Vue成员与指令介绍
一、Vue介绍
1、什么是vue
- 通过对框架的了解与运用程度,来决定其在整个项目中的应用范围,
- 可以独立完成前后端分离式web项目的渐进式JavaScript框架
2、为什么要学vue
- 三大主流框架之一:Angular React Vue
- 先进的前端设计模式:MVVM
- 可以完全脱离服务器端,以前端代码复用的方式渲染整个页面:组件化开发
3、vue特点(优点)
- 单页面web应用:高效
- 数据驱动:从数据出发,不是从DOM出发
- 数据的双向绑定:数据是具有监听机制
- 虚拟DOM:页面缓存
二、Vue实例成员
- 使用:
- 下载vue.js:https://vuejs.org/js/vue.js
- 在要使用vue的html页面通过script标签引入
- 在html中书写挂载点的页面结构,用id表示
- 在自定义的script标签实例化Vue对象,传入一个大字典
- 在字典中通过 el与挂载点页面结构绑定,data为其通过数据
- 包括:
- el:实例
- data:数据
- methods:方法
- computed:计算
- watch:监听
- delimiters:分隔符
1、成员之el(挂载点)和data(数据)
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>vue初识</title>
- </head>
- <body>
- <div id="main">
- // {{ vue变量 }} 插值表达式
- <h1>{{ msg_h1 }}</h1>
- <h2>{{ msg_h2 }}</h2>
- </div>
- </body>
- <script src="js/vue.js"></script>
- <script>
- // 控制两个实例,通过大标签包含h1和h2
- new Vue({
- el: '#main', // 挂载点
- data: { // 为挂载点的页面结构提高数据
- msg_h1: 'h1的内容',
- msg_h2: 'h2的内容',
- }
- })
- </script>
- </html>
2、成员之methods:方法
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>模板</title>
- </head>
- <body>
- <div id="app">
- <p v-on:click="btnClick" v-bind:style="v_style">点击文字颜色变为绿色</p>
- </div>
- </body>
- <script src="js/vue.js"></script>
- <script>
- new Vue({
- el: '#app',
- data: {
- v_style: {
- color: 'block'
- }
- },
- methods: {
- btnClick: function () {
- this.v_style.color = 'green'
- }
- }
- })
- </script>
- </html>
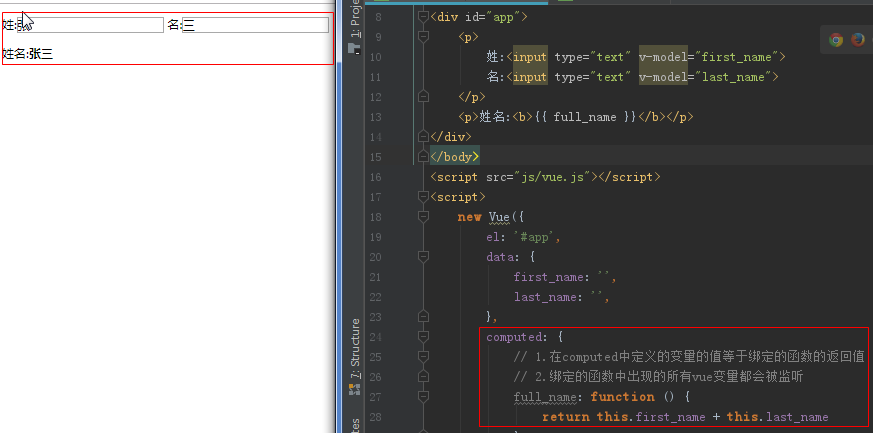
3、成员之computed:计算
监听方法内所有的变量,返回值给绑定的变量,该变量无需在data中声明
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>模板</title>
- </head>
- <body>
- <div id="app">
- <p>
- 姓:<input type="text" v-model="first_name">
- 名:<input type="text" v-model="last_name">
- </p>
- <p>姓名:<b>{{ full_name }}</b></p>
- </div>
- </body>
- <script src="js/vue.js"></script>
- <script>
- new Vue({
- el: '#app',
- data: {
- first_name: '',
- last_name: '',
- },
- computed: {
- // 1.在computed中定义的变量的值等于绑定的函数的返回值
- // 2.绑定的函数中出现的所有vue变量都会被监听
- full_name: function () {
- // this代表该vue实例
- return this.first_name + this.last_name
- }
- }
- })
- </script>
- </html>
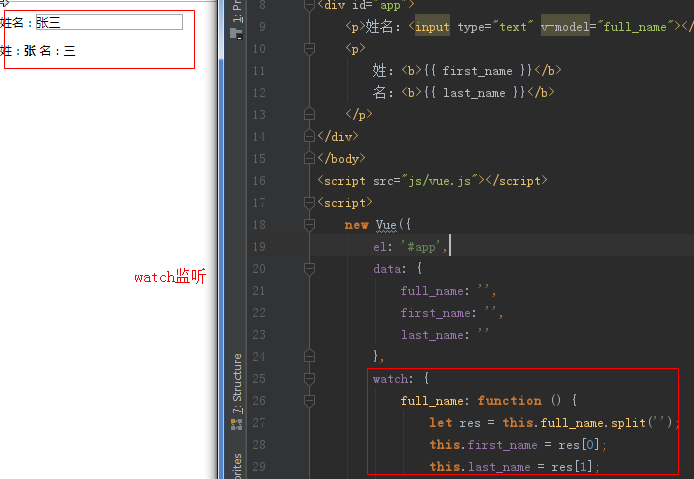
4、成员之watch:监听
监听绑定的变量,绑定的变量必须在data中声明
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>模板</title>
- </head>
- <body>
- <div id="app">
- <p>姓名:<input type="text" v-model="full_name"></p>
- <p>
- 姓:<b>{{ first_name }}</b>
- 名:<b>{{ last_name }}</b>
- </p>
- </div>
- </body>
- <script src="js/vue.js"></script>
- <script>
- new Vue({
- el: '#app',
- data: {
- full_name: '',
- first_name: '',
- last_name: ''
- },
- watch: {
- full_name: function () {
- let res = this.full_name.split('');
- this.first_name = res[0];
- this.last_name = res[1];
- }
- }
- })
- </script>
- </html>

5、delimiters:分隔符
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>模板</title>
- </head>
- <body>
- <div id="app">
- ${ msg }
- </div>
- </body>
- <script src="js/vue.js"></script>
- <script>
- new Vue({
- el: '#app',
- data: {
- msg: '123'
- },
- delimiters: ['${', '}']
- })
- </script>
- </html>

三、Vue指令
1、文本指令
v-text,v-html,v-once
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>模板</title>
- </head>
- <body>
- <div id="app">
- <!--插值表达式就是v-text的简写-->
- <p>{{ msg1 }}</p>
- <p v-text="msg2"></p>
- <!--可以解析html标签 -->
- <p v-html="msg3"></p>
- <!-- 必须赋初值,渲染的结果永远不会发生改变 -->
- <p v-once="msg3" v-on:mouseover="action">{{ msg3 }}</p>
- </div>
- </body>
- <script src="js/vue.js"></script>
- <script>
- new Vue({
- el: '#app',
- data: {
- msg1: '**msg1**',
- msg2: '<b>**msg2**</b>',
- msg3: '<b>**msg3**</b>',
- },
- methods: {
- action: function () {
- // var msg = this.$data.msg4;
- this.msg3 = '<i>**new msg3**</i>'; // 把msg3由粗体改为斜体
- }
- }
- })
- </script>
- </html>
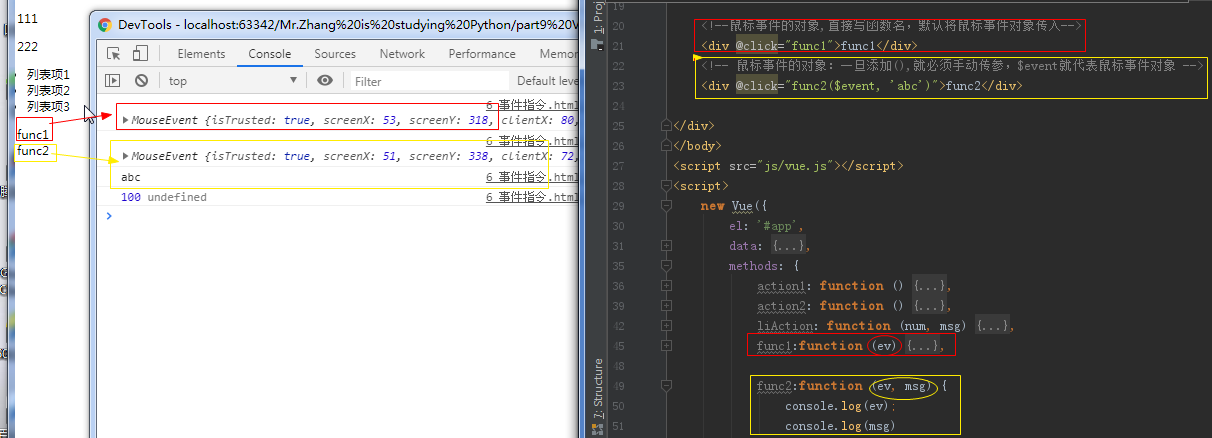
2、事件指令
v-on:事件名="函数名" 可以简写为:@事件名="函数名"
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>模板</title>
- </head>
- <body>
- <div id="app">
- <!-- v-on:事件名="函数名" 可以简写为 @事件名="函数名"(v-on: => @)-->
- <p v-on:click="action1">{{ msgs[0] }}</p>
- <p @click="action2">{{ msgs[1] }}</p>
- <!--事件的传参-->
- <ul>
- <li @click="liAction(100)">列表项1</li>
- <li @click="liAction(200)">列表项2</li>
- <li @click="liAction(300)">列表项3</li>
- </ul>
- <!--鼠标事件的对象,直接写函数名,默认将鼠标事件对象传入-->
- <div @click="func1">func1</div>
- <!-- 鼠标事件的对象:一旦添加(),就必须手动传参,$event就代表鼠标事件对象 -->
- <div @click="func2($event, 'abc')">func2</div>
- </div>
- </body>
- <script src="js/vue.js"></script>
- <script>
- new Vue({
- el: '#app',
- data: {
- msgs:['111', '222']
- },
- methods: {
- action1: function () {
- alert(this.msg[0])
- },
- action2: function () {
- alert(this.msg[1])
- },
- liAction: function (num, msg) {
- console.log(num, msg)
- },
- func1:function (ev) {
- console.log(ev)
- },
- func2:function (ev, msg) {
- console.log(ev);
- console.log(msg)
- }
- }
- })
- </script>
- </html>
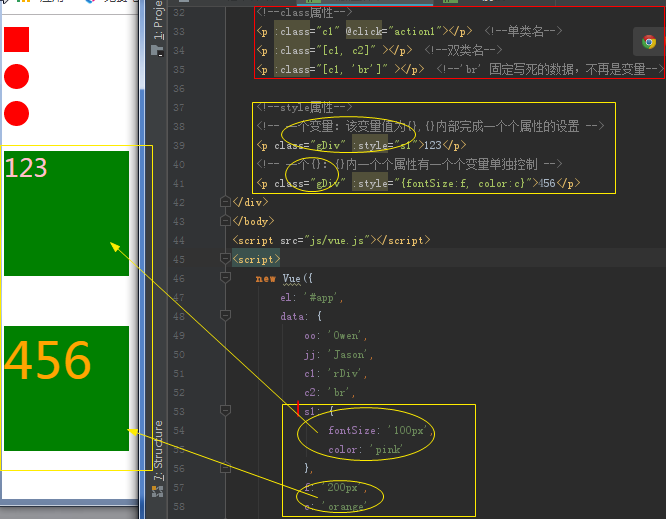
3、属性指令
v-bind:属性名='变量' (v-bind可以简写为 :)
用vue绑定属性,将属性内容交给vue处理
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>模板</title>
- <style>
- .rDiv {
- width: 100px;
- height: 100px;
- background-color: red;
- }
- .gDiv {
- width: 500px;
- height: 500px;
- background-color: green;
- }
- .br {
- border-radius: 50%;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <!--属性指令:用vue绑定属性,将属性内容交给vue处理-->
- <!--语法:v-bind:属性名='变量' (v-bind可以简写为 :)-->
- <p class="" style="" v-bind:owen="oo" :jason="jj"></p>
- <!--class属性-->
- <p :class="c1" @click="action1"></p> <!--单类名-->
- <p :class="[c1, c2]" ></p> <!--双类名-->
- <p :class="[c1, 'br']" ></p> <!--'br' 固定写死的数据,不再是变量-->
- <!--style属性-->
- <!-- 一个变量:该变量值为{},{}内部完成一个个属性的设置 -->
- <p class="gDiv" :style="s1">123</p>
- <!-- 一个{}:{}内一个个属性有一个个变量单独控制 -->
- <p class="gDiv" :style="{fontSize:f, color:c}">456</p>
- </div>
- </body>
- <script src="js/vue.js"></script>
- <script>
- new Vue({
- el: '#app',
- data: {
- oo: 'Owen',
- jj: 'Jason',
- c1: 'rDiv',
- c2: 'br',
- s1: {
- fontSize: '100px',
- color: 'pink'
- },
- f: '200px',
- c: 'orange'
- },
- methods: {
- action1: function () {
- if (this.c1 == 'rDiv'){
- this.c1 = 'gDiv'
- }else {
- this.c1 = 'rDiv'
- }
- }
- }
- })
- </script>
- </html>
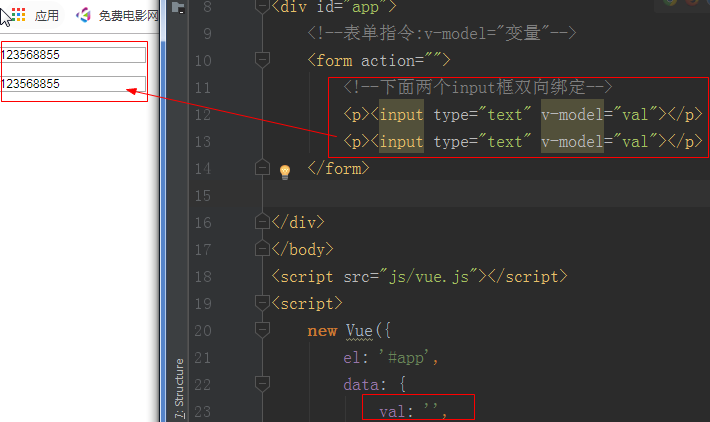
4、表单指令
v-model="变量"
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>模板</title>
- </head>
- <body>
- <div id="app">
- <!--表单指令:v-model="变量"-->
- <form action="">
- <!--下面两个input框双向绑定-->
- <p><input type="text" v-model="val"></p>
- <p><input type="text" v-model="val"></p>
- <!-- 单选框 v-model绑定的变量是单选框中某一个input的value -->
- <p>
- 男: <input v-model="r_val" value="male" type="radio" name="sex">
- 女: <input v-model="r_val" value="female" type="radio" name="sex">
- </p>
- <!-- 复选框 v-model绑定的变量是一个列表,列表存放0到任一个复选框的value -->
- <p>
- 男: <input v-model="c_val" value="m" type="checkbox" name="h">
- 女: <input v-model="c_val" value="f" type="checkbox" name="h">
- 哇塞: <input v-model="c_val" value="mf" type="checkbox" name="h">
- </p>
- <button type="submit">提交</button>
- </form>
- </div>
- </body>
- <script src="js/vue.js"></script>
- <script>
- new Vue({
- el: '#app',
- data: {
- val: '',
- r_val: 'female',
- c_val: []
- }
- })
- </script>
- </html>
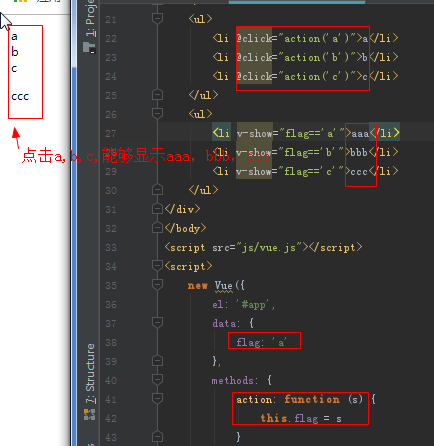
5、条件指令
v-show, v-if, v-else-if, v-else
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>模板</title>
- </head>
- <body>
- <div id="app">
- <p v-if="r1" key="p_r1">if条件</p>
- <p v-show="r2">show条件</p>
- {{ num + 1 - 1 * 2 + '好的'}}
- <ul>
- <!--v-else会默认与v-if等有条件的分支绑定,当v-if成立的时候,就不会执行下面的-->
- <!--v-else-if必须由条件才和有条件v-if分支绑定,当v-else-if成立时就不会执行下面的-->
- <!--前面两者都不成立时才会执行v-else-->
- <li v-if="tag==1">111</li>
- <li v-else-if="tag==2">222</li>
- <li v-else>333</li>
- </ul>
- <ul>
- <li @click="action('a')">a</li>
- <li @click="action('b')">b</li>
- <li @click="action('c')">c</li>
- </ul>
- <ul>
- <li v-show="flag=='a'">aaa</li>
- <li v-show="flag=='b'">bbb</li>
- <li v-show="flag=='c'">ccc</li>
- </ul>
- </div>
- </body>
- <script src="js/vue.js"></script>
- <script>
- new Vue({
- el: '#app',
- data: {
- num: 10,
- r1: true,
- r2: false,
- tag: 2,
- flag: 'a'
- },
- methods: {
- action: function (s) {
- this.flag = s
- }
- }
- })
- </script>
- </html>
6、循环指令
v-for
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>模板</title>
- </head>
- <body>
- <div id="app">
- <!-- 循环指令:v-for -->
- <!--列表:注意值在前面,索引在后面-->
- <ul>
- <li v-for="(num, index) in nums">{{ num }}{{ index }}</li>
- </ul>
- <!--字典-->
- <ul>
- <li v-for="(v, k, i) in info">{{ v }}{{ k }}{{ i }}</li>
- </ul>
- </div>
- </body>
- <script src="js/vue.js"></script>
- <script>
- new Vue({
- el: '#app',
- data: {
- nums: [5, 3, 2, 1, 4 ,6],
- info: {
- 'name': 'jason',
- 'age': 28,
- 'gender': 'male'
- }
- }
- })
- </script>
- </html>

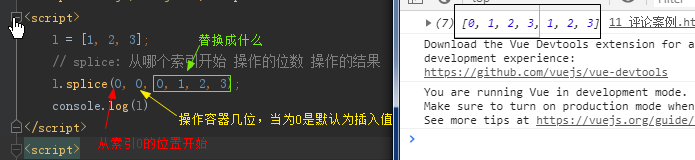
7、评论案例
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>模板</title>
- <style>
- span {
- margin-left: 100px;
- cursor: pointer;
- color: green;
- }
- span:hover {
- color: red;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <p>
- <input type="text" v-model="val">
- <button @click="add">评论</button>
- </p>
- <ul>
- <li v-for="(info, i) in infos">
- {{ info }}
- <span @click="del(i)">x</span>
- </li>
- </ul>
- </div>
- </body>
- <script src="js/vue.js"></script>
- <script>
- l = [1, 2, 3];
- // splice: 从哪个索引开始 操作的位数 操作的结果
- l.splice(0, 0, 0, 1, 2, 3);
- console.log(l)
- </script>
- <script>
- new Vue({
- el: '#app',
- data: {
- infos: [],
- val: ''
- },
- methods: {
- del: function (i) {
- // splice: 从哪个索引开始 操作的位数 操作的结果(可变长)
- this.infos.splice(i, 1)
- },
- add: function () {
- let val = this.val;
- if (val){
- this.infos.splice(0, 0, val);
- this.val = ''
- }
- }
- }
- })
- </script>
- </html>


Vue成员与指令介绍的更多相关文章
- 新人成长之入门Vue.js常用指令介绍(一)
写在前面 作为一个刚步入职场工作的新人,对于公司中所用的技术和框架基本上不懂,只能从最基础的开始做起,进入公司接触的第一个框架就是前端框架Vue.js,几个功能做下来,觉得Vue.js首先学习起来真的 ...
- vue第四单元(初识vue-在页面中直接引入vue框架-学习使用vue语法-vue的指令-介绍data用法-methods用法)
第四单元(初识vue-在页面中直接引入vue框架-学习使用vue语法-vue的指令-介绍data用法-methods用法) #课程目标 了解 vue 框架的特点 掌握创建 vue 实例 掌握 data ...
- Vue基础01vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令
自学vue框架,每天记录重要的知识点,与大家分享!有不足之处,希望大家指正. 本篇将讲述:vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令 前期学习基础,使用vue. ...
- Vue(九) 自定义指令
前面介绍了许多 Vue 内置的指令,比如 v-if.v-show等,这些丰富的指令能满足我们绝大部分的业务需求,不过在需要一些特殊功能时,我们仍然希望对 DOM 进行底层的操作,这时就要用到自定义指令 ...
- 02: vue.js常用指令
目录:Vue其他篇 01: vue.js安装 02: vue.js常用指令 目录: 1.1 vuejs简介 1.2 选择器:根据id.class等查找 1.3 静态绑定数据 data 1.4 插值 { ...
- vue.js常用指令
本文摘自:http://www.cnblogs.com/rik28/p/6024425.html Vue.js的常用指令 上面用到的v-model是Vue.js常用的一个指令,那么指令是什么呢? Vu ...
- 【Vue】vue.js常用指令
http://www.cnblogs.com/rik28/p/6024425.html Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会 ...
- Vue中基本指令用法
指令在Vue中是个很重要的功能,在Vue项目中是必不可少的.根据官网的介绍,指令 (Directives) 是带有 v- 前缀的特殊属性.指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地 ...
- Vue 3自定义指令开发
本文由葡萄城技术团队原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 什么是指令(directive) 在Angular和Vue中都有Direct ...
随机推荐
- 平衡树(Splay、fhq Treap)
Splay Splay(伸展树)是一种二叉搜索树. 其复杂度为均摊\(O(n\log n)\),所以并不可以可持久化. Splay的核心操作有两个:rotate和splay. pushup: 上传信息 ...
- Java switch case 语句
switch case 语句判断一个变量与一系列值中某个值是否相等,每个值称为一个分支. 语法 switch(expression){ case value : //语句 break; //可选 ca ...
- 【Tomcat】热部署的遗留配置导致服务器无法启动
1.问题描述: 今天用myeclipse写了个小demo,然后用Tomcat7 部署了,接着点击启动服务器,服务器居然报错: 严重: Error starting static Resources j ...
- linux centos 安装mongoDB
1.下载mongoDB 例如下载3.2.19 64位版本 https://fastdl.mongodb.org/linux/mongodb-linux-x86_64-rhel70-3.2.19.tgz ...
- 25 Python之模块与包
一.模块 模块就是一个包含了python定义和申明的文件,文件名就是模块的名字加上.py的后缀/ 模块的分类: 1.使用python编写的py文件 2.已被编译位共享库或者DLL或 ...
- 07 Nginx负载均衡
1.负载均衡的实现. 1.准备三台虚拟机,比如 192.168.119.146 提供资源 192.168.119.147 提供nginx的负载均衡 192.168.119.148 提供资源 2.分别配 ...
- 最简单的方式实现rem布局
加上如下js,px转换成rem需要手动,计算方式:量的大小除以100,就等于rem,例如:量的设计稿元素宽度是120,那么就写成{width: 1.2rem},这样写有什么问题,待研究,也欢迎补充 & ...
- 关于的 let 关键字的一个小问题
刚才在看阮一峰老师的<ES6标准入门>,在介绍 let 那一段时有这么一段话 我就自己在控制台试了一下这段代码,输出果然的是"abc",于是我就把代码稍微修改了下 也没 ...
- 服务命令(systemctl的使用)
常用的service与systemctl命令的对比 应用举例: ●start:开启服务 ●stop:停止服务 ●status:参数来查看服务运行情况 ●restart:重新加载服务 应用举例·: #启 ...
- Jansson库的使用简介
一.Jansson的安装: 二.jansson相关的API: https://jansson.readthedocs.io/en/latest/apiref.html#c.json_t string ...