JavaScript的数据类型与变量
JavaScript数据类型
1、原始数据类型:
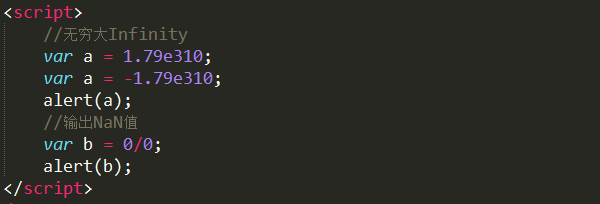
数值型,如十进制数、十六进制数、八进制数和特殊值(Infinity、NaN),注意:NaN不能和自身比较

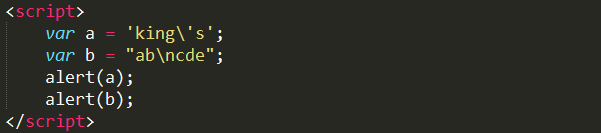
字符串型,如定界符、转义符;

布尔类型。
2、复合数据类型:
对象(object);
数组(array);
函数(function)。
3、特殊数据类型:
无定义数据类型undefined;
空值null。
null和undefined的区别就是undefined表示变量未被赋值,而null表示变量被赋予了一个空值,null相当于一个占位符。
JavaScript数据类型转换
1、 隐式转换:
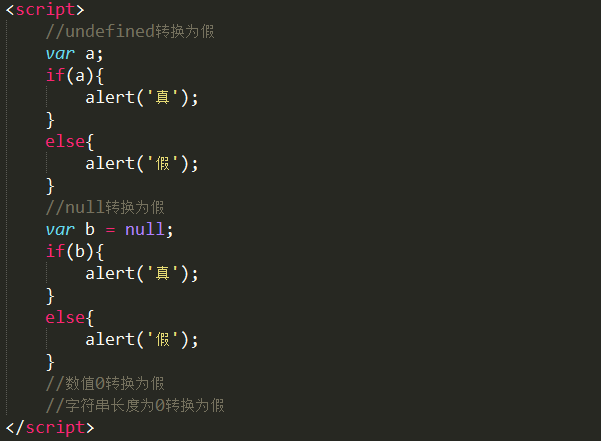
转换成布尔类型假:

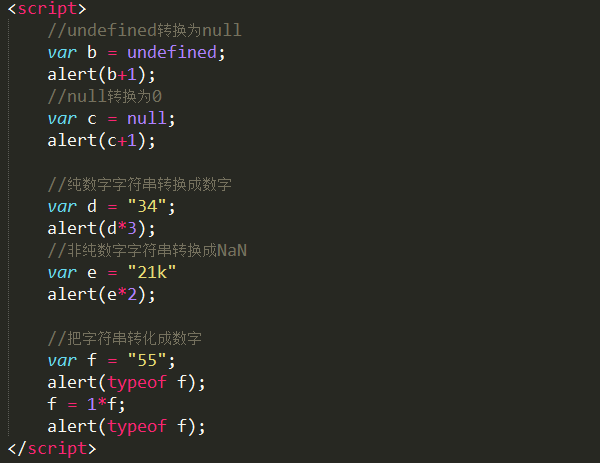
转换为数值型数据:

转换为字符串型数据:

2、显式转换:
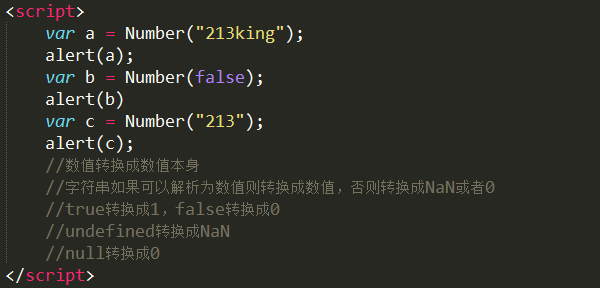
转换成数值(通过Number()强制转换成数值;通过parseInt(string,radix)转换成整型;parseFloat(tring)转换成浮点型的值):

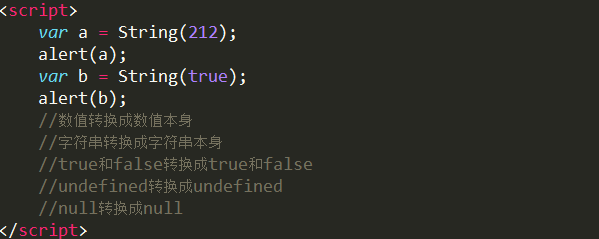
转换成字符串(通过String函数转换成字符串):

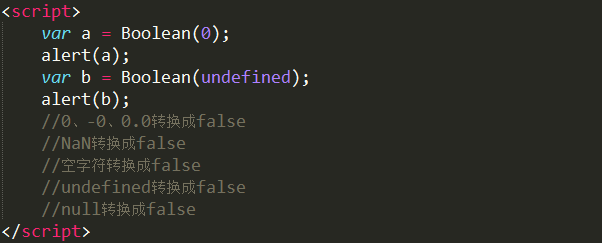
转换成布尔类型(通过Boolean函数强制转换成布尔值):

JavaScript变量
1、声明变量:
通过var关键字声明变量;
可以声明变量的同时给变量赋值;
可以一次声明一个变量也可以一次声明多个看变量;
如果只声明变量未对其赋值,默认值为undefined;
如果变量重名产生覆盖。

注意事项:
变量严格区分大小写;
变量名称不要包含特殊字符;
变量名称最好遵循驼峰标记法或者下划线法;
变量名称最好含义明确。
2、变量在内存中的存储与释放:
收集方式:无用存储单元收集,自动
收集内容:
回收算法。
JavaScript的数据类型与变量的更多相关文章
- JavaScript的数据类型和变量
1. 数据类型:JS使用弱类型,共4种基本类型,其数据可以是变量,也可以是常量. a) 数值(整数和实数) b) 字符串型(用“”号或‘’括起来的字符或数值) c) ...
- JavaScript学习笔记(一)——数据类型和变量
在学习廖雪峰前辈的JavaScript教程中,遇到了一些需要注意的点,因此作为学习笔记列出来,提醒自己注意! 如果大家有需要,欢迎访问前辈的博客https://www.liaoxuefeng.com/ ...
- JavaScript -- 时光流逝(一):数据类型,变量,类型转换,函数
JavaScript -- 知识点回顾篇(一):数据类型,变量,类型转换,函数 1. 数据类型 Boolean:值类型,布尔(逻辑)只能有两个值:true 或 false. Number:值类型,Ja ...
- javascript基础语法备忘录-变量和数据类型
//javascript基础语法备忘录-变量和数据类型 // 定义变量使用var关键字 后面跟变量名,不要使用eval 和arguments为变量名 var message = "hi&qu ...
- javaScript的注释、变量和基本数据类型
上一级写了javaScript是用来操作文档对象元素的,这一次带大家看看javaScriput的注释.变量和基本数据类型. 1.注释:注释是什么呢?注释其实就是阻止浏览器解析某一行或者多行代码或描述的 ...
- 浅谈javaScript数据类型、变量、内存之间的关系,文末有图解
一.变量是没有类型的 在JavaScript中,定义变量的方法是“var 变量名=变量值”,无论这个变量要给他赋值为一个数字.字符串还是数组,他的类型都不需要声明.也就是说如果我只声明了一个变量“va ...
- JS-安全检测JavaScript基本数据类型和内置对象的方法
前言:在前端开发中经常会需要用到检测变量数据类型的需求,比如:判断一个变量是否为undefined或者null来进行下一步的操作,今天在阅读“编写高质量代码-改善JavaScript程序的188个建议 ...
- HTML 学习笔记 JavaScript(数据类型)
字符串 数字 布尔 数组 对象 Null Undefined JavaScript 拥有动态类型 JavaScript拥有动态类型 这意味着相同的变量可用作不同的类型: 实例: var x // x ...
- JavaScript基础——数据类型
JavaScript使用数据类型来确定如何处理被分配给一个变量的数据.变量的类型决定了你可以对变量进行什么操作,如循环或者执行.下面描述了最常用的变量类型. 字符串(String):此数据类型将字符数 ...
随机推荐
- Mac下安装配置Python2和Python3并相互切换使用 转
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u014259820/article/details/81023224 安装Python2 Mac系统 ...
- poj 1964 City Game
Bob is a strategy game programming specialist. In his new city building game the gaming environment ...
- 最小生成树----prim算法的堆优化
题目描述 如题,给出一个无向图,求出最小生成树,如果该图不连通,则输出orz 输入输出格式 输入格式: 第一行包含两个整数N.M,表示该图共有N个结点和M条无向边.(N<=5000,M<= ...
- linux环境下安装python
在linux系统中安装python解释器 打开官网www.python.org 选择合适的版本进行下载 将下载好的压缩包拖入Xshell中,依次输入一下命令即可 tar xf Python-.tar. ...
- 事件获取目标 currentTarget target srcElement 三者之间的区别和联系
currentTarget 指的是触发事件的当前对象,可以是冒泡和捕获的对象,不一定是点击或者鼠标移入等事件的直接触发对象.可以是他的父元素等. target 指的是事件触发的直接对象.IE有兼容 ...
- 让Nginx支持pathinfo
# 典型配置 location ~ \.php$ { root html; fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_ ...
- jquery 方法总结
1. 给列表中 某个 标签添加 点击方法 $(function(){ $(".delete").click(function(){ var href = $(this).att ...
- Flutter FormatException: Bad UTF-8 encoding 0xc3 (at offset 172)
是文件编码问题. 1,打开 Android Studio 进入设置界面 Ctrl + Alt + S 或 File --> Settings 打开如下界面: 2,将 Project Encode ...
- 为什么Kafka那么快,明显领先其他mq?
经常看到有很多Kafka的测试文章,测试结果通常都是“吊打”其他MQ.感慨它的牛B之余我觉得必要仔细分析一下它如此快速的原因.这篇文章不同于其他介绍Kafka使用或者技术实现的文章,此处我会重点解释— ...
- PIE SDK热力图
1.算法功能简介 热力图,也就热图或者热点图,它能以特殊高亮的的形式显示某一区域的等级的优越性.重要性或者某一区域类别的密度和变换趋势:例如百度地图热力图 是用不同颜色的区块叠加在地图上实时描述人 ...
