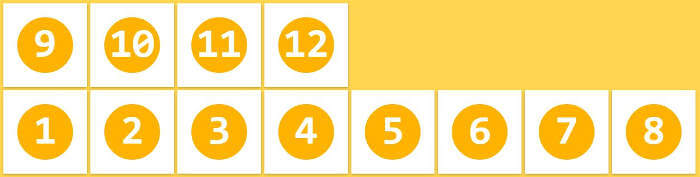
当长度不够长时,自动换行:
当长度再短时:
拉伸 flex 项
flex-grow 只有在 flex 容器中有剩余空间时才会生效。flex 项的 flex-grow 属性指定该 flex 项相对于其他 flex 项将拉伸多少,以填充 flex 容器。默认值为1。当设置为 0 时,该 flex 项将不会被拉伸去填补剩余空间。在这个例子中,两个项的比例是 1:2,意思是在被拉伸时,第一个 flex 项将占用 1/3,而第二个 flex 项将占据余下的空间,flex-grow控制的是flex项的拉伸比例,而不是占据 flex 容器的空间比例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex;
}
.flex-item1{flex-grow: 0;}
.flex-item2{flex-grow: 1;}
.flex-item3{flex-grow: 2;}
.flex-container{
width:400px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
width:90px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
} </style>
<body>
<div class="flex-container">
<div class="flex-item flex-item1">1</div>
<div class="flex-item flex-item2">2</div>
<div class="flex-item flex-item3">3</div>
</div>
</body>
</html>
我将三个div全部设为width:90px;
运行效果:
将flex-container的width变为600时:
可以看出2 3 以不同的比例在填充剩余的空间,grow-shrink则是相反的,默认为1,即如果空间不足,该项目将缩小。
看不理解的话,推荐到这俩个网站:网站一
CSS3:FlexBox的详解的更多相关文章
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3 transform 属性详解(skew, rotate, translate, scale)
写这篇文章是因为在一个前端QQ群里,网友 "小豆豆" (应他要求要出现他的网名......) ,问skew的角度怎么算,因为他看了很多文章还是不能理解skew的原理.于是,我觉得有 ...
- 第94天:CSS3 盒模型详解
CSS3盒模型详解 盒模型设定为border-box时 width = border + padding + content 盒模型设定为content-box时 width = content所谓定 ...
- CSS3属性transform详解【转载】
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3 中border-image详解
CSS3 border-image详解.应用及jQuery插件 一.border-image的兼容性 border-image可以说是CSS3中的一员大将,将来一定会大放光彩,其应用潜力真的是非常的惊 ...
- 第93天:CSS3 中边框详解
CSS3 边框详解 其中边框圆角.边框阴影属性,应用十分广泛,兼容性也相对较好,具有符合渐进增强原则的特征,我们需要重点掌握. 一.边框圆角 border-radius 每个角可以设置两个值 ...
- css3系列之详解perspective
perspective 简单来说,就是设置这个属性后,那么,就可以模拟出像我们人看电脑上的显示的元素一样.比如说, perspective:800px 意思就是,我在离屏幕800px 的地方观看这 ...
- css3径向渐变详解-遁地龙卷风
(-1)写在前面 我用的是chrome49,如果你用的不是.可以尝试换下浏览器前缀.IE在这方面的实现又特例独行了.不想提及-,这篇是为后续做准备. (0)快速使用 background-image: ...
- 转: css3: display:box详解
示例见: css3: flexbox (BTW: blog不能包含iframe script真不方便啊~~) display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决 ...
随机推荐
- 对于Final关键字的总结
1.final关键字可以用于成员变量.本地变量.方法以及类. 2. final成员变量必须在声明的时候初始化或者在构造器中初始化,否则就会报编译错误. 3. 你不能够对final变量再次赋值. 4. ...
- python学习笔记:操作数据库
1.下载安装模块 第一种:cmd下:执行命令下载安装:pip3 install pymysql 第二种:IDE下pycharm python环境路径下添加模块 2.连接数据库 import pymys ...
- 基于MFC的Media Player播放器的制作(1---播放器界面的布局)
| 版权声明:本文为博主原创文章,未经博主允许不得转载. 通过上面的一些预备知识,我们现在就可以自己来制作基于MFC的播放器了,接下来我们讲的是使用MFC制作我们播放器 的界面. 首先,我们我们打 ...
- 最新版本IntelliJ IDEA 2019.3 (Ultimate Edition) 激活及汉化
附:官网idea下载地址 以下有两种破解方式,推荐方式二: =============================破解方式1==================================== ...
- jmeter 响应超时时间设置 压力增大,不能正常退出全部线程
当压力增大会出现connect timeout error 压力增大,不能正常退出全部线程: 解决办法:http request default--advance--timeouts 如填写1,表示大 ...
- 程序性能优化之APK大小优化(六)下篇
阿里P7移动互联网架构师进阶视频(每日更新中)免费学习请点击:https://space.bilibili.com/474380680 本篇文章将继续从微信资源混淆AndResGuard原理来介绍AP ...
- c# 关于DataTable
1.DataRow数组 转DataTable using (SqlConnection con = new SqlConnection("server=.;uid=sa;pwd=123;da ...
- c# Winform实现发送邮件
邮件发送类 来源网上 稍作调整...出处忘了 /** * 命名空间: EmailSend * 类 名: EmailSend * * 作者 变更内容 变更日期 * ─ ...
- bitmat
Time Limit: 10 Sec Memory Limit: 512 MBSubmit: 1138 Solved: 556[Submit][Status][Discuss] Descripti ...
- python_模块 hashlib ,configparser, logging
hashlib模块 算法介绍 Python的hashlib提供了常见的摘要算法,如MD5,SHA1等等. 什么是摘要算法呢?摘要算法又称哈希算法.散列算法.它通过一个函数,把任意长度的数据转换为一个长 ...
