30、Django实战第30天:修改邮箱和用户信息
修改个人邮箱需要完成两个接口,一个是获取验证码,一个是新的邮箱和验证码是否匹配
1、编辑users.views.py
class SendEmailCodeView(LoginRequiredMixin, View):
def get(self, request):
email = request.GET.get('email', '')
if UserProfile.objects.filter(email=email):
return HttpResponse('{"email":"该邮箱已被注册"}', content_type='application/json')
sendEmail(email, 'hmail')
return HttpResponse('{"status":"success"}', content_type='application/json')
2、编辑users.urls.py
from .views import SendEmailCodeView urlpatterns = [
...
url(r'sendemail_code/$', SendEmailCodeView.as_view(), name='sendemail_code'),
]
3、编辑utils.email_send.py
from random import Random
from django.core.mail import send_mail
from users.models import EmailVerifyRecord
from mxonline.settings import EMAIL_FROM def random_str(randomlenght=8):
str = ''
chars = 'AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz0123456789'
length = len(chars) - 1
random = Random()
for i in range(randomlenght):
str += chars[random.randint(0, length)]
return str def sendEmail(email, send_type='register'):
email_record = EmailVerifyRecord()
if send_type == 'hmail':
code = random_str(4)
else:
code = random_str(16)
email_record.code = code
email_record.email = email
email_record.send_type = send_type
email_record.save() if send_type == 'register':
email_title = '慕学在线网激活链接'
email_body = '请点击下面的链接激活你的账号:http://127.0.0.1:8000/active/{0}'.format(code) send_status = send_mail(email_title, email_body, EMAIL_FROM, [email])
if send_status:
pass elif send_type == 'forget':
email_title = '慕学在线网重置密码连接'
email_body = '请点击下面的链接重置你的密码:http://127.0.0.1:8000/reset/{0}'.format(code) send_status = send_mail(email_title, email_body, EMAIL_FROM, [email])
if send_status:
pass elif send_type == 'hmail':
email_title = '慕学在线网修改邮箱'
email_body = '您的邮箱验证为:{0}'.format(code)
send_status = send_mail(email_title, email_body, EMAIL_FROM, [email])
if send_status:
pass
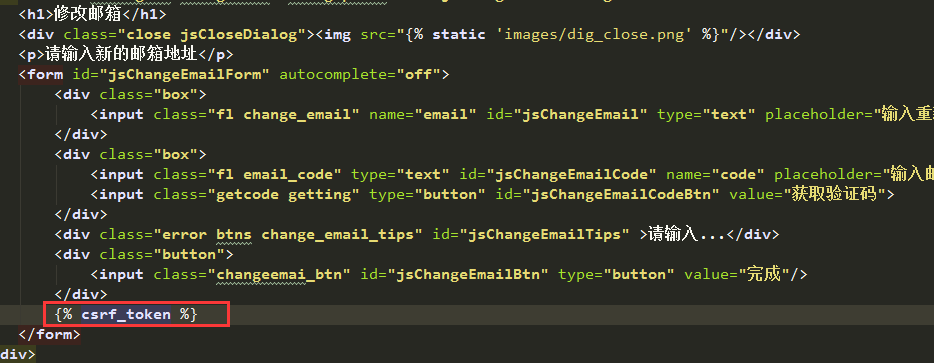
4、编辑usercenter-base.html

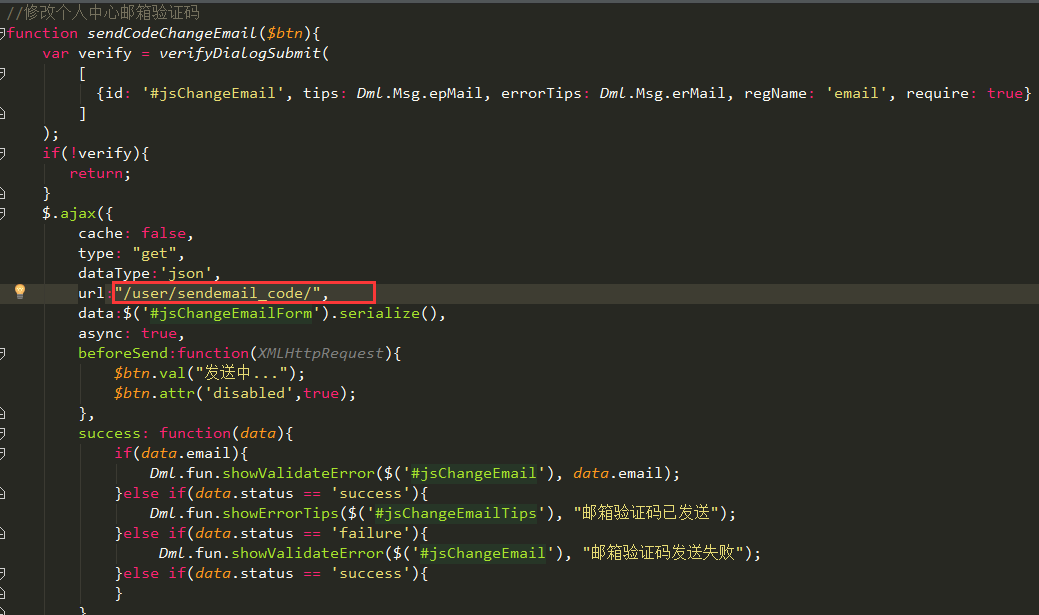
5、编辑deco-user.js

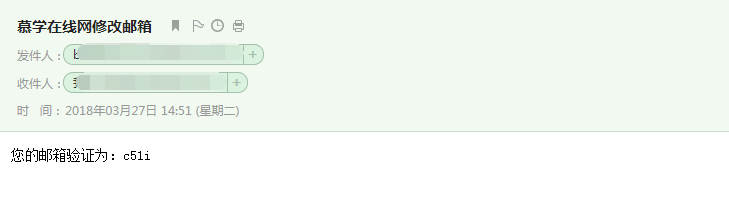
现在输入新邮箱,点击获取验证码,邮箱就能收到邮件了

现在我们来完成另外一个接口,验证验证码
编辑users.views.py
class UpdateEmailView(LoginRequiredMixin, View):
def post(self, request):
email = request.POST.get('email', '')
code = request.POST.get('code', '') existed_records = EmailVerifyRecord.objects.filter(email=email, code=code, send_type='hmail')
if existed_records:
user = request.user
user.email = email
user.username = email
user.save()
return HttpResponse('{"status":"success"}', content_type='application/json')
else:
return HttpResponse('{"email":"验证码错误"}', content_type='application/json')
编辑users.urls.py
...
from .views import UpdateEmailView urlpatterns = [
...
url(r'update_email/$', UpdateEmailView.as_view(), name='update_email'),
]
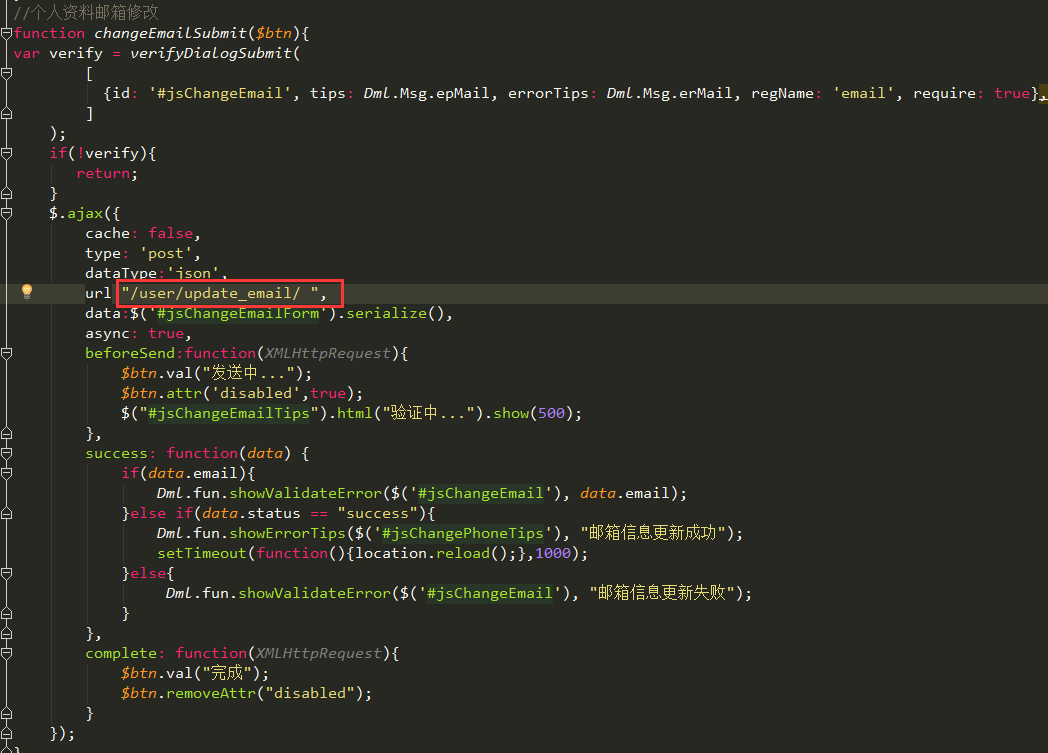
编辑 deco-user.js

现在输入验证码,就可以完成邮箱修改了
最后我们来完成用户信息的提交
我们之前定义了UserInfoView使用了get方法来显示,现在我们可以定义post方法完成用户信息的提交
编辑users.forms.py对提交的数据进行验证
class UserInfoForm(forms.ModelForm):
class Meta:
model = UserProfile
fields = ['nick_name', 'gender', 'birthday', 'address', 'mobile']
# 因为头像、密码、邮箱是单独修改的,这里就不取出来
编辑users.view.py
...
from .forms import UserInfoForm class UserInfoView(LoginRequiredMixin, View):
def get(self, request):
return render(request, 'usercenter-info.html', {}) def post(self, request):
user_info_form = UserInfoForm(request.POST, instance=request.user)
if user_info_form.is_valid():
user_info_form.save()
return HttpResponse('{"status":"success"}', content_type='application/json')
else:
return HttpResponse(json.dumps(user_info_form.errors), content_type='application/json')
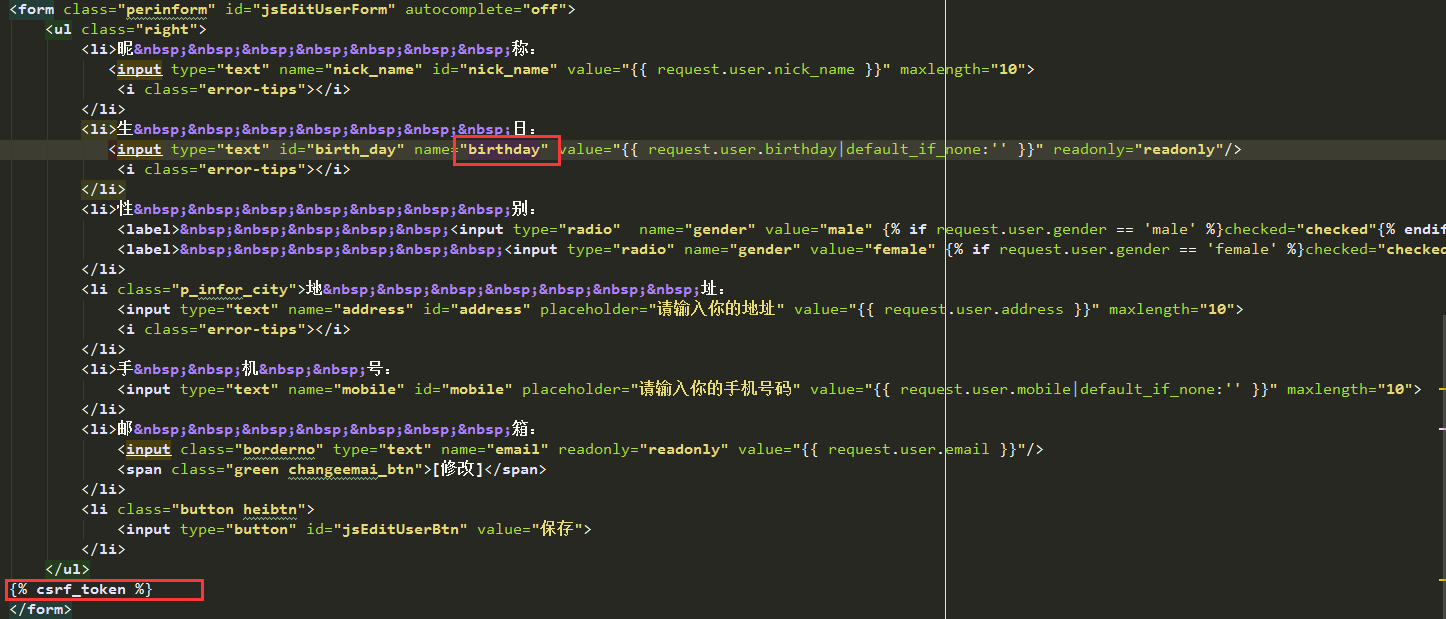
编辑usercenter-info.html

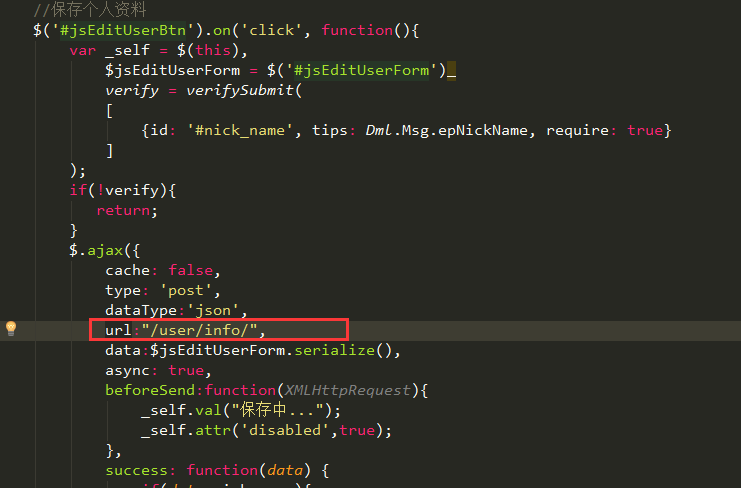
编辑 deco-user.js

30、Django实战第30天:修改邮箱和用户信息的更多相关文章
- django实战(四)--修改数据
这节我们实现修改数据的功能,惯例,还是先上代码: urls.py urlpatterns=[ path('curd/edit/',views.curd_edit,name='curdedit'), p ...
- 爬虫实战--利用Scrapy爬取知乎用户信息
思路: 主要逻辑图:
- 34、Flask实战第34天:修改邮箱
修改邮箱页面布局 新建cms/cms_resetemail.html {% extends 'cms/cms_base.html' %} {% block title %}修改邮箱-CMS管理系统{% ...
- DJANGO里让用户自助修改邮箱地址
因为在部署过程中会涉及用户邮件发送,如果有的同事不愿意收到太多邮件,则可以自己定义为不存在的邮箱. 我们在注册的时候,也不会写用户邮箱地址,那么他们也可以在这里自己更改. changeemail.ht ...
- 3、Django实战第3天:数据建模
users modesl.py设计 UserProfile 用户信息 EmailVerifyRecord 验证码 Banner 轮播图 之前我们生成了Django默认的数据表,里面有张表示auth-u ...
- django实战-留言板
对应github链接:https://github.com/pshyms/django/tree/master/liuyanban 第一天 1. 创建一个新项目后,新建一个应用程序 python ma ...
- Django实战(二)之模板语言
该实战教程基于菜鸟教程,菜鸟教程可参考:http://www.runoob.com/django/django-template.html 模板语法,每个框架都有其支持的模板语法,Django的模板语 ...
- 6、Django实战第6天:用户登录
今天开始,我们需要来写后台逻辑了.... 后台逻辑代码都是编写在views.py文件里面,今天要完成的登录功能,因此来编辑users.views.py 这里我们根据请求方法来判断分为2种情况,网页默认 ...
- Git 实战手册(一): 批量修改log中的提交信息
本文须知 教程所示图片使用的是 github 仓库图片,网速过慢的朋友请移步原文地址 有空就来看看个人技术小站, 我一直都在 背景介绍 事情的起源是这样的:迷恋的谷歌的我最近申请了一个新的 googl ...
随机推荐
- 【COGS 2051】王者之剑 最小割
这个其实就是在说明相邻的点不能取,我们发现只要其满足这个条件他总能走出来,那么我们就最小割就是了,我们先黑白染色,S 一排黑点 一排白点 T 对于相邻的点我们就直接中间连INF,于是就满足只要一个点选 ...
- 什么是node.js的事件驱动编程
Node.js现在非常活跃,相关生态社区已经超过Lua(基本上比较知名的功能都有nodejs模块实现).但是我们为何要使用Node.Js?相比传统的webserver服务模式,nodejs有什么优点优 ...
- PowerMock
EasyMock 以及 Mockito 都因为可以极大地简化单元测试的书写过程而被许多人应用在自己的工作中,但是这 2 种 Mock 工具都不可以实现对静态函数.构造函数.私有函数.Final 函数以 ...
- hbase集群写不进去数据的问题追踪过程
hbase从集群中有8台regionserver服务器,已稳定运行了5个多月,8月15号,发现集群中4个datanode进程死了,经查原因是内存 outofMemory了(因为这几台机器上部署了spa ...
- PHP正则替换preg_replace函数的使用
<?php $str="as2223adfsf0s4df0sdfsdf"; echo preg_replace("/0/","",$s ...
- a 标签中 title 属性样式修改
无文字描述,直接上测试页,看效果. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- windows 系统下git 的使用
前言: 最新版本的git for windows也是有界面的,不再是以前的纯命令行操作,但是我习惯了乌龟,所以感觉还是直接用乌龟比较方便点~~ 前提,已安装以下: git for windows,未安 ...
- canvas知识02:图片放大镜效果
效果截图: JS代码: <script> // 初始化canvas01和上下文环境 var cav01 = document.getElementById('cav01'); var cx ...
- c#之字符串函数
1.常用的字符串函数 Compare 比较字符串的内容,考虑文化背景(场所),确定某些字符是否相等 int Compare(string str1,string str2) int Compare(s ...
- 【BZOJ2301】【HAOI2011】Problem b [莫比乌斯反演]
Problem b Time Limit: 50 Sec Memory Limit: 256 MB[Submit][Status][Discuss] Description 对于给出的n个询问,每次 ...
