JWT是什么?
# 转载请留言联系
什么是JWT?
Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC 7519).该token被设计为紧凑且安全的,特别适用于分布式站点的单点登录(SSO)场景。JWT的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从资源服务器获取资源,也可以增加一些额外的其它业务逻辑所必须的声明信息,该token也可直接被用于认证,也可被加密。
JWT最普遍的一个作用就是用来保存用户的登录信息。
以前都用session保存用户的登录信息,为什么现在又需要用JWT呢?
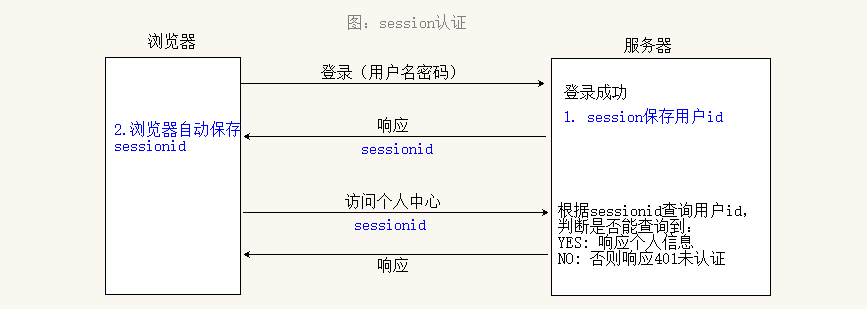
回顾session
先回顾一下基于session保存用户的登录信息的原理:

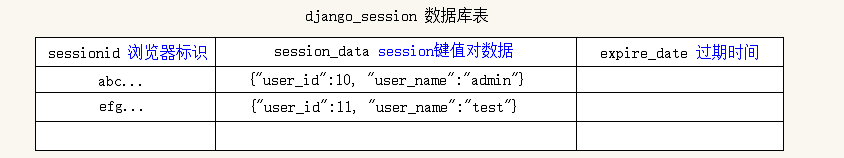
session的数据一般存储在redis上,储存的格式一般是这样:

所以,session有什么缺点呢?
- session数据通常保存在服务器端内存中,随着用户增多,服务端的开销会明显增大
- 这种模式最大的问题是,没有分布式架构,无法支持横向扩展。如果使用一个服务器,该模式完全没有问题。但是,如果它是服务器集群或分布式结构的话,则需要一个统一的session数据库库来保存会话数据实现共享,这样负载均衡下的每个服务器才可以正确的验证用户身份。
- sessionid储存在cookies上面的,所以也要做CSRF防护。cookie如果被截获,用户就会很容易受到跨站请求伪造的攻击。
- 单点登录问题:难以适用于单点登录(Single Sign On : 简写SSO)的场景
- 移动开发一般都不使用sessionid来保存登录状态
附:
什么是单点登录(SSO)?
单点登录就是登录一次,可以访问多个不同的子系统(不同的域名)。当你登录了淘宝之后,打开天猫后就自动登录,即使淘宝和天猫是不同的域名。如果没有单点登录的话,你登录了淘宝,再登录天猫,也是需要输入账号密码登录的。
JWT的优点
JWT的优点就是能解决上面session的缺点......最重要的是能有效地解决单点登录问题。
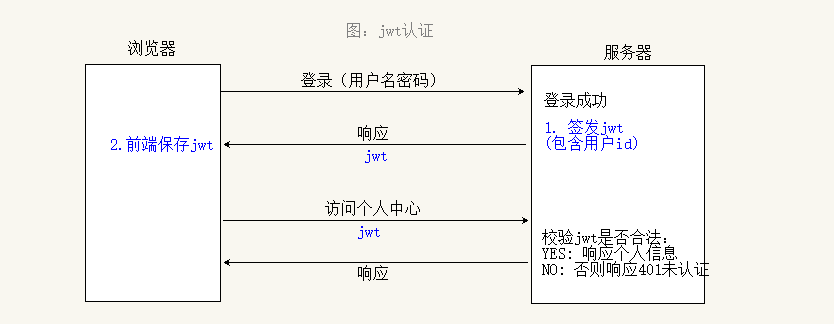
JWT的验证流程

流程:
1)用户登录成功后,服务器签发jwt,里面储存着用户的id等资料,用于标记用户的登录状态。注意!不能保存敏感信息,例如密码这些,具体原因下面有说。
2)然后在响应报文传送回去给客户端。
3)客户端收到之后,通过html5的 localStorage 或 sessionStorage 来保存JWT。
4)在下一次访问的时候,通过请求头把JWT带上,服务端收到之后,会进行校验,校验有没有修改过啊,有没有过期啊等。
5)校验通过之后,就可以成功登录了。
JWT长什么样子?
结构:header.payload.signature
头部.载荷.签名
JWT示例:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.
eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9.
TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
- 头部header
jwt的头部承载两部分信息:
- 声明类型,这里是jwt
- 声明加密的算法,通常直接使用 HMAC SHA256
完整的头部就像下面这样的JSON:
{
'typ': 'JWT',
'alg': 'HS256'
}
然后将头部进行base64编码, 构成了第一部分。BASE64后的结果:eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9
载荷payload
载荷就是存放有效信息的地方。这个名字像是特指飞机上承载的货品,这些有效信息包含:
标准中注册的声明 (建议但不强制使用) :
- iss: jwt签发者
- sub: jwt所面向的用户
- aud: 接收jwt的一方
- exp: jwt的过期时间,这个过期时间必须要大于签发时间
- nbf: 定义在什么时间之前,该jwt都是不可用的.
- iat: jwt的签发时间
- jti: jwt的唯一身份标识,主要用来作为一次性token,从而回避重放攻击。
其它声明 :比如,用户的相关信息或其他业务需要的必要信息
定义一个payload:
{
"user_name": "John Doe",
"user_id": 10}
BASE64后的结果:
eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9注意:payload部分不能存放敏感信息,因为base64是可以解码的。
签名signature
JWT的第三部分是一个签证(签名)信息,即对前两部分签名后得到的一个字符串。
签名:使用密钥(SECRECT_KEY )对数据进行加密,得到了一个值(签名)。
签名的作用:防止数据篡改,客户端传给服务器的jwt如果被修改过,服务器验签(校验)会不通过。
// javascript
// header和payload部分用.连接起来
var encodedString = base64UrlEncode(header) + '.' + base64UrlEncode(payload); // 使用指定的算法签名
var signature = HMACSHA256(encodedString, 'secret');
// 签名结果: TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
将这三部分用 . 来拼接在一起,就是一个JWT了。
JWT是什么?的更多相关文章
- 看图理解JWT如何用于单点登录
单点登录是我比较喜欢的一个技术解决方案,一方面他能够提高产品使用的便利性,另一方面他分离了各个应用都需要的登录服务,对性能以及工作量都有好处.自从上次研究过JWT如何应用于会话管理,加之以前的项目中也 ...
- JWT实现token-based会话管理
上文<3种web会话管理的方式>介绍了3种会话管理的方式,其中token-based的方式有必要从实现层面了解一下.本文主要介绍这方面的内容.上文提到token-based的实现目前有一个 ...
- 用JWT来保护我们的ASP.NET Core Web API
在上一篇博客中,自己动手写了一个Middleware来处理API的授权验证,现在就采用另外一种方式来处理这个授权验证的问题,毕竟现在也 有不少开源的东西可以用,今天用的是JWT. 什么是JWT呢?JW ...
- Laravel-lumen 配置JWT
具体步骤参照: [ JWT & Lumen ] 第一步 在项目根目录 执行命令 composer require tymon/jwt-auth第二步 在 bootstrap/app.php 的 ...
- .net core Jwt 添加
Jwt 已经成为跨平台身份验证通用方案,如不了解请关注:https://jwt.io/. 为了和微软其他验证模块有个比较好的衔接,项目中采用了微软开发的jwt组件: System.IdentityMo ...
- 多说评论系统API调用和本地身份说明(JWT)
多说评论系统是一个非常好用的第三方评论插件,聚合了大多数的SNS平台账号登录和分享功能,UI也很不错. 作为网站快速接入评论系统,多说是一个比较好的选择,其也提供了一些实用的API去满足定制化需求. ...
- 【JWT】JWT+HA256加密 Token验证
目录 Token验证 传统的Token验证 JWT+HA256验证 回到顶部 Token验证 最近了解下基于 Token 的身份验证,跟大伙分享下.很多大型网站也都在用,比如 Facebook,Twi ...
- 基于Token的身份验证——JWT
初次了解JWT,很基础,高手勿喷. 基于Token的身份验证用来替代传统的cookie+session身份验证方法中的session. JWT是啥? JWT就是一个字符串,经过加密处理与校验处理的字符 ...
- jwt refresh token
$app->post('auth/refresh-token', ['middleware' => 'jwt.refresh', function() { try { $old_token ...
- JWT【JSON Web Token】 简述
draft: http://self-issued.info/docs/draft-ietf-oauth-json-web-token.html http://tools.ietf.org/html/ ...
随机推荐
- BZOJ 3998 TJOI2015 弦论 后缀自动机+DAG上的dp
题目链接:http://www.lydsy.com/JudgeOnline/problem.php?id=3998 题意概述:对于一个给定长度为N的字符串,求它的第K小子串是什么,T为0则表示不同位置 ...
- PHP 用Symfony VarDumper Component 调试
Symfony VarDumper 类似 php var_dump() 官方文档写的安装方法 : 按照步骤 就可以在 running any PHP code 时候使用了 In order to h ...
- 有向图的强连通分量——kosaraju算法
一.前人种树 博客:Kosaraju算法解析: 求解图的强连通分量
- Web-request内置对象在JSP编程中的应用
- javascript获取和判断浏览器窗口、屏幕、网页的高度、宽度等
主要介绍了javascript获取和判断浏览器窗口.屏幕.网页的高度.宽度等 scrollHeight: 获取对象的滚动高度.scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端 ...
- QThread中的互斥、读写锁、信号量、条件变量
该文出自:http://www.civilnet.cn/bbs/browse.php?topicno=78431 在gemfield的<从pthread到QThread>一文中我们了解了线 ...
- C++编码规范101
组织和策略问题 第0条 不要拘泥于小节(又名:了解哪些东西不应该标准化) 第1条 在高警告级别干净利落地进行编译 第2条 使用自动构建系统 第3条 使用版本控制系统 第4条 在代码审查上投入 设计风格 ...
- SQL Server Profiler的简单使用,方便查找和发现SQL执行的效率和语句问题
1 打开Server Profiler 2 去掉不必要的干扰,数据库的连接和断开之类的 3. 选择“显示所有列”,之后在列表中,勾选“DatabaseName”项. 4设置筛选器,这里设置只是过滤数据 ...
- Hibernate对象状态
对象状态 瞬时(transient) 自己new出来的对象,数据库没有记录与之对应,与session也没有关联 持久(persistent) 数据库中有记录与之对应,当前与session有关联,相关的 ...
- 背景图片移动插件MyFloatingBg(浮动背景图效果,可让背景随着页面的滚动而滚动)
MyFloatingBg这插件可以帮助你在网页上加入可移动背景Background.你可以用于整个文件的背景,或是某几个banner的背景. 它可支持简单的animation效果,你不用去做一个fla ...

