Vue.js:目标结构
| ylbtech-Vue.js-Runoob:目标结构 |
| 1.返回顶部 |
Vue.js 目录结构
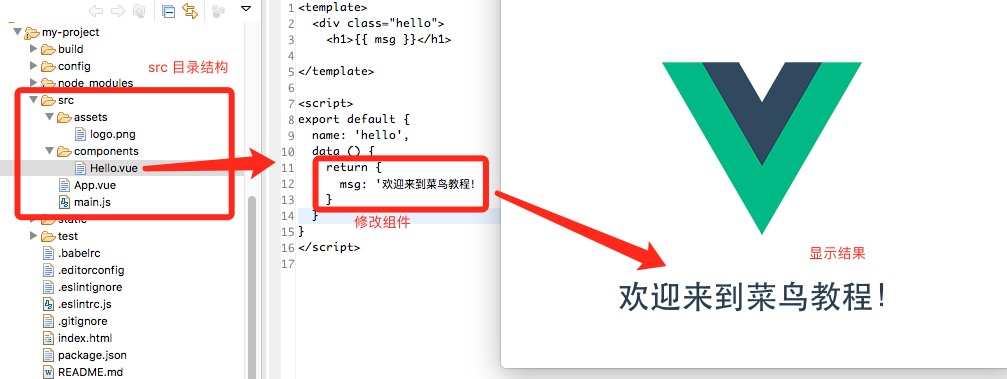
上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:

目录解析
| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
在前面我们打开 APP.vue 文件,代码如下(解释在注释中):
src/APP.vue
<!-- 展示模板 -->
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
</div>
</template> <script>
// 导入组件
import Hello from './components/Hello' export default {
name: 'app',
components: {
Hello
}
}
</script>
<!-- 样式代码 -->
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
接下来我们可以尝试修改下初始化的项目,将 Hello.vue 修改为以下代码:
src/components/Hello.vue
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template> <script>
export default {
name: 'hello',
data () {
return {
msg: '欢迎来到菜鸟教程!'
}
}
}
</script>
重新打开页面 http://localhost:8080/,一般修改后会自动刷新,显示效果如下所示:

| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
Vue.js:目标结构的更多相关文章
- [转]Vue.js 目录结构
本文转自:http://www.runoob.com/vue2/vue-directory-structure.html 上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse.Ato ...
- 从零开始学 Web 之 Vue.js(一)Vue.js概述,基本结构,指令,事件修饰符,样式
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- vue.js项目安装
Vue.js 安装 NPM 方法安装vue.js项目 npm 版本需要大于 3.0,如果低于此版本需要升级它: # 查看版本 $ npm -v 2.3.0 #升级 npm npm install np ...
- Vue.js 2.x笔记:安装与起步(1)
1. 环境准备 Vue是一套用于构建用户界面的渐进式框架,设计为可以自底向上逐层应用.Vue 的核心库只关注视图层. 安装Node.js,下载:https://nodejs.org/ 查看安装: $ ...
- Vue.js学习和第一个实例
第一个实例效果图: 1.node.js下载,然后安装.下载地址:链接:http://pan.baidu.com/s/1o7TONhS 密码:fosa 2.下载Vue.js.链接:http://pan. ...
- Vue.js NPM 安装方法
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像. npm 版本需要大于 3.0,如果低于此版本需要升级它: # 查看版本 $ npm -v ...
- (私人收藏)Vue.js手册及教程
(私人收藏)Vue.js手册及教程 https://pan.baidu.com/s/1XG1XdbbdBQm7cyhQKUIrRQ5lrt Vue.js手册及教程 Vue.js 教程 Vue.js 安 ...
- 3.Vue.js-目录结构
Vue.js 目录结构 上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse.Atom等) 中打开该目录,结构如下所示: 目录解析 目录/文件 说明 build 项目构建(webpa ...
- vue.js学习笔记(一)——vue-cli项目的目录结构
vue.js是一套构建用户界面的渐进式框架.vue采用自底向上增量开发的设计.vue的核心库只关心视图层,非常容易学习,非常容易与其它库和已有项目整合.vue完全有能力驱动采用单文件组件和vue生态系 ...
随机推荐
- SQL命令查询Oracle存储过程信息(代码内容等)
SELECT * FROM ALL_SOURCE where TYPE='PROCEDURE' AND TEXT LIKE '%0997500%'; --查询ALL_SOURCE中,(脚本代码)内 ...
- TCP粘包问题及解决方案
① TCP是个流协议,它存在粘包问题 TCP是一个基于字节流的传输服务,"流"意味着TCP所传输的数据是没有边界的.这不同于UDP提供基于消息的传输服务,其传输的数据是有边界的.T ...
- linux Centos7 下vsftpd 安装与配 FTP
一.说明 linux 系统下常用的FTP 是vsftp, 即Very Security File Transfer Protocol. 还有一个是proftp(Profession ftp). 我们这 ...
- LeetCode OJ:Maximum Subarray(子数组最大值)
Find the contiguous subarray within an array (containing at least one number) which has the largest ...
- 从输入url到页面加载的过程
用户端请求步骤:DNS解析URL地址.生成HTTP请求报文.构建TCP连接.使用IP协议选择传输路线.数据链路层保证数据的可靠传输.物理层将数据转换成电子.光学或微波信号进行传输 网络传输: 从客户机 ...
- socket INADDR_ANY
linux下的socket INADDR_ANY表示的是一个服务器上所有的网卡(服务器可能不止一个网卡)多个本地ip地址都进行绑定端口号,进行侦听. 不光是多个网卡的问题. 见如下server lis ...
- 《Drools7.0.0.Final规则引擎教程》第4章 4.2 auto-focus
auto-focus 在agenda-group章节,我们知道想要让AgendaGroup下的规则被执行,需要在代码中显式的设置group获得焦点.而此属性可配合agenda-group使用,代替代码 ...
- Django 碎片集合
命令行创建Django项目 熟记建立django命令:django-admin startproject xx (start project) 目录介绍 manage.py 文件是用来管理文件 ...
- linux 系统统计目录下文件夹的大小
du -ah --max-depth=1 这个是我想要的结果 a表示显示目录下所有的文件和文件夹(不含子目录),h表示以人类能看懂的方式,max-depth表示目录的深度. du命令用来查看 ...
- 【学习】Git和Github菜鸟入门
Git 是一个开源的分布式版本控制系统,用以有效.高速的处理从很小到非常大的项目版本管理. 目录(自己创建吧) 生成ssh密钥:ssh-keygen -t rsa -C "邮箱" ...
