NancyFx 2.0的开源框架的使用-ConstraintRouting
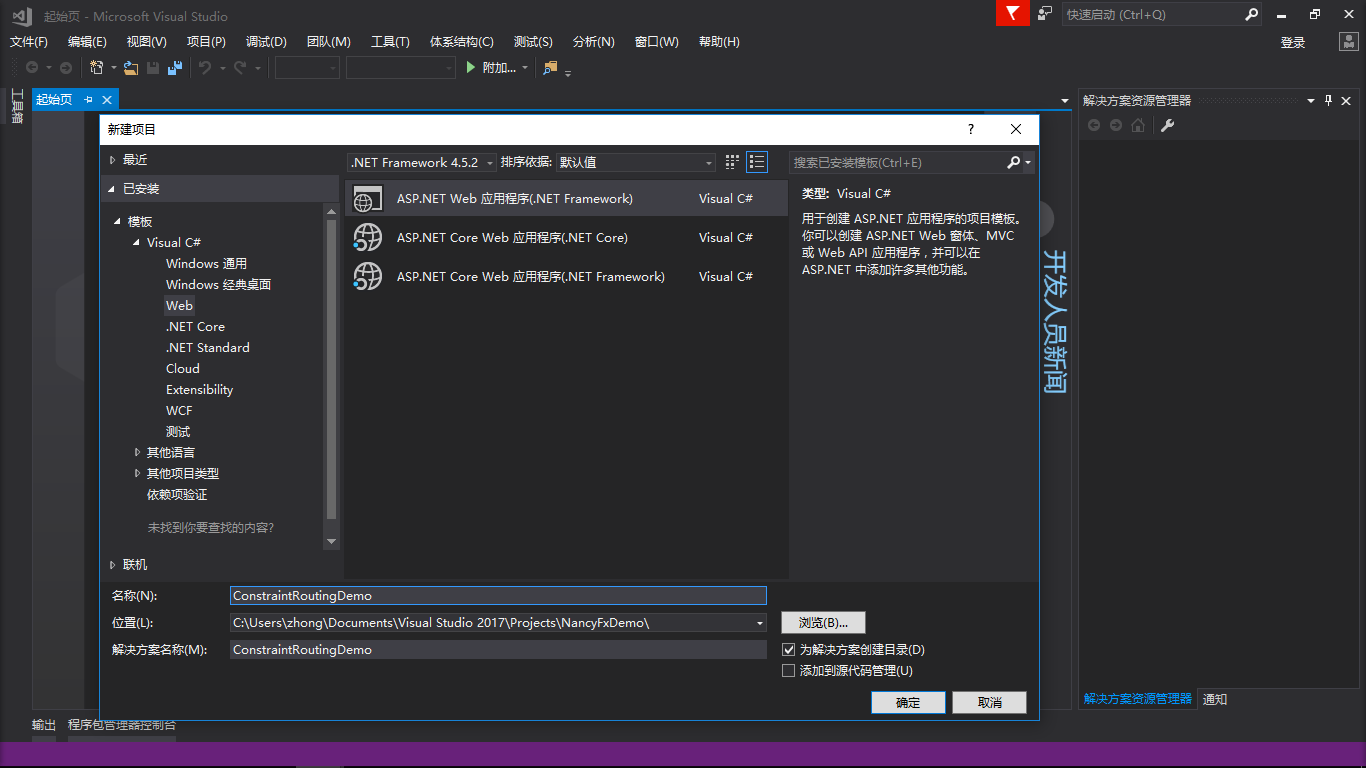
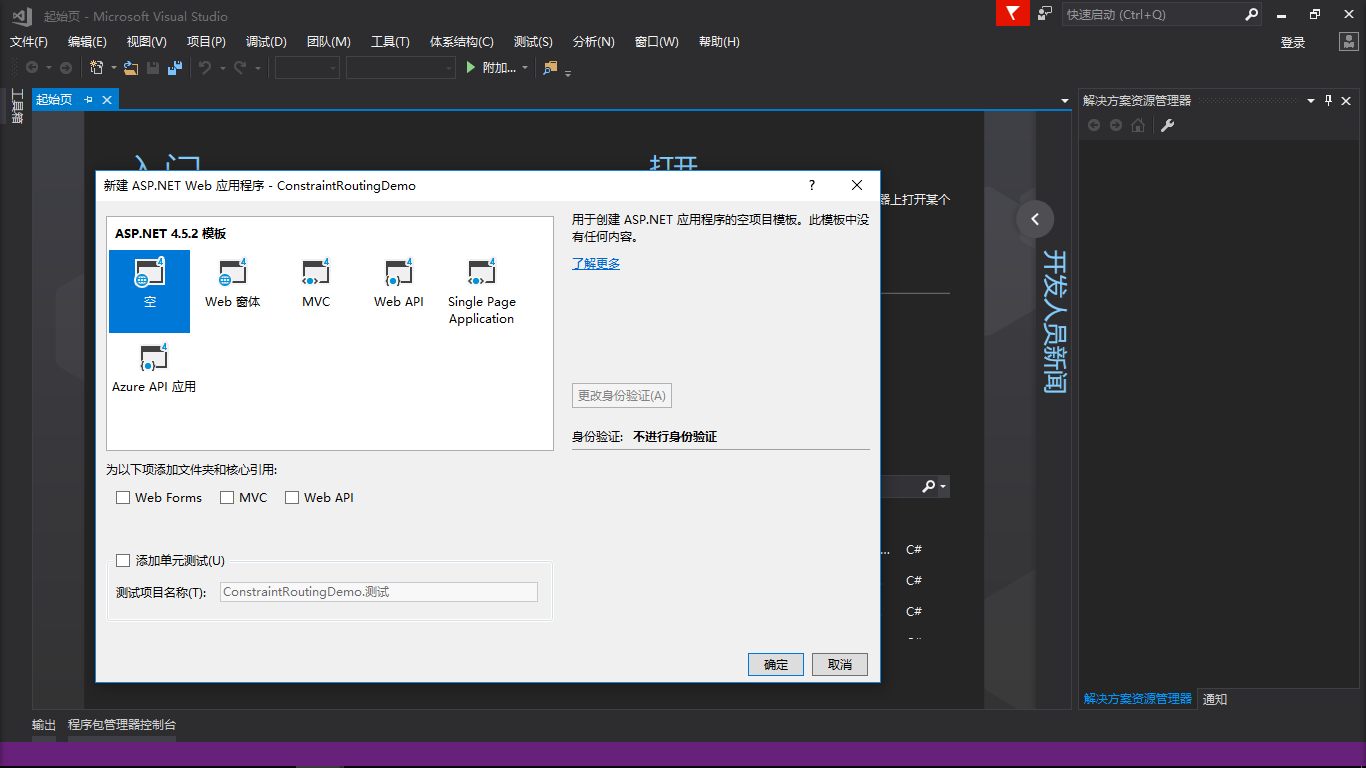
新建一个空的Web项目


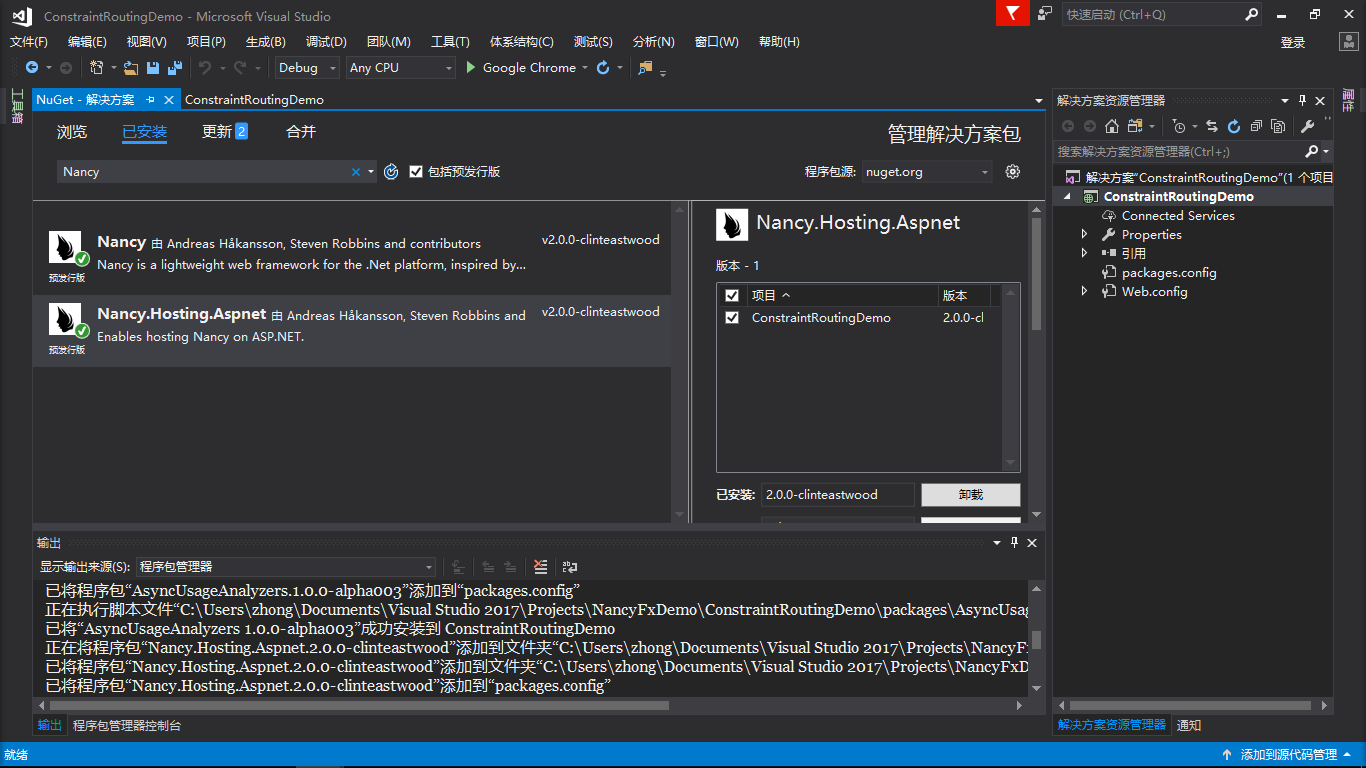
然后在Nuget库中安装下面两个包
- Nancy
- Nancy.Hosting.Aspnet

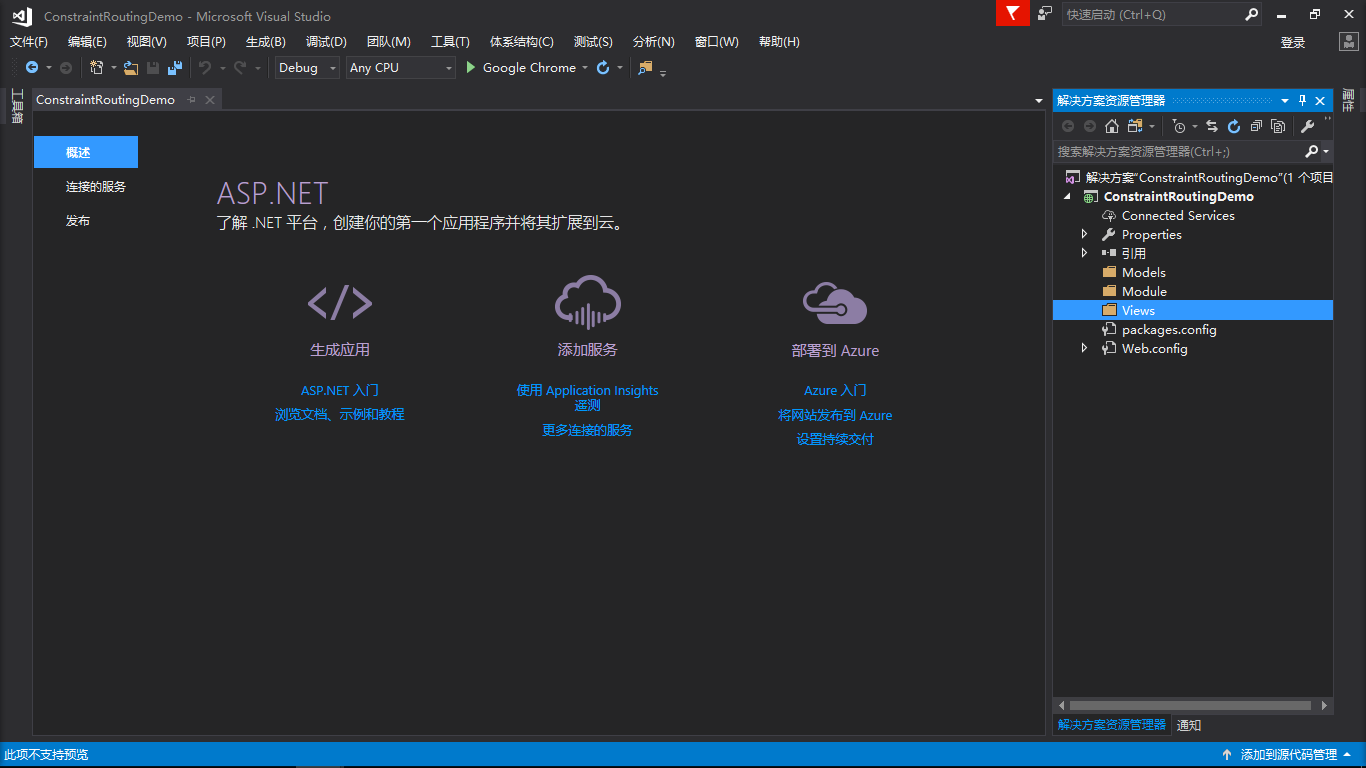
然后在根目录添加三个文件夹,分别是models,Module,Views

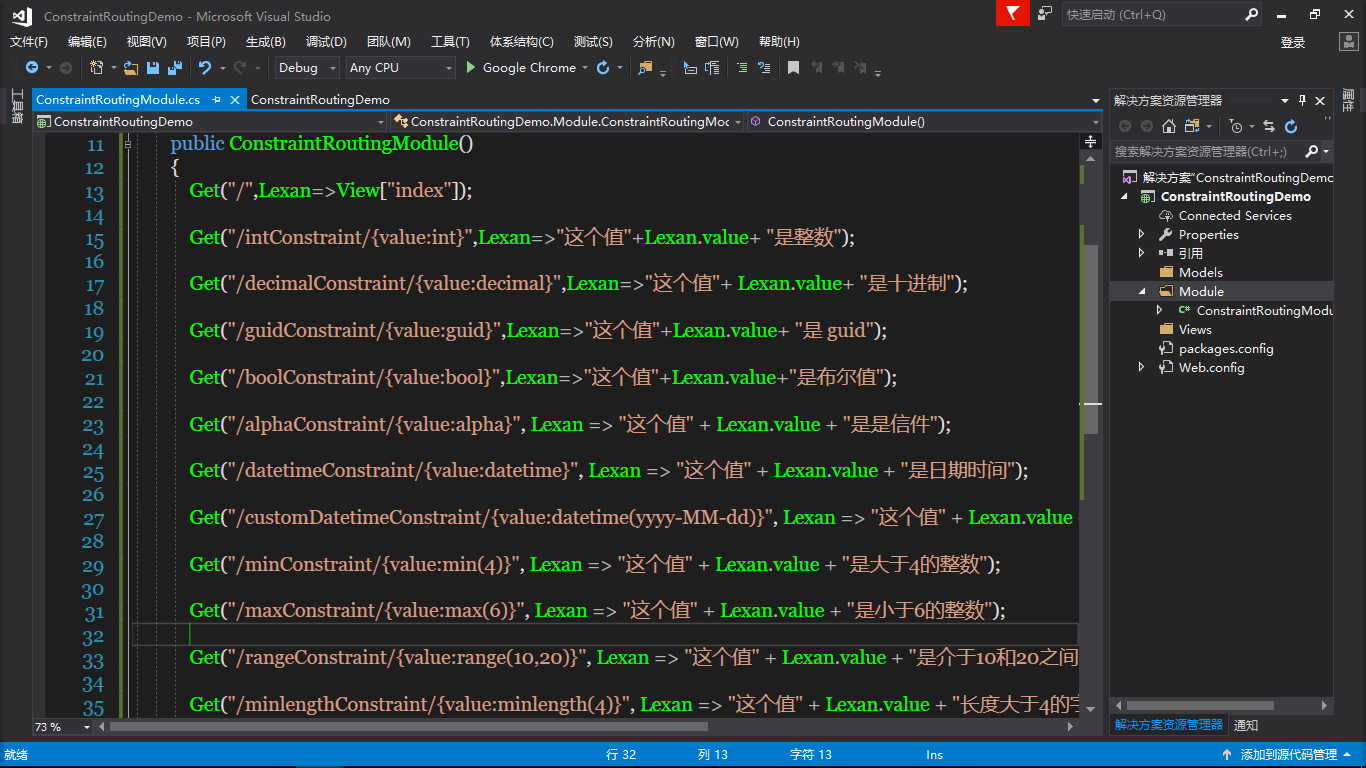
然后往Module文件夹里面添加ConstraintRoutingModule类
public ConstraintRoutingModule()
{
Get("/",Lexan=>View["index"]); Get("/intConstraint/{value:int}",Lexan=>"这个值"+Lexan.value+ "是整数"); Get("/decimalConstraint/{value:decimal}",Lexan=>"这个值"+ Lexan.value+ "是十进制"); Get("/guidConstraint/{value:guid}",Lexan=>"这个值"+Lexan.value+ "是 guid"); Get("/boolConstraint/{value:bool}",Lexan=>"这个值"+Lexan.value+"是布尔值"); Get("/alphaConstraint/{value:alpha}", Lexan => "这个值" + Lexan.value + "是是信件"); Get("/datetimeConstraint/{value:datetime}", Lexan => "这个值" + Lexan.value + "是日期时间"); Get("/customDatetimeConstraint/{value:datetime(yyyy-MM-dd)}", Lexan => "这个值" + Lexan.value + "是一个日期时间, 格式为 'yyyy - mm - dd' "); Get("/minConstraint/{value:min(4)}", Lexan => "这个值" + Lexan.value + "是大于4的整数"); Get("/maxConstraint/{value:max(6)}", Lexan => "这个值" + Lexan.value + "是小于6的整数"); Get("/rangeConstraint/{value:range(10,20)}", Lexan => "这个值" + Lexan.value + "是介于10和20之间的整数"); Get("/minlengthConstraint/{value:minlength(4)}", Lexan => "这个值" + Lexan.value + "长度大于4的字符串"); Get("/maxlengthConstraint/{value:maxlength(10)}", Lexan => "这个值" + Lexan.value + "长度小于10的字符串"); Get("/lengthConstraint/{value:length(1,20)}", Lexan => "这个值" + Lexan.value + "是长度介于1和20之间的字符串"); Get("/versionConstraint/{value:version}", Lexan => "这个值" + Lexan.value + "是版本号"); Get("/emailConstraint/{value:email}", Lexan => "这个值" + Lexan.value + "是一个电子邮件地址");
}

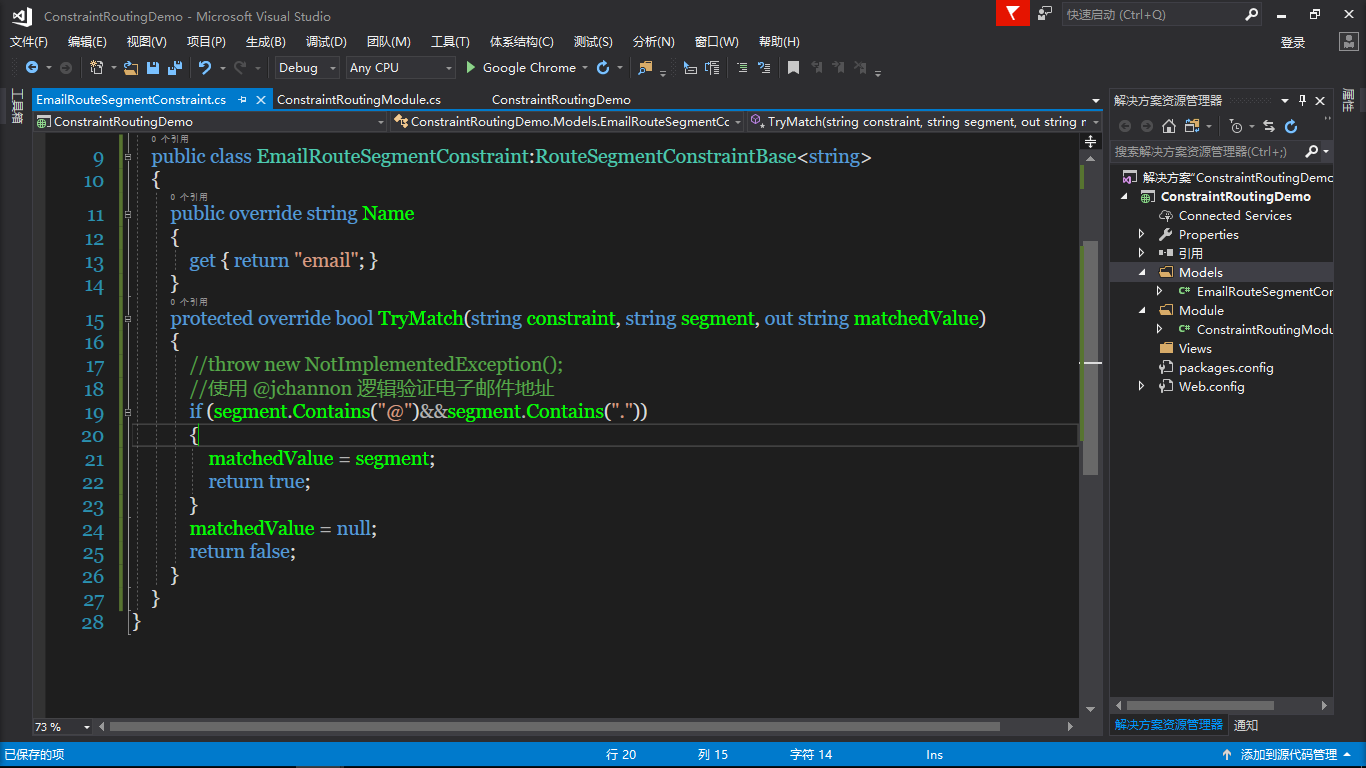
然后往Models文件夹里面添加EmailRouteSegmentConstraint类
public override string Name
{
get { return "email"; }
}
protected override bool TryMatch(string constraint, string segment, out string matchedValue)
{
//throw new NotImplementedException();
//使用 @jchannon 逻辑验证电子邮件地址
if (segment.Contains("@")&&segment.Contains("."))
{
matchedValue = segment;
return true;
}
matchedValue = null;
return false;
}

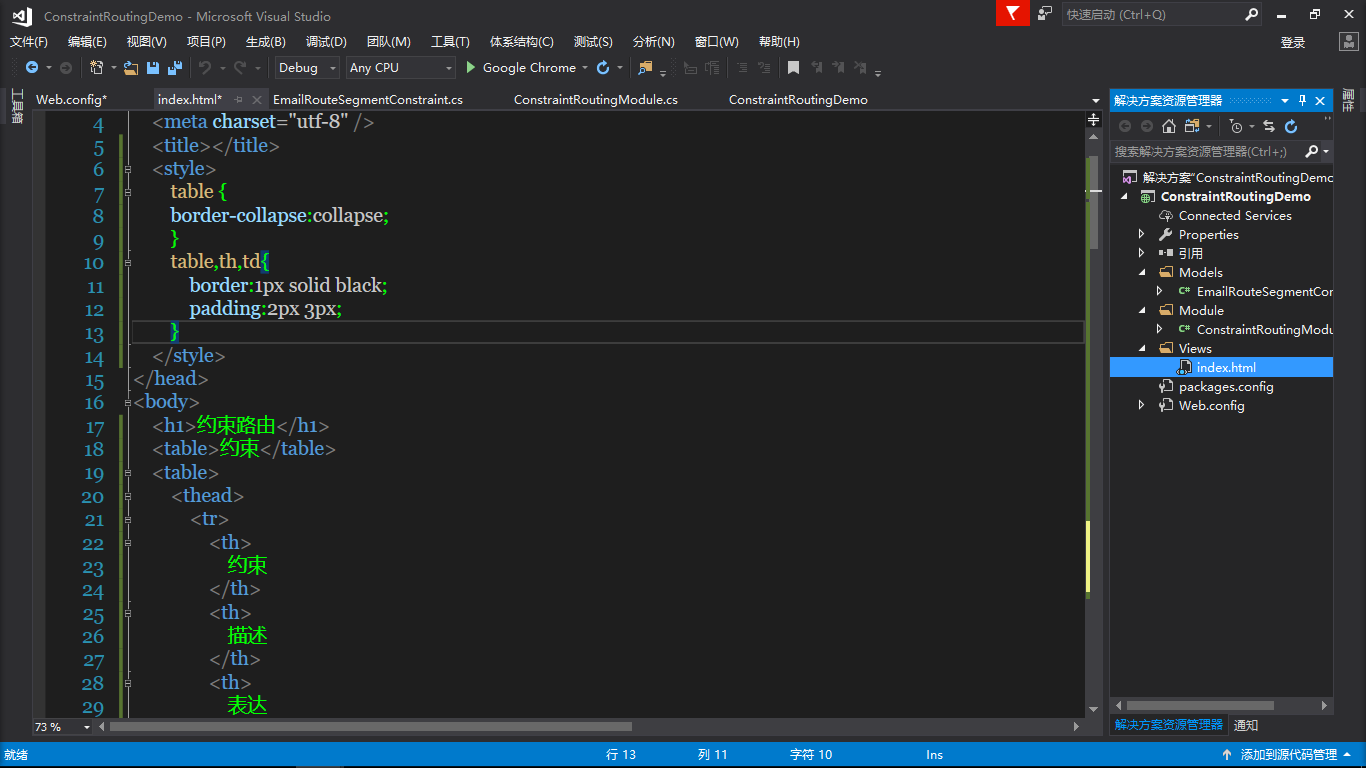
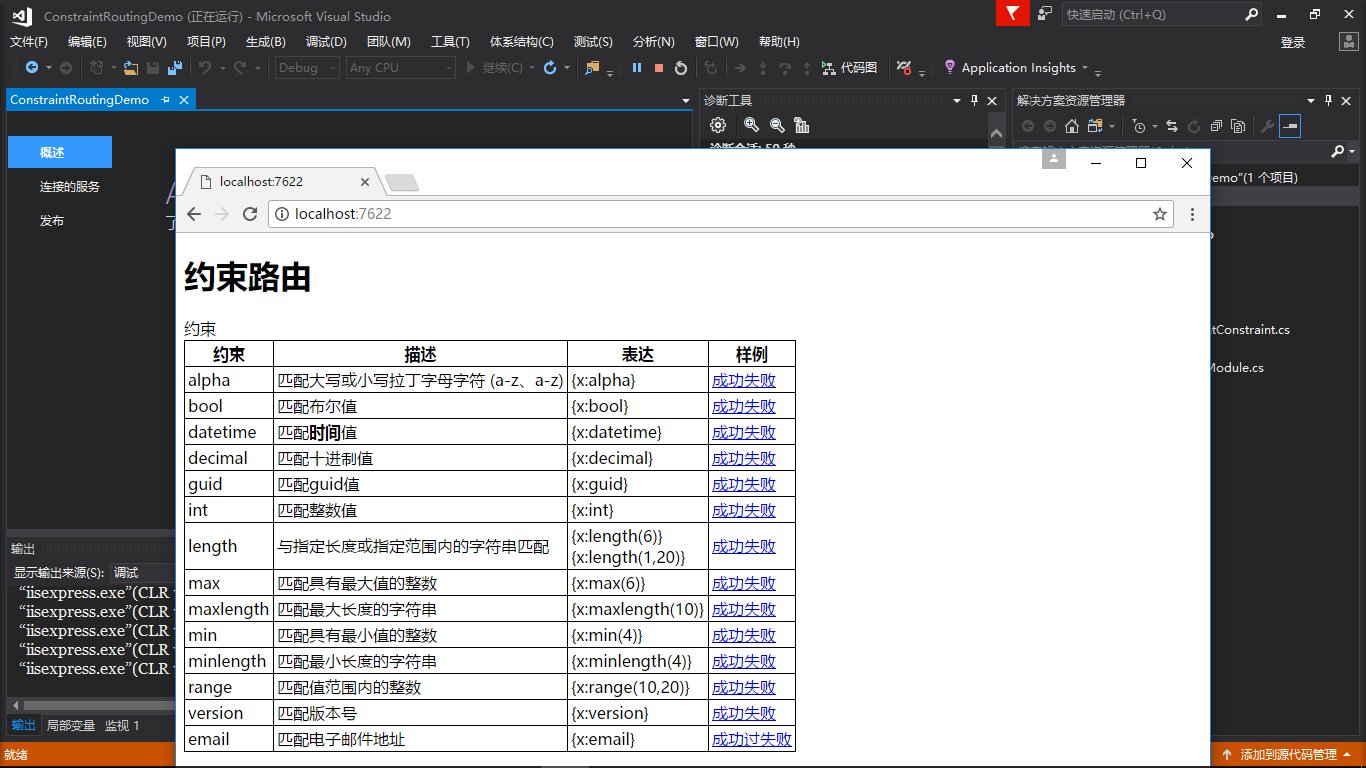
然后往Views文件夹里面添加index的html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
table {
border-collapse:collapse;
}
table,th,td{
border:1px solid black;
padding:2px 3px;
}
</style>
</head>
<body>
<h1>约束路由</h1>
<table>约束</table>
<table>
<thead>
<tr>
<th>
约束
</th>
<th>
描述
</th>
<th>
表达
</th>
<th>
样例
</th>
</tr>
</thead>
<tbody>
<tr>
<td>alpha</td>
<td>匹配大写或小写拉丁字母字符 (a-z、a-z)</td>
<td>{x:alpha}</td>
<td><a href="/alphaConstraint/foo">成功</a><a href="/alphaConstraint/1">失败</a></td>
</tr>
<tr>
<td>bool</td>
<td>匹配布尔值</td>
<td>{x:bool}</td>
<td><a href="/boolConstraint/true">成功</a><a href="/boolConstraint/foo">失败</a></td>
</tr>
<tr>
<td>datetime</td>
<td>匹配<strong>时间</strong>值</td>
<td>{x:datetime}</td>
<td><a href="/datetimeConstraint/1-1-2010">成功</a><a href="/datetimeConstraint/foo">失败</a></td>
</tr>
<tr>
<td>decimal</td>
<td>匹配十进制值</td>
<td>{x:decimal}</td>
<td><a href="/decimalConstraint/1.5555555555555555555555555555">成功</a><a href="/decimalConstraint/foo">失败</a></td>
</tr>
<tr>
<td>guid</td>
<td>匹配guid值</td>
<td>{x:guid}</td>
<td><a href="/guidConstraint/87e516f4-c759-430d-a552-18ad8e65483b">成功</a><a href="/guidConstraint/87e516f4-c759-430d-a552-18ad8e65483bd">失败</a></td>
</tr>
<tr>
<td>int</td>
<td>匹配整数值</td>
<td>{x:int}</td>
<td><a href="/intConstraint/1">成功</a><a href="/intConstraint/foo">失败</a></td>
</tr>
<tr>
<td>length</td>
<td>与指定长度或指定范围内的字符串匹配</td>
<td>{x:length()}<br />{x:length(,)}</td>
<td><a href="/lengthConstraint/foobar">成功</a><a href="lengthConstraint/foobarfoobarfoobar">失败</a></td>
</tr>
<tr>
<td>max</td>
<td>匹配具有最大值的整数</td>
<td>{x:max()}</td>
<td><a href="/maxConstraint/5">成功</a><a href="/maxConstraint/20">失败</a></td>
</tr>
<tr>
<td>maxlength</td>
<td>匹配最大长度的字符串</td>
<td>{x:maxlength()}</td>
<td><a href="/maxlengthConstraint/foobar">成功</a><a href="/maxlengthConstraint/foobarfoobar">失败</a></td>
</tr>
<tr>
<td>min</td>
<td>匹配具有最小值的整数</td>
<td>{x:min()}</td>
<td><a href="/minConstraint/5">成功</a><a href="/minConstraint/2">失败</a></td>
</tr>
<tr>
<td>minlength</td>
<td>匹配最小长度的字符串</td>
<td>{x:minlength()}</td>
<td><a href="/minlengthConstraint/foobar">成功</a><a href="/minlengthConstraint">失败</a></td>
</tr>
<tr>
<td>range</td>
<td>匹配值范围内的整数</td>
<td>{x:range(,)}</td>
<td><a href="/rangeConstraint/15">成功</a><a href="/rangeConstraint/25">失败</a></td>
</tr>
<tr>
<td>version</td>
<td>匹配版本号</td>
<td>{x:version}</td>
<td><a href="/versionConstraint/3.2.1">成功</a><a href="/versionConstraint/-4">失败</a></td>
</tr>
<tr>
<td>email</td>
<td>匹配电子邮件地址</td>
<td>{x:email}</td>
<td><a href="/emailConstraint/mail@domain.com">成功过</a><a href="emailConstraint/maild@asdsacom">失败</a></td>
</tr>
</tbody>
</table>
</body>
</html>

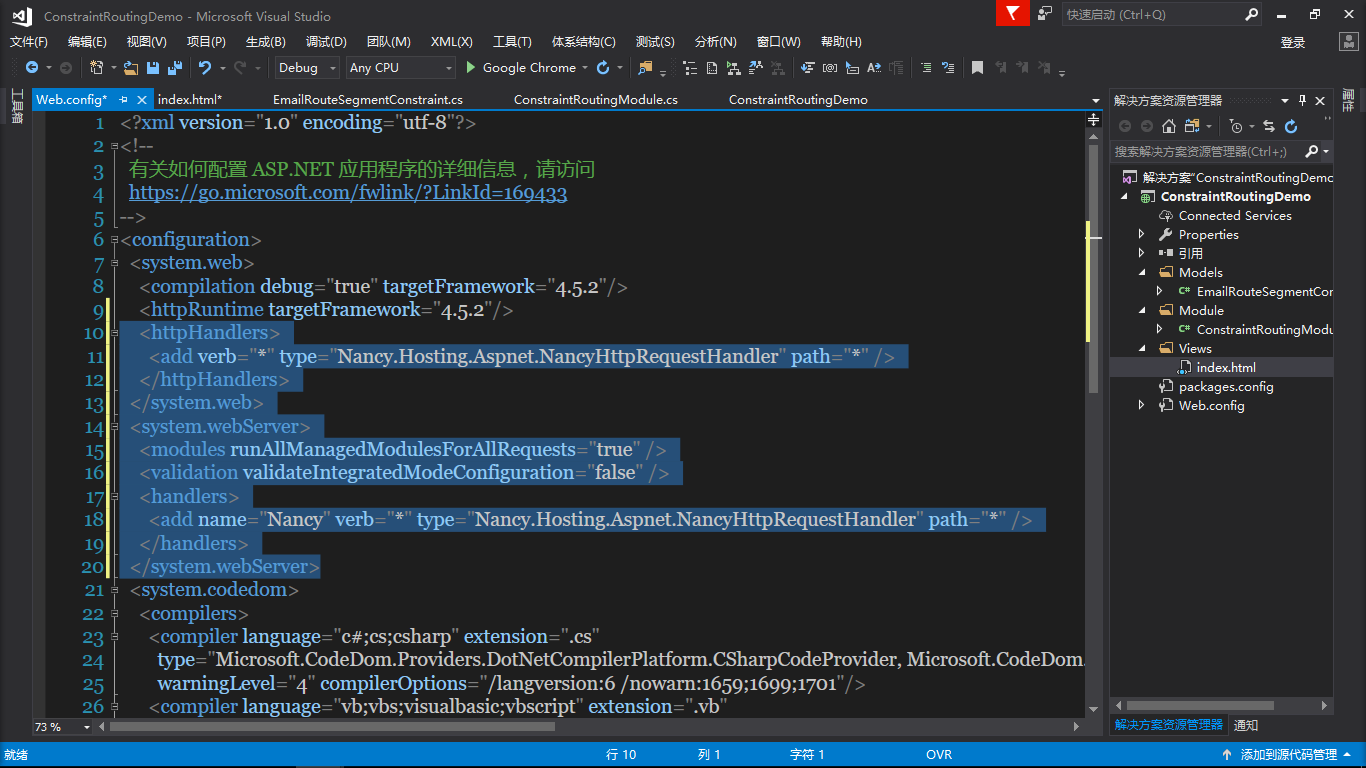
然后修改Web.config配置文件
<httpHandlers>
<add verb="*" type="Nancy.Hosting.Aspnet.NancyHttpRequestHandler" path="*" />
</httpHandlers>
</system.web>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true" />
<validation validateIntegratedModeConfiguration="false" />
<handlers>
<add name="Nancy" verb="*" type="Nancy.Hosting.Aspnet.NancyHttpRequestHandler" path="*" />
</handlers>
</system.webServer>

然后按下F5运行

谢谢欣赏!明天同一时间更新!
NancyFx 2.0的开源框架的使用-ConstraintRouting的更多相关文章
- NancyFx 2.0的开源框架的使用-Basic
这是NancyFx开源框架中的Basic认证,学习一下! 首先当然是新建一个空的Web,BasicDemo 继续在项目中添加Nuget包,记得安装的Nuget包是最新的预发行版 Nancy Nancy ...
- NancyFx 2.0的开源框架的使用-CustomModule(自定义模块)
NancyFx框架的自定义模块 新建一个空的Web项目 然后通过NuGet库安装下面的包 Nancy Nancy.Hosting.Aspnet 然后添加Models,Module,Views三个文件夹 ...
- NancyFx 2.0的开源框架的使用-ModelBinding(实现绑定)
NancyFx框架中使用绑定模型 新建一个空的Web程序 然后安装Nuget库里面的包 Nancy Nancy.Hosting.Aspnet Nancy.ViewEnglines.Spark 并在We ...
- NancyFx 2.0的开源框架的使用-HosingOwin
Nancy框架的Owin使用 先建一个空的Web项目 然后往Nuget库里面添加Nancy包 Nancy Nancy.Owin Nancy.ViewEnglines.Spark 然后添加Models, ...
- NancyFx 2.0的开源框架的使用-Authentication
新建一个空的项目 新建好了空的项目以后,接着通过NuGet安装一下三个包 Nancy Nancy.Hosting.Aspnet Nancy.ViewEnglines.Razor 然后在项目中添加Mod ...
- NancyFx 2.0的开源框架的使用-Forms
同样的像前面2篇博文一样,每个项目的开始基本都是建个空的Web项目 在NuGet库中安装以下几个NuGet包 Nancy Nancy.Authentication.Forms Nancy.Hostin ...
- NancyFx 2.0的开源框架的使用-Stateless
同样和前面一样新建一个空的Web项目,都在根目录添加Module,Models,Views文件夹 添加Nuget包 在Models文件夹里面添加UserModel类 public string Use ...
- NancyFx 2.0的开源框架的使用-Stateless(二)
继续上一篇Stateless的博文,在上一篇的博文的基础上稍微加点东西 接下来右键解决方案添加新项目,一样建一个空的Web项目 然后在StatelessDemoWeb项目里面添加Views文件夹,Sc ...
- NancyFx 2.0的开源框架的使用-AspnetBootstrapping
新建一个空的Web项目AspnetBootstrappingDemo 然后添加NuGet组件 Nancy Nancy.Hosting.Aspnet Nancy.ViewEngines.Razor 继续 ...
随机推荐
- Bugku 杂项 猜
猜 说flag是一个人名字的全拼,直接搜图片
- php下载文件夹目录下的文件
最近遇见一个需要上传百兆大文件的需求,调研了七牛和腾讯云的切片分段上传功能,因此在此整理前端大文件上传相关功能的实现. 在某些业务中,大文件上传是一个比较重要的交互场景,如上传入库比较大的Excel表 ...
- JS FormData 文件异步提交
html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
- PG_CONFIG-NOTFOUND
- Python用MyQR生成自定义个性二维码
MyQR是一个能够生成自定义二维码的python第三方库,根据需要能够生成普通二维码.带背景图片的艺术二维码.动态二维码. 1.MyQR安装 安装非常简单,直接用pip install MyQR,需要 ...
- shell时间转换脚本
字符串转换为时间戳: time2utc #!/bin/sh Time=$ date -d "${Time}" '+%s' 时间戳转日期字符串 utc2time #!/bin/sh ...
- [CSP-S模拟测试]:老司机的狂欢(LIS+LCA)
题目背景 光阴荏苒.不过,两个人还在,两支车队还在,熟悉的道路.熟悉的风景,也都还在.只是,这一次,没有了你死我活的博弈,似乎和谐了许多.然而在机房是不允许游戏的,所以班长$XZY$对游戏界面进行了降 ...
- CDQ求子矩阵的和
Description维护一个W*W的矩阵,初始值均为S.每次操作可以增加某格子的权值,或询问某子矩阵的总权值.修改操作数M<=160000,询问数Q<=10000,W<=20000 ...
- ECharts插件介绍(图表库)
ECharts是一个非常好用的插件,用于进行 树状图,折线图,饼图,地图等等,系列视图的绘制.(详情看官网) 了解: AMD:模块化开发方式: 引入文件后:console.log(echarts) / ...
- ORACLE DG添加redo日志成员
ORACLE DG在线日志添加日志成员 SQL>select SEQUENCE#,first_time,next_time,APPLIED, THREAD# from v$archived_lo ...
