如何用hexo+github搭建个人博客
搭建环境
1、安装 Node.js: https://nodejs.org/en/
windows下点击链接,下载安装即可;Linux下更加简单,在终端下输入sudo apt-get install nodejs即可。
2、安装 Git: https://github.com/waylau/git-for-win
windows下点击上述链接安装即可;Linux在终端输入sudo apt-get install git即可。
详细教程可参考廖雪峰老师的Git教程: https://github.com/waylau/git-for-win。
有人也写了个Git的简易入门教程,链接:Git入门使用指南。
本篇教程中不涉及太多Git的操作,因此无须观看Git相关教程也可轻松完成搭建。
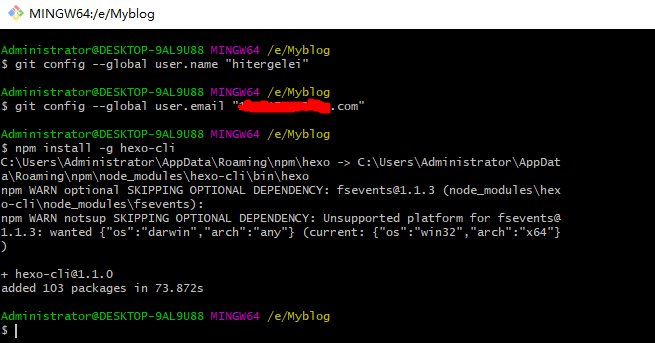
3、安装完成后,在开始菜单里找到“Git”->“Git Bash”,按下图设置,名称和邮箱是Github上的。

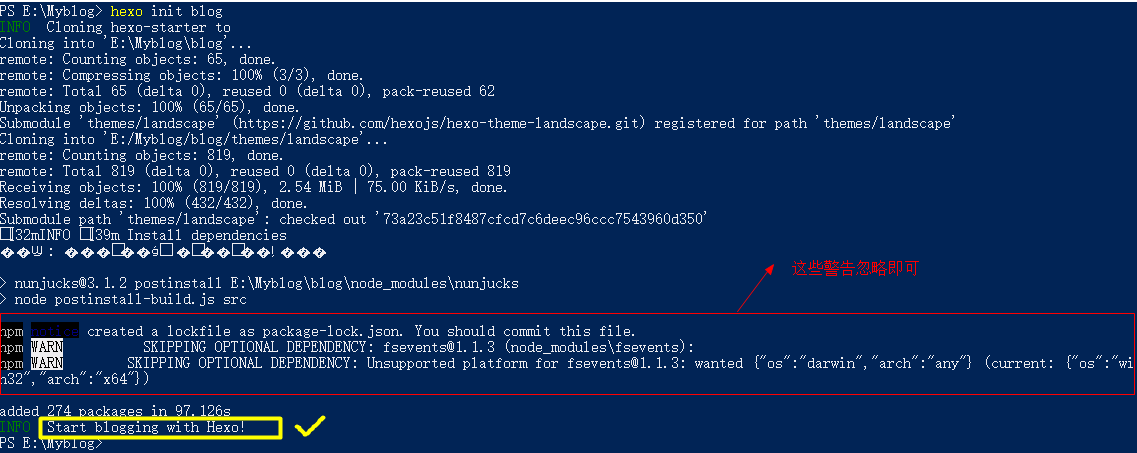
注意,发现出现警告
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.1.3 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})

原因:这些语句不用管它,因为 fsevent是mac osx系统的,在win或者Linux下使用了 所以会有警告,忽略即可。
4、安装Hexo。所有必备的应用程序安装完成后,即可使用 npm安装Hexo。
$ npm install -g hexo-cli

至此,本地环境已经搭建完成。接着我们配置一下GitHub,主要操作为创建博客仓库。
配置Github
首先注册、登录 https://github.com/ ,其中自己的Username很重要(之后的创建仓库以及博客github.io域名会用到)。
然后右上角选择 Create a new repository: https://github.com/new
其中仓库名称Repository name一项填写格式为:yourname.github.io (yourname与你的注册用户名一致,比如我的就是hitergelei.github.io,这个就是我是博客的域名了)
仓库创建完成后,开始生成添加秘钥。
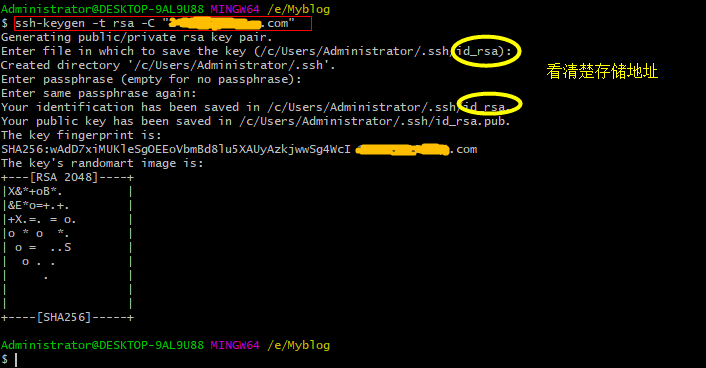
在终端(Windows:cmd/Linux:Terminal)下输入:
ssh-keygen -t rsa -C "Github的注册邮箱地址"

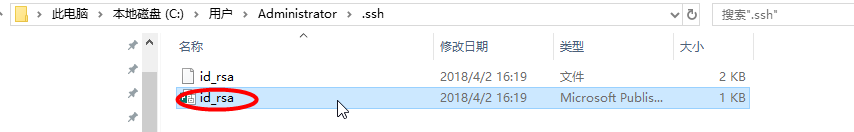
一路Enter过来就好,待秘钥生成完毕,会得到两个文件id_rsa和id_rsa.pub,用任意文本编辑器打开id_rsa.pub,Ctrl + a复制里面的所有内容,

然后进入
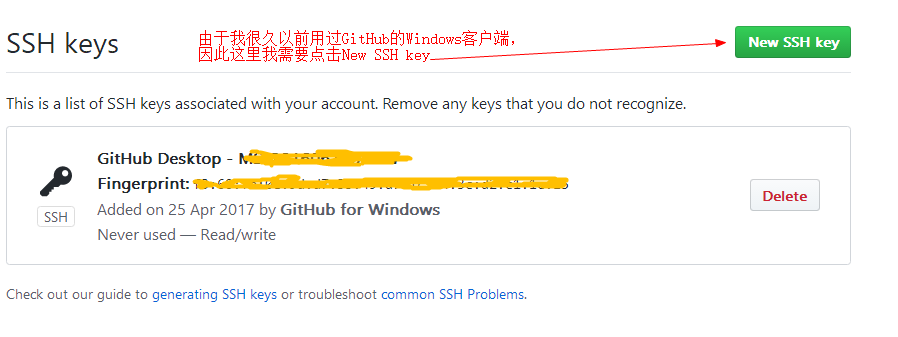
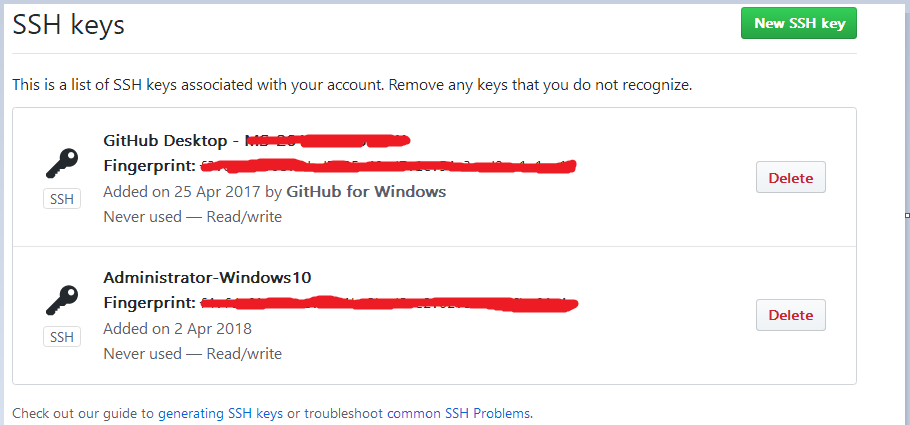
https://github.com/settings/ssh

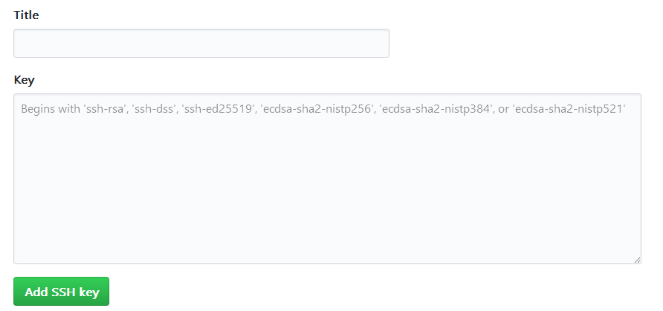
点击New SSH key
将复制的内容粘贴到Key的输入框,Title的内容可以随意(比如Administrator-Windows10),点击Add SSH key按钮即可。

本地环境安装了,远程的GitHub仓库也有了,此时我们可以专心在本地搭建博客啦。
初始化博客
在电脑e盘(自己随意)目录下新建文件夹Myblog(从我运行Git的终端其实可以看出我早已经建好了一个,不过没关系),进入Myblog,按住Shift键点击鼠标右键,点击“在此处打开命令窗口(我的是powershell窗口)”:

输入:
hexo init blog
根据下载速度,需要一定时间完成。

成功提示:
INFO Start blogging with Hexo!
因为你初始化hexo之后source—>_posts目录下自带一篇hello world文章,

所以直接执行如下命令:
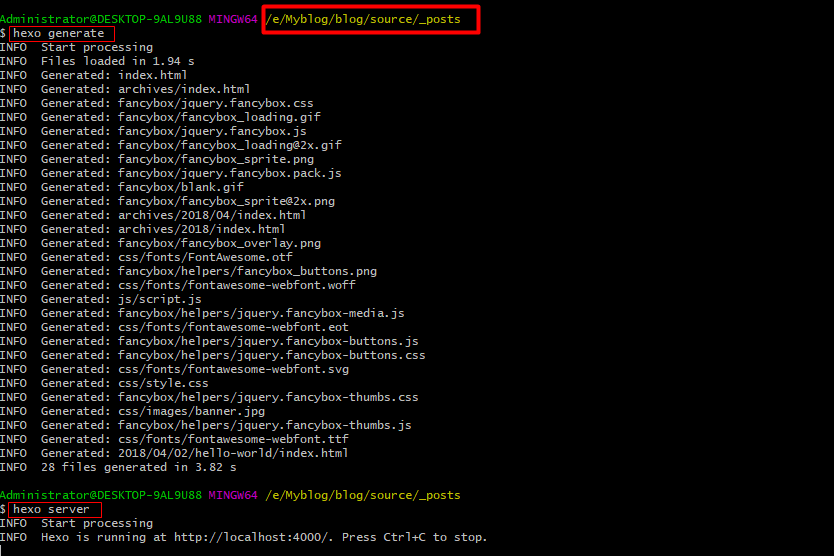
$ hexo generate
# 启动本地服务器
$ hexo server
# 在浏览器输入 http://localhost:4000/就可以看见网页和模板了
INFO Start processing
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.

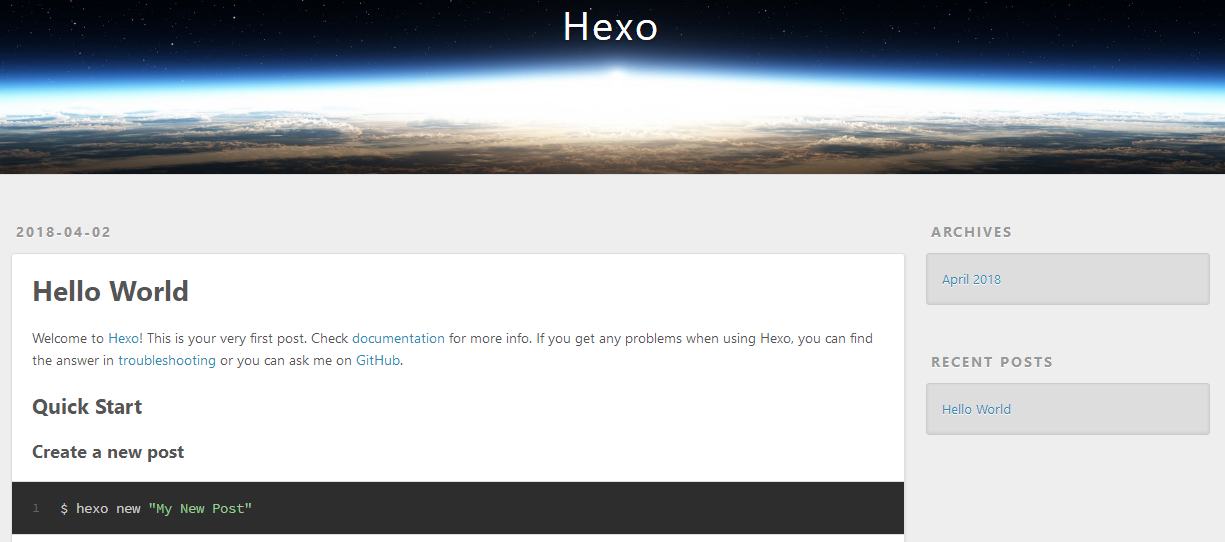
在浏览器中输入localhost:4000,便可以看到网站初步的模样。

不要激动,我们还要把网页发布到Github上去。
通过上面的初始化博客的步骤后,我们在本地已经具有博客的雏形了。此时,只需要再稍加配置就可以部署至远程的GitHub了呢。
配置博客
在Myblog—>blog目录下,用sublime/notepad++等文本编辑器打开_config.yml文件,修改参数信息。
特别提醒,在每个参数的:后都需要有一个空格
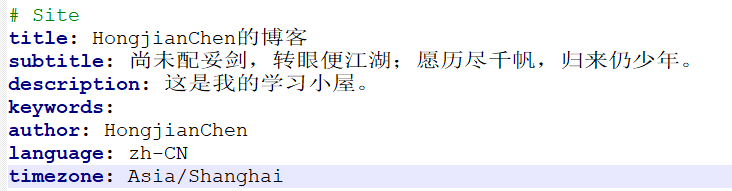
修改网站相关信息:

language和timezone都是有输入规范的,详细可参考 语言规范和时区规范。
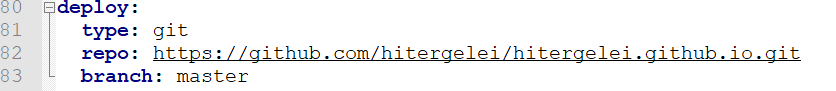
配置部署
代码中的hitergelei,修改成自己的。

其中repo项是之前Github上创建好的仓库的地址,可以通过如下图所示的方式得到:

branch是项目的分支,我们默认用主分支master。
此外,可将_config.yml中的repo修改为如下标准格式:
repo: https://用户名:密码@github.com/用户名/用户名.github.io.git
这样做的好处就是每次hexo deploy提交时不需要输入账号密码。
配置统一资源定位符
如果有个人域名的话可以设置,否则跳过即可。如果是github.io的网址,也是可以填上的。
url: https://hitergelei.github.io
对于root(根目录)、permalink(永久链接)、permalink_defaults(默认永久链接)等其他信息保持默认。
上述配置博客中的配置部署部分,将本地博客与远程的仓库地址紧紧联系在了一起。当然,之前配置GitHub时的SSH也是同样的作用,二者缺一不可。让我们再回顾一下发表文章的流程吧。
发表文章
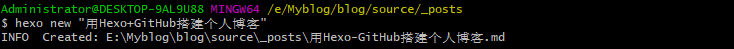
1.新建一篇博文,在CMD(或者Git Bash)中输入:
$ hexo new "用Hexo+GitHub搭建个人博客"
INFO Created: E:\Myblog\blog\source\_posts\用Hexo-GitHub搭建个人博客.md

2.根据上述提示路径找到该文章,打开,使用Markdown语法编辑文章。
在文章的一开始处,可以按如下格式添加文章标题,日期,分类、标签以及描述等:
---
title: 用Hexo+GitHub搭建个人博客 #文章标题
date: 2018-04-02 21:19 #文章生成时间
categories: "Hexo教程" #文章分类目录 可以省略
tags: [标签1,标签2,标签3] #文章标签根据自己情况可加可不加
description: 使用Hexo在GitHub上搭建个人博客 #你对本页的描述 可以省略
---

3.接着在blog目录下,输入如下的一系列(三个)命令:
$ hexo clean
$ hexo generate
$ hexo server
对应如下图:



打开http://localhost:4000/,可以在本地预览网站的初步样子。

最后一步,发布到远程,执行hexo deploy:
$ hexo deploy
ERROR Deployer not found: git

发现自己出错了,解决方案:
npm install hexo-deployer-git --save

好了,接下来我重新运行下$ hexo deploy命令:

正常情况下,会跳出Github登录,直接登录;如果没有问题,在浏览器输入自己的博客地址:如: hitergelei.github.io
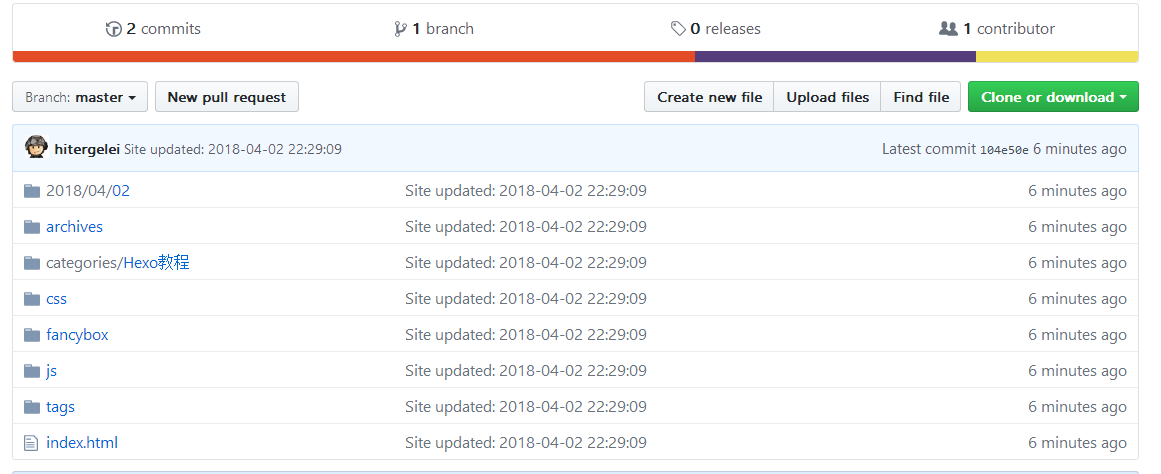
然后刷新一下自己的github.io页面,就可以看到已经有内容了。(有可能稍有延迟)
然后刷新一下自己的github.io页面,就可以看到已经有内容了。(有可能稍有延迟)
其中的hexo deploy是新命令哦,它与hexo server的区别在于:hexo server可以在本地实时预览,hexo deploy是将本地的改动同步到GitHub远程仓库。
最后再来简单地总结一下吧。
总结
发布文章的步骤:
1、hexo new 创建文章(当然也可以通过其他方式手动创建Markdown文件)
2、Markdown语法编辑文章
3、部署(所有打开CMD都是在blog目录下)
hexo clean #清除缓存 网页正常情况下可以忽略此条命令
hexo generate #生成
hexo server #启动服务预览,非必要,可本地浏览网页
hexo deploy #部署发布
其中的部分命令可以简写:
hexo n “新建的XX博客文章” == hexo new “新建的XX博客文章” #新建文章
hexo g == hexo generate # 生成
hexo s == hexo server # 启动服务预览
hexo d == hexo deploy # 部署
[注]:本文主要参照了[https://zhuanlan.zhihu.com/p/33565651]
到此为止,相信你已经对博客的整体流程有了一定的把握,想要对博客进一步优化吗?
更多参考见:http://wangwlj.com/2017/09/09/blog-opti/
如何用hexo+github搭建个人博客的更多相关文章
- 《Hexo+github搭建个人博客》
<Hexo+github搭建个人博客> 文/冯皓林 完稿:2016.4.22-2016.4.23 注意:本节教程只针对Windows用户.本教程由无人赞助,赞助写出. <Hexo+g ...
- 使用Node.js+Hexo+Github搭建个人博客(续)
一.写在前面 在我的上一篇博客<使用Nodejs+Hexo+Github搭建个人博客>中,已经介绍了如何使用 Hexo 在 Github Pages 上搭建一个简单的个人博客.该篇博文将在 ...
- Mac上基于hexo+GitHub搭建个人博客(一)
原文地址: http://fanjiajia.cn/2018/11/23/Mac%E4%B8%8A%E5%9F%BA%E4%BA%8Ehexo+GitHub%E6%90%AD%E5%BB%BA%E4% ...
- Ubuntu+Hexo+Github搭建个人博客
Ubuntu+Hexo+Github搭建个人博客 目录 目录 目录 1. 简介 环境 2. Git安装及配置 2.1 安装Git 2.2 创建Git仓库 2.3 配置git仓库 2.4 添加公钥 3. ...
- hexo+github搭建个人博客
最近用hexo+github搭建了自己的个人博客-https://liuyfl.github.io,其中碰到了一些问题,记录下来,以便查阅. hexo+github在win7环境下搭建个人博客:hex ...
- Hexo + GitHub 搭建个人博客
对于程序员来说,搭建和维护一个个人博客十分必要,写博客既是对所学知识的整理和总结,同时也能向他人展现自己的学习成果.这篇教程就是基于 Hexo 和 GitHub 来搭建属于自己的个人博客,简单快捷, ...
- 使用Node.js+Hexo+Github搭建个人博客
一.为什么要花时间去搭建个人博客? 首先说说为什么我想要尝试着去搭建属于自己的Blog,古人云:“好记性不如烂笔头”.一开始我把笔记做在本子上.电脑上,发现要用的时候特别地不方便,而且越记越多.越多越 ...
- 【教程向】——基于hexo+github搭建私人博客
前言 1.github pages服务生成的全是静态文件,访问速度快: 2.免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台: 3.可以随意绑定自己的域名,不仔细看的话根本看 ...
- 【2】hexo+github搭建个人博客的简单使用
使用hexo+github搭建一个可以外网访问的个人博客,此文用于记录博客初级的使用方法. 新建-编写-生成-部署文章的全过程 1.使用cmd完成 打开命令提示符[win+r输入cmd] 切换到自己本 ...
随机推荐
- PHP中foreach详细解读
oreach 语法结构提供了遍历数组的简单方式.foreach 仅能够应用于数组和对象,如果尝试应用于其他数据类型的变量,或者未初始化的变量将发出错误信息.有两种语法: foreach (array_ ...
- ASSERT(m_hWnd == hWndOrig) - 解决之
该问题产生的原因为:创建类型为regular dll 的MFC dll中的窗口创建与其它DLL或EXE中的窗口创建混乱. 比如:dll1 中函数 fun1() 调用 dll2 中函数 fun2(),在 ...
- FastExcel遇到的问题
第一次使用FastExcel发现在创建excel文件的时候不成功,一直报这个问题: org.apache.poi.EmptyFileException: The supplied file was e ...
- [MongoDB]学习笔记--Linux 安装和运行MongoDB
背景知识 MongoDB 是用C++写的, 开源的, NoSQL(Not Only SQL)文档数据库. 特点:high performance(高性能), high availability(高可靠 ...
- The Best Hacking Tools
The Best Hacking Tools Hacking Tools : List of security tools specifically aimed toward security pro ...
- Session基础知识
Session基础知识 主题 概念 Session的创建 Session的存储机制 Session的失效 参考资料 概念 Session代表一次用户会话.一次用户会话的含义是:从客 ...
- (转)IOS崩溃 异常处理(NSSetUncaughtExceptionHandler)
iOS已发布应用中对异常信息捕获和处理 代码下载地址:http://download.csdn.net/detail/daiyelang/6740205 iOS开发中我们会遇到程序抛出异常退出的情况, ...
- ztree的异步加载
js中代码为: //参数设置: var setting = { async: { enable: true, url:"<%=path%>/role/getTreeData ...
- 【原创】学习CGLIB动态代理中遇到的问题
代码清单1 CGLIB动态代理 package wulj.proxy.cglibProxy; import java.lang.reflect.Method; import net.sf.cglib. ...
- Django models ORM基础操作--白话聊Django系列
上次我们讲完了views视图,那我们这次来看一下Django强大的ORM,可以这么说,你不懂Django的ORM,你就不懂Django,那废话不多说 ORM又称关系对象映射,在ORM里,一张表就是一个 ...