JavaWeb:实现文件上传与下载
JavaWeb:实现文件上传与下载
文件上传前端处理
本模块使用到的前端Ajax库为Axio,其地址为GitHub官网。
关于文件上传
上传文件就是把客户端的文件发送给服务器端。
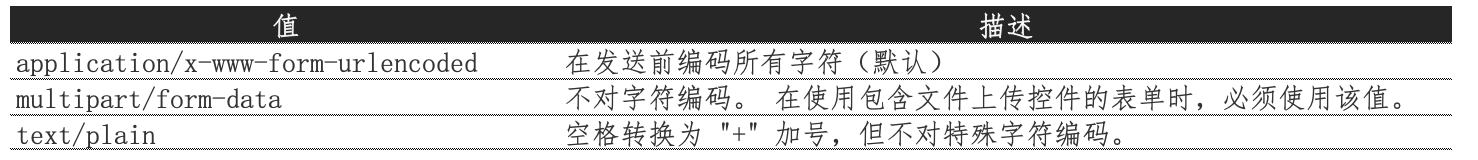
在常见情况(不包含文件上传)下,我们POST请求Content-Type是application/x-www-form-urlencoded,这意味着消息内容会经过URL编码,就像在GET请求时URL里的QueryString那样。txt1=hello&txt2=world。为了支持表单上传,我们第一个要设置的请求的Content-Type,即为multipart/form-data,以支持客户端向服务器发送二进制数据。
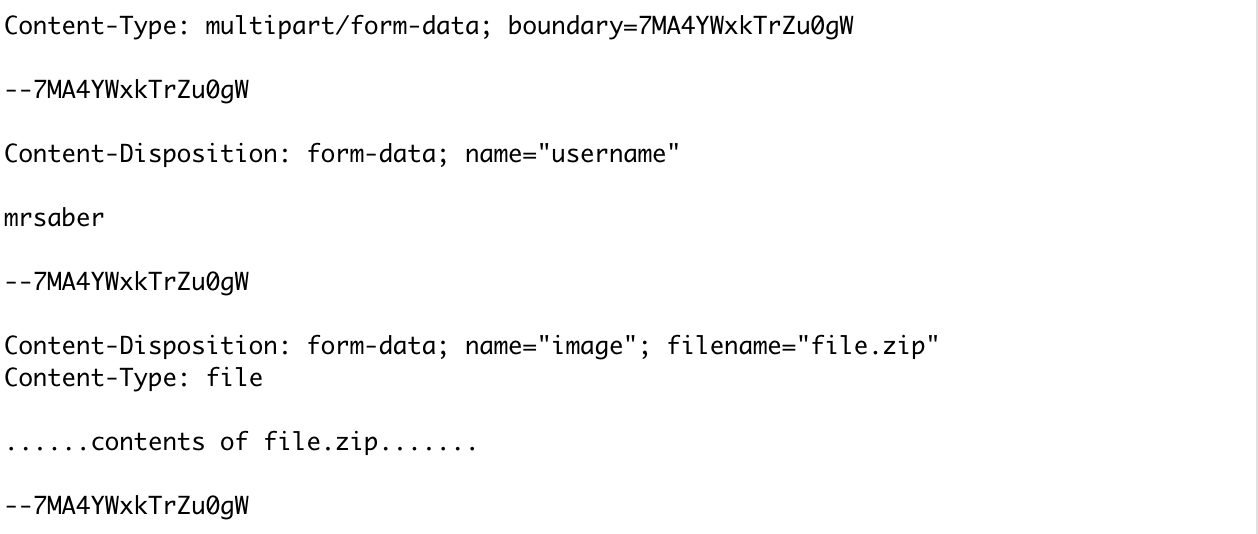
一个常见的请求上传格式大概是这样的:

基于表单进行上传
我们首先构建一个简易的文件上传表单,这里面有几个需要注意的地方:
- 在form中,我们添加了enctype="multipart/form-data" 这条属性,enctype属性规定了在发送到服务器之前应该如何对表单数据进行编码

- action="upload"> 指明了服务器接受文件的地址。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form name="uploadForm" method="POST" enctype="multipart/form-data" action="upload">
<table>
<tr>
<td>UserName</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>upload1</td>
<td><input type="file" name="file"></td>
</tr>
<tr><td><input type="submit" name="submit" value="上传"></td></tr>
</table>
</form>
</body>
</html>
然后,再点击上传按钮后,服务器将会接收到上传请求。
补充:
在HTML5中,通过在input元素中引入多个multiple属性,使得多个文件的上传变得更加简单,下面均可使一个上传框支持多个文件上传。
<input type="file" name="fieldName" multiple/>
<input type="file" name="fieldName" multiple="multiple"/>
<input type="file" name="fieldName" multiple=""/>
基于FormData进行上传
FormData对象用以将数据编译成键值对,以便用XMLHttpRequest来发送数据。其主要用于发送表单数据,但亦可用于发送带键数据(keyed data),而独立于表单使用。如果表单enctype属性设为multipart/form-data ,则会使用表单的submit()方法来发送数据,从而,发送数据与传统表单具有同样形式。
简单来说就是,我们完全用JavaScript代码来拼写表单数据,如下:
var formData = new FormData(); //普通字段
formData.append("username", "Groucho");
formData.append("accountnum", 123456); //数字123456会被立即转换成字符串 "123456" // 文件:基于<input type=‘file’/>
formData.append("userfile", fileInputElement.files[0]); // 文件:Blob 对象
var content = '<a id="a"><b id="b">hey!</b></a>'; // 新文件的正文...
var blob = new Blob([content], { type: "text/xml"});
formData.append("webmasterfile", blob);
接着,我们就可以使用axios,来上传数据,此处需要注意的是,我们需要进行请求头的设置:'Content-Type': 'multipart-/form-data'
//构造表头
let config = {
headers: {
'Content-Type': 'multipart-/form-data'
}
} axios.post("//127.0.0.1:8000/web/cam", formData, config)
.then((response) => {…}))
.catch((error) =>{…});
到这里,前端的处理就完成了。
文件上传后端处理
表单的正文部分由多个子部分组成,如文本、数值、时间,以及文件等。Servlet3.0版本自带了上传文件的api,无需第三方jar包 。Servlet3.0将上传的文件保存在Part实例中,可以通过request对象根据上传的表单控件的name获取对应的part对象,同时也支持多个文件上传。
@WebServlet("/up")
@MultipartConfig //使用MultipartConfig注解标注改servlet能够接受文件上传的请求
public class UploadServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
Part part = req.getPart("myfile");
String disposition = part.getHeader("Content-Disposition");
String suffix = disposition.substring(disposition.lastIndexOf("."),disposition.length()-1);
//随机的生存一个32的字符串
String filename = UUID.randomUUID()+suffix;
//获取上传的文件名
InputStream is = part.getInputStream();
//动态获取服务器的路径
String serverpath = req.getServletContext().getRealPath("upload");
FileOutputStream fos = new FileOutputStream(serverpath+"/"+filename);
byte[] bty = new byte[1024];
int length =0;
while((length=is.read(bty))!=-1){
fos.write(bty,0,length);
}
fos.close();
is.close();
}
}
说明:
- 这里需要补充一点的是,文件名的保存,Content-Disposition:form-data; name="file"; filename="test.txt" ,需要通过字符串截取得到.
- 文件存储在服务器当前项目的根目录下的upload文件夹中,通过req.getServletContext().getRealPath()获取服务器的绝对再将上传的文件写入。
文件下载后端处理
通过servlet的响应设置可以设置服务器响应文件流给客户端实现文件下载,思路是,客户端发送请求给服务端告诉服务端需要下载的文件,服务端读取该文件,转换为输入流,在通过outputstream响应给客户端,不过需要设置response的头信息,下面是完整代码
public class DownServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String file = request.getParameter("file"); //客户端传递的需要下载的文件名
String path = request.getServletContext().getRealPath("")+"/"+file; //默认认为文件在当前项目的根目录
FileInputStream fis = new FileInputStream(path);
response.setCharacterEncoding("utf-8");
response.setHeader("Content-Disposition", "attachment; filename="+file);
ServletOutputStream out = response.getOutputStream();
byte[] bt = new byte[1024];
int length = 0;
while((length=fis.read(bt))!=-1){
out.write(bt,0,length);
}
out.close();
}
}
JavaWeb:实现文件上传与下载的更多相关文章
- 深入分析JavaWeb Item40 -- 文件上传和下载
在Web应用系统开发中,文件上传和下载功能是很经常使用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 对于文件上传.浏览器在上传的过程中是将文件以流的形式提交到server端的.假设 ...
- JavaWeb之文件上传和下载
在如今的互联网时代,人们越来越喜欢将自己的数据存放到互联网上,于是便诞生了很多类型的软件,比如360网盘,百度网盘,云盘之类的.所以说,文件上传和下载的功能是现在非常主流的一个功能,应用十分广泛. 那 ...
- javaWeb实现文件上传与下载 (转)
文件上传概述 实现web开发中的文件上传功能,需完成如下二步操作: 在web页面中添加上传输入项 在servlet中读取上传文件的数据,并保存到本地硬盘中. 如何在web页面中添加上传输入项? < ...
- javaweb 之 文件上传与下载
1.文件上传的原理分析 1.1文件上传的必要前提: a.提供form表单,method必须是post b.form表单的enctype必须是multipart/form-data c.提供input ...
- JavaWeb之文件上传、下载
时间:2016-12-17 18:07 --文件上传概述上传不能使用BaseServlet1.文件上传的作用 例如网络硬盘,就是用来上传和下载文件的.2.文件上传对表单的限制 1)必须使用 ...
- JavaWeb:实现文件上传
JavaWeb:实现文件上传 理解文件上传: 1.上传文件就是把客户端的文件发送给服务器端. 2.HTTP响应的正文部分最常见的是HTML文档,但是也可以是其他任意格式的数据,如图片和声音文件中的数据 ...
- (转载)JavaWeb学习总结(五十)——文件上传和下载
源地址:http://www.cnblogs.com/xdp-gacl/p/4200090.html 在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传 ...
- JavaWeb学习总结,文件上传和下载
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用 ...
- JavaWeb学习总结(五十)——文件上传和下载
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用 ...
随机推荐
- Python内置函数之len()
len(s)用来判断对象的长度. 需要说明的是,整型,布尔等是没有长度这一说法的.字符串.字典.列表和元组都有长度. 例子: >>> len() Traceback (most re ...
- jquery的基本api
本文整理了一些主要的jQuery API,其中包括jQuery 核心函数和方法.jQuery属性参考手册.jQuery CSS操作.jQuery选择器.jQuery文档操作.jQuery筛选操作.jQ ...
- python C PyObject
#include"Python.h" //three ways : /* PyObject *MyFunction(PyObject *self, PyObject *args); ...
- vbox安装ubuntu之后挂载共享文件夹无权限访问的问题以及改了主机名,导致命令行不能解析主机名的问题
1.挂载方法在挂载的时候虚拟机给出了命令 2. sudo adduser yourusername vboxsf (vboxsf是挂载的文件夹的用户组,在/media目录下用 ls -l 命令可以看到 ...
- SSRS 浮动表头设置
报表的Header部分,在出现分页或者多页的时候仍然会在其他页显示,但是在报表的Body中如果使用Tablix(矩阵)时,行/列标题翻页时候并没有保持固定.解决办法: (1): 左键单击矩阵(Tabl ...
- MAC下一些常用的命令行
统计了一下工作中一些会常用到的简单命令,加强记忆 ls 查看当前终端目录下面的文件 ls -a "ls -a"会出现一些带.xxxx的文 ...
- plsql programming 20 管理PL/SQL代码(个人感觉用不到)
这一章的内容, 只完成了一部分, 剩下的用到再补充吧 由于依赖关系, 而编译失败, 需要重新编译. ( 所谓依赖, 是指存储过程, 函数等在运行中调用的对象, 比如table 等, 比如你删除了过程中 ...
- TP id 对字符串的查找
// 还剩的图片的id $oldPid = implode(',', $_POST['OldGoodsPic']); // 从数据库中找需要出删除了的 FIND_IN_SET(id,'$oldPid' ...
- 任何应用程序都可拥有 Web Service 组件。
任何应用程序都可拥有 Web Service 组件. Web Service 的创建与编程语言的种类无关. 本章节我们将为大家介绍使用 PHP 的 SOAP 扩展来创建 Web Service. SO ...
- 45、Android事件总线分发库的使用
事件总线分发库EventBus和Otto的简介及对比 什么是事件总线管理: a.将事件放到队列里,用于管理和分发b.保证应用的各个部分之间高效的通信及数据.事件分发c.模块间解耦 Event Bus是 ...
