Jquery获取当前行的数据
取表格当前行数据js代码:
Java代码
$(function() {
$(".myclass").each(function(){
var tmp=$(this).children().eq(3);
var btn=tmp.children();
btn.bind("click",function(){
var id=btn.parent().parent().children("td").get(0).innerHTML;
var name=btn.parent().parent().children("td").get(1).innerHTML;
var age=btn.parent().parent().children("td").get(2).innerHTML;
alert("id="+id+" name="+name+" age="+age);
});
});
});
jsp代码:
Java代码
<table border="1">
<thead>
<tr>
<th align="center"> id</th>
<th align="center">姓名</th>
<th align="center">年龄</th>
<th align="center">编辑</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="t">
<tr class="myclass">
<td align="center">
<c:out value="${t.id}"></c:out>
</td>
<td align="center">
<c:out value="${t.name}"></c:out>
</td>
<td align="center">
<c:out value="${t.age}"></c:out>
</td>
<td align="center">
<button id="edit" >编辑</button>
</td>
</tr>
</c:forEach>
</tbody>
</table>
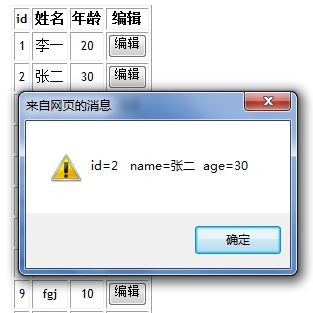
说明:list为后台传入,点击编辑按钮取得对应按钮行的值,效果图如下:

Jquery获取当前行的数据的更多相关文章
- Extjs给gridPanel添加单价双击事件和获取当前行的数据
有两个小属性,如下 this.on('rowdblclick', this.readContent, this); this.on('cellclick', this.gridCellClick, t ...
- 【Codebase】JQuery获取表单部分数据提交方法
JQuery使用ajax提交整个表单最简便的方法就是$('#form').serialize();但如果仅想保存表单中的部分数据,比如仅更新选中的条目,那么获取数据就比较麻烦了. 解决方法:新建一个表 ...
- jQuery获取表单全部数据
iQuery如何获取表单的全部数据,用于ajax提交 var formData = {}; var t = $('#Form').serializeArray(); $.each(t, functio ...
- jquery获取表单中的数据
<form> <input name="username" type="text"/&g ...
- jQuery获取一般处理程序(ashx)的JSON数据
昨天有在开发的软件生产线生产流程,RFID扫描IC卡的数据,当中有用到jQuery获取一般处理程序(ashx)的JSON数据.今有把它写成一个小例子,望需要的网友能参考. 在网站中,创建一个一般应用程 ...
- JQuery 获取json数据$.getJSON方法的实例代码
这篇文章介绍了JQuery 获取json数据$.getJSON方法的实例代码,有需要的朋友可以参考一下 前台: function SelectProject() { var a = new Array ...
- jquery获取form表单内容以及绑定数据到form表单
在日常开发的过程中,难免会用到form表单,我们需要获取表单的数据保存到数据库,或者拿到后台的一串json数据,要将数据绑定到form表单上,这里我写了一个基于jquery的,formHelp插件,使 ...
- jQuery获取表格隐藏域与ajax请求数据结合显示详情
0.表格样式
- 3..jquery的ajax获取form表单数据
jq是对dom进行的再次封装.是一个js库,极大简化了js使用 jquery库在js文件中,包含了所有jquery函数,引用:<script src="jquery-1.11.1.mi ...
随机推荐
- 智联招聘的python岗位数据结巴分词(二)
上次获取第一次分词之后的内容了 但是数据数据量太大了 ,这时候有个模块就派上用场了collections模块的Counter类 Counter类:为hashable对象计数,是字典的子类. 然后使用m ...
- 该配置节不能包含 CDATA 或文本元素
当执行程序时报“该配置节不能包含 CDATA 或文本元素” ,有可能是你的web.config中有异常的文本节点,比如
- delphi dispose释放内存的方法 New 和 GetMem 的区别
来自:http://blog.sina.com.cn/s/blog_4bc47d2301018trf.html -------------------------------------------- ...
- opencv3.0 legacy和nonfree丢失
根据官方http://docs.opencv.org/3.1.0/db/dfa/tutorial_transition_guide.html链接可以知道 legacy和nofree模块已经被删除了
- WN7下安装office2013编辑文档反应这么慢?
把office在高级选项里面“禁用硬件加速”给打勾就OK了. [office 2013密钥] 9MBNG-4VQ2Q-WQ2VF-X9MV2-MPXKV F2V7V-8WN76-77BPV-MKY36 ...
- css样式表中的样式覆盖顺序(转)
有时候在写CSS的过程中,某些限制总是不起作用,这就涉及了CSS样式覆盖的问题,如下 Css代码 #navigator { height: 100%; width: 200; position: ...
- CentOS系统挂载FAT32的U盘
Linux挂载U盘步骤如下 1:将U盘插入USB接口,检查是否插好 2:用fdisk命令检查分区和USB设备信息 [root@wgods ~]# fdisk -l Disk /dev/sda: 100 ...
- java异常基本知识
Throwable |--Error |--Exception |--RuntimeException 异常体系的特点:异常体系中的所有类 ...
- [转]python dubbo接口测试
转自:https://www.cnblogs.com/chunyanxu/p/8732734.html 会吐泡泡的鱼 博客园 首页 新闻 新随笔 联系 管理 订阅 随笔- 57 文章- 0 评论- ...
- 第2天-css快速入门
css是什么 css(cascading style sheet,可以译为“层叠样式表”),是一组格式设置规则,用于控制web页面的外观 如何让一个标签具有样式 第一步:必须保证引入方式正确 第二步: ...
