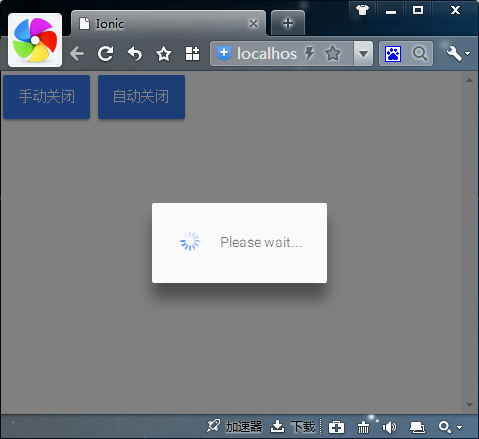
4、加载:Loading
/* ---html----*/ <ion-content> <button (click)="manual()">手动关闭</button>
<button (click)="automatic()">自动关闭</button> </ion-content> /* ---html----*/
/* ---js----*/
import { Page , Loading , NavController } from 'ionic-angular';
@Page({
templateUrl: 'build/pages/tabs/tabs.html',
})
export class TabsPage {
static get parameters() {
return [[NavController]];
}
constructor(nav) {
this.nav = nav;
}
manual() {
let loading = Loading.create({
content: "Please wait...",
spinner: 'ios-small',
});
this.nav.present(loading);
setTimeout(() => {
loading.dismiss();
console.log('我没有设置duration属性。我是手动关闭的。')
},1000)
}
automatic(){
let loading = Loading.create({
content: "Please wait...",
spinner: 'ios-small',
duration:1000
});
this.nav.present(loading);
loading.onDismiss(()=>{
console.log('我是自动关闭的。')
});
}
}
// loading设置参数
// 1、content:内容,可以是html语句
// 2、duration:持续时间 ,当时间走完的时候 去走dismiss()方法。也就是Loading.create的标识符中的方法
// 3、showBackdrop:是否显示背景层
// 4、spinner:loading图标的可选svg ios、dots、bubbles、circles、ios-small、crescent hide,hide则是不显示图标
// 5、cssClass:自定义风格
// 6、dismissOnPageChange:是否在导航到新的页面时忽略该指标 默认:不忽略,这个方法就是说 本view跳转到别的view时 此loading还生效不生效
// !注意手动关闭和自动关闭的方法名不一样的。
/* ---js----*/

4、加载:Loading的更多相关文章
- jQuery8种不同的瀑布流懒加载loading效果
优化图片加载插件jQuery8种不同的瀑布流懒加载loading效果 在线预览 下载地址 实例代码 <ul class="grid effect-1" id="g ...
- 一个很酷的加载loading效果--IT蓝豹
一个很酷的加载loading效果,自定义LeafLoadingView实现,LeafLoadingView继承view, 本例子主要由以下几点构成 (1):RotateAnimation实现叶子旋转 ...
- 纯css3 加载loading动画特效
最近项目中要实现当页面还没有加载完给用户提示正在加载的loading,本来是想做个图片提示的,但是图片如果放大电脑的分辨率就会感觉到很虚,体验效果很不好.于是就采用css3+js实现这个loading ...
- 简易仿ios菊花加载loading图
原文链接:https://mp.weixin.qq.com/s/wBbQgOfr59wntNK9ZJ5iRw 项目中经常会用到加载数据的loading显示图,除了设计根据app自身设计的动画loadi ...
- php+ajax实现登录按钮加载loading效果
php+ajax实现登录按钮加载loading效果,一个提高用户体验,二个避免重复提交表单,ajax判断加载是否完成. 登录表单 <form onsubmit="return chec ...
- react 首页加载loading
首页加载loading,放在#root里面,代码如下: <!DOCTYPE html> <html lang="en"> <head> < ...
- React Native封装Toast与加载Loading组件
React Native开发封装Toast与加载Loading组件 在App开发中,我们避免不了使用的两个组件,一个Toast,一个网络加载Loading,在RN开发中,也是一样,React Nati ...
- vue axios配置 发起请求加载loading请求结束关闭loading
axios带有请求拦截器,避免在每个请求里面加loading重复操作,可以封装进去,在请求开始时加载loading层,请求结束关闭,loading层用vux的loading加载 axios.js im ...
- 谈谈加载(Loading)的那点事
谈谈加载(Loading)的那点事 2013/10/12 | 分类: 设计 | 0 条评论 | 标签: 交互设计, 加载 分享到:33 原文出处: 搜狐焦点 对于加载(loading),想必大家都不陌 ...
- 基于jQuery的图片加载loading效果插件
基于jQuery的图片加载loading效果插件 图片loading的效果是网页中比较常见的,尤其是对大图片,loading效果让用户能够明白图片加载的过程. 实现思路也是比较简单的: $.fn.Lo ...
随机推荐
- 630. Course Schedule III
There are n different online courses numbered from 1 to n. Each course has some duration(course leng ...
- 190320运算符&数据类型
一.运算符 1.算术运算符 + 加 - 减 * 乘 / 除 ** 平方 // 整除 % 取余 2.比较运算符 == 等于 > 大于 < 小于 <= 小于等于 >= 大于等于 ! ...
- input 和 select
var source = $('input[name="source"]:checked').val(); var completenum = $("#completen ...
- C++_标准模板库STL概念介绍2-泛型编程
有了之前使用STL的经验后,接下来讨论泛型编程及其底层的理念: 首先我们知道STL只是泛型编程的一种: 而面向对象的编程方式关注的是编程的数据方面: 而泛型编程关注的是算法: 但是,他们之间的一个重要 ...
- sharepoint_study_2
描述:向SharePoint中批量添加用户 解决:原文地址:http://bbs.winos.cn/thread-89236-1-1.html 一般情况下,要想登录SharePoint server ...
- HDU 5938 Kingdom of Obsession(数论 + 二分图匹配)
题意: 给定S,N,把S+1,S+2,...S+N这N个数填到1,2,...,N里,要求X只能填到X的因子的位置.(即X%Y=0,那么X才能放在Y位置) 问是否能够放满. 分析:经过小队的分析得出的结 ...
- 深入理解promise
如今promise大行其道,关于异步方面的几乎都有它的影子,新的fetch api返回的是promise对象,generator中的yield后面一般也会跟promise对象,async的await后 ...
- [转] 配置文件解析利器-Config库
[From] https://blog.csdn.net/zero__007/article/details/51493851 Typesafe的Config库,纯Java写成.零外部依赖.代码精简. ...
- Oracle分组函数之CUBE魅力
Oracle的CUBE与ROLLUP功能很相似,也是在数据统计分析领域的一把好手. 关于ROLLUP的查询统计功能请参考文章<Oracle分组函数之ROLLUP魅力>(http://www ...
- 笔记本安装win7和arch linux双系统+xfce4桌面
参考:Archlinux 2015.07.01 和 Windows7 双系统 安装教程http://www.cnblogs.com/fangying7/p/3803290.html 关于Archlin ...
