FIS3的简单使用
序言:
最近在收集前端的优化工具,随便一搜,厉害了word哥,有grunt、gulp、FIS3、webpack等等,简直就是眼花缭乱!
前辈们对于他们的评价各有千秋,于是乎就想每个都来用一遍(之前已经倒腾了grunt,gulp),今天倒腾fis3,看看哪个更好玩~
FIS3 是什么?能做什么?
FIS3 是面向前端的工程构建工具。解决前端工程中性能优化、资源加载(异步、同步、按需、预加载、依赖管理、合并、内嵌)、模块化开发、自动化工具、开发规范、代码部署等问题。
1、安装:
FIS3是基于node和npm的构建工具,需要安装node,没安装node的请自行安装。
这里是参考FIS官网简单说说windows如何安装和使用,
打开cmd输入命令:npm install -g fis3
注:如果npm等待时间过长建议使用淘宝镜像cnpm,等同于npm.
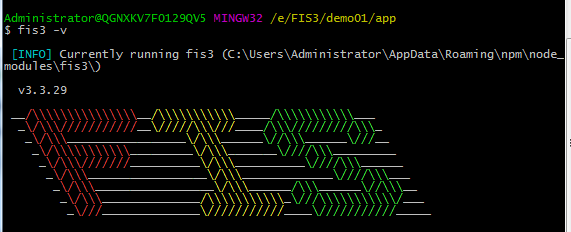
输入以上命令等待安装完成之后再输入:fis3 -v
如果看到如下图说明安装成功:

2、使用:
fis3不像grunt、gulp使用时候很多插件还要配置,因为fis3很多已经内置,只需要配置下一个必须文件:fis-conf.js即可。
下面介绍几个常用的配置例子,(例子下载),例子目录:app是项目的开发环境,build是空文件夹,是生产环境(即fis-conf.js配置之后,输入一键配置)


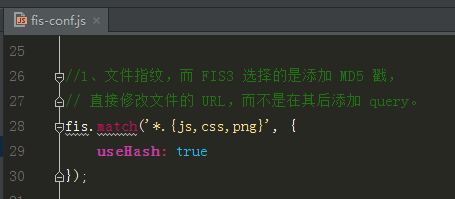
A:文件指纹,文件指纹,唯一标识一个文件。在开启强缓存的情况下,如果文件的 URL 不发生变化,无法刷新浏览器缓存。一般都需要通过一些手段来强刷缓存,一种方式是添加时间戳,每次上线更新文件,给这个资源文件的 URL 添加上时间戳。
而 FIS3 选择的是添加 MD5 戳,直接修改文件的 URL,而不是在其后添加 query。如下

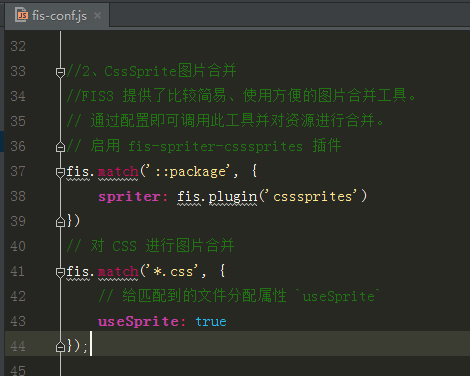
B:CssSprite图片合并,
压缩了静态资源,我们还可以对图片进行合并,来减少请求数量。
FIS3 提供了比较简易、使用方便的图片合并工具。通过配置即可调用此工具并对资源进行合并。
FIS3 构建会对 CSS 中,路径带 ?__sprite 的图片进行合并。为了节省编译的时间,分配到 useSprite: true 的 CSS 文件才会被处理配置如下。

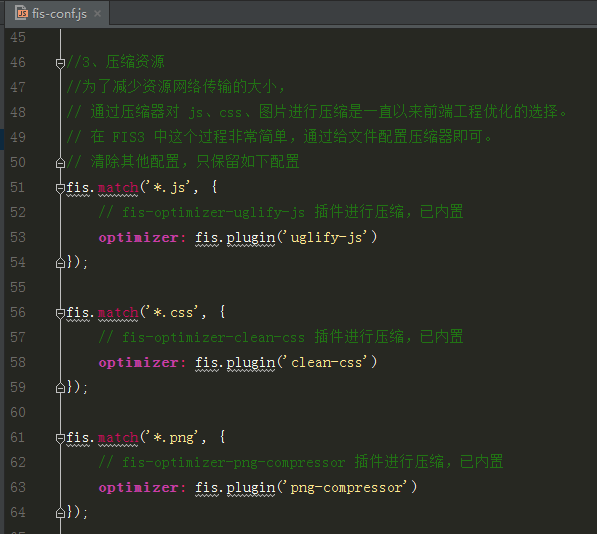
C:资源压缩,为了减少资源网络传输的大小,通过压缩器对 js、css、图片进行压缩是一直以来前端工程优化的选择。在 FIS3 中这个过程非常简单,通过给文件配置压缩器即可。配置如下

最后这个完整的fis-conf.js的配置如:
//1、文件指纹,而 FIS3 选择的是添加 MD5 戳,
// 直接修改文件的 URL,而不是在其后添加 query。
fis.match('*.{js,css,png}', {
useHash: true
}); //2、CssSprite图片合并
//FIS3 提供了比较简易、使用方便的图片合并工具。
// 通过配置即可调用此工具并对资源进行合并。
// 启用 fis-spriter-csssprites 插件
fis.match('::package', {
spriter: fis.plugin('csssprites')
})
// 对 CSS 进行图片合并
fis.match('*.css', {
// 给匹配到的文件分配属性 `useSprite`
useSprite: true
}); //3、压缩资源
//为了减少资源网络传输的大小,
// 通过压缩器对 js、css、图片进行压缩是一直以来前端工程优化的选择。
// 在 FIS3 中这个过程非常简单,通过给文件配置压缩器即可。
// 清除其他配置,只保留如下配置
fis.match('*.js', {
// fis-optimizer-uglify-js 插件进行压缩,已内置
optimizer: fis.plugin('uglify-js')
}); fis.match('*.css', {
// fis-optimizer-clean-css 插件进行压缩,已内置
optimizer: fis.plugin('clean-css')
}); fis.match('*.png', {
// fis-optimizer-png-compressor 插件进行压缩,已内置
optimizer: fis.plugin('png-compressor')
});
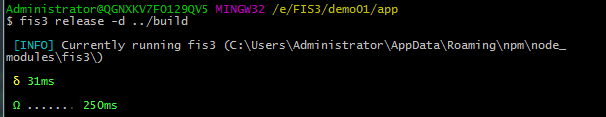
配置好之后命令行进入app目录下,输入如下命令(即整体创建到app父级目录下的build目录下,即生产环境下):
fis3 release -d ../build

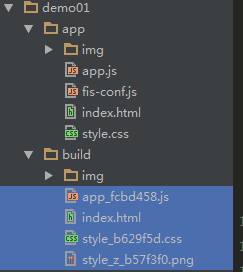
此时再看看build目录下的文件如下图:

仔细看有md5戳,文件都是压缩后的,自动生成雪碧图(此例子是模仿fis3官网的一个例子,如有误请指出~)。
FIS3的简单使用的更多相关文章
- 前端构建工具-fis3使用入门
FIS3 是面向前端的工程构建工具.解决前端工程中性能优化.资源加载(异步.同步.按需.预加载.依赖管理.合并.内嵌).模块化开发.自动化工具.开发规范.代码部署等问题. 官网地址是: https:/ ...
- fis3简单教程
#进入工作目录初始化fis3目录(此步非必须,如果当前目录已有fis-conf.js文件,可以不用初始化)fis3 init#部署(<path>为部署目录,如果想部署到当前output目录 ...
- 基于fis3的组件可视化道路
首先说明一下,即使不熟悉fis3,阅读文本应该也会有所收获. 本文以fis-parser-imweb-tplv2插件为模板插件,目的不在于使用哪个模板,而是组件可视化的实现思路,不必担心. 先说说模板 ...
- vue.js几行实现的简单的todo list
序:目前前端框架如:vue.react.angular,构建工具fis3.gulp.webpack等等...... 可谓是五花八门,层出不穷,眼花缭乱...其实吧只要你想玩还是可以玩玩的..下面是看了 ...
- 基于流的自动化构建工具------gulp (简单配置)
项目上线也有一阵子,回头过来看了看从最初的项目配置到开发的过程,总有些感慨,疲软期,正好花点时间,看看最初的配置情况 随着前端的发展,前端工程化慢慢成为业内的主流方式,项目开发的各种构建工具,也出现了 ...
- fis3+vue+pdf.js制作预览PDF文件或其他
人生第一篇博客,的确有点紧张,但有些许兴奋,因为这对于我来说应该是一个好的开始,以此励志在技术的道路上越走越远. 看过了多多少少的技术博客,给自己带来了很多技术上的收获,也因此在想什么时候自己也可以赠 ...
- 前端工程构建工具FIS3
FIS3 是面向前端的工程构建工具.解决前端工程中性能优化.资源加载(异步.同步.按需.预加载.依赖管理.合并.内嵌).模块化开发.自动化工具.开发规范.代码部署等问题. 一.安装 全局安装fis3 ...
- 利用fis3构建前端项目工程
FIS3是国内百度公司产出的一款前端工程构建工具,FIS3可以解决前端工程中性能优化.资源加载(异步.同步.按需.预加载.依赖管理.合并.内嵌).模块化开发.自动化工具.开发规范.代码部署等问题,首先 ...
- 前端打包工具之fis3的初级使用
说到打包工具,大家都会想到webpack,我之前也接触过webpack,说实话个人觉得webpack上手容易,但是对于新手来说里面有太多坑,配置文件也不简单.于是乎,我转入了fis3阵营,发现fis3 ...
随机推荐
- 让虚拟机的软盘盘符不显示(适用于所有windows系统包括Windows Server)
- Entity Framework Code First执行SQL语句、视图及存储过程
1.Entity Framework Code First查询视图 Entity Framework Code First目前还没有特别针对View操作的方法,但对于可更新的视图,可以采用与Table ...
- OpenCASCADE JT Assistant
OpenCASCADE JT Assistant eryar@163.com Abstract. Siemens’ JT data format accepted as the world’s fir ...
- js实现匀速运动及透明度动画
1.html代码 <body> <div id="container"> <span id="btn"></span& ...
- 深入理解javascript函数系列第四篇——ES6函数扩展
× 目录 [1]参数默认值 [2]rest参数 [3]扩展运算符[4]箭头函数 前面的话 ES6标准关于函数扩展部分,主要涉及以下四个方面:参数默认值.rest参数.扩展运算符和箭头函数 参数默认值 ...
- Android图片处理
相信做Android开发的小伙伴对于Android图片压缩.裁剪一定有很深的印象,今天我将带领大家一起学习一下这个看着高深莫测的知识,以便再以后的学习.工作中可以帮助到大家. 首先我们看一下这个问题出 ...
- 分享几个.NET WinForm开源组件,纪念逐渐远去的WinForm。。。
前面3个月的时间内,这些.NET开源项目你知道吗?系列文章已经发表了3篇,共计45个平时接触比较少,曾经默默无闻的.NET开源项目,展示给大家,当然不是每个人都能用得上,但也的确是有些人用了,反响还不 ...
- 常见ArcGIS操作(以10.0为例)
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.建立缓冲区 先在图层属性表里面新建一个缓冲区半径字段,然后对该字段赋 ...
- Android AlertDialog去除黑边白边自定义布局(转)
LayoutInflater inflater = this.getLayoutInflater(); View view = inflater.inflate(R.layout.test_alert ...
- Html标签列表【转】
Html标签 Html标签按功能类别排列 基础 标签 描述 <!DOCTYPE> 定义文档类型. <html> 定义 HTML 文档. <title> 定义文档的标 ...
