第98:svd原理













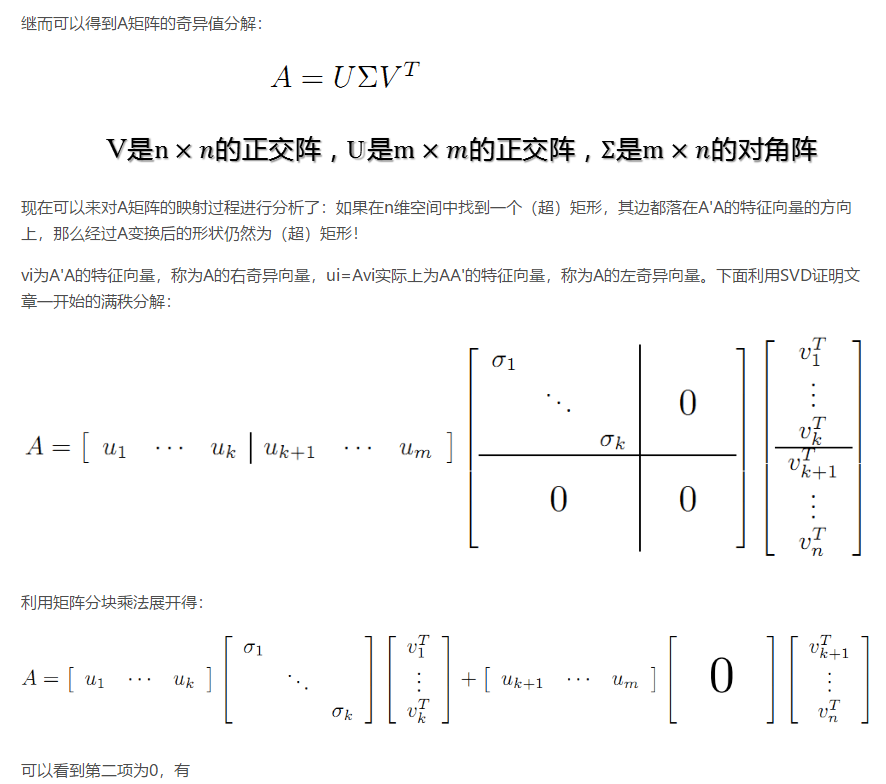
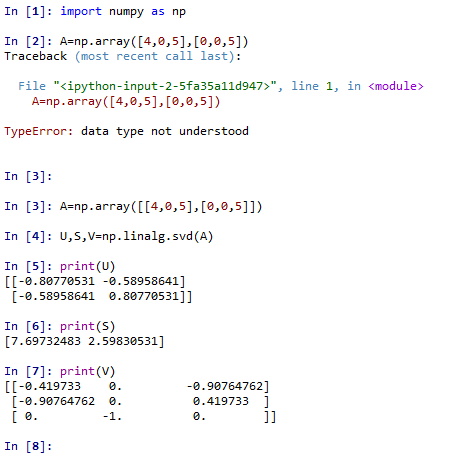
SVD分解:任何矩阵都可以分解成第一行的形式,3个相乘。UV都是正交矩阵,中间的是奇异值。
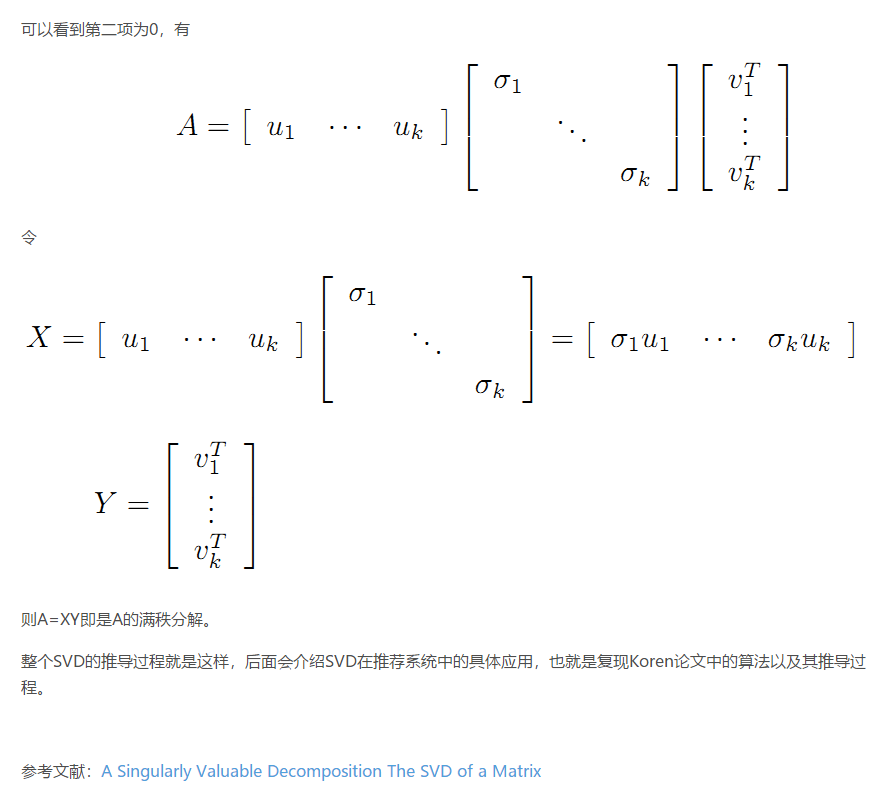
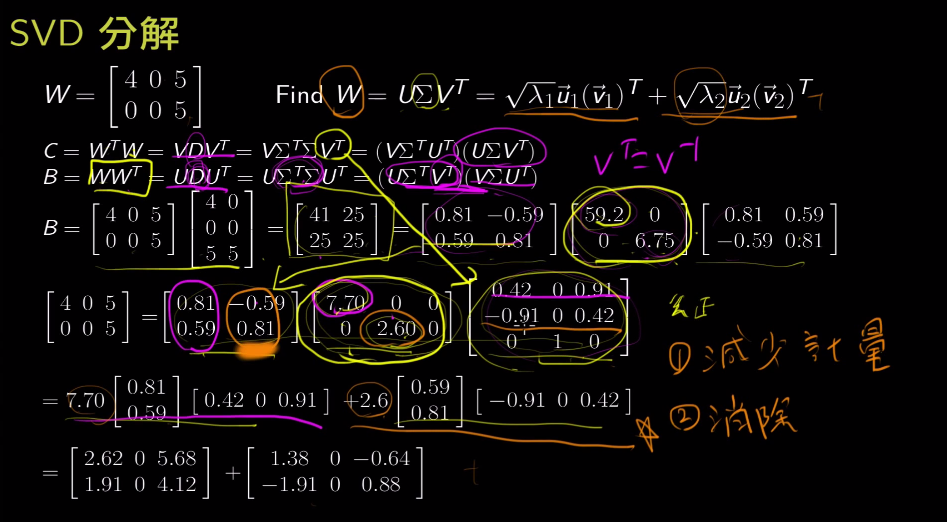
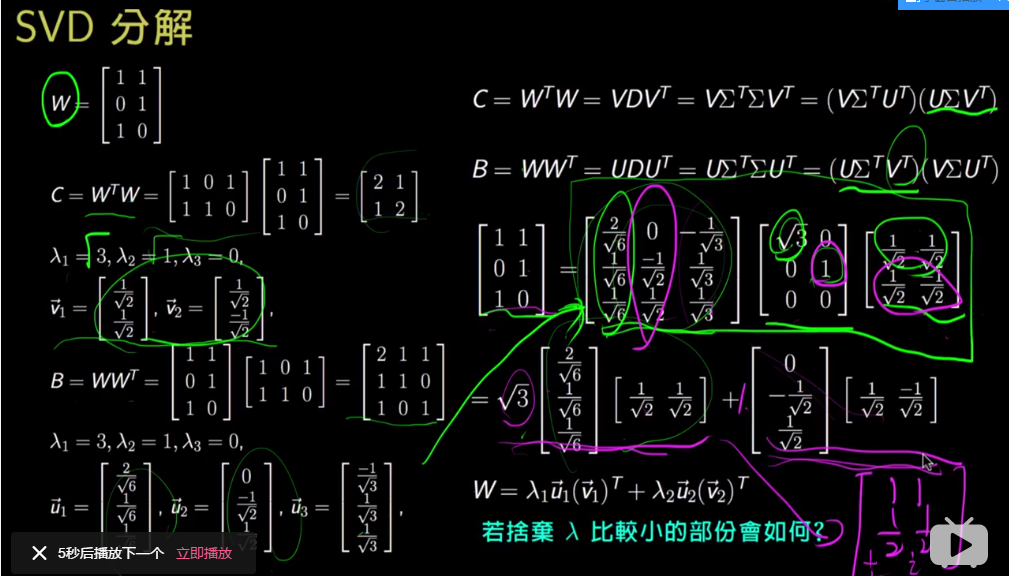
3个相乘的形式可以拆分。即奇异值*第一行*第一列。在相加。
奇异值有时很小,在这种情况下,丢掉,可以减少计算量,也可以减少一些噪声。



第98:svd原理的更多相关文章
- 机器学习实战(Machine Learning in Action)学习笔记————10.奇异值分解(SVD)原理、基于协同过滤的推荐引擎、数据降维
关键字:SVD.奇异值分解.降维.基于协同过滤的推荐引擎作者:米仓山下时间:2018-11-3机器学习实战(Machine Learning in Action,@author: Peter Harr ...
- 奇异值分解(SVD)原理详解及推导(转载)
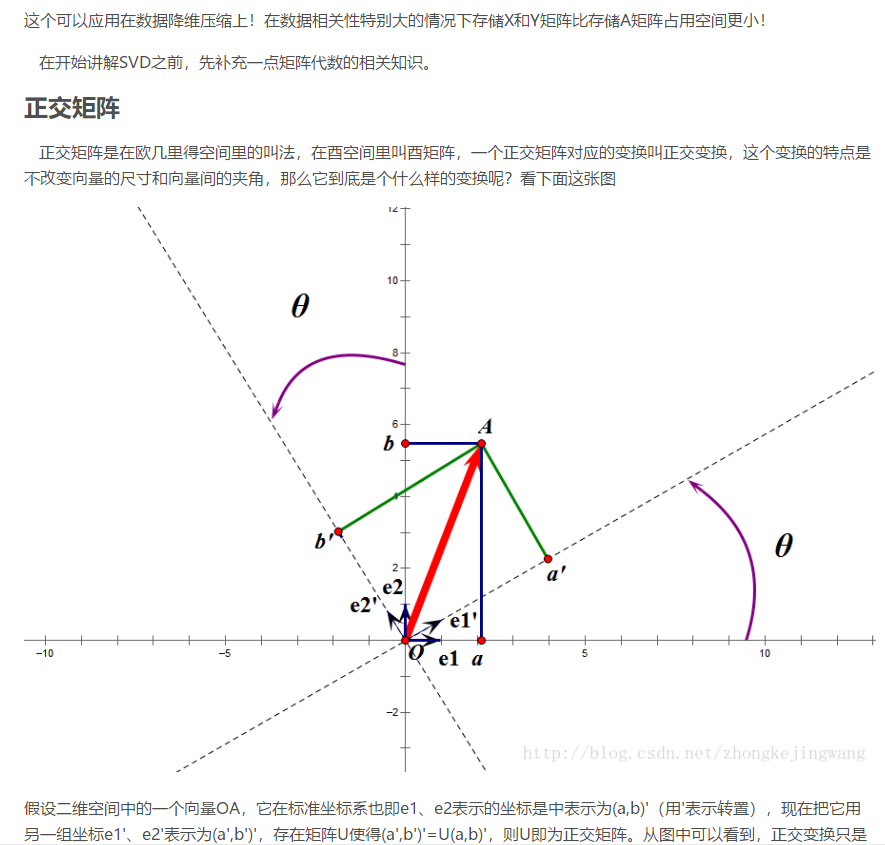
转载请声明出处http://blog.csdn.net/zhongkejingwang/article/details/43053513 在网上看到有很多文章介绍SVD的,讲的也都不错,但是感觉还是有 ...
- 奇异值分解(SVD)原理详解及推导 (转载)
转载请声明出处http://blog.csdn.net/zhongkejingwang/article/details/43053513 在网上看到有很多文章介绍SVD的,讲的也都不错,但是感觉还是有 ...
- 奇异值分解(SVD)原理详解及推导
在网上看到有很多文章介绍SVD的,讲的也都不错,但是感觉还是有需要补充的,特别是关于矩阵和映射之间的对应关系.前段时间看了国外的一篇文章,叫A Singularly Valuable Decompos ...
- 机器学习之-奇异值分解(SVD)原理详解及推导
转载 http://blog.csdn.net/zhongkejingwang/article/details/43053513 在网上看到有很多文章介绍SVD的,讲的也都不错,但是感觉还是有需要补充 ...
- 【转】奇异值分解(SVD)原理详解及推导
原文地址:https://blog.csdn.net/zhongkejingwang/article/details/43053513,转载主要方便随时查阅,如有版权要求,请及时联系. 在网上看到有很 ...
- 【疑难杂症】奇异值分解(SVD)原理与在降维中的应用
前言 在项目实战的特征工程中遇到了采用SVD进行降维,具体SVD是什么,怎么用,原理是什么都没有细说,因此特开一篇,记录下SVD的学习笔记 参考:刘建平老师博客 https://www.cnblogs ...
- 奇异值分解(SVD)原理与在降维中的应用
奇异值分解(Singular Value Decomposition,以下简称SVD)是在机器学习领域广泛应用的算法,它不光可以用于降维算法中的特征分解,还可以用于推荐系统,以及自然语言处理等领域.是 ...
- 奇异值分解(SVD)原理及应用
一.奇异值与特征值基础知识: 特征值分解和奇异值分解在机器学习领域都是属于满地可见的方法.两者有着很紧密的关系,我在接下来会谈到,特征值分解和奇异值分解的目的都是一样,就是提取出一个矩阵最重要的特征. ...
随机推荐
- LeetCode 98. 验证二叉搜索树(Validate Binary Search Tree)
题目描述 给定一个二叉树,判断其是否是一个有效的二叉搜索树. 假设一个二叉搜索树具有如下特征: 节点的左子树只包含小于当前节点的数. 节点的右子树只包含大于当前节点的数. 所有左子树和右子树自身必须也 ...
- jquery 使用on方法给元素绑定事件
on方法在1.7版本中开始出现的,现在已经优先考虑on,并不是bind方法了. on( events [,selector] [,data] ,handler) event:为事件类型,可以有多个事件 ...
- java操作poi生成excel.xlsx(设置下拉框)下载本地和前端下载
需求:导入excel表格,如果excel有错误,将错误的地方标红,在把数据以excel的形式写出,供用户下载解决方案:1.以实体类的方式接收excel并解析(创建两个集合一个接收正常的数据一个接收错误 ...
- [转]maven中scope详解
在POM 4中,<dependency>中还引入了<scope>,它主要管理依赖的部署.目前<scope>可以使用5个值: * compile,缺省值,适用于所有阶 ...
- Ubuntu下查找nginx日志
使用awk检测nginx日志, 按小时计数 awk '{split($4,array,"[");if(array[2]>="29/May/2016:00:00:26 ...
- python中_new_()与_init_()的区别
__new__方法的使用 只有继承于object的新式类才能有__new__方法,__new__方法在创建类实例对象时由Python解释器自动调用,一般不用自己定义,Python默认调用该类的直接父类 ...
- Echarts 里面获取纵坐标刻度的间距
概述 今天 PM 说,需要把 echarts 图表的纵坐标调成这样:如果全是 4 位数就用 K 为单位.冷静分析,就是说如果纵坐标刻度的间距是四位数,就用 K 为单位.那要如何获取纵坐标刻度的间距呢? ...
- hash模块MD5加密
MD5加密:获取32位加密字符串: 示例(MD5加密'123456')import hashlibhashObject=hashlib.md5(b'123456') #实例化,加密字符串不能直接加密, ...
- easyui tree checkbox 单选控制
参考文档:中文网:http://www.jeasyui.net/plugins/185.html easyui-tree的checkbox默认是多选的, 如何控制只能单选一个子节点,看代码: $('# ...
- ffmpeg 视频过度滤镜 gltransition
ffmpeg 视频过度滤镜 gltransition 上次随笔中提到的 ffmpeg-concat 可以处理视频过度,但是缺点是临时文件超大. 经过查找 ffmpeg 还有 gltransition ...
