Echarts横坐标倾斜,顶部显示数字
最近项目使用到Echarts,所以学习了下
根据API,实现Echarts很简单,在这就不多说了,下面就说说项目中碰到的一些需求
1.由于横坐标很多,导致数据不能展示完整,所以需要设置横坐标样式倾斜展示
2.每个数据列(比如柱形图),顶部需要显示具体数值
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta name="description" content="ECharts">
- <title>Echarts横坐标倾斜,顶部文字显示实现</title>
- <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
- </head>
- <script type="text/javascript">
- var width;
- var height;
- var myChart;
- $(function(){
- //自适应设置
- width = $(window).width();
- height = $(window).height();
- $("#mainBar").css("width",width-40);
- $("#mainBar").css("height",height-40);
- console.log(height);
- setEcharts();
- });
- $(window).resize(function() {
- width = $(window).width();
- height = $(window).height();
- $("#mainBar").css("width",width-40);
- $("#mainBar").css("height",height-40);
- });
- function setEcharts(){
- myChart = echarts.init(document.getElementById('mainBar'));
- //自适应
- window.onresize = myChart.resize;
- myChart.setOption({
- tooltip : {
- trigger: 'axis'
- },
- legend: {
- data:['蒸发量','降水量']
- },
- toolbox: {
- show : true,
- feature : {
- mark : {show: true},
- dataView : {show: true, readOnly: false},
- magicType : {show: true, type: ['line', 'bar']},
- restore : {show: true},
- saveAsImage : {show: true}
- }
- },
- calculable : true,
- xAxis : [
- {
- type : 'category',
- data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
- //设置字体倾斜
- axisLabel:{
- interval:0,
- rotate:45,//倾斜度 -90 至 90 默认为0
- margin:2,
- textStyle:{
- fontWeight:"bolder",
- color:"#000000"
- }
- },
- }
- ],
- yAxis : [
- {
- type : 'value',
- splitArea : {show : true}
- }
- ],
- series : [
- {
- name:'蒸发量',
- type:'bar',
- data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
- },
- {
- name:'降水量',
- type:'bar',
- data:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3],
- //顶部数字展示pzr
- itemStyle: {
- normal: {
- label: {
- show: true,//是否展示
- textStyle: {
- fontWeight:'bolder',
- fontSize : '12',
- fontFamily : '微软雅黑',
- }
- }
- }
- },
- }
- ]
- });
- }
- </script>
- <body>
- <div id="mainBar" style="border:1px solid #ccc;padding:10px;"></div>
- <!-- 标签式引入Eharts 如果你把引用echarts的script标签放置head内在IE8-的浏览器中会出现报错,解决的办法就是把标签移动到body内(后)。 -->
- <script type="text/javascript" src="http://apps.bdimg.com/libs/echarts/2.1.9/source/echarts-all.js"></script>
- <script>
- </script>
- </body>
- </html>
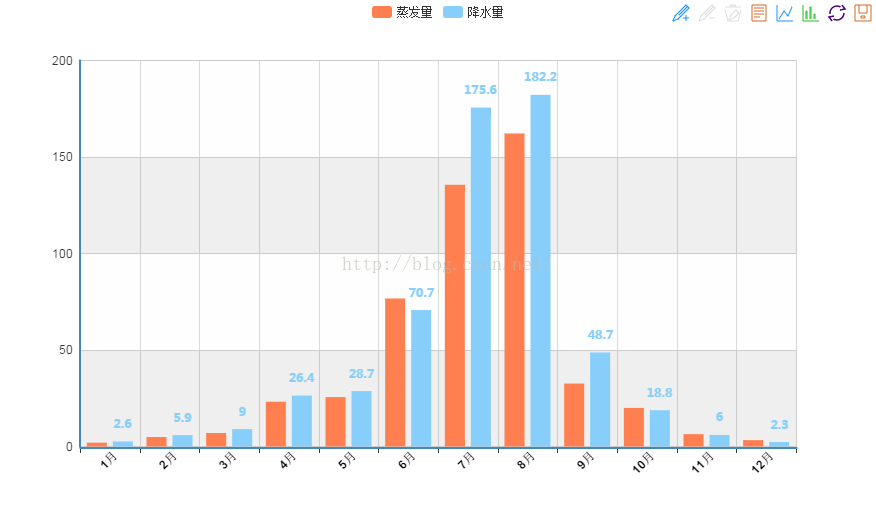
效果图如下:

还有一个地方可以看到效果图,很不错的一个网站
Echarts横坐标倾斜,顶部显示数字的更多相关文章
- [置顶]
echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐)
echarts x轴标签文字过多导致显示不全 如图: 解决办法1:xAxis.axisLabel 属性 axisLabel的类型是object ,主要作用是:坐标轴刻度标签的相关设置.(当然yAxis ...
- echarts x轴文字显示不全解决办法
标题:echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐):http://blog.csdn.net/kebi007/article/details/68488694
- [收集]在iPhone桌面的应用程序图标右上角显示数字
能够在ios桌面的程序icon右上角显示数字(badge number)的方法 在ViewController中的viewDidLoad方法中添加如下代码即可 - (void)viewDidLoad ...
- HTML5效果:Canvas 实现圆形进度条并显示数字百分比
实现效果 1.首先创建html代码 <canvas id="canvas" width="500" height="500" styl ...
- flex学习笔记 显示数字步进
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="ht ...
- echarts隐藏之后的显示问题
好久没有更新博客了,今天搞了快一天的网页自适应,头晕...因为最近开始做项目,项目中需要用到图表方面的知识,于是乎接触到了echarts,所以其实我也算是新手了.只是近几天弄了很久的关于图表隐藏之后再 ...
- 【jQuery】页面顶部显示的进度条效果
<!Doctype html> <html> <head> <title>页面顶部显示的进度条效果</title> <meta htt ...
- 快速创建显示数字数据的动画——CountUp.js
由于项目需求,需要写一个数字增/减量的动画特效,最后找到了CountUp.js CountUp.js是一个无依赖,轻量级的JavaScript“类”,可用于快速创建以更有趣的方式显示数字数据的动画. ...
- 【Excle数据透视表】如何在组的顶部显示分类汇总
调整前 调整后 例 ...
随机推荐
- PIE SDK同态滤波
1.算法功能简介 同态滤波是减少低频增加高频,从而减少光照变化并锐化边缘或细节的图像滤波方法. 同态滤波的流程为:空间域图像→对数运算→傅里叶正变换→同态滤波――傅里叶逆变换→指数运算→同态滤波结果. ...
- oracle OEM安装(一)
01,用户解锁添加密码 [oracle@oracle01 ~]$ sqlplus / as sysdba SQL Production :: Copyright (c) , , Oracle. All ...
- intellij idea开发过程中遇到的问题
https://blog.csdn.net/wonder_dog/article/details/79289883
- lua "诡异"的return用法
https://yq.aliyun.com/articles/11387 lua "诡异"的return用法 德哥 2016-03-29 15:38:42 浏览5690 评论0 ...
- tomcat修改jvm内存
内存大小:-Xms256M -Xmx512M -XX:PermSize=256m -XX:MaxNewSize=256m -XX:MaxPermSize=512m -Djava.awt.headles ...
- angular2 遇到的问题汇总
angular2 学习资源集锦:https://github.com/timjacobi/angular2-education 在学习angular开发项目过程遇到的问题: 1. 不同componen ...
- sqlserver2008 调试存储过程
1.创建所需要调试的存储过程,并执行一下,也就是保存好 ,我要演示的存储过程名是 “usp_Passport_GetNewDepositary” 2.找到存储过程,右键“执行存储过程”,会弹出如下的界 ...
- 【转】常用的邮箱服务器(SMTP、POP3)地址、端口
gmail(google.com)POP3服务器地址:pop.gmail.com(SSL启用 端口:995)SMTP服务器地址:smtp.gmail.com(SSL启用 端口:587) 21cn.co ...
- Java Bean Validation(参数校验) 最佳实践
转载来自:http://www.cnblogs.com 参数校验是我们程序开发中必不可少的过程.用户在前端页面上填写表单时,前端js程序会校验参数的合法性,当数据到了后端,为了防止恶意操作,保持程序的 ...
- Thrift笔记(四)--Thrift client源码分析
thrift文件 namespace java com.gxf.demo namespace py tutorial typedef i32 int // We can use typedef to ...
