CruiseControl初探
一.背景
CruiseControl从<项目自动化之道>这本书中了解到,然后又从网上查资料做了一定尝试.同时,项目持续集成这部分我也计划在自己参与的项目上先试点实行,才有了这篇文章.
二.CruiseControl 是什么
简单点说,就是一个项目自动构建,持续集成工具和框架(为什么我叫它框架,是因为CruiseControl可以支持很多第三方扩展,而且也不只是能build java应用,比如.net,不过.net的CruiseControl被改名成CruiseControl.NET了).
三.为什么用它
1.开源免费,sourceforge上就可以下载到;
2.出来的时间较早,1.0版本出现在2001年,现在已经发展到了2.8版本了,部署使用的参考内容比较多;
3.包含许多不同类型代码控制的插件和支持许多第三方工具(这部分我还没去做尝试);
4.在java产品的版本构建上支持跨平台;
5.项目自身而言,使用自动构建和定时构建,能在此基础上持续改进,提升产品质量;
四.模块及体系结构
4.1 模块
CruiseControl 主要分3个模块:
1. build loops :后台功能,是CruiseControl的核心,定期调度CruiseControl中定义的要去build的项目,执行build.
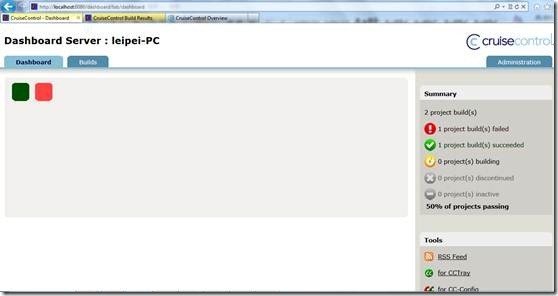
2. dashboard: 一个web应用中的前端模块,使用者通过这个web页面可以获取到当前CruiseControl中的项目的build的状态等一些基础信息.如下图:

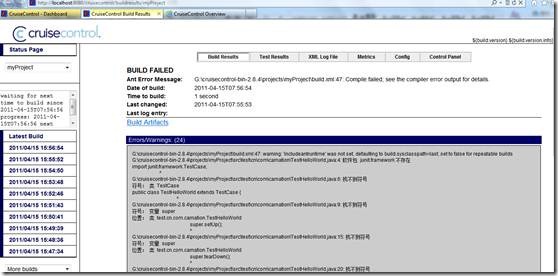
3. jsp reporting: 一个web应用中的前端模块 ,使用者在这个模块的页面中可以看到先前每个project build之后生成的详细信息.如下图:

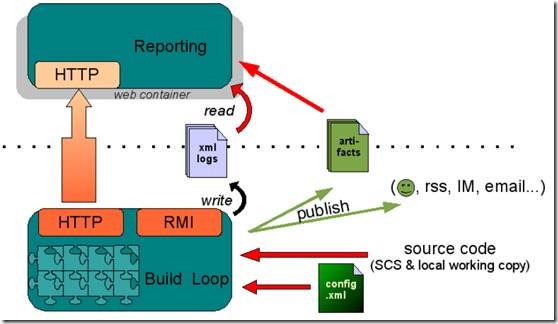
4.2 CruiseControl的体系结构

五.运行原理
在CruiseControl的config文件中定义要持续集成的project,之后CruiseControl每隔一段时间就去轮询config文件,根据config文件中最新的配置去调用build工具去执行版本构建任务,这时候CruiseControl就会记录下版本构建的结果,构建过程中生成的日志,根据构建结果来执行其它操作,比如给相关人员发送邮件等.
六.安装部署
6.1 系统需求
1.操作系统
根据CruiseControl所包含的文件来看,CruiseControl支持在linux,unix和windows上运行.我本次是在windows上做了部署和build试验.在Solaris上只做了CruiseControl的部署,没有做project的build试验.
2.java环境
必须安装JDK,要设置JAVA_HOME环境变量,并且将$JAVA_HOME/bin加到了PATH路径中.
3.端口准备
默认情况下,CruiseControl启动后要占用操作机器上的8000端口给jmx用,8080端口供web访问用,1099端口给rmi用.所以需要提前确认这些端口没有被系统中其他程序占用.当然,也可以直接去修改启动的bat或者sh文件.
4.权限问题
在linux,unix等机器上,要确保对应的.sh是可执行的.
6.2 部署程序
cruisecontrol-bin-2.8.4.zip解压后运行cruisecontrol.bat即可(如果端口冲突,请改端口).
6.3 验证部署结果
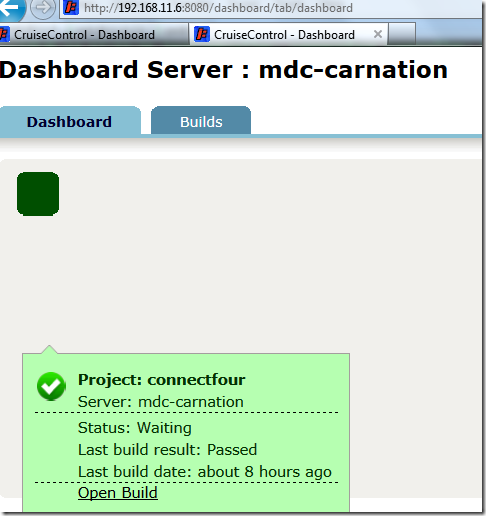
运行成功后访问http://ip:port/dashboard,页面能显示connectfour这个project就说明部署正常.
在dashboard上面看见绿色的图块,鼠标放上去,看见Project: connectfour上次build成功,则说明现在一切正常,可以把自己的project放过来,做版本持续集成了.

七.部署自己的第一个java project
1.在eclipse中创建一个java project,名称为myProject
2.创建一个java类HelloWorld,位于cn.com.carnation包下,类的代码如下:
|
3.构建ant编译时所用的build.xml配置文件,内容如下:
|
4.先手动执行一次,确认可以成功编译
在cmd下进入myProject 目录,使用ant来build一个版本
5.将这个project加入cruisecontrol的配置文件config.xml中,添加的代码如下:

6.等待一段时间, cruisecontrol会自动将新加进配置的project进行build,等待的时间从目前来看,是原有的project轮询的时间与当前时间的差值.

八.其它问题
8.1从svn获取要build的版本
从svn获取要build的版本,是持续集成的最重要的一步.
要从svn获取要build出来的版本,ant已经可以做到. Subclipse组织提供了一个名为svnant的project ,专门用来做ant在构建版本时从svn更新代码的操作.具体内容,可以参考官方网站:http://subclipse.tigris.org/svnant.html.
我只在此处列出一个可以的样例来说明怎样在版本构建前更新本地的代码:
1. build.xml中新加进去的部分
解释:先通过导入build.properties文件中的一些定义,通过这些定义,将svnant所需的三个jar文件加载到了一个path元素中,最后定义好要连接的svn的url目录,用户,密码,要迁出的目标目录.然后再定一个一个ant task,在里面做svn的代码迁出.
|
2. build.properties文件中的内容
|
8.2设置发送邮件
8.2.1 介绍
CruiseControl中可以在每个要持续集成的project的配置中添加邮件通知.这样即使项目组员没有在公司,也可以获取到版本构建的情况.
1. 在CruiseControl中,发送的邮件分为两个格式:普通格式和html格式,对应的配置是email和htmlemail.
2. email或者htmlemail在配置中的位置
email配置点是project的publisher元素下的子元素.
8.2.2一个具体的例子
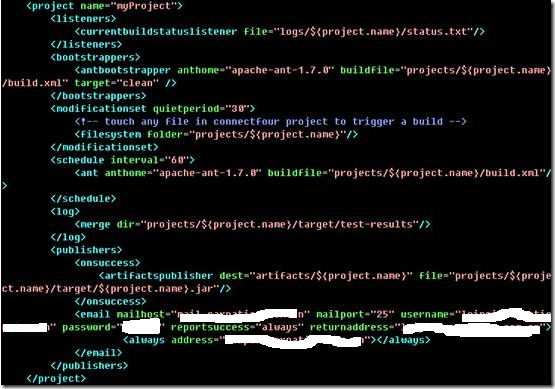
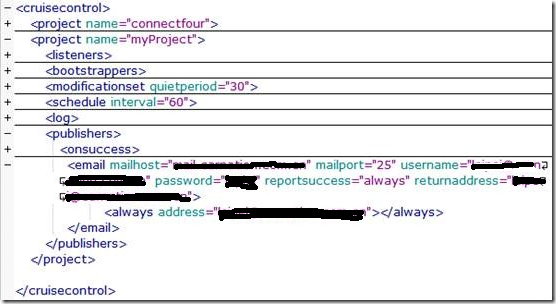
1. 以下是CruiseControl的config.xml文件中关于邮件通知的配置:

2. 配置说明:
1. mailhost用来指定邮件服务器,mailport用来制定端口,smtp邮件服务器的服务端口是25.username和password是用来发送build结果邮件的用户.reportsucess是表示在邮件中一直报告build成功的结果,默认就已经是取了always的值.
2. email的子元素<always>包含的值是一个电子邮件地址,表示不论build的结果如何,都将接收邮件.一个email可以包含0到多个always的子元素. <success>子元素包含的电子邮件地址是.build成功后的邮件接收人. <failure>子元素包含的电子邮件地址是build失败后的邮件接收人.
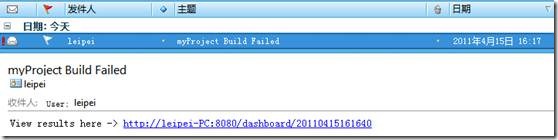
3. 邮件结果

8.3 远程控制部署project
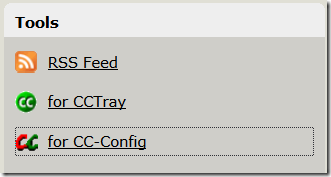
1. 进入CruiseControl的dashboard页面中,有tools区域,如下所示:

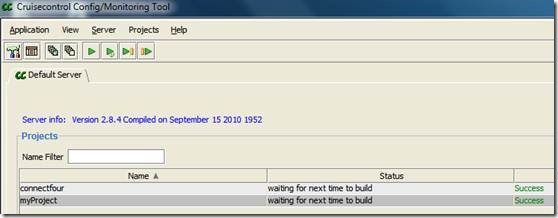
2. 点击cc-config,调用java运行远程方法,在本地打开一个swing的界面的管理监控器(CruiseControl config/Monitoring tool),在其中可以管理CruiseControl的project.这部分内容后面会补充.

图8.3.1 监控和管理现有project

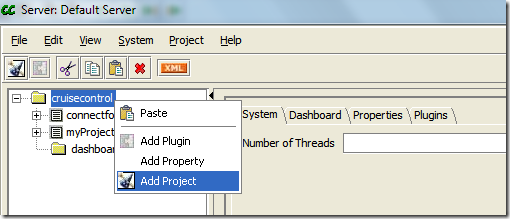
图8.3.2添加一个project
九.后续需解决问题
9.1 CruiseControl config/Monitoring tool 的使用以及在实际中的应用
这一块的功能现在只是有大体上的了解,还未具体实践过.
9.2 build过程中进行单元测试
单元测试在持续版本构建中必须要做,先前是手工做版本构建,现在实行自动构建,则单元测试部分需要加大力度去做,但这部分有遗留问题存在.因此需要特别考虑.
9.3 通知邮件的内容丰富
现有配置的通知邮件的内容只是告诉接收者build是否成功,然后就是一个url连接.而且这个url连接现在点击打开之后会访问出错.因此价值还不是很大.
除了通知build结果外,最好是把build过程中的日志特别是出错日志附带到邮件正文或者附件中,这样才能有更高的价值.
9.3将build好的版本部署到web服务器上
最好是将通过单元测试的包上传到web服务器上,部署到weblogic下,并且能自动启动weblogic.
后记:
1.文章第一次发出来,发现其中一张配置的图片中还有我的公司邮箱的配置,泄漏个人隐私和公司机密,哎,差点傻逼了啊.
2.其实cruisecontrol支持在build之前自己去svn上checkout代码,而不用依赖svnant的.下一篇文章中我会列出来.
转自:http://www.cnblogs.com/leipei2352/archive/2011/04/24/2026205.html
CruiseControl初探的更多相关文章
- 初探领域驱动设计(2)Repository在DDD中的应用
概述 上一篇我们算是粗略的介绍了一下DDD,我们提到了实体.值类型和领域服务,也稍微讲到了DDD中的分层结构.但这只能算是一个很简单的介绍,并且我们在上篇的末尾还留下了一些问题,其中大家讨论比较多的, ...
- CSharpGL(8)使用3D纹理渲染体数据 (Volume Rendering) 初探
CSharpGL(8)使用3D纹理渲染体数据 (Volume Rendering) 初探 2016-08-13 由于CSharpGL一直在更新,现在这个教程已经不适用最新的代码了.CSharpGL源码 ...
- 持续集成:CruiseControl.NET + VisualSVN.Server
刚换了工作,有需要搭建一套持续集成的平台,做一下总结. 首先是我用到的工具: 上面缺少了Microsoft Fxcop,可以用来做代码校验,不过实际情况暂时还没有用到.主要的需求目前是,使用已发布的稳 ...
- 从273二手车的M站点初探js模块化编程
前言 这几天在看273M站点时被他们的页面交互方式所吸引,他们的首页是采用三次加载+分页的方式.也就说分为大分页和小分页两种交互.大分页就是通过分页按钮来操作,小分页是通过下拉(向下滑动)时异步加载数 ...
- JavaScript学习(一) —— 环境搭建与JavaScript初探
1.开发环境搭建 本系列教程的开发工具,我们采用HBuilder. 可以去网上下载最新的版本,然后解压一下就能直接用了.学习JavaScript,环境搭建是非常简单的,或者说,只要你有一个浏览器,一个 ...
- .NET文件并发与RabbitMQ(初探RabbitMQ)
本文版权归博客园和作者吴双本人共同所有.欢迎转载,转载和爬虫请注明原文地址:http://www.cnblogs.com/tdws/p/5860668.html 想必MQ这两个字母对于各位前辈们和老司 ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
- 【手把手教你全文检索】Apache Lucene初探
PS: 苦学一周全文检索,由原来的搜索小白,到初次涉猎,感觉每门技术都博大精深,其中精髓亦是不可一日而语.那小博猪就简单介绍一下这一周的学习历程,仅供各位程序猿们参考,这其中不涉及任何私密话题,因此也 ...
- CruiseControl.Net <buildpublisher>部署到远程机器报错的解决办法
CruiseControl.Net ,使用<buildpublisher>将编译后的程序部署到远程机器时,使用以下配置 <buildpublisher> <sourceD ...
随机推荐
- 前端基础-html(2)
一.字体标签 字体标签包含:h1~h6.<font>.<u>.<b>.<strong>.<em>.<sup>.<sub&g ...
- Linux服务管理(开启关闭防火墙)
1.firewalld的基本使用 启动: systemctl start firewalld 关闭: systemctl stop firewalld 查看状态: systemctl status f ...
- T-SQL利用笛卡尔积累计、累加
T-SQL利用笛卡尔积累计.累加 笛卡尔积 --原始数据 select templateid,needitem1Count from db_tank..TS_CardMain --累计数据 selec ...
- OFMessageDecoder 分析
OFMessageDecoder 继承了抽象类 FrameDecoder.FrameDecoder 会将接收到的ChannelBuffers 转换成有意义的 frame 对象.在基于流的传输 ...
- Serv-u 外网访问内网的FTP服务器
1. 背景简介 最近研究如何在内网搭架FTP服务器,同时要保证外网(公网)能访问的到.终成正果,但走了一些弯路,在此记下,以飨后人. 2. 基础知识 FTP 使用 2 个端口,一个数据端口和一个命令端 ...
- LeetCode_Easy_471:Number Complement
LeetCode_Easy_471:Number Complement 题目描述 Given a positive integer, output its complement number. The ...
- Kattis - abc 【水】
题意 给出三个数,然后给出一个顺序,有ABC三个字母构成, A是最大的数字 B是中间的数字 C是最小的数字 根据 ABC的顺序 给出 数字的顺序 思路 先排序一下,然后用 MAP 双向标记一下 AC代 ...
- PAT 天梯赛 L1-033. 出生年 【水】
题目链接 https://www.patest.cn/contests/gplt/L1-033 AC代码 #include <cstdio> #include <cstring> ...
- iOS CMTimeMake 和 CMTimeMakeWithSeconds 学习
CMTime是专门用于标识电影时间的结构体,通常用如下两个函数来创建CMTime (1)CMTimeMake CMTime CMTimeMake ( int64_t value, //表示 当前视频播 ...
- Confluent介绍
Building a Scalable ETL Pipeline in 30 Minutes confluent介绍: LinkedIn有个三人小组出来创业了—正是当时开发出Apache Kafka实 ...
