使用HTML和CSS来实现为文字设置图片底纹
先看一下最终实现的效果

图中的hello是文本而不是图片

那么如何实现这种效果呢?
HTML部分:
创建一个h1标签 ,标签内容为(hello)。通过link标签链接外部样式表style.css。
style.css部分:
1、主体body部分的统一样式设置:
消除主体部分margin和padding的默认值;设置字体为黑体;背景为#000(黑色)。
2、设置h1的样式:
- 设置文本字号为200px;
- 定义文本中仅有大写字母(uppercase);粗细为900;字母间距1px;
- position & transform: translate(-50%, -50%) 实现块元素百分比下居中;
- 背景图片路径为1.jpg;图片水平比例50%,垂直比例50%;
- 保持图片的纵横比,并将图像缩放成完全覆盖背景区域的最小大小。
- 指定文字的填充颜色,transparent透明;(使用-webkit-前缀)
- 指定背景绘制在text区域内,剪切成文字形状;(使用-webkit-前缀)

实现代码
HTML部分:
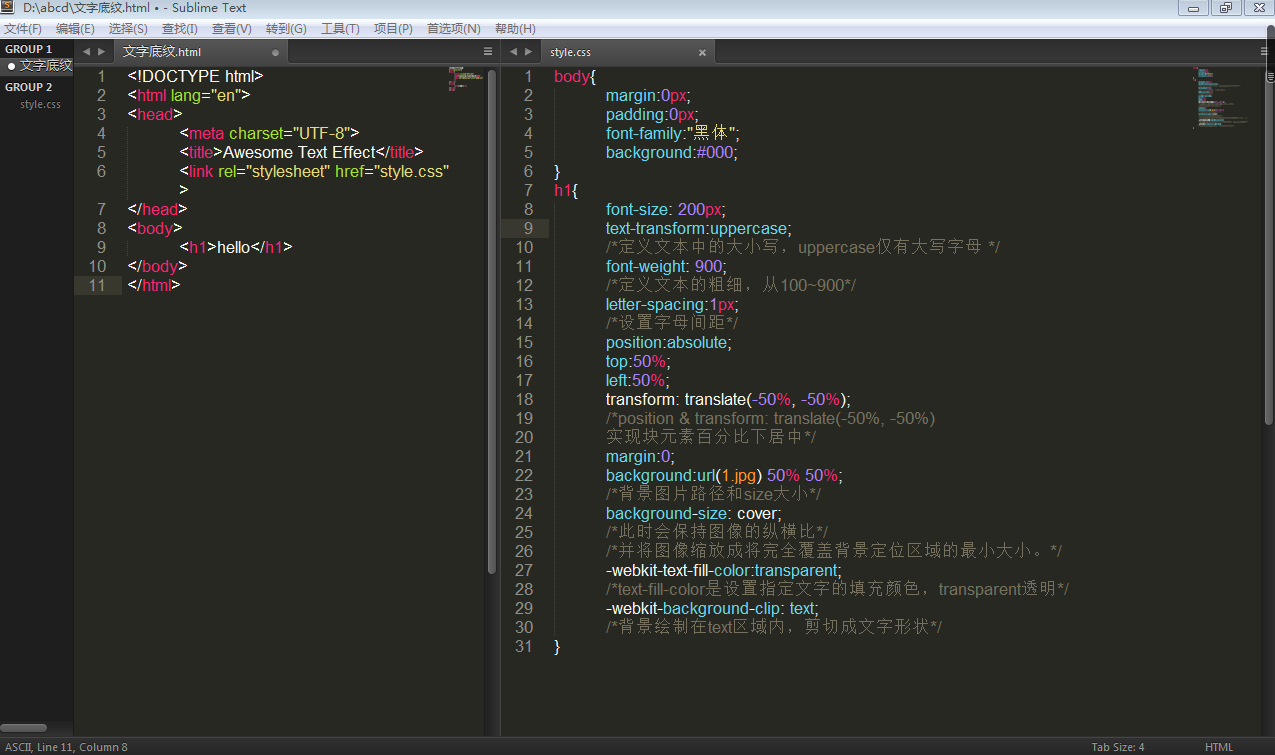
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Awesome Text Effect</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>hello</h1>
</body>
</html>
CSS部分:
body{
margin:0px;
padding:0px;
font-family:"黑体";
background:#000;
}
h1{
font-size: 200px;
text-transform:uppercase;
/*定义文本中的大小写,uppercase仅有大写字母 */
font-weight:;
/*定义文本的粗细,从100~900*/
letter-spacing:1px;
/*设置字母间距*/
position:absolute;
top:50%;
left:50%;
transform: translate(-50%, -50%);
/*position & transform: translate(-50%, -50%)
实现块元素百分比下居中*/
margin:;
background:url(1.jpg) 50% 50%;
/*背景图片路径和size大小*/
background-size: cover;
/*此时会保持图像的纵横比*/
/*并将图像缩放成将完全覆盖背景定位区域的最小大小。*/
-webkit-text-fill-color:transparent;
/*text-fill-color是设置指定文字的填充颜色,transparent透明*/
-webkit-background-clip: text;
/*背景绘制在text区域内,剪切成文字形状*/
}
使用HTML和CSS来实现为文字设置图片底纹的更多相关文章
- 用 CSS 让你的文字更有文艺范
透明文字,模糊文字,镂空文字,渐变文字,图片背景文字,用 CSS 让你的文字也有 freestyle- 前言 我们做页面涉及字体的时候,最多就是换个 color 换个 font-family,总是觉得 ...
- div+css使多行文字垂直居中?
1.单行文字: 设置height = line-height; 多行文字: 设置 padding, 自己要计算一下? vertical-align: 可以设置垂直居中, 但是只是针对本身就具有 ali ...
- css+div如何解决文字溢出
看到标题你一定很轻易就会想到截断文字加“...”的做法.哈哈,就是这样.其实写这篇日志也只是把这样方法做个记录,因为似乎还有很多人不记得碰到这样的情况该如何处理. 首先,先解释一下,一般用div+cs ...
- div+css(ul li)实现图片上文字下列表布局
css样式表代码: html布局代码: 效果图: html布局部分,可根据自己需要添加对应的div即可. 1.CSS关键样式单词解释 1).ul.imglist{ margin:0 auto; wid ...
- CSS实现文字和图片的水平垂直居中
关于文字和图片的水平垂直居中,在前端界绝对算是一个老生常谈的问题了,尤其是垂直居中,什么千奇百怪的解法都能想的出来.下面我就总结一些比较常用的方法: 一.文本的水平垂直居中: 1.水平居中: 是不是很 ...
- 1.纯 CSS 创作一个按钮文字滑动特效 + 弹幕(残缺)
原文地址:1# 视频演示如何用纯 CSS 创作一个按钮文字滑动特效 扩展后地址:https://scrimba.com/c/cJkzMfd HTML代码: <html> <head& ...
- 不同CSS布局实现与文字鼠标选择的可用性——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2401 一.文字选择的 ...
- css文字环绕图片--遇到的问题及解决方法
一.前言 需要实现一个文字环绕图片的效果,心想so easy嘛. 1)代码部分 <style> .img-left { border: 3px solid #005588; width:3 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No5-No7(知识点:文字设置、设置背景、数据列表)
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
随机推荐
- 【转载】PHP中foreach的用法
http://www.php.cn/php-weizijiaocheng-399438.html 很好用的PHP中foreach的用法详解,收藏!
- Github 上 Star 最多的个人 Spring Boot 开源学习项目(三)
网上连载了 Spring Boot 系列文章 这个开源项目就是 spring-boot-examples ,这是一个专注帮助初学者学习 Spring Boot 的开源项目,里面分享了各种场景下 Spr ...
- Web Services调用存储过程简单实例
转:http://www.cnblogs.com/jasenkin/archive/2010/03/02/1676634.html Web Services 主要利用 HTTP 和 SOAP 协议使商 ...
- 多线程15-ReaderWriterLockSlim
)); } ); rwl.EnterUpgradeableReadLock(); ...
- 004 gcc 编译 C/C++ 默认使用哪个标准
0. 前言 我挺久没碰 C,不想就这么忘了,最近重温了一些相关知识 1. C 语言的几种"方言" 简单地说,有这么几种常见的 年份 名称 1983 ANSI C 1987 C87 ...
- 终于有人把 Docker 讲清楚了,万字详解!
一.简介 1.了解Docker的前生LXC LXC为Linux Container的简写.可以提供轻量级的虚拟化,以便隔离进程和资源,而且不需要提供指令解释机制以及全虚拟化的其他复杂性.相当于C++中 ...
- tableview(model base)
该tableview控件的用法: 1.原理: 数据存放在“表”对象中,而将这个对象关联到tableview控件之后,将实现在UI中展示出来. class Query_Students : public ...
- 2、数据类型和运算符——Java数据类型
一.强类型语言和弱类型语言: 1.1 强类型语言 强类型语言是一种强制类型定义的语言,一旦某一个变量被定义类型,如果不经过强制转换,则它永远就是该数据类型了,强类型语言包括Java..net .Pyt ...
- [LeetCode] 210. 课程表 II
题目链接:https://leetcode-cn.com/problems/course-schedule-ii/ 题目描述: 现在你总共有 n 门课需要选,记为 0 到 n-1. 在选修某些课程之前 ...
- 通过编写串口助手工具学习MFC过程——(二)通过“打开串口”按钮了解基本操作
通过编写串口助手工具学习MFC过程 因为以前也做过几次MFC的编程,每次都是项目完成时,MFC基本操作清楚了,但是过好长时间不再接触MFC的项目,再次做MFC的项目时,又要从头开始熟悉.这次通过做一个 ...
