Qt Qwdget 汽车仪表知识点拆解4 另类进度条实现
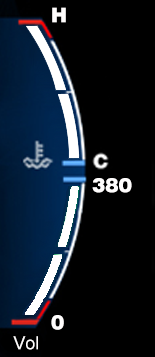
先贴上效果图,注意,没有写逻辑,都是乱动的
注意看一下,右面的这两个进度条,有瑕疵,就是我没有把图片处理干净,这里犹豫我不知道这个具体的弧度,也没法绘制,就偷懒了
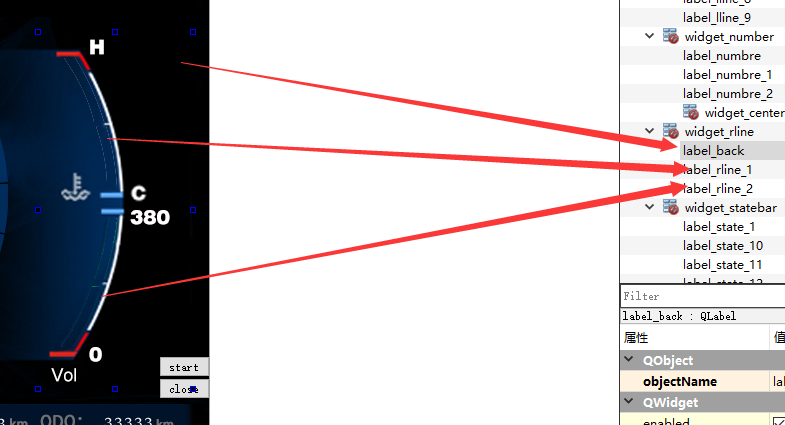
现在上面放一个UI,把两个进度条抠空了如下图
完了在这个图层下面在各放置两个图层,绘制就可以
这样以后把下面的图层填充绘制就好,类似PS中的蒙板
实现代码
/*
* 绘制右侧水温条函数
*/
void Widget::draw_Rline_1()
{
QPainter painer(ui->label_rline_1);
painer.setRenderHint(QPainter::Antialiasing,true);
if((135.0/290.0*pointer_angle)<115)
{
painer.setBrush(QBrush(QColor(0,255,0)));
}
else
{
painer.setBrush(QBrush(QColor(255,0,0)));
}
painer.drawRect(0,135.0-(135.0/290.0*pointer_angle),60,(135.0/290.0*pointer_angle)); }
/*
* 绘制右侧油量条函数
*/
void Widget::draw_Rline_2()
{
QPainter painer(ui->label_rline_2);
painer.setRenderHint(QPainter::Antialiasing,true);
if((135.0/290.0*pointer_angle)<22)
{
painer.setBrush(QBrush(QColor(255,0,0)));
}
else
{
painer.setBrush(QBrush(QColor(0,255,0)));
}
painer.drawRect(0,135.0-(135.0/290.0*pointer_angle),60,(135.0/290.0*pointer_angle));
}
Qt Qwdget 汽车仪表知识点拆解4 另类进度条实现的更多相关文章
- Qt Qwdget 汽车仪表知识点拆解3 进度条编写
先贴上效果图,注意,没有写逻辑,都是乱动的 这篇我来说说左侧的这个进度条的实现原理,其实更简单,哈哈哈 有一个大的widget,根据素材,我放了10个label 剩下的就是写一个函数,根据数据的不同, ...
- Qt Qwdget 汽车仪表知识点拆解6 自定义控件
先贴上效果图,注意,没有写逻辑,都是乱动的 这里说一下控件自定义 图中标出的部分都是自定义的控件 这里如果我们有批量类似的功能,就可以使用自定义控件的方式,这里我已下面的自定义控件说一下,上面的在上一 ...
- Qt Qwdget 汽车仪表知识点拆解2 图像放大
先贴上效果图,注意,没有写逻辑,都是乱动的 这里讲下 这个小汽车的进入过程,其实这个说白了就没有技术含量了,本来应该趁着这个机会学习一下Qt的动画机制,不过随机一想,这个自己写也累不到那里去 下面说下 ...
- Qt Qwdget 汽车仪表知识点拆解8 淡入效果
先贴上效果图,注意,没有写逻辑,都是乱动的 看下面的开始,开始的时候有一个带入的效果,这里有一个坑, 网上大部分都是调用下面这个函数 setWindowOpacity(); 但是,你会发现,在你的子窗 ...
- Qt Qwdget 汽车仪表知识点拆解7 图像绘制,旋转
先贴上效果图,注意,没有写逻辑,都是乱动的 看下最中心的指针旋转,这里使用的QPainter的绘制函数 要显示复杂的效果,需要分层 void Widget::draw_number_pointer() ...
- Qt Qwdget 汽车仪表知识点拆解5 标题栏图标闪烁
先贴上效果图,注意,没有写逻辑,都是乱动的 看下最上面的部分,有一些仪表图标在闪烁,如果一个一个写,也是可以实现的,不过感觉要累死的节奏 这里我写了一个我自己的Label,完了把把这些QLabel提升 ...
- Qt Qwdget 汽车仪表知识点拆解1 速度表示
先贴上效果图,注意,没有写逻辑,所以这些都是乱动的 这里线主要说一下中间显示速度的显示制作的方式,在这里,自己专门写了一个数字的仪表 考虑的一般的汽车是没有办法把瞬时速度提升到四位数的,所以我这里就放 ...
- Qt实现炫酷启动图-动态进度条
目录 一.简述 二.动效进度条 1.光效进度条 2.延迟到达进度条 3.接口说明 三.启动图 1.实现思路 2.背景图切换 四.测试 1.构造启动图 2.背景图 3.其他信息 4.事件循环 五.源码 ...
- Qt浅谈之三十九圆形进度条(已经有50篇了)
http://blog.csdn.net/taiyang1987912/article/category/2314763
随机推荐
- ASP.NET Web API 自定义MediaType实现jsonp跨域调用
代码来自<ASP.NET Web API 2 框架揭秘>一书. 直接上代码: /// <summary> /// 自定义jsonp MediaType /// </sum ...
- 【翻译】苹果官网的命名规范之 Naming Properties and Data Types
苹果官方原文:Naming Properties and Data Types 前言:纯属练习英语和学习.翻译错误和不通顺的地方敬请谅解和指正.O(∩_∩)O 属性和数据类型的命名 本节讲述了属性定义 ...
- centOS 7 更改root密码
Linux忘记密码怎么办,不用重装系统,进入emergency mode 更改root密码即可. 首先重启系统,按下 向下 按钮, 定位在第一个,摁 e ,进行编辑 找到 ro , 把ro改为 rw ...
- c语言描述的顺序栈实现
#include<stdio.h> #include<stdlib.h> #define initsize 100 #define ok 1 #define error 0 t ...
- MarkDown/Html在线转换(支持代码高亮,可复制到微信公众号、今日头条)
MarkDown/Html在线转换能够将md渲染成html并且能保持代码高亮,可以方便的复制待格式的html粘贴到微信公众号,CSDN,简书,博客园,开源中国等. 扫码体验在线助手小程序 我是java ...
- Windows远程桌面连接命令mstsc
常用的:1. mstsc /v: 192.168.0.1 连接数满了之后使用的:2. mstsc /v: 192.168.0.1 /console -admin Mstsc 命令参考Updated: ...
- 『ACM C++』 PTA 天梯赛练习集L1 | 012-015
女神节快乐鸭,大学的女生节真的是忙碌呢,到处送礼物,真的是当时男生节的出来混的,总该是要还的hhhhh ------------------------------------------------ ...
- Execution default-cli of goal org.mybatis.generator:mybatis-generator-maven-plugin:1.3.2:generate failed: Exception getting JDBC Driver: com.mysql.jdbc.Driver (mybatis逆向工程)
springboot整合mybatis时出现的问题 解决方法:在pom.xml中plugin中加入单独依赖Mysql驱动包,问题便可解决 <plugin> <groupId>o ...
- hibernate的CRUD操作
一对多关系映射的crud操作: 1.单项的保存操作 /** * 保存操作 * 正常的保存:创建一个联系人,需要关联客户 */ @Test public void test1(){ Session s= ...
- 'sessionFactory' or 'hibernateTemplate' is required
网上都是说在dao中未注入 sessionFactory,然而我有 于是排除 @Autowired public FlightDaoImpl(@Qualifier(value = "ses ...