jQuery的原理
JQ的原理
jquery-1.xxx :专门为PC端诞生的类库,兼容所有的浏览器
jquery-2.xxx:当初是为了移动端而准备的,所以IE低版本浏览器一般不兼容,但是这个版本针对移动端的事件等操作也不是特别的完善,被Zepto这个类库取代了
jquery-3.xxx:自己回去扩展一下,看看新增加或者修改了哪些方法
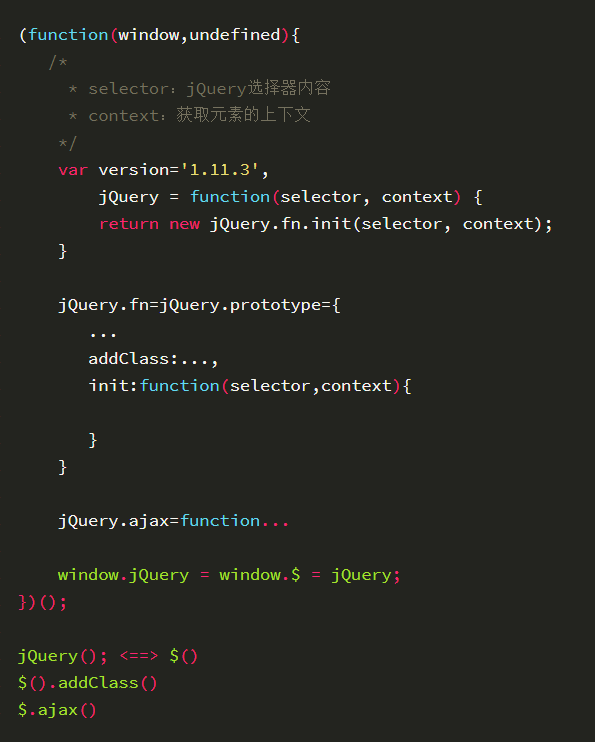
1、jQuery充分利用了JS中函数的三种特性:普通函数、类、普通对象;jQuery就是这个类;

JQ原理:
JQ本身就是一个类,在外面使用的$和jQuery是同一个东西,JQ中提供的方法分为两部分:
- 写在jQuery原型上的方法,专门给JQ的实例使用
- 写在jQuery私有属性上的,通过$.xxx可以获取进行操作等 jQuery() / $() =>创建JQ的实例,需要传递两个参数,第一个参数一般是选择器内容;第二个参数是获取的上下文,如果不传递默认是document;==>“此操作通俗的叫法:通过JQ选择器获取元素”
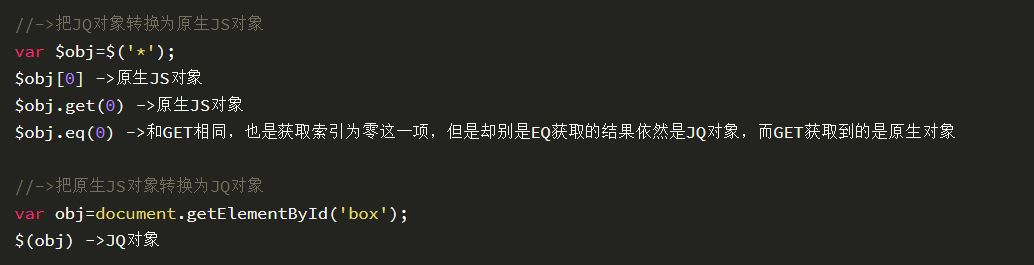
- 返回结果是一个类数组(它也是JQ的实例),这个类数组是JQ自己去创建的,里面有一些自己特定的属性:length/context/selector/prevObject…
- 获取到的结果我们叫做JQ对象(JQ实例),可以调取JQ原型上提供的方法,但是它不是原生的JS对象,不能调取浏览器提供的默认属性方法,当然原生JS也不能调用JQ上提供的属性方法;

extend:在JQ的私有属性上和它的原型上都有这个方法,但是指向的都是同一个方法:jQuery.extend = jQuery.fn.extend = function(){}
$.extend()
$.fn.extend()
虽然执行的是同一个方法,但是方法中的THIS是不一样的,EXTEND是向现有的方法库中扩展方法的意思,不同的执行方式扩展的位置不一样

jQuery的原理的更多相关文章
- jQuery内部原理和实现方式浅析
这篇文章主要介绍了jQuery内部原理和实现方式浅析,本文试图从整体来阐述一下jQuery的内部实现,需要的朋友可以参考下 这段时间在学习研究jQuery源码,受益于jQuery日益发展强大,研究jQ ...
- JQuery基础原理 与实例 验证表单 省市联动 文本框判空 单选 复选 判空 下拉判空 确认密码判等
JQuery 基础原理 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> & ...
- Jquery 实现原理深入学习(3)
前言 1.总体结构 √ 2.构建函数 √ 3.each功能函数实现 √ 4.map功能函数实现 √ 5.sizzle初步学习 6.attr功能函数实现 7.toggleClass功能函数实现(好伤) ...
- jQuery工作原理
jQuery的开篇声明里有一段非常重要的话:jQuery是为了改变javascript的编码方式而设计的.从这段话可以看出jQuery本身并不是UI组件库或其他的一般AJAX类库.jQuery改变ja ...
- jQuery工作原理解析以及源代码示例
jQuery的开篇声明里有一段非常重要的话:jQuery是为了改变javascript的编码方式而设计的.从这段话可以看出jQuery本身并不是UI组件库或其他的一般AJAX类库.jQuery改变ja ...
- Jquery 实现原理之 Ajax
一:Jquery Ajax底层接口有:$.ajaxPrefilters.$.ajaxTransport.$.ajaxSettings.$ajaxSetup.$ajaxSettings; 其中$.aja ...
- 彻底弄懂jQuery事件原理二
上一篇说到,我们在最外层API的on,off,tiggler,triggerHandler调用的是event方法的add,remove和tirgger方法,本篇就来介绍event辅助类 \ 先放个图, ...
- 彻底弄懂jQuery事件原理一
jQuery为我们提供了一个非常丰富好用的事件API,相对于浏览器自身的事件接口,jQuery有以下特点: 1. 对浏览器进行了兼容性处理,用户使用不需要考虑浏览器兼容性问题 2. 事件数据是保持在内 ...
- 对于jquery实现原理的浅谈
关键词:prototype(原型).它能让javascript的方法(也可看成:类)能够动态地追加方法(猜测:目的是为了代码实现引入“类的思想”) 废话少说,代码见真义. <html> & ...
随机推荐
- web——前后端通信
前端向后台传输数据: 传输方法:post get 区别: (1)get:用于从服务器获取数据,将参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看 ...
- android側滑菜单-DrawerLayout的基本使用
眼下主流App开发中,部分是以側滑菜单为主布局架构,曾经做android側滑菜单时.大多选择使用github上的第三方开源框架SildingMenu,可是这个框架还是稍显笨重.好消息是google已经 ...
- 从头认识Spring-2.4 基于java的标准注解装配-@Inject(2)-通过set方法或者其它方法注入
这一章节我们来讨论一下基于java的标准注解装配标签@Inject是如何通过通过set方法或者其它方法注入? 在使用@Inject标签之前.我们须要在pom文件中面增加以下的代码: <depen ...
- LinkedHashMap<String, Bitmap>(0, 0.75f, true) LinkedHashMap的加载因子和初始容量分配
今天上午在CSDN的论坛里看到有朋友提的问题如下: /** @param maxSize Maximum sum of the sizes of the Bitmaps in this cache * ...
- 【DRF版本】
目录 使用内置的URLPathVersioning类 使用自定义的版本控制类 首先,我们开发的项目会有多个版本. 其次,我们的项目版本会随着更新越来越多,我们不可能因出了新版本就不维护旧版本了. 那么 ...
- BZOJ——T 1355: [Baltic2009]Radio Transmission
http://www.lydsy.com/JudgeOnline/problem.php?id=1355 Time Limit: 10 Sec Memory Limit: 64 MBSubmit: ...
- 洛谷——P1307 数字反转
https://www.luogu.org/problem/show?pid=1307#sub 题目描述 给定一个整数,请将该数各个位上数字反转得到一个新数.新数也应满足整数的常见形式,即除非给定的原 ...
- 微软自拍应用iOS版公布
微软自拍(Microsoft Selfie)主要是支持自拍后还能加强自拍效果的功能. 只是和其它自拍应用不同的是.Microsoft Selfie 利用了机器学习来增强照片,应用会"考虑年龄 ...
- “此文件来自其他计算机,可能被阻止以帮助保护该计算机” 教你win7解除阻止程序运行怎么操作
win7 批量解除可执行文件的锁定 "此文件来自其他计算机,可能被阻止以帮助保护该计算机" http://blog.csdn.net/gscsnm/article/details/ ...
- PHP中字符串比较的常用方法
PHP中字符串比较的常用方法 一.总结 1.其实应该是直接等于号就可以了的 2.也可用strcmp,注意返回值 二.PHP中字符串比较的常用方法 1.按字节比较 按字节比较字符串是最常用的方法.其中可 ...
