图解Javascript——执行上下文
什么是执行上下文?
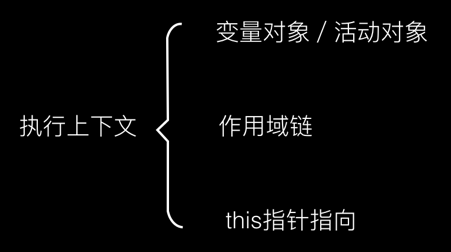
执行上下文(Execution Context)是ECMAScript规范中用来描述 JavaScript 代码执行的抽象概念,规定了当前代码执行的环境(当前执行代码片段中的变量、函数、作用域链等),所有执行上下文又叫执行环境。

只有一段代码块开始执行时才会创建执行上下文。js中能够使一段代码开始执行的无非两种情况:整个js文件被加载后开始执行、js中函数被调用执行。所以执行上下文分为:
- 全局上下文(整个js文件被加载执行建立的上下文,必有且唯一)
- 函数上下文(函数被调用执行时建立的上下文,每次某个函数被调用,就会有个新的执行上下文为其创建,即使是调用的自身函数,也是如此。)
代码执行过程中执行上下文是如何被管理的?
我们从一段代码的执行过程来看执行上下文的创建、进栈、出栈、等待回收的过程。
var a = 10;
var b = 'hello'; function fun01 () {
console.log('i am fun01...');
fun02();
} function fun02 () {
console.log('i am fun02...');
} fun01();
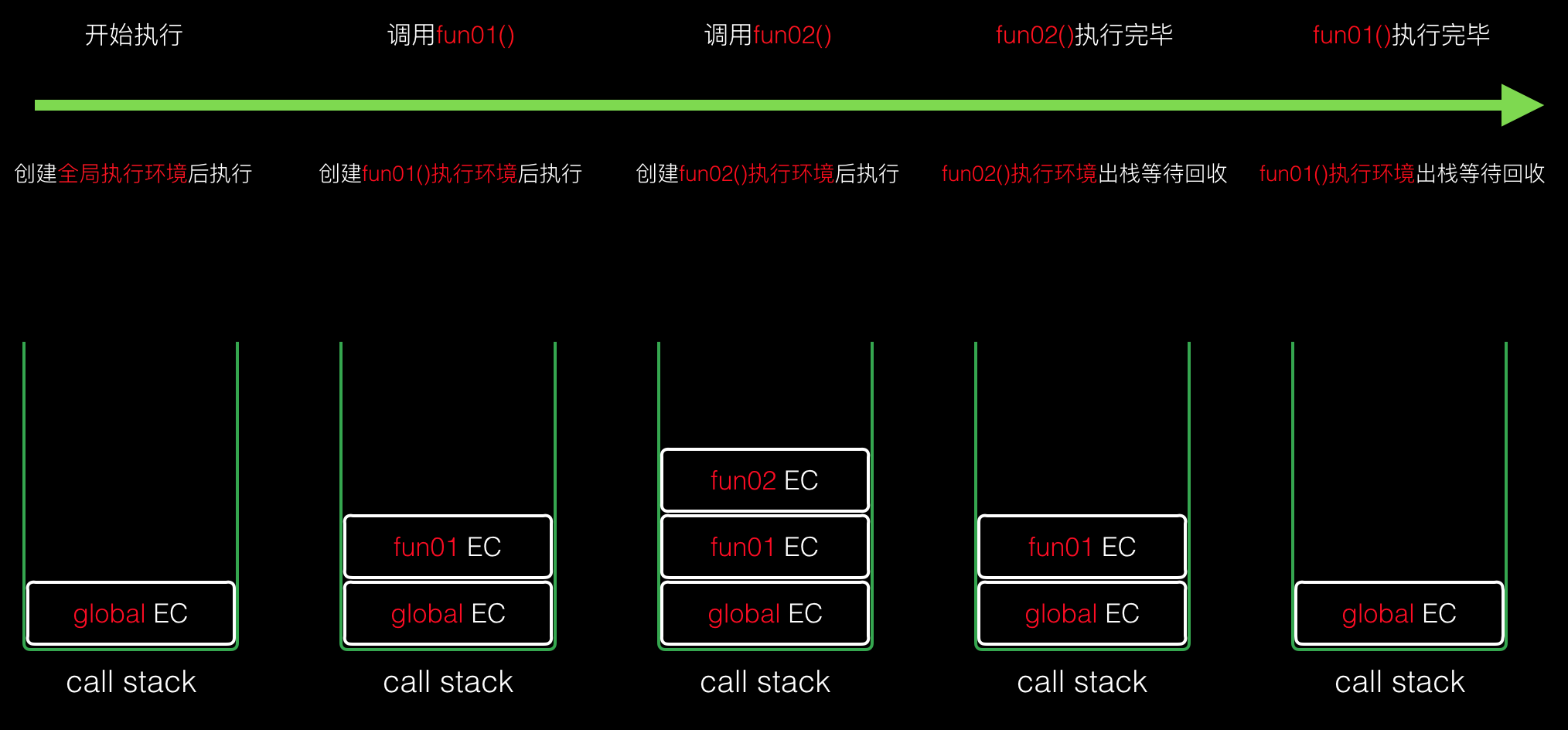
js的运行采用栈的方式对执行上下文进行管理,栈底始终是全局上下文,栈顶始终是正在被调用执行的函数的执行上下文。

1.当js文件开始执行时,创建全局上下文,并push到call stack;
2.fun01()被调用时,创建fun01上下文,push到call stack;
3.fun02()被调用时,创建fun02上下文,push到call stack;
4.fun02()执行完毕,fun02上下文pop出栈,等待被回收;
5.fun01()执行完毕,fun01上下文pop出栈,等待被回收;
6.全局执行环境不会出栈;
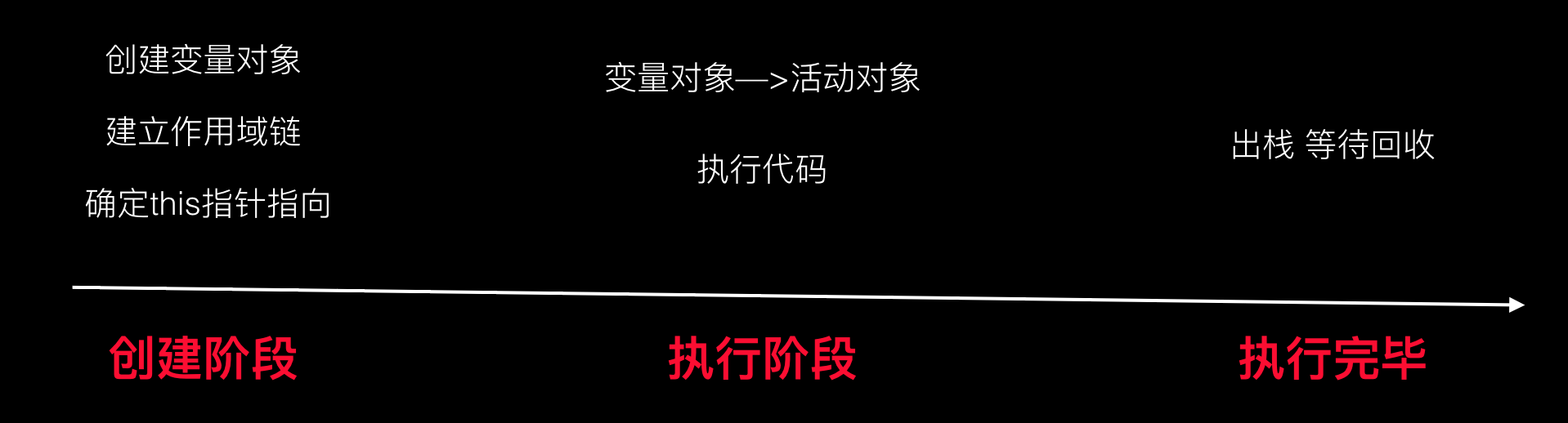
执行上下文生命周期?

执行上下文生命周期分为创建阶段、执行阶段、执行完毕,我们上面说到执行上下文是代码执行的一种抽象,而代码执行出了整个js开始执行之外,代码的执行都是通过函数调用执行的,所以执行上下文生命周期的各个阶段其实是可以分别对应函数被调用时的初始化、执行、执行完毕阶段的。
执行环境层面暂时告一段落,每个阶段都做了什么下次再说。
我是Han,我的终极梦想不是世界和平,而是不劳而获!thx!
图解Javascript——执行上下文的更多相关文章
- javascript 执行上下文的理解
首先,为什么某些函数以及变量在没有被声明以前就可以被使用,javascript引擎内部在执行代码以前到底做了些什么?这里,想信大家都会想到,变量声明提前这个概念: 但是,以下我要讲的是,声明提前的这个 ...
- JavaScript执行上下文
变量声明.函数声明为何会提升?js执行时是如何查找变量的?JavaScript中最基本的部分——执行上下文(execution context) 什么是执行上下文? 当JavaScript代码运行,执 ...
- javascript --执行上下文,作用域
执行上下文 顾名思意就知道他是动态的,只在代码运行的时候产生 作用域 顾名思意就知道它是一个"领域",并且这个"领域"在一开始就规划好, 不会在改, var d ...
- 深入理解javascript执行上下文(Execution Context)
本文转自:http://blogread.cn/it/article/6178 在这篇文章中,将比较深入地阐述下执行上下文 - Javascript中最基础也是最重要的一个概念.相信读完这篇文章后,你 ...
- 对于Javascript 执行上下文的理解
转载无源头地址 在这篇文章中,将比较深入地阐述下执行上下文 – JavaScript中最基础也是最重要的一个概念.相信读完这篇文章后,你就会明白javascript引擎内部在执行代码以前到底做了些什么 ...
- 再看javascript执行上下文、变量对象
突然看到一篇远在2010年的老文,作者以章节的形式向我们介绍了ECMA-262-3的部分内容,主要涉及到执行上下文.变量对象.作用域.this等语言细节.内容短小而精悍,文风直白而严谨,读完有酣畅淋漓 ...
- javascript执行上下文学习一
原文: http://web.jobbole.com/84044/ http://blog.csdn.net/github_34514750/article/details/52901781 1.三种 ...
- Javascript 执行上下文 context&scope
执行上下文(Execution context) 执行上下文可以认为是 代码的执行环境. 1 当代码被载入的时候,js解释器 创建一个 全局的执行上下文. 2 当执行函数时,会创建一个 函数的执行上下 ...
- 《浏览器工作原理与实践》<11>this:从JavaScript执行上下文的视角讲清楚this
在上篇文章中,我们讲了词法作用域.作用域链以及闭包,接下来我们分析一下这段代码: var bar = { myName:"time.geekbang.com", printName ...
随机推荐
- ui-grid下拉过滤
{ field: 'TDK', displayName: 'TDK缺失与否', cellTemplate: `<div class="ui-grid-cell-contents&quo ...
- numEdit
说明: 利用tedit扩展的数字编辑框,允许设置正负.小数点等(The digital edit box using tedit extended, allowing the set of posi ...
- hdu4035 Maze 【期望dp + 数学】
题目链接 BZOJ4035 题解 神题啊...orz 不过网上题解好难看,数学推导不写\(Latex\)怎么看..[Latex中毒晚期] 我们由题当然能很快写出\(dp\)方程 设\(f[i]\)表示 ...
- BZOJ4568 [Scoi2016]幸运数字 【点分治 + 线性基】
题目链接 BZOJ4568 题解 选任意个数异或和最大,使用线性基 线性基插入\(O(logn)\),合并\(O(log^2n)\) 我们要求树上两点间异或和最大值,由于合并是\(O(log^2n)\ ...
- Android-使用ViewFlipper实现轮番切换广告栏
所谓的轮番切换广告栏,指的是下面这个东西,笔主不知道该怎么确切描述这货... 笔主没有百度研究过其他大牛是怎么实现这个功能的,在这里笔主充分发挥DIY精神,利用ViewFlipper闭门土制了一个,下 ...
- webpack 3.8 使用 extract-text-webpack-plugin 3.0 抽取css失败:You may need an appropriate loader to handle this file type.
webpack 3.8.1 使用 extract-text-webpack-plugin 3.0.2 抽取css时失败,报错: ERROR in ./src/static/style/localTim ...
- 微信小程序使用Socket
首先,一个小程序同时只能有一个WebSocket连接,如果当前已经存在一个WebSocket连接,会关闭当前连接,并重新建立一个连接. 其次,如果使用了appID,协议必须是 wss://... 最近 ...
- Unable to start activity ComponentInfo{com.example.administrator.myapplication/com.example.administrator.myapplication.MainActivity}: android.view.InflateException: Binary XML file line #0: Binary XM
本来就是把fragment写死在activity的xml模板里面,结果报了这个错误, Unable to start activity ComponentInfo{com.example.admini ...
- 马上给Meltdown和Spectre漏洞打补丁
元旦之后的第一个工作日可谓是惊喜不断,4号就传来了 Google Project Zero 等团队和个人报告的 Meltdown 和 Spectre 内核漏洞的消息,首先简单介绍一下这两个内核漏洞. ...
- GTK+与MFC不完全对比
转载自:http://tech.ddvip.com/2007-11/119640973738229.html 1. 两者都是基于面向对象设计的.尽管MFC是用C++写的,而GTK+是用C写的,但思想都 ...
