第一百九十七节,jQuery EasyUI,LinkButton(按钮)组件
jQuery EasyUI,LinkButton(按钮)组件

学习要点:
1.加载方式
2.属性列表
3.方法列表
本节课重点了解 EasyUI 中 LinkButton(按钮)组件的使用方法,这个组件不依赖于其 他组件。
一.加载方式
//class 加载方式
<a href="###" class="easyui-linkbutton">按钮</a>
//JS 加载调用
$('#box').linkbutton({
text : '提交',
});
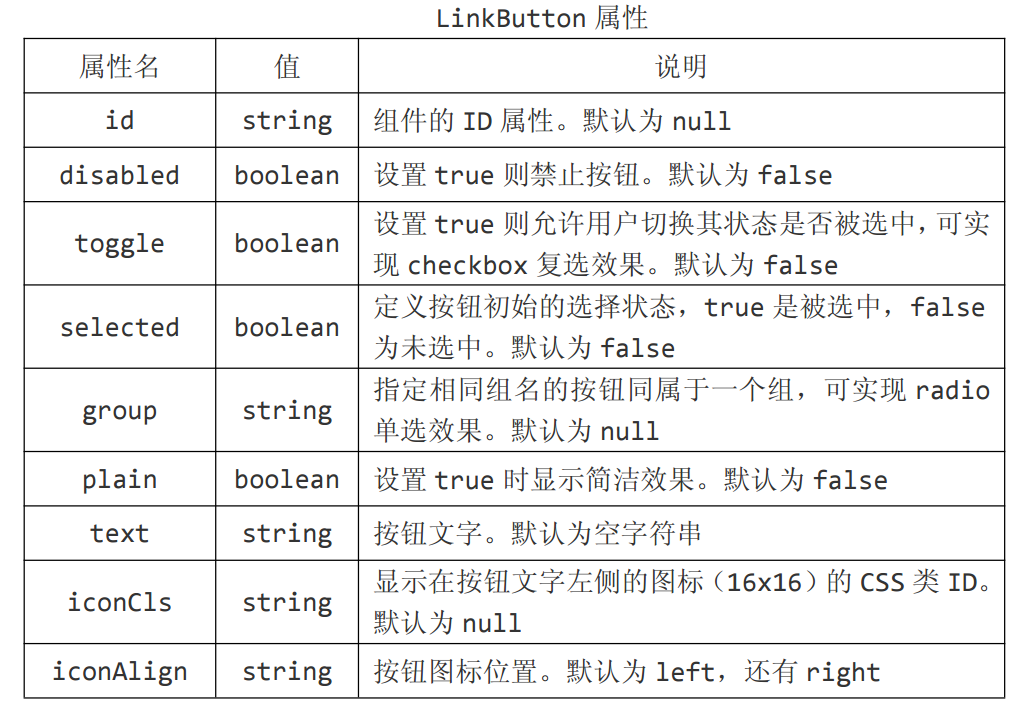
二.属性列表

id string 组件的 ID 属性。默认为 null,给按钮重新设置id
$(function () {
$('#box').linkbutton({
id:'pox' //给按钮重新设置id
});
});
disabled boolean 设置 true 则禁止按钮。默认为 false
/**
<a id="box" href="#">按钮</a>
**/ $(function () {
$('#box').linkbutton({
disabled:true //设置 true 则禁止按钮。默认为 false
});
});
toggle boolean 设置 true 则允许用户切换其状态是否被选中,可实现 checkbox 复选效果。默认为 false,模拟多选框效果
/**
<a id="box" href="#">按钮1</a>
<a id="pox" href="#">按钮2</a>
**/ $(function () {
$('#box').linkbutton({
toggle:true //模拟多选框效果
});
$('#pox').linkbutton({
toggle:true //模拟多选框效果
});
});
selected boolean 定义按钮初始的选择状态,true 是被选中,false为未选中。默认为 false
/**
<a id="box" href="#">按钮1</a>
<a id="pox" href="#">按钮2</a>
**/ $(function () {
$('#box').linkbutton({
toggle:true, //模拟多选框效果
selected:true //定义按钮初始的选择状态,true 是被选中,false为未选中。默认为 false
});
$('#pox').linkbutton({
toggle:true //模拟多选框效果
});
});
group string 指定相同组名的按钮同属于一个组,可实现 radio单选效果。默认为 null,模拟单选框效果
/**
<a id="box" href="#">按钮1</a>
<a id="pox" href="#">按钮2</a>
**/ $(function () {
$('#box').linkbutton({
toggle:true,
group:'xb' //模拟单选框效果 });
$('#pox').linkbutton({
toggle:true,
group:'xb' //模拟单选框效果
});
});
plain boolean 设置 true 时显示简洁效果。默认为 false
/**
<a id="box" href="#">按钮1</a>
**/ $(function () {
$('#box').linkbutton({
plain:true //设置 true 时显示简洁效果。默认为 false
});
});
text string 按钮文字。默认为空字符串
$(function () {
$('#box').linkbutton({
text:'发送' //按钮文字
});
});
iconCls string 显示在按钮文字左侧的图标(16x16)的 CSS 类 ID。默认为 null,设置按钮文字左侧的图标,设置的jQueryEasyUI/themes/icon.css里的名称
/**
<a id="box" href="#">按钮1</a>
**/ $(function () {
$('#box').linkbutton({
text:'发送', //按钮文字
iconCls:'icon-ok' //设置按钮文字左侧的图标,设置的jQueryEasyUI/themes/icon.css里的名称
});
});
iconAlign string 按钮图标位置。默认为 left,还有 right,按钮图标位置
$(function () {
$('#box').linkbutton({
text:'发送', //按钮文字
iconCls:'icon-ok', //设置按钮文字左侧的图标,设置的jQueryEasyUI/themes/icon.css里的名称
iconAlign:'right' //按钮图标位置
});
});
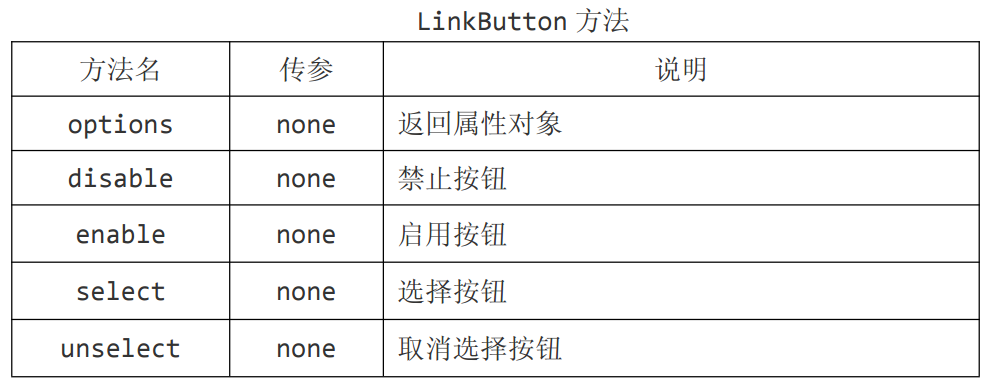
三.方法列表

options none 返回属性对象
/**
<a id="box" href="#">按钮1</a>
**/ $(function () {
$('#box').linkbutton({
text:'发送', //按钮文字
iconCls:'icon-ok', //设置按钮文字左侧的图标,设置的jQueryEasyUI/themes/icon.css里的名称
iconAlign:'right' //按钮图标位置
});
alert($('#box').linkbutton('options')); //返回属性对象
});
disable none 禁止按钮
/**
<a id="box" href="#">按钮1</a>
**/ $(function () {
$('#box').linkbutton({
text:'发送', //按钮文字
iconCls:'icon-ok', //设置按钮文字左侧的图标,设置的jQueryEasyUI/themes/icon.css里的名称
iconAlign:'right' //按钮图标位置
});
$('#box').linkbutton('disable'); //禁止按钮
});
enable none 启用按钮
/**
<a id="box" href="#">按钮1</a>
**/ $(function () {
$('#box').linkbutton({
text:'发送', //按钮文字
iconCls:'icon-ok', //设置按钮文字左侧的图标,设置的jQueryEasyUI/themes/icon.css里的名称
iconAlign:'right' //按钮图标位置
});
$('#box').linkbutton('disable'); //禁止按钮
$('#box').linkbutton('enable'); //启用按钮
});
select none 选择按钮
/**
<a id="box" href="#">按钮1</a>
**/ $(function () {
$('#box').linkbutton({
text:'发送', //按钮文字
iconCls:'icon-ok', //设置按钮文字左侧的图标,设置的jQueryEasyUI/themes/icon.css里的名称
iconAlign:'right' //按钮图标位置
});
$('#box').linkbutton('select'); //选择按钮
$('#box').linkbutton('unselect'); //取消选择按钮
});
unselect none 取消选择按钮
/**
<a id="box" href="#">按钮1</a>
**/ $(function () {
$('#box').linkbutton({
text:'发送', //按钮文字
iconCls:'icon-ok', //设置按钮文字左侧的图标,设置的jQueryEasyUI/themes/icon.css里的名称
iconAlign:'right' //按钮图标位置
});
$('#box').linkbutton('select'); //选择按钮
$('#box').linkbutton('unselect'); //取消选择按钮
});
$.fn.linkbutton.defaults 重写默认值对象。
$.fn.linkbutton.defaults.iconCls = 'icon-add';
第一百九十七节,jQuery EasyUI,LinkButton(按钮)组件的更多相关文章
- 第一百九十二节,jQuery EasyUI 使用
jQuery EasyUI 使用 学习要点: 1.引入必要的文件 2.加载 UI 组件的方式 3.使用 easyload.js 智能加载 4.Parser 解析器 本节课重点了解 EasyUI 的两种 ...
- 第一百二十七节,JavaScript,JSON数据类型转换,数据转换成字符串,字符串转换成数据
第一百二十七节,JavaScript,JSON数据类型转换,数据转换成字符串,字符串转换成数据 学习要点: 1.JSON语法 2.解析和序列化 前两章我们探讨了XML的结构化数据,但开发人员还是觉得这 ...
- 第三百九十七节,Django+Xadmin打造上线标准的在线教育平台—其他插件使用说,主题本地化设置
第三百九十七节,Django+Xadmin打造上线标准的在线教育平台—其他插件使用说,主题本地化设置 主题设置是在xadmin\plugins\themes.py这个文件 默认xadmin是通过下面这 ...
- 第一百九十一节,jQuery EasyUI 入门
jQuery EasyUI 入门 学习要点: 1.什么是 jQuery EasyUI 2.学习 jQuery EasyUI 的条件 3.jQuery EasyUI 的功能和优势 4.其他的 UI 插件 ...
- 第一百九十八节,jQuery EasyUI,ProgressBar(进度条)组件
jQuery EasyUI,ProgressBar(进度条)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 ProgressBar(进度条) ...
- 第一百八十七节,jQuery,知问前端--cookie 插件,注册成功后生成cookie,显示登录状态
jQuery,知问前端--cookie 插件 学习要点: 1.使用 cookie 插件 2.注册直接登录 Cookie 是网站用来在客户端保存识别用户的一种小文件.一般来用库可以保存用户登 录信息.购 ...
- 第一百六十七节,jQuery,DOM 节点操作,DOM 节点模型操作
jQuery,DOM 节点操作,DOM 节点模型操作 学习要点: 1.创建节点 2.插入节点 3.包裹节点 4.节点操作 DOM 中有一个非常重要的功能,就是节点模型,也就是 DOM 中的“M”.页面 ...
- 第一百七十七节,jQuery,知问前端--概述及 jQuery UI
jQuery,知问前端--概述及 jQuery UI 学习要点: 1.项目介绍 2.jQuery UI 3.UI 主题 一.项目介绍 我们重点仿照“知乎”的架构模式来搭建界面和布局,以及大部分前端功能 ...
- 第一百九十三节,jQuery EasyUI,Draggable(拖动)组件
Draggable(拖动)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Draggable(拖动)组件的使用方法,这个组件不依赖于其 他组 ...
随机推荐
- CMD_命令行
一.bat执行一闪而过 最后一个end下一行,加PAUSE 二.cmd命令:不是内部或外部命令,也不是可运行的程序或批处理文件 解决: 需将路径先切换到system32下 cd c:\WINDO ...
- android线程及线程池
众所周知,在UI系统中进行一些耗时操作,都会导致卡顿现象,因为一次刷新在16ms,如果当次操作过了这个时间,那么用户就能感觉到明显的卡顿,甚至引起ANR . 对于这种情况,一般都是再起一个线程,进行一 ...
- GDUT决赛题解
决赛,我自我认为题目难度更大,反而我的心态更好了. 由于放轻松的时候反而效果更好,跟昨天的观点一样,凡是可以1A的,才算这题做得好. A.数目不大,关键是看懂题(我自己连输入输出是什么都不清楚.... ...
- Python图像处理(8):边缘检測
快乐虾 http://blog.csdn.net/lights_joy/ 欢迎转载,但请保留作者信息 此前已经得到了单个区域植株图像,接下来似乎应该尝试对这些区域进行分类识别.通过外形和叶脉进行植物种 ...
- SSH V2的中间人攻击
SSH V2的中间人攻击 2012-12-19 10:48:52 我来说两句 作者:Dis9Team 收藏 我要投稿 中间人攻击(Man-in-the-MiddleAttack ...
- vue第三方ui使用
举个例子. http://git.oschina.net/tianyong/we-vue 假如要在项目中使用这套ui. npm npm install we-vue -S 直接安装就行了.不需要下载源 ...
- BZOJ 4174 tty的求助 莫比乌斯反演
题目大意:求∑Nn=1∑Mm=1∑m−1k=0⌊nk+xm⌋ mod 998244353 如果n和m都已经确定了.如今要求这坨玩应: ∑m−1k=0⌊nk+xm⌋ =∑m−1k=0(⌊nk%m+xm⌋ ...
- 恼人的The absolute uri: http://java.sun.com/jsp/jstl/core cannot be resolved...错误,无奈用Struts的bean:write替代了JSTL的C:out
一个应用中有两个页面使用了JSTL的c:out输出,就类似这么简单三句 <c:if test="${!empty error}"> <h2>&l ...
- Rails generate的时候不生成assets和test
我们在执行rails g controller controller_name或者rails g model model_name的时候往往会生成相应的assets文件和test,怎么不让rails帮 ...
- 【FAQ】Ubuntu环境下ant编译android代码问题
在Ubuntu14.04环境下,编译android程序时候,运行ant debug的时候出现如下异常:
