布局方式-inline-block布局
<style>
.container{
width: 800px;
height: 200px;
font-size: 0;
/**
* 使用inline-block,就相当于是文本,文字和文字之间肯定是有间隙的
* 不可能连在一起,不管是什么字体,所以这里要将文本设置为0
*/
}
.left{
font-size: 14px;
background: red;
display: inline-block;
width: 200px;
height: 200px;
}
.right{
font-size: 14px;
background: blue;
display: inline-block;
width: 600px;
height: 200px;
}
</style>
<body>
<div class="container">
<div class="left">左</div>
<div class="right">右</div>
</div>
</body>


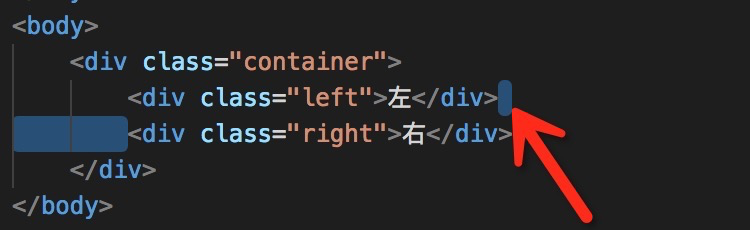
如图,是这个间隙,一种写成这样
<div class="container">
<div class="left">左</div><div class="right">右</div>
</div>
另外一种写成这样
<div class="container">
<div class="left">左</div><!--
--><div class="right">右</div>
</div>
把标记语言的空白注释掉也是可以掉
布局方式-inline-block布局的更多相关文章
- CSS常用布局方式-两列布局、三列布局
CSS基础 2.几种布局方式1)table布局 当年主流的布局方式,第一种是通过table tr td布局 示例: <style type="text/css"> ta ...
- 移动 WEB 开发的布局方式 ---- 响应式布局
一.响应式简介 一个页面布局兼容了 PC端 ,iPad端 和 移动端 所谓的响应式就是页面中的布局会随着屏幕的大小变化发生了响应而做出不同的页面布局模型 特点: 响应式布局是不需要单独写移动端页面的 ...
- Android开发之基本控件和详解四种布局方式
Android中的控件的使用方式和iOS中控件的使用方式基本相同,都是事件驱动.给控件添加事件也有接口回调和委托代理的方式.今天这篇博客就总结一下Android中常用的基本控件以及布局方式.说到布局方 ...
- 【Android UI】Android开发之View的几种布局方式及实践
引言 通过前面两篇: Android 开发之旅:又见Hello World! Android 开发之旅:深入分析布局文件&又是“Hello World!” 我们对Android应用程序运行原理 ...
- Android 开发之旅:view的几种布局方式及实践
本文的主要内容就是分别介绍以上视图的七种布局显示方式效果及实现,大纲如下: 1.View布局概述 2.线性布局(Linear Layout) 2.1.Tips:android:layout_weigh ...
- Android 开发:view的几种布局方式及实践
View的几种布局显示方法,以后就不会在针对布局方面做过多的介绍.View的布局显示方式有下面几种:线性布局(Linear Layout).相对布局(Relative Layout).表格布局(Tab ...
- 【转】Android开发学习笔记:5大布局方式详解
Android中常用的5大布局方式有以下几种: 线性布局(LinearLayout):按照垂直或者水平方向布局的组件. 帧布局(FrameLayout):组件从屏幕左上方布局组件. 表格布局(Tabl ...
- Android开发5大布局方式详解
Android中常用的5大布局方式有以下几种: 线性布局(LinearLayout):按照垂直或者水平方向布局的组件. 帧布局(FrameLayout):组件从屏幕左上方布局组件. 表格布局(Tabl ...
- 【Android开发学习笔记之一】5大布局方式详解
Android中常用的5大布局方式有以下几种: 线性布局(LinearLayout):按照垂直或者水平方向布局的组件. 帧布局(FrameLayout):组件从屏幕左上方布局组件. 表格布局(Tabl ...
随机推荐
- PIXI 精灵及文本加载(4)
预习下官网的知识. 及字母消除接上文 Pixi 精灵 Pixi拥有一个精灵类来创建游戏精灵.有三种主要的方法来创建它: 用一个单图像文件创建. 用一个 雪碧图 来创建.雪碧图是一个放入了你游戏所需的所 ...
- Oracle 的加减法函数
原文:https://blog.csdn.net/chenghaibing2008/article/details/37873117 加法 select sysdate,add_months(sy ...
- Xlua文件在热更新中调用方法
Xlua文件在热更新中调用方法 public class news : MonoBehaviour { LuaEnv luaEnv;//定义Lua初始变量 void Awake() { luaEnv ...
- 使用JavaFX打开fxml,找不到打开的图形界面
解决方案: 将 HKEY_CURRENT_USER\Software\JavaSoft\Prefs\com\oracle\javafx\scenebuilder\app\preferences\/S/ ...
- Java面试题03-访问权限控制
Java面试题03-访问权限控制 1. Java中的包主要是为了防止类文件命名冲突以及方便进行代码组织和管理,因此采用域名倒置的方式来进行命名: 2. Java解释器的运行过程:首先找到环境变量CLA ...
- centOS使用.htaccess
首先,你要保证你的Aapche已经开启了.htaccess 可以参考:http://www.veryhuo.com/a/view/21259.html 以下是.htaccess文件中的内容: Rewr ...
- tomcat8.5.8遇到的两个问题
压力测试场景,前端nginx反向代理到4个tomcat实例,在其中的一个实例上产生了大量的countDownConnection Incorrect connection count警告 WARNIN ...
- 3.storm-starter打包在storm集群上运行
1.使用maven或者其他打包工具将storm-starter打成jar包 2.请将jar包用解压工具打开在根目录下找到defaults.yaml文件并将其删除不然到时会报有multiply defa ...
- Linux的find命令实例详解和mtime ctime atime
这次解释一下三个Linux文件显示的三个时间,然后展示一下find命令的各个功能 在linux操作系统中,每个文件都有很多的时间参数,其中有三个比较主要,分别是ctime,atime,mtime mo ...
- springboot--数据库操作
1.注意: 使用get,post提交时,使用form-data; 使用put提交方式,使用x-www-form-url-encoded,这是http的一种格式;
