并列 inline-block 元素互相影响问题
今天在做页面时发现一个很奇怪的问题:当两个设置了display: inline-block; 属性的元素并列排放时,它们的位置能够互相影响。
我们先来看看元素结构:
<div class="container">
<div class="container-demo1">
<span>1</span>
</div>
<div class="container-demo2">
<!-- <span>2</span> -->
</div>
<div class="container-demo3">
<span>3</span>
</div>
</div>
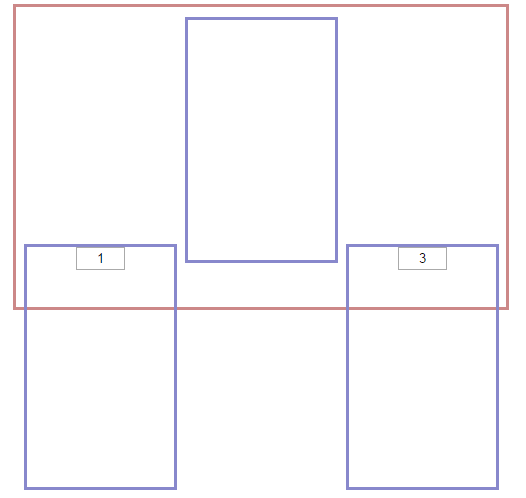
我们使三个div都设置为 inline-block,设置宽度使其居于一行内。如果再把 container-demo2 中的内容注释掉,我们可以看到一种十分诡异的情况,如图。

可以发现本该位于父容器顶端的demo1和demo3居然沉了下去,而没有内容的demo2还在正常位置上。这时候就会想:肯定是元素的内容造成了这种结果。那么我们现在给demo2加上内容看看效果:

可以看到三个元素都回到了我们想让它呈现的位置。那为什么inline-block元素的位置会受到其内容的影响呢?我们可以查到这样一句话:inline-block元素可以将对象呈递为内联对象,但是对象的内容作为块对象呈递。
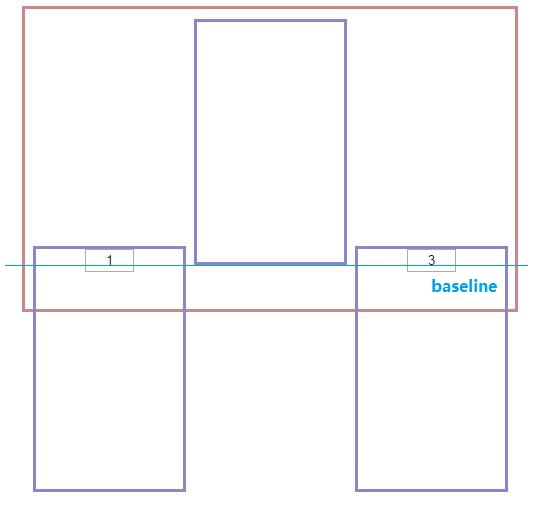
有了这样的属性,我们就可以在表现上将对象用作内敛元素但又可以对它进行宽高设置。但有一点需要注意的是对象仍然呈递为内联元素,而同一行内的内联元素默认是基于 baseline 对齐的,我们可以在1图中标记出来:

即图中的蓝色线条,具体的我们可以去查看W3C的 vertical-align 属性。好的,基于基线对齐的模式我们有了理解,但还有一个问题:为什么3个元素的方向不是相同的呢?为什么有内容的元素向下,而无内容的元素会向上呢?就此我们需要了解CSS渲染机制:对于一个inline-block元素,如果内部没有inline内联元素,或者overflow不是visible,则该元素的基线就是它margin的底边缘,否则就是元素内部最后一行内联元素的基线。
简单地就以上这种情况来说,没有内容的demo2会基于它的margin底边缘也就是它的下边缘对齐,而包含内容的demo1和demo3会基于其内部内联元素的基线对齐,所以会造成这种一上一下的情况。
对此我们有多种解决办法:
1、暴力float,当然这是备选方案,毕竟脱离文档流后页面元素会不好控制
2、简单粗暴地给所有元素都加上内容,例如空格符
3、设置所有内联元素 vertical-align: top/middle/bottom; 属性,改变默认设置
并列 inline-block 元素互相影响问题的更多相关文章
- CSS3如何去除 inline block 元素之间多出的空格
display: inline-block 属性很好的避免了元素的浮动问题,但是会有点小问题,就是 inline-block 元素间的回车会被显示为一个空格.然而,我们写代码时,都是用回车来格式化的. ...
- 多个inline元素、block元素、inline-block元素在父容器中的换行情况
1.首先看inine元素的换行情况 <style> *{padding:0;margin:0} div.wrap{width:200px;height:200px;border:1px s ...
- 当inline元素包裹block元素时会发生什么
经常有图片链接写法如下: <a href="www.baidu.com"><img src="baidu.jpg" /></a&g ...
- inline元素、block元素、inline-block元素
inline 内联元素:是不可以控制宽和高.margin等:并且在同一行显示,不换行,直到该行排满. block 块级元素:是可以控制宽和高.margin等,并且会换行.块级对象元素会单独占一行显示, ...
- block元素和inline元素的特点
一.block元素的特点 1.处于常规流中时,如果width没有设置,会自动填充满父容器 2.可以设置height/width及margin/padding 3.处于常规流中时,布局在前后元素位置之间 ...
- 关于block元素和inline元素
呃...这个会不会太基础了.最近在复习,所以基础知识也不能够忽略. 根据HTML 4.01 规范,其描述如下(http://www.w3.org/TR/html401/struct/global.ht ...
- inline元素、block元素
inline元素 不会独占一行,相邻的行内元素会排列在同一行内,直到一行排不下才会换行 高.行高.以及外边距和内边距不可改变 宽度就是它的文字或图片的宽度,不可改变,随元素内容变化而变化 内联元素只能 ...
- 关于margin、padding 对内联元素的影响
内联元素和块级元素的区别是新手必须要掌握的知识点.大家可能平时注意块级元素比较多.所以这里重点让我们来讲讲常见的width height margin padding 对inline元素的影响. 测 ...
- inline,block,inline-block的区别
display:block block元素会独占一行,多个block元素会各自新起一行.默认情况下,block元素宽度自动填满其父元素宽度. block元素可以设置width,height属性.块级元 ...
- margin和padding对行内元素的影响
这个是在面试的时候,面试官问我的一个小问题 自己没有考虑过inline元素设置margin和padding的问题 学习的过程记录下来 1)inline元素的高度是由元素的内容决定的(字体的大小和行高) ...
随机推荐
- repeater+aspnetpager 组合分页
页面代码 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="TF_Product. ...
- SxsTrace使用的方法
Windows7平台上有一个强大的SxsTrace工具,可以跟踪调试应用程序运行时需要的动态库的版本和路径. SxsTrace使用的方法: 1.首先必须以Administrator用户身份登录 ...
- Log--检查各数据库日志的使用情况
-- Recovery model, log reuse wait description, log file size,-- log usage size and compatibility lev ...
- 合并datagridview 条件合并行数据
public void HeBing() { int rowsCount; int CellCount; rowsCount = FG1.Rows.Count; CellCount = FG1.Col ...
- eclipse 开发hbase 环境准备
修改开发机的host文件:
- struts2配置文件的解释
1 <?xml version="1.0" encoding="GB2312"?> <!DOCTYPE struts PUBLIC &quo ...
- hbase0.92 数据修复
现有集群环境:8台region server.1台master server 早晨重启某一region server后,该server的region全部下线未恢复. 重启前 hbase(main):0 ...
- nginx负载均衡fair模块安装和配置
nginx-upstream-fair-master fair模块源码 官方github下载地址:https://github.com/gnosek/nginx-upstream-fair说明:如果从 ...
- 下载azure website的code
1.登陆kudu直接下载. http://www.concurrency.com/blog/use-azure-kudu-debug-azure-websites/ 2.FTP链接拷贝(可以忽略) 3 ...
- TX2 自制底板不识别USB
目的:解决自制的底板无法识别USB,使能3个UART接口,使能3个SPI接口. Jetpack版本:Jetpack-3.1 虚拟机:ubuntu14.04 使用dtb文件夹下的文件替换刷机包../64 ...
