DevExpress v19.1新版亮点——WinForms篇(一)
行业领先的.NET界面控件DevExpress v19.1终于正式发布,本站将以连载的形式介绍各版本新增内容。在本系列文章中将为大家介绍DevExpress WinForms v19.1中新增的一些控件及部分功能增强,点击下载试用新版本试用>>
支持.NET Core 3 Preview 5
除了针对.NET Framework 4.5.2构建的DevExpress程序集之外,新版本还发布了针对.NET Core 3构建的新程序包。这些程序包包含相同的DevExpress WinForms控件集,允许您在.NET Core 3环境中测试应用程序。
Data Grid
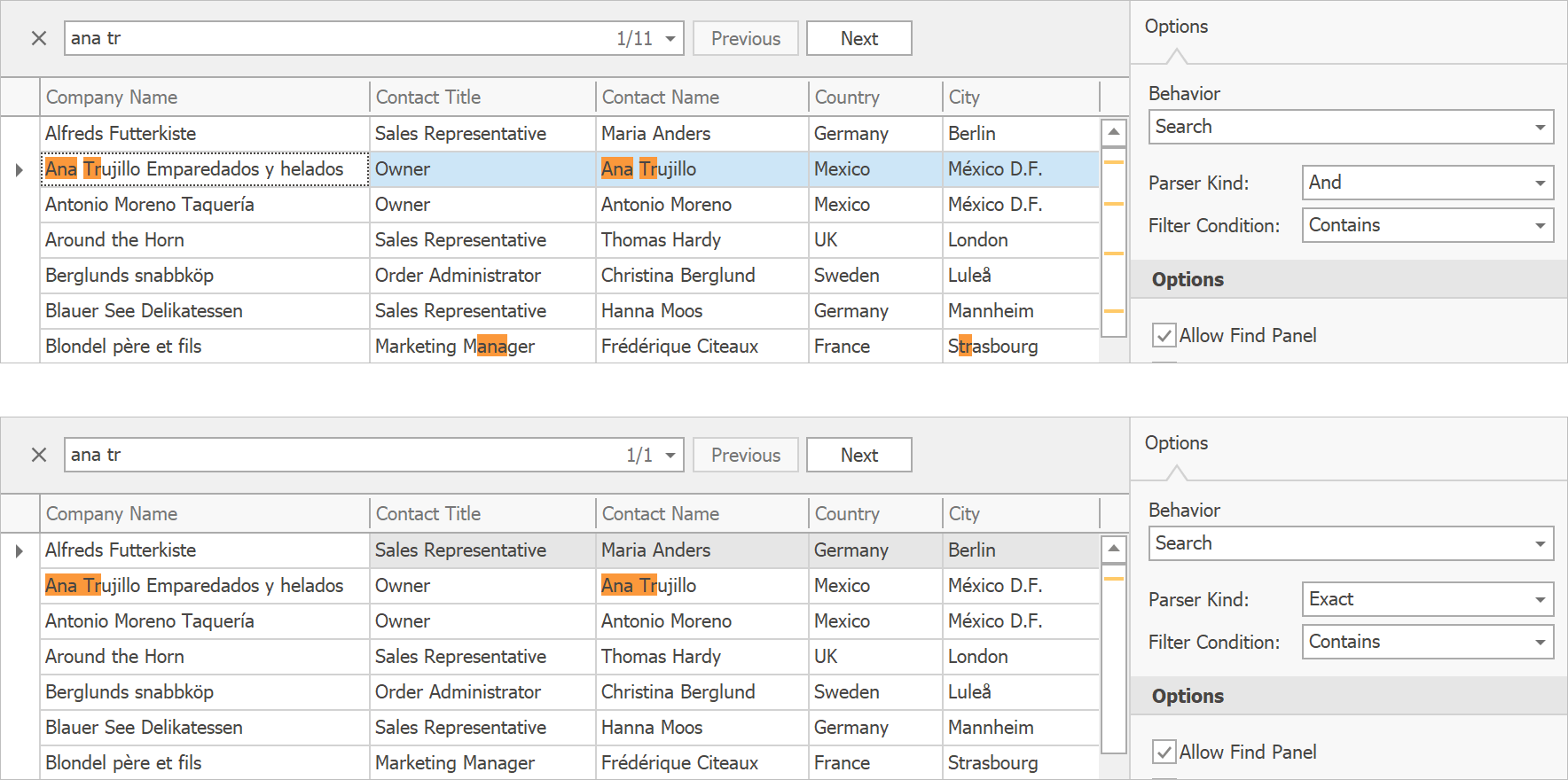
Find Panel - 解析器类型和过滤条件
v19.1已经实现了两个新的选项,可以让您微调data-aware控件(Data Grid, Tree List, Vertical Grid)如何解析输入到Find Panel中的搜索字符串。
- 解析器类型: 指定控件是否应查找指定搜索字符串中的所有或任何单词。
- 过滤条件:选项包括:Contains,StartsWith,Equals。

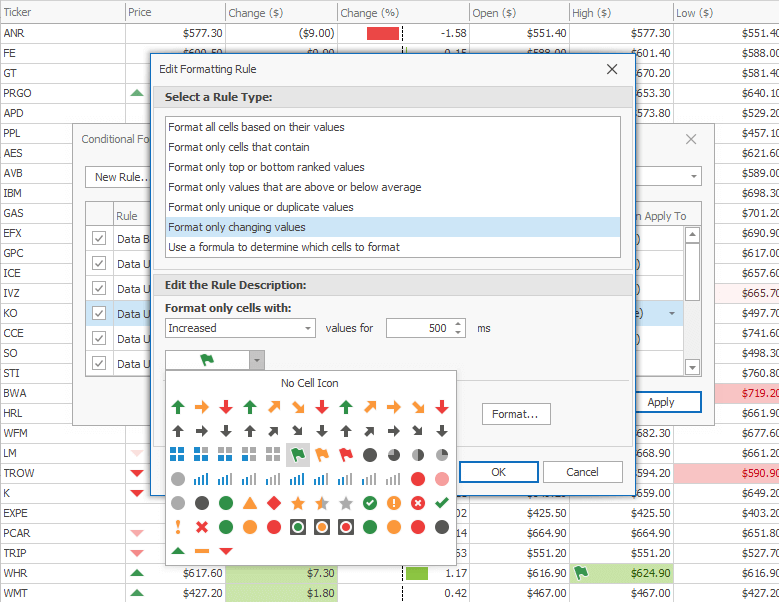
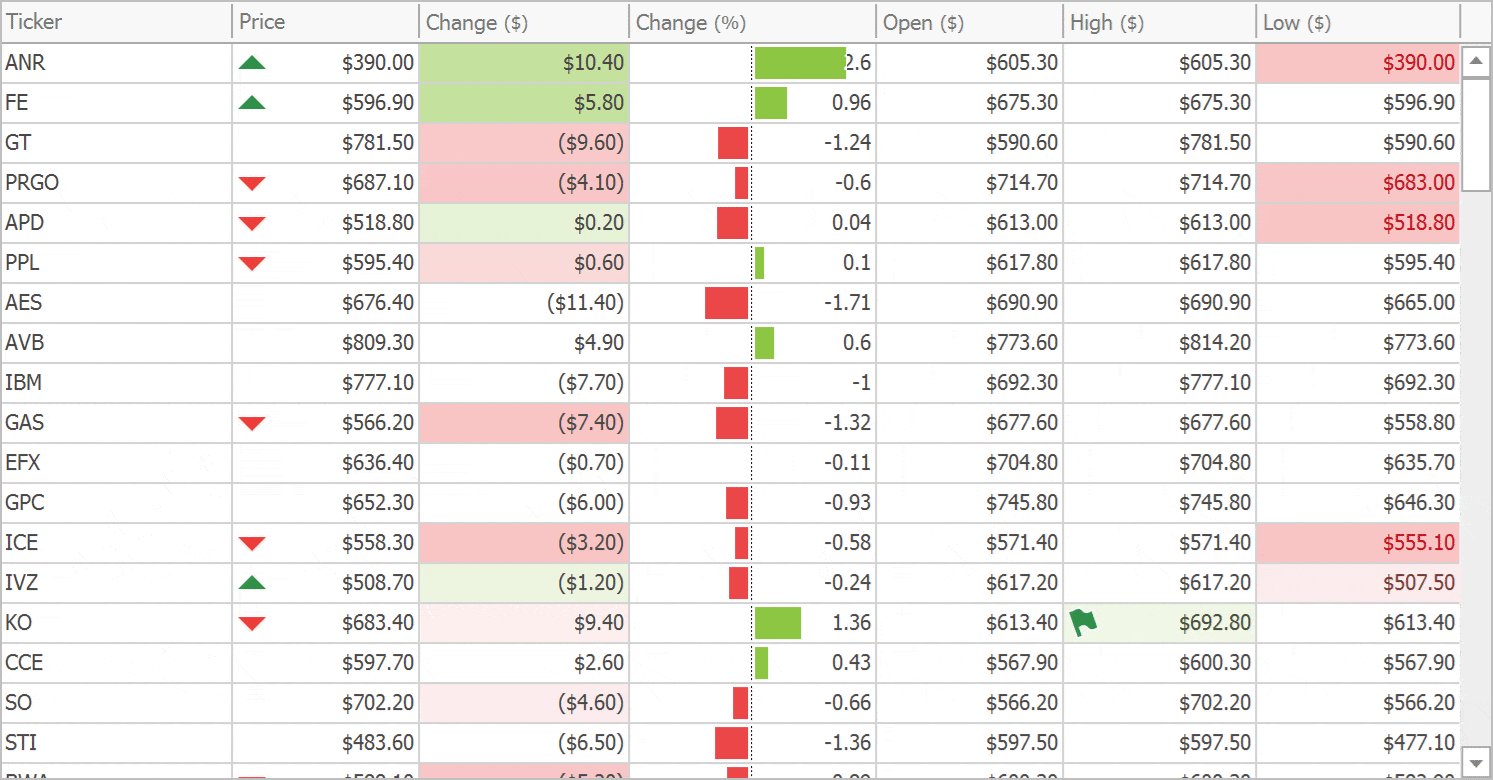
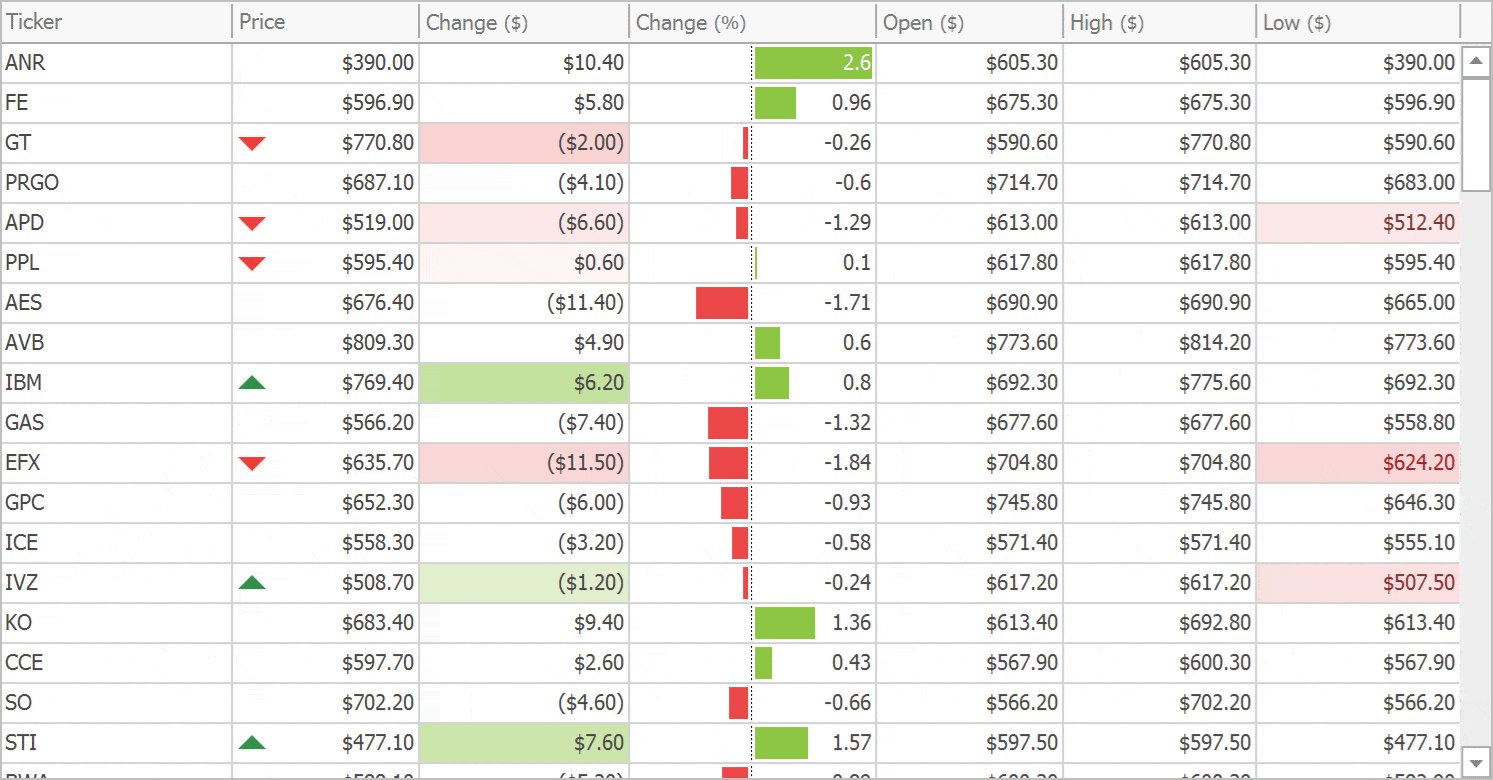
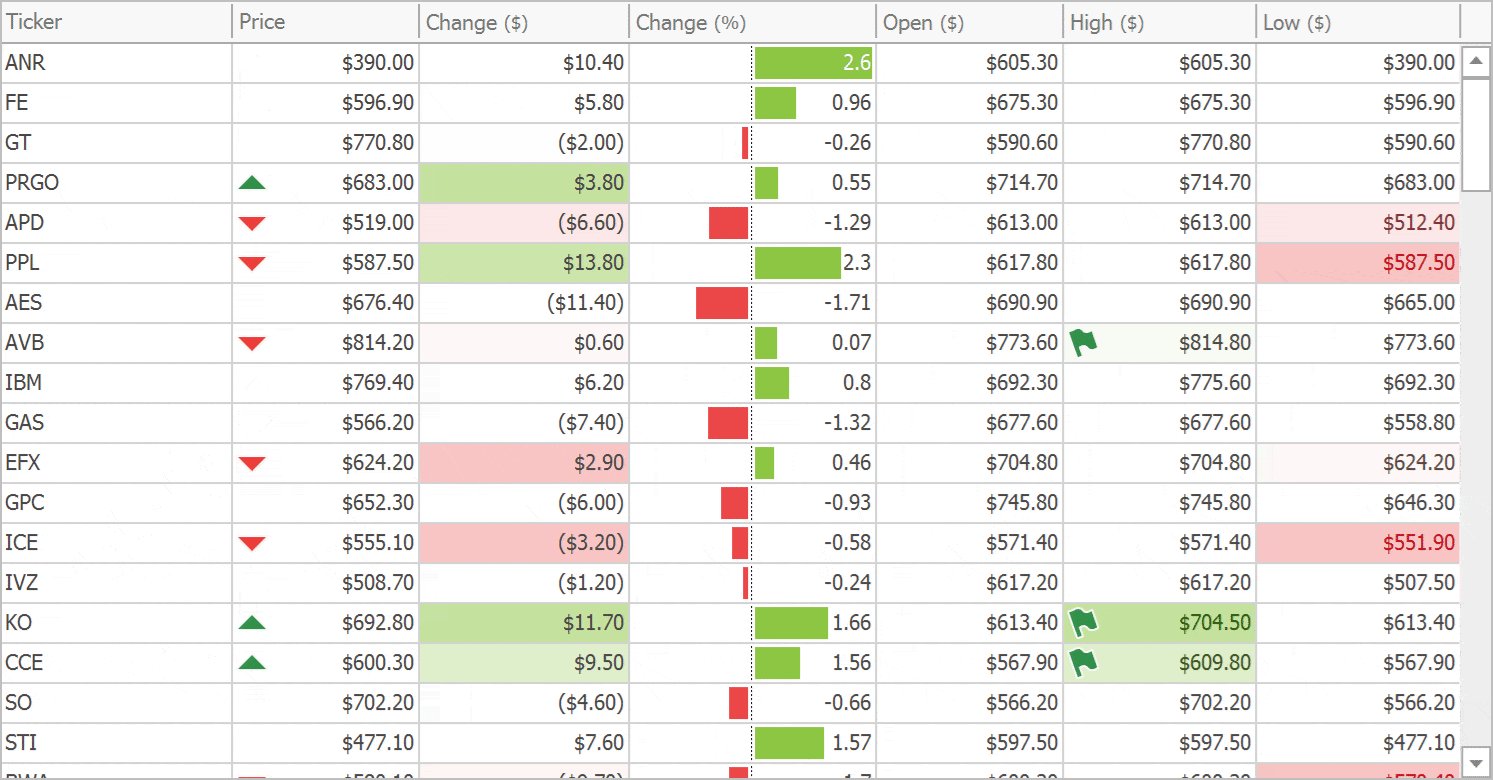
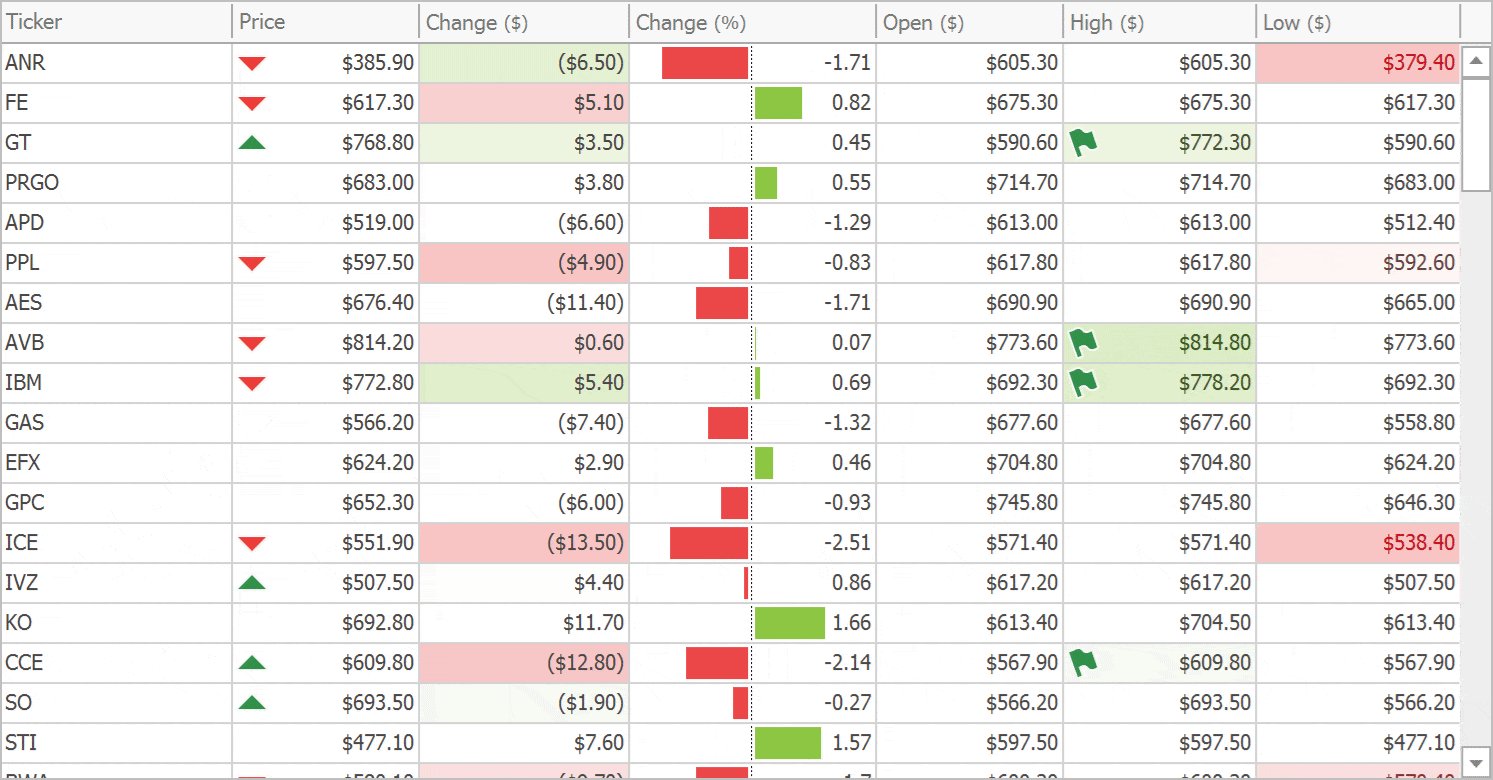
新的格式规则:突出显示单元格值更改
如果单元格的值增加、减少或只是更改,则突出显示具有自定义图标或颜色的单元格。 在指定的时间间隔过去后,将重置自定义外观设置。

动画格式规则
如果使用Format Rule突出显示单元格值更改,则可以使用以下动画效果增强演示:
- 图标的淡入/淡出效果
- 逐渐变色
- 动画进度条

在每个打印页面上重复固定列
如果控件打印出来或导出为基于页面的格式(PDF,DOCX和RTF),新版本添加一个重复左侧固定列和条带的选项。
Charting
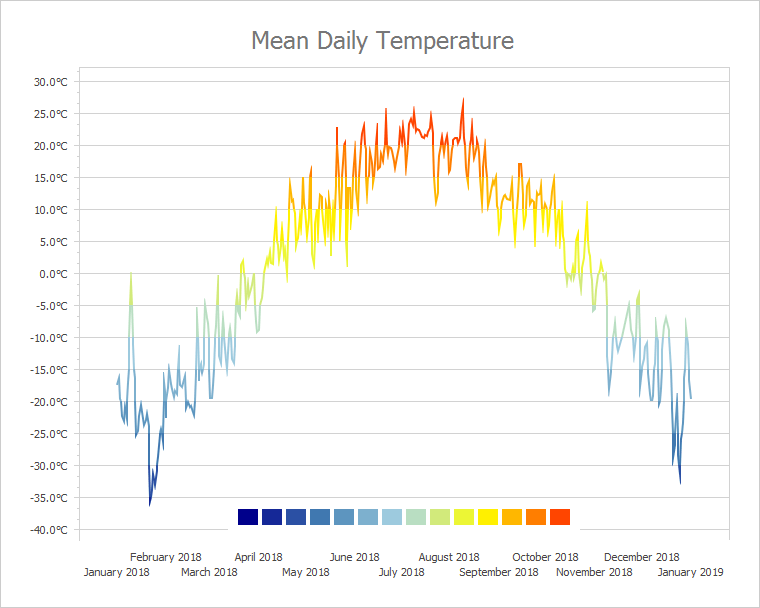
Segment Colorizers
您现在可以使用以下分段着色器来增强数据可视化。
- Trend Segment Colorizer
- Range Segment Colorizer
- Point-based Segment Colorizer

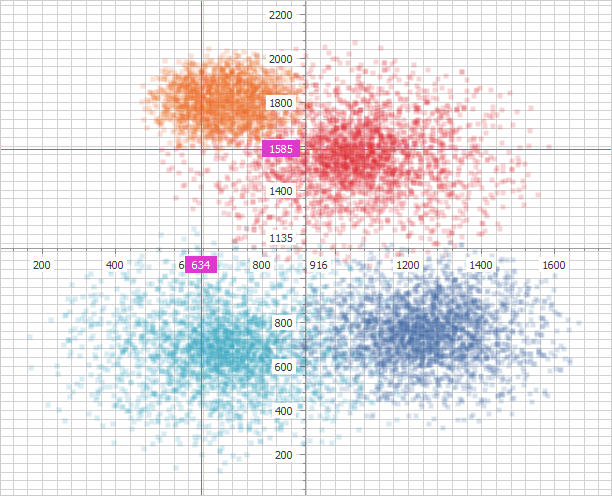
中心对齐轴
Chart控件允许您在绘图区域内居中对齐轴。

Y轴标签旋转(极坐标和雷达图)
极坐标和雷达图表现在允许您以一定角度显示Y轴标签。
轴标签位置和对齐
图表控件引入了以下选项:
- 在绘图区域内部或外部显示轴标签。
- 相对于刻度线(近,远,中心)更改标签对齐方式。
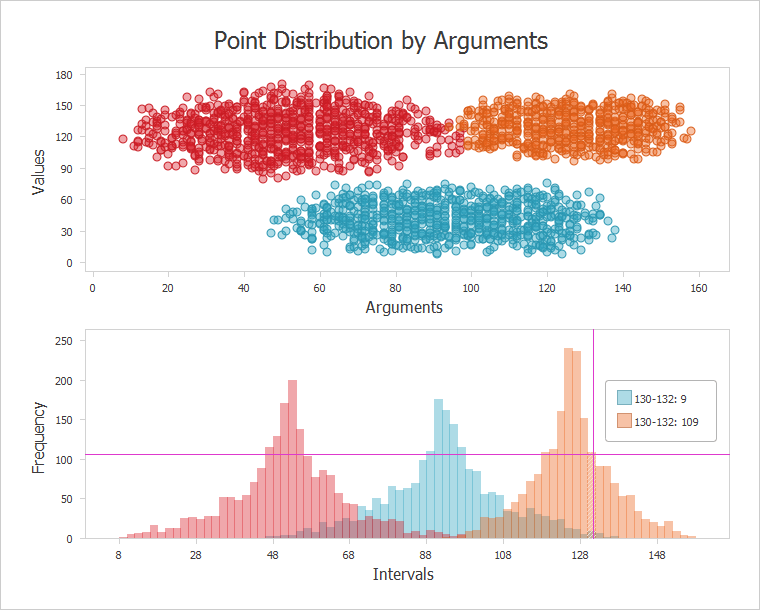
直方图
DevExpress Chart控件现在允许您生成直方图,功能包括:
- 直方图聚合功能
- Excel-inspired直方图的计算模式(automatic, bin width, bin number)
- 轴标签内的间隔信息显示
- Overflow和Underflow bins可自定义标签文本
- 能够将网格线和刻度线与bins和中心轴标签对齐

===============================================================
DevExpress v19.1全新发布,最新动态请持续关注DevExpress中文网!
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

DevExpress v19.1新版亮点——WinForms篇(一)的更多相关文章
- DevExpress v19.1新版亮点——WinForms篇(五)
行业领先的.NET界面控件DevExpress v19.1终于正式发布,本站将以连载的形式介绍各版本新增内容.在本系列文章中将为大家介绍DevExpress WinForms v19.1中新增的一些控 ...
- DevExpress v19.1新版亮点——WinForms篇(四)
行业领先的.NET界面控件DevExpress v19.1终于正式发布,本站将以连载的形式介绍各版本新增内容.在本系列文章中将为大家介绍DevExpress WinForms v19.1中新增的一些控 ...
- DevExpress v19.1新版亮点——WinForms篇(三)
行业领先的.NET界面控件DevExpress v19.1终于正式发布,本站将以连载的形式介绍各版本新增内容.在本系列文章中将为大家介绍DevExpress WinForms v19.1中新增的一些控 ...
- DevExpress v19.1新版亮点——WinForms篇(二)
行业领先的.NET界面控件DevExpress v19.1终于正式发布,本站将以连载的形式介绍各版本新增内容.在本系列文章中将为大家介绍DevExpress WinForms v19.1中新增的一些控 ...
- DevExpress v18.1新版亮点——WinForms篇(八)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- DevExpress v18.1新版亮点——WinForms篇(七)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- DevExpress v18.1新版亮点——WinForms篇(六)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- DevExpress v18.1新版亮点——WinForms篇(五)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- DevExpress v18.1新版亮点——WinForms篇(四)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
随机推荐
- java常用加密算法
常用加密算法的Java实现(一) ——单向加密算法MD5和SHA 日期:2014/6/1 文:阿蜜果 1.Java的安全体系架构 1.1 Java的安全体系架构介绍 Java中为安 ...
- RESR API (三)之Views
Class-based Views Django's class-based views are a welcome departure from the old-style views. - Rei ...
- 2018.03.29 python-matplotlib 图表生成
'''Matplotlib -> 一个python版的matlab绘图接口,以2D为主,支持python,numpy,pandas基本数据结构,高效图标库''' import numpy as ...
- TField中的GetText和SetText
在数据表中的某些字段出于性能或数据规范化的考虑,会用组编号代替,就像学生有学号,员工有员工ID一样,但我们看的时候如果直接输入这样的编号看的人可能就会头痛了,这时就可用TField中的GetText转 ...
- Elasticsearch 安装head插件
一.简介 elasticsearch-head是一个界面化的集群操作和管理工具,可以对集群进行傻瓜式操作.你可以通过插件把它集成到es(首选方式),也可以安装成一个独立webapp. Elastics ...
- Cocos2d-X网络编程(4) Cocos2d中的网络通信协议——Socket通信
Socket,俗称网络套接字,本身并不是协议,而是一个调用接口,是对TCP/IP协议的封装和应用,.提供了一系列方法方便开发者进行网络通讯. TCP/IP协议是使用最早的通讯协议,它是传输层协议,主要 ...
- Win10.输入法(控制面板)
1.之前 Win7 都是每个进程都是自己的输入法. 但是到了Win10 默认情况下 输入法是全局的,输入法切换成中文 所有进程都变成 中文输入,又是很不方便 也不习惯... 2.感觉 WIn10 真不 ...
- 五、Zabbix-自动注册
一.Zabbix Serber 1.进入动作界面 配置—>动作—>事件源—>自动注册—>创建动作 2.配置自动注册动作 1.配置动作 2.配置操作 Next step 添加成功 ...
- k线图的分形
蜡烛图上的分形指标,作为一种特殊的K线组合形态,通过对价格的一系列的高低点的描述,辅助识别出市场潜在的突破和反转点,预判后期走势. 顶分形:相邻的五根K线,若中间那根K线最高价为这五根K线的最高价,则 ...
- Oracle 查看一个数据库实例下面所有的表大小
1. 因为 oracle有一些 lob字段 在user_extents 里面取出来的结果不是表名, 所以需要与user_lobs 表做关联查询才可以 本来想通过 关联查询来实现, 发现字表查询更简单 ...
