ionic打包app——以安卓版本为例 辛苦之路~~~
最近同事做了个angular项目,因为要离职,所以项目我就来接手了,用ionic打包app,然后无数配置的坑就等着我了~~~
环境安装
1.nodejs
因为自己刚接触做angular项目,就更新到了最新的版本

注意:之前一个网友说自己安装版本5.7,尽量不要安装太新的版本,因为可能会出现兼容性问题,一开始本人安装的是6.+的版本,后来出现问题的,马上换回5.7的,问题就不会出现了。
2.JDK
下载安装jdk,我这里装的版本是1.8,(切记要和自己电脑的位数要一致 32/64,不然打包过程可能会出问题)
jdk官网下载地址:https://www.oracle.com/technetwork/java/javase/overview/index.html,下载好后默认安装完成。
bug解决办法:jdk之前安装了最新版本13.0.1 ,结果打包的时候一直出这个错,最后解决办法:把13.0.1卸载掉,安装低版本,1.8.0,有效解决问题


配置环境变量:(我的电脑——属性——高级系统设置——环境变量——系统变量)
新建系统环境变量 JAVA_HOME,路径指向jdk的安装目录,如:C:\tools\Java\jdk1.8.0_151;
新建系统环境变量CLASS_path,路径: %JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar
在系统变量path里面添加:%JAVA_HOME%\bin;
尝试window+R向命令行输入java -version

3.SDK
下载安装sdk即可,下载官网https://www.androiddevtools.cn/ 我安装的Windows IDE 安装版 (64-bit)版本
默认安装完成
4.确保已经安装有ionic 和cordova
npm install ionic cordova -g
5.到这里,环境安装的差不多了,可以进行打包了
执行添加安装平台的命令
cordova platform add android
打包项目
ionic cordova build android --prod --release
6.运行的时候报错,没有安装gradle。从官网下载 https://gradle.org/install/#manually

点击complete下载,解压放到tools文件夹下,然后在path进行配置(我的电脑——属性——高级系统设置——环境变量——系统变量——path配置gradle路径)


7.配置完成后,关闭cmd窗口,重新打开cmd命令,输入ionic cordova build android --prod --release 进行打包,会出现下面这个地址,就是打包好的安卓apk地址,然后进行手机安装

8.安装过程中发现安装失败,因为没有证书,原因没有签名所以不会给通过

解决办法:
1.C:\Users\huochaihy\AppData\Local\Android\Sdk\tools\bin>sdkmanager --licenses 后续全选y(yes),安卓sdk 授权

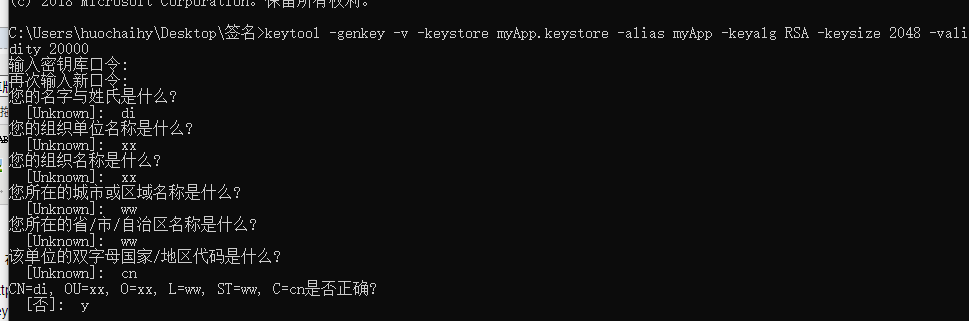
2.新建一个签名文件夹,在文件夹下打开cmd窗口命令,把刚才找到的apk包复制过来,输入以下命令生成密匙
# 生成密钥 (参考地址:https://blog.csdn.net/bao19901210/article/details/79629112)
# keytool -genkey -v -keystore myApp.keystore -alias myApp -keyalg RSA -keysize 2048 -validity 20000
# keytool -genkey -v -keystore 密钥名字 -alias 别名 -keyalg RSA -keysize 2048 -validity 20000

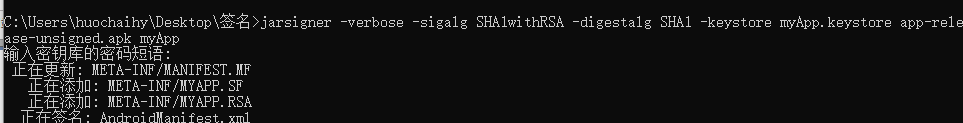
3.生成签名 (参考地址:jarsgner 签名命令 https://blog.csdn.net/dengweijunkedafu/article/details/69949003)
-- 签名
jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore myApp.keystore app-release-unsigned.apk myApp

注意:把签名单独拎出来的原因是:你只需要执行签名命令就行,就不需要在执行生成签名文件命令了,给他拎出来是因为如果我生成的签名文件在你刚才那个目录里你重新打包就会把签名文件删除掉
8.最后我们如果更新了项目,重新打包的时候,先运行
ionic cordova build android --prod --release
成功后找到安卓apk,把没有授权的apk文件放到自定义“签名”文件夹下,然后再运行签名命令就可以了
jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore myApp.keystore app-release-unsigned.apk myApp
最后“签名”文件夹中的app-release-unsigned.apk进行安装就可以了
==================================================================================================================
bug问题总集:
node-sass 安装卡在node scripts/install.js
解决办法:命令行输入:npm install node-sass
ionic 打包报错An error occurred while running cordova prepare (exit code 1):
解决办法:删除并重新添加平台以使用以下命令解决问题:
cordova platform rm ios
cordova platform add ios
如果执行 ionic cordova build android报错,执行下面的试下:
cordova platform rm android
cordova platform add android
ionic打包app——以安卓版本为例 辛苦之路~~~的更多相关文章
- windows下 ionic 打包app --以安卓版本为例
环境安装 1.nodejs 安装版本5.7,尽量不要安装太新的版本,因为可能会出现兼容性问题,一开始本人安装的是6.+的版本,后来出现问题的,马上换回5.7的,问题就不会出现了. 安装教程网上教程很多 ...
- ionic打包步骤(安卓)
打包APP之前要做的工作: ionic resources -icon : [创建一个app图标]: 以png/psd/AI格式保存在项目目录下的:resource/android/icon.png ...
- hubilder 打包app ios高版本不支持问题
<script type="text/javascript"> document.addEventListener('plusready', function(){ v ...
- ionic 打包安卓包
一.配置环境: 先按照之前的文章,配置好环境需要: 二.安装 1. 这里前提是 需要安装 node (地址: http://nodejs.cn/download/) 命令: node -v // ...
- ionic 打包安卓包 (debug调试版和 release发布版)
一.配置环境: 先按照之前的文章,配置好环境需要: 安装jdk,配置环境变量:( http://www.cnblogs.com/loveyaxin/p/7520618.html) 安装android- ...
- 一个简单移动页面ionic打包成app
先贴JS代码好了,缓动和调整透明度的功能,最后用ionic打包成应用就可以 window.onload=function(){ search(); move(); calc();}function s ...
- vue 用huilder打包APP时,安卓按返回键就退出App改为按两次再退出App
做vue项目时,用Hbuilder打包APP,在安卓下按返回键就是退出了APP,百度了下.都是使用到MUI来解决的,自己也记录下. 在main.js里面引入mui.js并使用. import mui ...
- 【原创分享·支付宝支付】HBuilder打包APP调用支付宝客户端支付
前言 最近有点空余时间,所以,就研究了一下APP支付.前面很早就搞完APP的微信支付了,但是由于时间上和应用上的情况,支付宝一直没空去研究.然后等我空了的时候,发现支付宝居然升级了支付逻辑,虽然目前还 ...
- vue用hbuilderX打包app嵌入h5方式云打包和遇到的问题
vue用hbuilderX打包app嵌入h5方式云打包和遇到的问题 vue用hbuilderX打包app就可以了,不过有兼容性问题,转换rem的用不了,嵌入到app的webview里面变得很小了,另外 ...
随机推荐
- C语言I-2019博客作业02
这个作业属于哪个课程 C语言程序设计I 这个作业要求在哪里 C语言I-2019秋作业02 我在这个课程的目标是 学会编程及提问的技能 这个作业在哪个具体目标方面帮助我实现目标 深入了解C语言程序设计中 ...
- CentOS 7.6 RPM 方式安装Oracle19c 后 使用 systemd 的方式设置开机自动启动Oracle数据库
1. 方法简介: 使用systemd 来进行 oracle数据库的启动和关闭操作. 使用的脚本为 lsnrctl和dbstart 2. 修改事项. 需要先修改一下 oracle 的启动脚本配置: vi ...
- [LeetCode] 92. 反转链表 II
题目链接 : https://leetcode-cn.com/problems/reverse-linked-list-ii/ 题目描述: 反转从位置 m 到 n 的链表.请使用一趟扫描完成反转. 说 ...
- 小白学Python——Matplotlib 学习(3) 函数图形
import matplotlib.pyplot as plt import numpy as np x = np.linspace(-1,1,50) y = 2*x + 1 plt.figure() ...
- django中的FBV和CBV??
django中请求处理方式有2种:FBV 和 CBV 一.FBV FBV(function base views) 就是在视图里使用函数处理请求. 看代码: urls.py from django.c ...
- 【转】MySQL my.cnf 参数 详解
[client] port = 3306 //客户端端口号为3306 socket = /tmp/mysql.sock //套接字文件(sockets),这种文件一般用在网络上的资料套 ...
- 爬虫之selenium 安装与 chromedriver安装
今天学到一个有意思的插件,就是chromedriver,在爬虫的时候,如果网站反爬虫做的很好,自己又很想爬去里面的数据,那就可以用这个插件,虽然笨笨的,慢的一批,但是还有别的办法就不会用他啦, 这个东 ...
- vue中使用better-scroll滚动条插件
应用场景: overflow: hidden会让超出的部分隐藏,并且无法拖拽,所以可使用插件让长列表限定的区域滚动拖拽. 参考:https://zhuanlan.zhihu.com/p/2740702 ...
- Hive导入导出数据的方法
Hive导入数据的方式 官网文档: LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (p ...
- Java 组件化(gradle)
组件化什么是组件化,直接看下面两张图. 上面是非组件化的项目,下面是组件化的项目. 非组件化的问题如果项目本身有多个互相不影响的模块,甚至有多人分开负责各个模块的开发时,非组件化项目的弊端就会暴露出来 ...
