D3.js系列——布局:打包图和地图
一、打包图
打包图( Pack ),用于表示包含与被包含的关系,也可表示各对象的权重,通常用一圆套一圆来表示前者,用圆的大小来表示后者。
1、布局(数据转换)
var pack = d3.layout.pack()
.size([ width, height ])
.radius();
第 1 行:打包图的布局
第 2 行:size() 设定转换的范围,即转换后顶点的坐标(x,y),都会在此范围内。
第 3 行:radius() 设定转换后最小的圆的半径。
读取数据并转换的代码
d3.json("city2.json", function(error, root) {
var nodes = pack.nodes(root);
var links = pack.links(nodes);
console.log(nodes);
console.log(links);
}
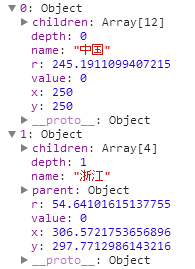
上面用 pack 函数分别将数据转换成了顶点 nodes 和 连线 links。来看看顶点数据被转换成了什么样:

数据被转换后,多了深度信息(depth),半径大小(r),坐标位置(x,y)等。打包图无需对连线进行绘制。
注意:无论用什么 Layout 来转换数据,一定要先看转换后的数据是什么再绘制,否则很容易出错。
2、绘制
绘制的内容有圆和文字,都在 SVG 中绘制。实例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue生命周期学习</title>
<script src="d3.min.js"></script>
</head>
<body>
</body>
<script>
//准备画布
var width=,height=;
var svg = d3.select("body").append("svg").attr("width",width).attr("height",height);
//布局
var pack = d3.layout.pack().size([width,height]).radius();
//读取数据并转换数据
d3.json('city2.json',function(error,root){
var nodes = pack.nodes(root);
var links = pack.links(nodes);
console.log(nodes,links);
//画圆
svg.selectAll("circle")
.data(nodes)
.enter()
.append("circle")
.attr("fill","rgb(31, 119, 180)")
.attr("fill-opacity","0.4")
.attr("cx",function(d){
return d.x;
})
.attr("cy",function(d){
return d.y;
})
.attr("r",function(d){
return d.r;
})
.on("mouseover",function(d,i){
d3.select(this).attr("fill","yellow")
})
.on("mouseout",function(d,i){
d3.select(this).attr("fill","rgb(31, 119, 180)");
});
//给文本
svg.selectAll("text")
.data(nodes)
.enter()
.append("text")
.attr("font-size","10px")
.attr("fill","white")
.attr("fill-opacity",function(d){
if(d.depth == )
return "0.9";
else
return "";
})
.attr("x",function(d){ return d.x; })
.attr("y",function(d){ return d.y; })
.attr("dx",-)
.attr("dy",)
.text(function(d){ return d.name; });
})
</script>
</html>
二、地图
在数据可视化中,地图是很重要的一部分。很多情况会与地图有关联,如中国各省的人口多少,GDP多少等,都可以和地图联系在一起。
将 JSON 的格式应用于地理上的文件,叫做 GeoJSON 文件。本文就是用这种文件绘制地图。
1、投影函数
var projection = d3.geo.mercator()
.center([, ])
.scale()
.translate([width/, height/]);
由于 GeoJSON 文件中的地图数据,都是经度和纬度的信息。它们都是三维的,而要在网页上显示的是二维的,所以要设定一个投影函数来转换经度纬度。如上所示,使用 d3.geo.mercator() 的投影方式。
第 2 行:center() 设定地图的中心位置,[107,31] 指的是经度和纬度。
第 3 行:scale() 设定放大的比例。
第 4 行:translate() 设定平移。
2、地理路径生成器
为了根据地图的地理数据生成 SVG 中 path 元素的路径值,需要用到 d3.geo.path(),我称它为地理路径生成器
var path = d3.geo.path()
.projection(projection);
projection() 是设定生成器的投影函数,把上面定义的投影传入即可。以后,当使用此生成器计算路径时,会自己加入投影的影响。
3、向服务器请求文件并绘制地图
<html>
<head>
<meta charset="utf-8">
<title>中国地图</title>
</head>
<body>
<script src="http://d3js.org/d3.v3.min.js"></script>
<script>
var width = ;
var height = ;
var svg = d3.select("body").append("svg")
.attr("width", width)
.attr("height", height)
.append("g")
.attr("transform", "translate(0,0)"); var projection = d3.geo.mercator()
.center([, ])
.scale()
.translate([width/, height/]); var path = d3.geo.path()
.projection(projection); var color = d3.scale.category20(); d3.json("china.geojson", function(error, root) {
if (error)
return console.error(error);
console.log(root.features); svg.selectAll("path")
.data( root.features )
.enter()
.append("path")
.attr("stroke","#000")
.attr("stroke-width",)
.attr("fill", function(d,i){
return color(i);
})
.attr("d", path )
.on("mouseover",function(d,i){
d3.select(this)
.attr("fill","yellow");
})
.on("mouseout",function(d,i){
d3.select(this)
.attr("fill",color(i));
});
});
</script>
</body>
</html>
再次声明:d3.json() 不能直接读取本地文件,因此你需要搭建一个服务器,例如 Apache。但是在火狐浏览器是可以直接读取的。
接下来,就是给 svg 中添加 path 元素。本例中,每一个 path 表示一个省。要注意 attr(“d”,path) 这一行代码,它相当于:
.attr("d",funtion(d){
return path(d);
})
D3.js系列——布局:打包图和地图的更多相关文章
- D3.js系列——布局:弦图和集群图/树状图
一.弦图 1.弦图是什么 弦图(Chord),主要用于表示两个节点之间的联系的图表.两点之间的连线,表示谁和谁具有联系. 2.数据 初始数据为: var city_name = [ "北京& ...
- D3.js系列——布局:饼状图和力导向图
一.饼状图 在布局的应用中,最简单的就是饼状图. 1.数据 有如下数据,需要可视化: , , , , ]; 这样的值是不能直接绘图的.例如绘制饼状图的一个部分,需要知道一段弧的起始角度和终止角度,这些 ...
- D3.js系列——交互式操作和布局
一.图表交互操作 与图表的交互,指在图形元素上设置一个或多个监听器,当事件发生时,做出相应的反应. 交互,指的是用户输入了某种指令,程序接受到指令之后必须做出某种响应.对可视化图表来说,交互能使图表更 ...
- D3.js画思维导图(转)
思维导图的节点具有层级关系和隶属关系,很像枝叶从树干伸展开来的形状.在前面讲解布局的时候,提到有五个布局是由层级布局扩展来的,其中的树状图(tree layout)和集群图(cluster layou ...
- 用D3.js画树状图
做项目遇到一个需求,将具有层级关系的词语用树状图的形式展示它们之间的关系,像这样: 或者是这样: 上面的图片只是样例,跟我下面的代码里面用的数据不同 网上有很多这种数据可视化展示的js控件,我这里选择 ...
- 文章预告的自我挖坑系列——D3.js 系列之星光闪烁
D3.js 是个神奇的工具,下面收集了一些与星星相关的可视化的例子,静待慢慢的把坑填上 雷达图http://bl.ocks.org/kevinschaul/8213691 星空 二维(一)h ...
- d3.js 实现立体柱图
前言 随着大数据时代的来临,数据可视化的重要性也越来越凸显,那么今天就基于d3.js今天给大家带来可视化基础图表柱图进阶:立体柱图 关于d3.js d3.js是一个操作svg的图表库,d3封装了图表的 ...
- vue项目中基于D3.js实现桑基图功能
前端实现数据可视化的方案有很多种,以前都是使用百度的echarts,使用起来很方便,直接按照特定的数据格式输入,就能实现相应的效果,虽然使用方便,但是缺点就是无法自定义一些事件操作,可自由发挥的功能很 ...
- D3.js系列——初步使用、选择元素与绑定数据
D3 的全称是(Data-Driven Documents),顾名思义可以知道是一个被数据驱动的文档.听名字有点抽象,说简单一点,其实就是一个 JavaScript 的函数库,使用它主要是用来做数据可 ...
随机推荐
- linux下检测可用串口并使用minicom打开(改进版)
之前使用的方式是这样的 http://www.cnblogs.com/zqb-all/p/7073612.html 这两天看到minicom的参数,可以直接使用 -D 指定设备,于是修改成了这样 建立 ...
- webpack-dev-server坑
转载人家滴 https://segmentfault.com/q/1010000007561947/a-1020000007596130 需要webpack开发服务(webpack-dev-serve ...
- docker从零开始 存储(二)volumes 挂载
使用volumes 卷是保存Docker容器生成和使用的数据的首选机制.mount binds依赖于主机的目录结构,而卷完全由Docker管理.卷绑定安装有几个优点: 与绑定装入相比,卷更易于备份或迁 ...
- mysql的一些工具(系统自带)
1.mysqld: 这个是mysqld服务器的主程序. 2.mysqld_safe: 这个是unix系统下,辅助mysql服务器启动的工具. 直接运行mysqld程序来启动MySQL服务的方法很少见, ...
- (十)while和until循环
(1)while循环 语法:当条件测试成立(真),执行循环体 while 条件测试 do 循环体 done 1)while批量创建用户1 从user.txt读取到的行数据赋予给变量user值 #!/b ...
- 数位dp模版(dp)
#include <cstdio> #include <cstring> #include <iostream> #include <algorithm> ...
- HDU 3516 Tree Construction
区间$dp$,四边形优化. #pragma comment(linker, "/STACK:1024000000,1024000000") #include<cstdio&g ...
- Android学习--持久化(三) SQLite & LitePal
SQLite & LitePal 自己做为一个iOS开发,看到安卓这一块的时候,那中浓烈的熟悉味道更加强烈,SQLite这种轻量级的关系型数据库的使用在移动端相差不多,iOS有FMDB,And ...
- 【动态规划】矩形嵌套 (DGA上的动态规划)
[动态规划]矩形嵌套 时间限制: 1 Sec 内存限制: 128 MB提交: 23 解决: 9[提交][状态][讨论版] 题目描述 有n个矩形,每个矩形可以用a,b来描述,表示长和宽.矩形X(a, ...
- RPD Volume 168 Issue 4 March 2016 评论1
GEANT4 calculations of neutron dose in radiation protection using a homogeneous phantom and a Chines ...
