bootstrap Table从零开始
本文博主将从零开始,一步一步的告诉大家如何在前端用bootstrap Table插件展示一个表格
首先,要下载bootstrap Table插件所必须的js,地址:https://github.com/wenzhixin/bootstrap-table
官方文档地址:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
本文项目地址:https://pan.baidu.com/s/1sk9w6D3
本文需要注意点地方博主已用红笔圈起来
先展示效果图

接下来就开始使用bootstrap Table插件制作表格
将上述地址下载的插件js放到项目中,分别为js,css,fonts

此处有一个细节:locale文件夹的名字不能修改,而且里边的所有语言js,必须全部粘过来
本文以MVC为例,当然WebForm也是可以的
使用步骤:
1、新建一个控制器和视图,该视图引用了_Layout母页版
2、在视图里引用相应的js

在页面上写一个table表格容器,这一句必须要有
<table id="ArbetTable"></table>
3、初始化bootstrap Table
1 $(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
});
4、使用bootstrap Table
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#ArbetTable').bootstrapTable({
url: '/Interface/GetData', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
contentType: "application/x-www-form-urlencoded",
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 700, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "no", //每一行的唯一标识,一般为主键列
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [
{
field: 'ID',
title: 'ID'
}, {
field: 'Name',
title: '名字'
}, {
field: 'Sex',
title: '性别'
},
{
field: 'operate',
title: '操作',
formatter: operateFormatter //自定义方法,添加操作按钮
},
],
rowStyle: function (row, index) {
var classesArr = ['success', 'info'];
var strclass = "";
if (index % 2 === 0) {//偶数行
strclass = classesArr[0];
} else {//奇数行
strclass = classesArr[1];
}
return { classes: strclass };
},//隔行变色
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset:params.offset
};
return temp;
};
return oTableInit;
};
function operateFormatter(value, row, index) {//赋予的参数
return [
'<a class="btn active disabled" href="#">编辑</a>',
'<a class="btn active" href="#">档案</a>',
'<a class="btn btn-default" href="#">记录</a>',
'<a class="btn active" href="#">准入</a>'
].join('');
}
后台url返回数据

public ActionResult GetData(int limit, int offset)
{
var data = new List<object>(){new { ID=1, Name="Arbet", Sex="男"},
new { ID= 2, Name="Arbet1", Sex="女" },
new {ID=3, Name="Arbet2",Sex="男" },
new {ID=4, Name="Arbet3",Sex="女" },
new {ID=5, Name="Arbet4",Sex="男" },
new {ID=6, Name="Arbet5",Sex="男" },
new {ID=7, Name="Arbet6",Sex="女" },
new {ID=8, Name="Arbet7",Sex="男" },
new { ID=9, Name="Arbet1", Sex="女" },
new {ID=10, Name="Arbet2",Sex="男" },
new {ID=11, Name="Arbet3",Sex="女" },
new {ID=12, Name="Arbet4",Sex="男" },
new {ID=13, Name="Arbet5",Sex="男" },
new {ID=14, Name="Arbet6",Sex="女" },
new {ID=15, Name="Arbet7",Sex="男" }
};
var total = data.Count;
var rows = data.Skip(offset).Take(limit).ToList();
return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);
}

在本文中,博主以匿名集合来设置数据,大家可以通过查询数据库获取数据
在此需要注意:返回的参数必须是total和rows,total返回数据集总个数,rows返回table的json格式
5、展示效果

发现出现了这个bug,这是怎么回事
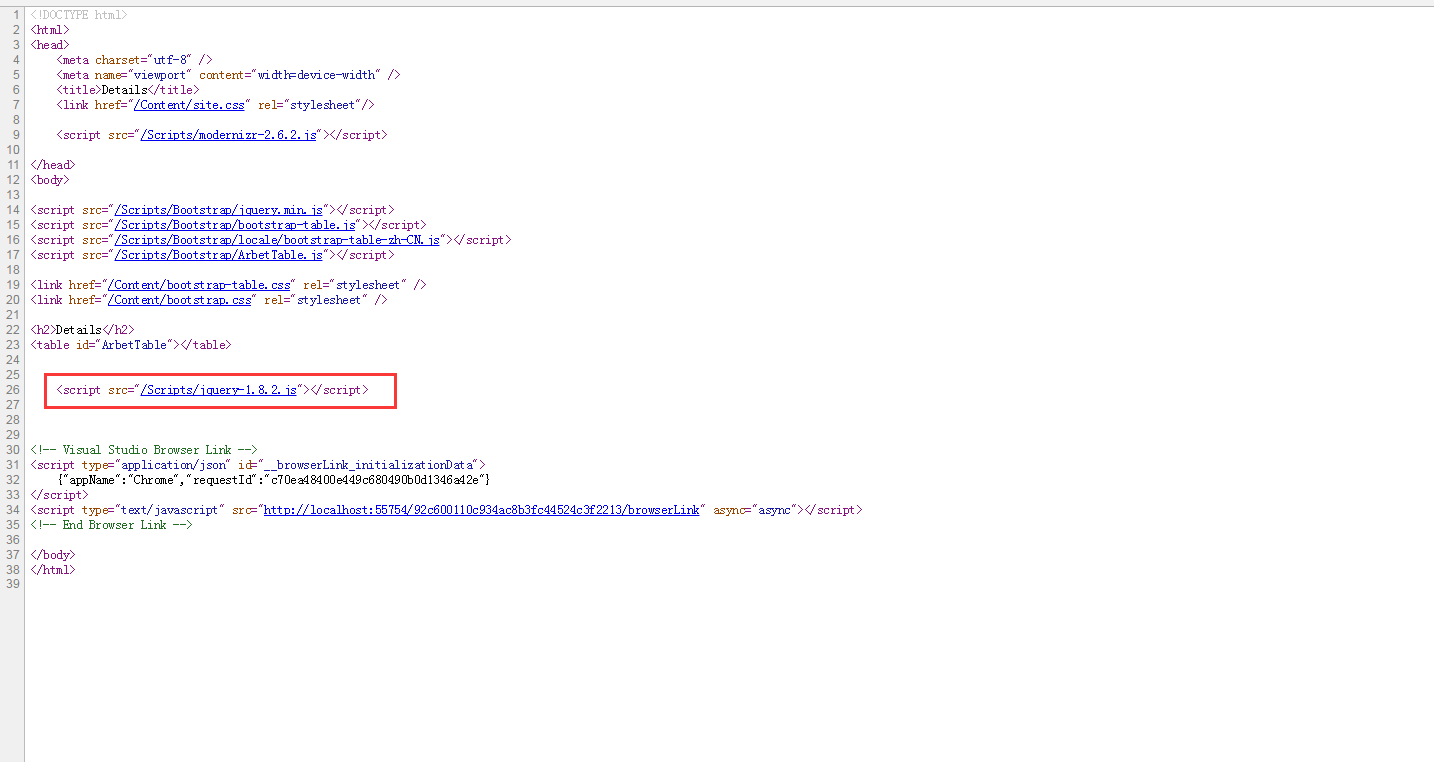
在浏览器上打开源代码

发现多了一些其他js文件,这是layout母页版里引入的js文件

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@RenderBody() @*@Scripts.Render("~/bundles/jquery")*@
@RenderSection("scripts", required: false)
</body>
</html>

把上图中的红框里的js文件注释掉再运行

发现成功了!这是因为JS库文件的引用是有顺序的,必须先引用JQuery库文件,再引用插件js
bootstrap Table从零开始的更多相关文章
- JS组件系列——表格组件神器:bootstrap table
前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉及,罪过,罪过.今天补起来吧.上午博主由零开始自己从头到尾使用了一遍Bootstrap Table ,遇到不少 ...
- [转]JS组件系列——表格组件神器:bootstrap table
原文地址:https://www.cnblogs.com/landeanfen/p/4976838.html 前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉 ...
- JS组件系列——表格组件神器:bootstrap table 包含了js对象的定义和对象成员函数的定义
前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉及,罪过,罪过.今天补起来吧.上午博主由零开始自己从头到尾使用了一遍Bootstrap Table ,遇到不少 ...
- 【转载】BootStrap表格组件bootstrap table详解
(转载,来源“脚本之家”,作者不详) 一.Bootstrap Table的引入 关于Bootstrap Table的引入,一般来说还是两种方法: 1.直接下载源码,添加到项目里面来.由于Bootstr ...
- BootStrap table使用
bootstrap table git address https://github.com/wenzhixin/bootstrap-table 引入文件 <link rel="sty ...
- bootstrap Table 中给某一特定值设置table选中
bootstrap Table 中给某一特定值设置table选中 需求: 如图所示:左边地图人员选定,右边表格相应选中. 功能代码: //表格和图标联动 function changeTableSel ...
- JS组件系列——表格组件神器:bootstrap table(二:父子表和行列调序)
前言:上篇 JS组件系列——表格组件神器:bootstrap table 简单介绍了下Bootstrap Table的基础用法,没想到讨论还挺热烈的.有园友在评论中提到了父子表的用法,今天就结合Boo ...
- JS组件系列——表格组件神器:bootstrap table(三:终结篇,最后的干货福利)
前言:前面介绍了两篇关于bootstrap table的基础用法,这章我们继续来看看它比较常用的一些功能,来个终结篇吧,毛爷爷告诉我们做事要有始有终~~bootstrap table这东西要想所有功能 ...
- JS组件系列——Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案
前言:最近项目里面需要用到表格的冻结列功能,所谓“冻结列”,就是某些情况下表格的列比较多,需要固定前面的几列,后面的列滚动.遗憾的是,bootstrap table里自带的fixed column功能 ...
随机推荐
- C++11中lock_guard和unique_lock的区别
c++11中有一个区域锁lock_guard,还有第二个区域锁unique_lock. 区域锁lock_guard使用起来比较简单,除了构造函数外没有其他member function,在整个区域都有 ...
- c++ list 容器
List vector在STL中是一个双向链表,它的内部结构和vector 或 deque截然不同.主要有以下几点: 1.List不支持随机存取.list没有提供下标操作符和at()的访问. 2.任何 ...
- 微信小程序怎么获取用户输入
能够获取用户输入的组件,需要使用组件的属性bindchange将用户的输入内容同步到 AppService. <input id="myInput" bindchange=& ...
- 内存cache使用的场景
Q.业务场景内为什么要使用内存cache? A.为了利用内存cache的优点, 解决业务场景内的缺陷 Q.内存cache的优点和缺点 A.优点: 内存读写速度比磁盘块 缺点: 内存空间有限, 内存单价 ...
- pymysql模块使用---Python连接MySQL数据库
pymysql模块使用---Python连接MySQL数据库 浏览目录 pymysql介绍 连接数据库 execute( ) 之 sql 注入 增删改查操作 进阶用法 一.pymysql介绍 1.介绍 ...
- Django框架 之 Form表单和Ajax上传文件
Django框架 之 Form表单和Ajax上传文件 浏览目录 Form表单上传文件 Ajax上传文件 伪造Ajax上传文件 Form表单上传文件 html 1 2 3 4 5 6 7 <h3& ...
- 黑盒测试实践-任务进度-Day02
使用工具 selenium 小组成员 华同学.郭同学.穆同学.沈同学.覃同学.刘同学 任务进度 在经过了昨天的基本任务分配之后,今天大家就开始了各自的内容,以下是大家任务的进度情况汇总. 华同学(任务 ...
- 开源许可证GPL、BSD、MIT、Mozilla、Apache和LGPL的区别(转)
因CooCox用户数及影响力越来越大,CooCox团队也逐渐提高了对软件及代码协议的重视.在收集整理的过程中,一些归纳好的信息和大家分享一下.首先借用有心人士的一张相当直观清晰的图来划分各种协议:开源 ...
- 编译boost,去掉不使用的组件
说明:下面内容仅针对Linux环境(boost官网为:http://www.boost.org/,可从这里下载它的源代码包,这里要求下载.tar.gz包,而非.7z..zip或bz2包). 在当前目录 ...
- ColorMatrixFilter色彩矩阵滤镜;
包 flash.filters 类 public final class ColorMatrixFilter 继承 ColorMatrixFilter BitmapFilter Object 使用 ...
