CSS的五种基本选择器
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。
㈠什么是选择器?
每一条css样式定义由两部分组成,形式如下: [code] 选择器{样式} [/code] 在{}之前的部分就是“选择器”。
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。
㈡CSS的五大选择器
⑴标签选择器(元素选择器)
⑵ID选择器(唯一性,一次引用)
⑶类选择器(单类选择器,多类选择器)
⑷属性选择器(简单属性选择,具体属性选择,部分属性选择, 特定属性选择)
⑸派生选择器(后代选择器(descendant selector),子元素选择器(child selector),相邻兄弟选择器(Adjacent sibling selector))
㈢元素选择器(标签选择器)
一个完整的HTML页面是由很多不同的标签组成。标签选择器:指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,比如 p、h1、em、a,甚至可以是 html 本身。
例如:
html {background-color: black;}
p {font-size: 30px; backgroud-color: gray;}
h2 {background-color: red;}
以上css代码会对整个文档添加黑色背景;将所有p元素字体大小设置为30像素同时添加灰色背景;对文档中所有h2元素添加红色背景。
㈣ID 选择器
⑴ID 选择器允许以一种独立于文档元素的方式来指定样式。
⑵ID 选择器可以为标有特定 ID 的 HTML 元素指定特定的样式。 根据元素ID来选择元素,具有唯一性,这意味着同一id在同一文档页面中只能出现一次。
⑶id 选择器以 "#" 来定义。
例如:在css中,下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为黄色:
#red{color:red;}
#yellow{color:yellow;}
下面的 HTML 代码中,id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。
<p id="red">这个段落是红色。</p>
<p id="yellow">这个段落是黄色。</p>
㈤类选择器
类选择器使用类名来选择元素,前提是要在HTML中,给元素定义一个class的属性,class="类名",然后使用"."进行标识,后面紧跟类名。
(1)单类选择器
类选择器允许以一种独立于文档元素的方式来指定样式。该选择器可以单独使用,也可以与其他元素结合使用。
①修改 HTML 代码
在使用类选择器之前,需要修改具体的文档标记,以便类选择器正常工作。为了将类选择器的样式与元素关联,必须将 class 指定为一个适当的值。
请看下面的 HTML 代码:
<h1 class="important">
This heading is very important
</h1>
<p class="impportant">
This paragraph is very important.
</p>
在上面的代码中,两个元素的 class 都指定为 important:第一个标题( h1 元素),第二个段落(p 元素)。
②语法
我们使用以下语法向这些归类的元素应用样式,即类名前有一个点号(.),然后结合通配选择器:
*.important {color:red;}
如果只想选择所有类名相同的元素,可以在类选择器中忽略通配选择器,这没有任何不好的影响:
.important {color:red;}
③结合元素选择器
类选择器可以结合元素选择器来使用。
♧例如,只让段落显示为红色文本:
p.important {color:red;}
选择器现在会匹配 class 属性包含 important 的所有 p 元素,但是其他任何类型的元素都不匹配,不论是否有此 class 属性。
选择器 p.important 解释为:“其 class 属性值为 important 的所有段落”。 因为 h1 元素不是段落,这个规则的选择器与之不匹配,因此 h1 元素不会变成红色文本。
♧例如:为 h1 元素指定不同的样式,可以使用选择器 h1.important:
p.important {color:red;}
h1.important {color:blue;}
⑵多类选择器
在 HTML 中,一个 class 值中可能包含一个词列表,各个词之间用空格分隔。
例如,如果希望将一个特定的元素同时标记为重要(important)和警告(warning),就可以写作:
<p class="important warning">
This paragraph is very important warning.
</p>
注:这两个词的顺序无关紧要,写成 warning important 也可以。
假设 class 为 important 的所有元素都是粗体,而 class 为 warning 的所有元素为斜体,class 中同时包含 important 和 warning 的所有元素还有一个银色的背景 。
就可以写作:
.important {font-weight:bold;}
.warning{font-style:italic;}
.important .warning{background:silver;}
通过把两个类选择器链接在一起,仅可以选择同时包含这些类名的元素(类名的顺序不限)。
如果一个多类选择器包含类名列表中没有的一个类名,匹配就会失败。
㈥属性选择器
属性选择器可以根据元素的属性及属性值来选择元素。
⑴简单属性选择
如果希望选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器。
例子 1:把包含标题(title)的所有元素变为红色,可以写作:
*[title] {color:red;}
例子 2:只对有 href 属性的锚(a 元素)应用样式:
a[herf] {color:red;}
例子 3:根据多个属性进行选择,只需将属性选择器链接在一起即可。
为了将同时有 href 和 title 属性的 HTML 超链接的文本设置为红色,可以这样写:
a[herf] [title] {color:red;}
例子 4:对所有带有 alt 属性的图像应用样式,从而突出显示这些有效的图像:
img[alt] {border:5px solid red;}
⑵根据具体属性值选择
例子 1:将指向 Web 服务器上某个指定文档的超链接变成红色,可以这样写:
a [href="http://www.baidu.com"] {color:red;}
例子 2:把多个属性-值选择器链接在一起来选择一个文档。
a [href="http://www.baidu.com"] [title="baidu"] {color:red;}
这会把第一个超链接的文本变为红色,但是第二个或第三个链接不受影响:
注意:这种格式要求必须与属性值完全匹配。
如果属性值包含用空格分隔的值列表,匹配就可能出问题。
⑶根据部分属性值选择
如果需要根据属性值中的词列表的某个词进行选择,则需要使用波浪号(~)。
选择 class 属性中包含 important 的元素,可以用下面这个选择器做到这一点:
p[class~="important"] {color:yellow;}
注意:如果忽略了波浪号,则说明需要完成完全值匹配。
⑷特定属性选择类型
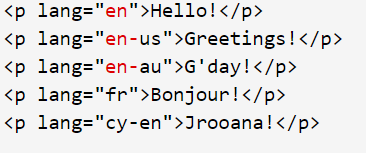
举例:*[lang |="en"] {color:red;}
上面这个规则会选择 lang 属性等于 en 或以 en- 开头的所有元素。因此,以下示例标记中的前三个元素将被选中,而不会选择后两个元素:

㈦后代选择器
⑴后代选择器(descendant selector)又称为包含选择器。后代选择器可以选择作为某元素后代的元素。
⑵在后代选择器中,规则左边的选择器一端包括两个或多个用空格分隔的选择器。选择器之间的空格是一种结合符(combinator)。
⑶每个空格结合符可以解释为“... 在 ... 找到”、“... 作为 ... 的一部分”、“... 作为 ... 的后代”,但是要求必须从右向左读选择器。
举例:只对 h1 元素中的 em 元素应用样式,可以这样写:
h1 em {colopr:red;}
⑴上面这个规则会把作为 h1 元素后代的 em 元素的文本变为 红色。其他 em 文本(如段落或块引用中的 em)则不会被这个规则选中.
⑵h1 em 选择器可以解释为 “作为 h1 元素后代的任何 em 元素”。如果要从左向右读选择器,可以换成以下说法:“包含 em 的所有 h1 会把以下样式应用到该 em”。
具体应用:
可以使 HTML 中不可能实现的任务成为可能。假设有一个文档,其中有一个边栏,还有一个主区。边栏的背景为蓝色,主区的背景为白色,这两个区都包含链接列表。不能把所有链接都设置为蓝色,因为这样一来边栏中的蓝色链接都无法看到。解决方法是使用后代选择器。在这种情况下,可以为包含边栏的 div 指定值为 sidebar 的 class 属性,并把主区的 class 属性值设置为 maincontent。
编写以下样式:
div.sidebar {background:blue;}
div.maincontent {background:white;]
div.sidebar a:link {color:white;}
div.maincontent a:link {color:blue;}
㈧子元素选择器
⑴子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
⑵不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)。
⑶子选择器使用了大于号(子结合符)。子结合符两边可以有空白符,这是可选的。
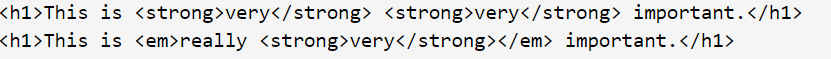
例如:选择只作为 h1 元素子元素的 strong 元素,可以这样编写:
h1 > strong {color:red;}
如果从右向左读,选择器 h1 > strong 可以解释为“选择作为 h1 元素子元素的所有 strong 元素”。
这个规则会把第一个 h1 下面的两个 strong 元素变为红色,但是第二个 h1 中的 strong 不受影响:

㈨相邻兄弟选择器
⑴相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
⑵相邻兄弟选择器使用了加号(+),即相邻兄弟结合符(Adjacent sibling combinator)。与子结合符一样,相邻兄弟结合符旁边可以有空白符。
例如:如果要增加紧接在 h1 元素后出现的段落的上边距,可以这样写:
h1 + p {margin-top:50px;}
这个选择器读作:“选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素”。
具体解释:请看下面这个文档树片段:

在上面的片段中,div 元素中包含两个列表:一个无序列表,一个有序列表,每个列表都包含三个列表项。这两个列表是相邻兄弟,列表项本身也是相邻兄弟。
不过,第一个列表中的列表项与第二个列表中的列表项不是相邻兄弟,因为这两组列表项不属于同一父元素(最多只能算堂兄弟)。
简单来说:ul与ol是相邻兄弟,而ul里面的列表项与ol里面的列表项不是相邻兄弟。
注意:用一个结合符只能选择两个相邻兄弟中的第二个元素。请看下面的选择器:
li + li {font-weight:bold;}
上面这个选择器只会把列表中的第二个和第三个列表项变为粗体。第一个列表项不受影响。
参考:https://www.w3school.com.cn
希望有所帮助。
CSS的五种基本选择器的更多相关文章
- CSS的五种定位方式
CSS中一共有五种定位: position:static:默认值 position:absolute:绝对定位 position:relative:相对对定位 position:fixed:固定定位 ...
- css的五种属性值----在路上(21)
在CSS中,每个属性的属性值都有一定的范围,并且不同类型的属性值有不同的值.对于一个属性,必须取得正确的属性值,才能被浏览器正确地解释,因此一定要弄清每种类型的属性值范围.在CSS中属性一般有以下几种 ...
- CSS的四种基本选择器和四种高级选择器
做个快乐的搬运工:https://blog.csdn.net/DYD850804/article/details/80997251
- css 03-CSS样式表和选择器
03-CSS样式表和选择器 #本文主要内容 CSS概述 CSS和HTML结合的三种方式:行内样式表.内嵌样式表.外部样式表 CSS四种基本选择器:标签选择器.类选择器.ID选择器.通用选择器 CSS几 ...
- CSS 四种样式表 六种规则选择器 五种常用样式属性
新的html程序要在VS中编写了,在vs中安装ASP.NET和Web开发,并用ASP.NET Web 应用程序(.NETFramework)创建一个网页程序.添加一个html页 后面的代码都是在htm ...
- 提高CSS文件可维护性的五种方法
当完成一项前端的工作之后,许多人都会忘记该项目的结构与细节.然而代码并不是马上就能完全定型,在余下的时间里还有不断的维护工作,而这些工作也许不会是你自己完成.所以,结构优良的代码能很大程度上优化它的可 ...
- css样式表中四种属性选择器
学习此连接的总结http://developer.51cto.com/art/201009/226158.htmcss样式表中四种属性选择器1> 简易属性 tag[class]{ font-we ...
- 大家好,又是新的一天。今天给大家带来一些新的知识:选择器的种类和css的三种样式
今天我们为大家 选择了 六种 选择器: 1. 标签选择器 2.id选择器 3.class选择器 4.后代选择器 5.子代选择器 6.交集选择器 我们就举三个典型的例子:后代选择器,子代选择器和交集选择 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
随机推荐
- jmeter-JDBC 连接池设置
- MHA简单部署
MHA是目前比较成熟的mysql高可用集群方式之一. 一.参考文档:1.官方文档:[ https://github.com/yoshinorim/mha4mysql-manager/wiki ]2.个 ...
- window启动目录
启动文件目录 C:\Users\Administrator\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\Startup
- FPGA —— Quartus II 15.0 使用 ModelSim SE-64 2019.2 软件进行仿真
Quartus II 15.0 使用 ModelSim SE-64 2019.2 软件进行仿真 ModelSim 仿真 Verilog HDL 时需要编写一个 TestBench 仿真文件,通过仿真文 ...
- SQL的循环嵌套算法:NLP算法和BNLP算法
MySQL的JOIN(二):JOIN原理 表连接算法 Nested Loop Join(NLJ)算法: 首先介绍一种基础算法:NLJ,嵌套循环算法.循环外层是驱动表,循坏内层是被驱动表.驱动表会驱动被 ...
- NOIP2017普及组比赛总结
期中考总结&NOIP2017总结 2017年11月11日,我第二次参加NOIP普及组复赛.上一年,我的得分是250分,只拿到了二等奖.我便把目标定为拿到一等奖,考到300分以上. 早上8点多, ...
- 从入门到自闭之Python时间模块
time模块:import time time.time():时间戳,是一个浮点数,按秒来计算 time.sleep():睡眠,程序暂停多少秒执行 python中时间日期格式化符号: 必背 %y 两位 ...
- Java new运算符解析
1.创建数组时,不使用new操作符 Person [] a; a[0]=new Person(); //Error:variable a might not have been initialized ...
- linux入门到高级
目 录 1. Linux入门篇.................................................................................... ...
- LintCode 29---交叉字符串
public class Solution { /** * @param s1: A string * @param s2: A string * @param s3: A string * @ret ...
