解决 UIAlterController 不居中问题
最后更新:2017-06-30
现象描述
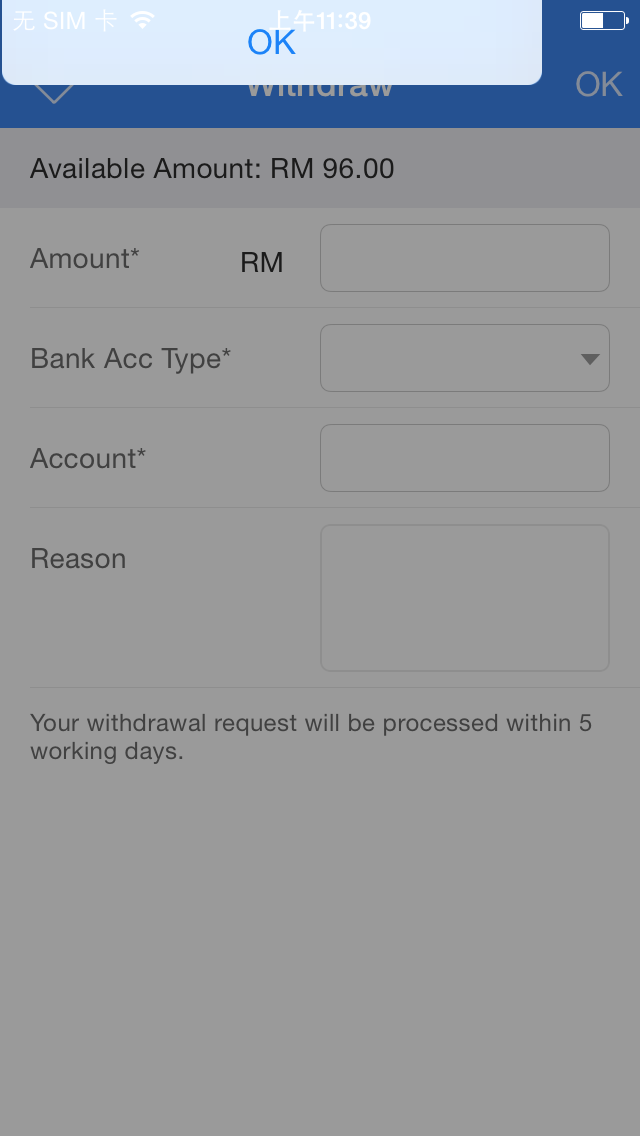
新公司做的解决的第一个bug 就是 UIAlterController 不居中,莫名其妙的飞出屏幕之外

找了很久的答案,最终在苹果论坛看到了相关的描述
We have noticed this in an app when we attempt to present a view from the current "top-most" view. If a UIAlertController happens to be the top-most view we get this behavior. We have changed our code to simply ignore UIAlertControllers, but I'm posting this in case others hit the same issue (as I couldn't find anything).
我们注意到,当我们试图从“top-most”的view present 一个view 时候,当 UIAlertController 刚还是 ““top-most”” 的视图,就会出现这个情况
解决方案:
OC:
在 UIAlertControllers分类里面写
/*
* UIAlertControllers (of alert type, and action sheet type on iPhones/iPods) get placed in crazy
* locations when you present a view controller over them. This attempts to restore their original placement.
*/
- (void)_my_fixupLayout
{
if (self.preferredStyle == UIAlertControllerStyleAlert && self.view.window)
{
CGRect myRect = self.view.bounds;
CGRect windowRect = [self.view convertRect:myRect toView:nil];
if (!CGRectContainsRect(self.view.window.bounds, windowRect) || CGPointEqualToPoint(windowRect.origin, CGPointZero))
{
CGPoint center = self.view.window.center;
CGPoint myCenter = [self.view.superview convertPoint:center fromView:nil];
self.view.center = myCenter;
}
}
else if (self.preferredStyle == UIAlertControllerStyleActionSheet && self.traitCollection.userInterfaceIdiom == UIUserInterfaceIdiomPhone && self.view.window)
{
CGRect myRect = self.view.bounds;
CGRect windowRect = [self.view convertRect:myRect toView:nil];
if (!CGRectContainsRect(self.view.window.bounds, windowRect) || CGPointEqualToPoint(windowRect.origin, CGPointZero))
{
UIScreen *screen = self.view.window.screen;
CGFloat borderPadding = ((screen.nativeBounds.size.width / screen.nativeScale) - myRect.size.width) / 2.0f;
CGRect myFrame = self.view.frame;
CGRect superBounds = self.view.superview.bounds;
myFrame.origin.x = CGRectGetMidX(superBounds) - myFrame.size.width / 2;
myFrame.origin.y = superBounds.size.height - myFrame.size.height - borderPadding;
self.view.frame = myFrame;
}
}
}
- (void)viewWillLayoutSubviews
{
[super viewWillLayoutSubviews];
[self _my_fixupLayout];
}
SWIFT
extension UIAlertController {
open override func viewWillLayoutSubviews() {
super.viewWillLayoutSubviews()
fixupLayout()
}
private func fixupLayout() {
if preferredStyle == .alert && view.window != nil {
let myRect = view.bounds
let windowRect = view.convert(myRect, to: nil)
guard let window = view.window else {
return
}
guard let superview = view.superview else {
return
}
if !window.bounds.contains(windowRect) || windowRect.origin.equalTo(CGPoint.zero) {
let myCenter = superview.convert(window.center, from: nil)
view.center = myCenter
}
} else if preferredStyle == .actionSheet && self.traitCollection.userInterfaceIdiom == .phone && view.window != nil {
let myRect = view.bounds
let windowRect = view.convert(myRect, to: nil)
guard let window = view.window else {
return
}
guard let superview = view.superview else {
return
}
if !(window.bounds.contains(windowRect)) || windowRect.origin.equalTo(CGPoint.zero) {
let screen = window.screen
let borderPadding = ((screen.nativeBounds.width / screen.nativeScale) - myRect.size.width) / 2.0
var myFrame = view.frame
let superBounds = superview.bounds
myFrame.origin.x = superBounds.maxX - myFrame.width / 2
myFrame.origin.y = superBounds.height - myFrame.height - borderPadding
self.view.frame = myFrame
}
}
}
}
参考
Apple Solution: http://openradar.appspot.com/19037589
解决 UIAlterController 不居中问题的更多相关文章
- 解决bootstrap模态框居中问题
完美解决办法: 在bootstrap.js或bootstrap.min.js文件中找到Modal.prototype.show方法. 在that.$element.addClass('in').att ...
- 温故而知新 css + html 超级牛逼的居中策略
该方法甚至可以解决img内容居中的问题 套路:最外层div宽度为居中内容所占的宽度(通常是1170px),并且使其居中(margin:auto) 里层的div宽度为全屏(通常是1920px;)再mar ...
- 单独一个img标签的居中显示
针对页面当中通过img插入图片的时候,要保证这个图片在页面内容当中居中,一般的做法是在外面套一个div,通过给div加入 {margin:0 auto;} 来控制图片的居中. 那么如果针对后台上传的图 ...
- Android权限禁止及友好提示用户开通必要权限
Android权限 Android安全架构规定:默认情况下,任何应用都没有权限执行对其他应用.操作系统或用户有不利影响的任何操作.这包括读写用户的私有数据(联系人,短信,相册,位置).读写其他应用的文 ...
- css的小知识3
1.补充 margin的margin:0 auto:会解决元素的居中,前提是给这个元素设置width 2.css的层叠问题 css有两个性质 1.继承性 2.层叠性 选择器的一种选择能力,谁的权重大 ...
- CSS的再深入2(更新中···)
在上一章中,我们又引出了一个知识点: margin的问题 margin:0 auto:(上下为0,左右自适应)会解决元素的居中问题(auto 自适应)前提是给这个元素设置width 同时,我们又要学习 ...
- 从零开始的全栈工程师——html篇1.6
浮动与伪类选择器 一.浮动(float) 1.标准文档流 标准文档流是一种默认的状态 浏览器的排版是根据元素的特征(块和行级) 从上往下 从左往右排版 这就是标准文档流 2.浮动(float)floa ...
- 浏览器CSS兼容
一.<important 在IE6及FF中的使用>.box1 {width:150px !important;} .box1 {width:250px;} !important是说这个设置 ...
- UICollectionView 图片横向滑动居中偏移量的解决
1.在使用UICollectionView 来显示横向滑动图片的时候,cell与cell之间有间隙,每次滑动后cell都会向左偏移,在使用过这两个方法才解决每次向左偏移的部分. 2.使用方法前不要开启 ...
随机推荐
- Redis进阶:Redis的主从复制机制
Redis进阶:Redis的主从复制机制 主从复制机制介绍 单机版的Redis存在性能瓶颈,Redis通过提高主从复制实现读写分离,提高了了Redis的可用性,另一方便也能实现数据在多个Redis直接 ...
- SELECT 与 SET给标量赋值
本文转自 :https://blog.csdn.net/perddy/article/details/4033406 SQL Server推荐使用 SET 而不是 SELECT 对变量进行赋值.当表达 ...
- @-webkit-keyframes 动画 css3
Internet Explorer 10.Firefox 以及 Opera 支持 @keyframes 规则和 animation 属性. Chrome 和 Safari 需要前缀 -webkit-. ...
- kafka连接器
独立模式 bin/connect-standalone.sh config/connect-standalone.properties config/connect-file-source.prope ...
- Django @csrf_exempt不适用于基于通用视图的类(Django @csrf_exempt does not work on generic view based class)
class ChromeLoginView(View): def get(self, request): return JsonResponse({'status': request.user.is_ ...
- HNUSTOJ-1009 格雷码
1009: 格雷码 时间限制: 1 Sec 内存限制: 128 MB提交: 90 解决: 78[提交][状态][讨论版] 题目描述 对于给定的正整数n,格雷码为满足如下条件的一个编码序列:(1) ...
- 用Java构建一个简单的WebSocket聊天室
前言 首先对于一个简单的聊天室,大家应该都有一定的概念了,这里我们省略用户模块的讲解,而是单纯的先说说聊天室的几个功能:自我对话.好友交流.群聊.离线消息等. 今天我们要做的demo就能帮我们做到这一 ...
- LeetCode 235. 二叉搜索树的最近公共祖先
235. 二叉搜索树的最近公共祖先 题目描述 给定一个二叉搜索树, 找到该树中两个指定节点的最近公共祖先. 百度百科中最近公共祖先的定义为:"对于有根树 T 的两个结点 p.q,最近公共祖先 ...
- 算法(C#版)动态规划和贪心算法
https://blog.csdn.net/kouzhuanjing1849/article/details/88954811
- input 限制 中文输入
ime-mode:disabled是什么? 解决: 1. ime-mode版本:IE5+专有属性 继承性:无 语法: ime-mode : auto | active | ina ...
