WPF字体图标——FontAwesom
一、字体图标概述
FontAwesome是迄今为止最出色的图标字体(没有之一),优点是图标多、图标美观、兼容各种应用场景等。
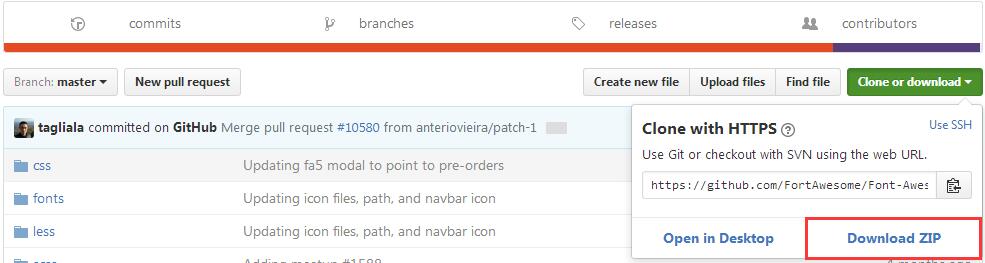
二、获取FontAwesome字体图标库
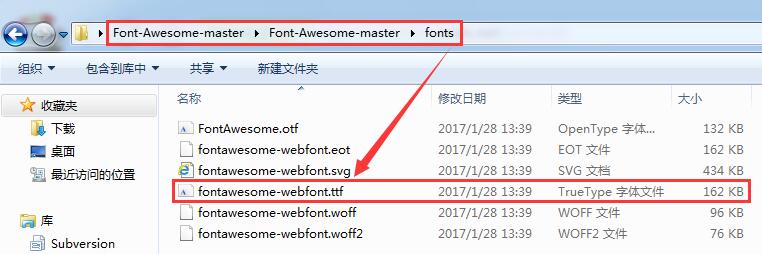
三、加压下载到的字体库压缩包,得到字体图标库文件
四、像WPF字体图标——IconFont提供的步骤调用即可,只需要将样式引用的字体名称改为:#FontAwesome,注意名称大小写,否则找不到对应的图标
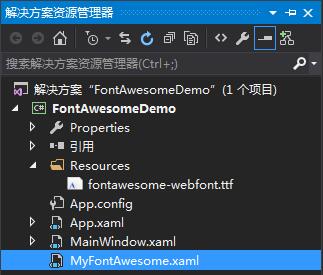
①项目目录结构
②MyFontAwesome.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:FontAwesomeDemo"><Style x:Key="iFont" TargetType="TextBlock"><Setter Property="FontFamily" Value="/FontAwesomeDemo;component/Resources/#FontAwesome"/><Setter Property="TextAlignment" Value="Center"/><Setter Property="HorizontalAlignment" Value="Center"/><Setter Property="VerticalAlignment" Value="Center"/><Setter Property="FontSize" Value="20"/></Style></ResourceDictionary>
③App.xaml
<Application x:Class="FontAwesomeDemo.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:FontAwesomeDemo"StartupUri="MainWindow.xaml"><Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="MyFontAwesome.xaml"/></ResourceDictionary.MergedDictionaries></ResourceDictionary></Application.Resources></Application>
④MainWindow.xaml
<Window x:Class="FontAwesomeDemo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:FontAwesomeDemo"mc:Ignorable="d"Title="MainWindow" Height="350" Width="525" Background="Blue"><StackPanel Orientation="Horizontal"><TextBlock Text="" Style="{StaticResource iFont}" FontSize="50" Margin="3" Foreground="White"></TextBlock><TextBlock Text="" Style="{StaticResource iFont}" FontSize="60" Margin="3" Foreground="SandyBrown"></TextBlock><TextBlock Text="" Style="{StaticResource iFont}" FontSize="70" Margin="3" Foreground="#FB0AE8"></TextBlock><TextBlock x:Name="qq" Style="{StaticResource iFont}" FontSize="80" Margin="3" Foreground="Chartreuse"></TextBlock><TextBlock x:Name="refresh" Style="{StaticResource iFont}" FontSize="90" Margin="3" Foreground="#FEDB11"></TextBlock></StackPanel></Window>
很奇怪Text属性在网页上无法显示,三个属性分别为:Text="" Text="" Text=""
⑤MainWindow.xaml.cs
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows;using System.Windows.Controls;using System.Windows.Data;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Imaging;using System.Windows.Navigation;using System.Windows.Shapes;namespace FontAwesomeDemo{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();qq.Text = "\xf1d6";refresh.Text = "\xf021";}}}
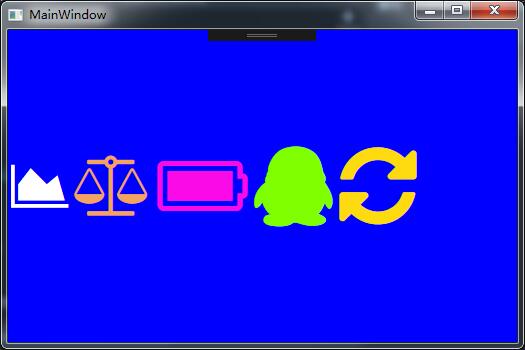
⑥效果演示
WPF字体图标——FontAwesom的更多相关文章
- WPF字体图标——IconFont
原文:WPF字体图标--IconFont 版权声明:本文为[CSDN博主:松一160]原创文章,未经允许不得转载. https://blog.csdn.net/songyi160/article/de ...
- WPF 字体图标样式
1.在网上下载Font ICO 字体字体压缩包 Font Awesome 矢量图标库 2.下载到的压缩包,解压后获得图标字体文件 3.然后把字体文件夹拷贝到项目中,目录为(/fon ...
- WPF自定义控件与样式(1)-矢量字体图标(iconfont)
一.图标字体 图标字体在网页开发上运用非常广泛,具体可以网络搜索了解,网页上的运用有很多例子,如Bootstrap.但在C/S程序中使用还不多,字体图标其实就是把矢量图形打包到字体文件里,就像使用一般 ...
- 在WPF中使用字体图标
一.源码描述 这是一款基于WPF窗体应用程序的字体图标示例源码, 该源码简单易懂使用于初学者和实战项目应用, 感兴趣的朋友们可以下载看看哦. 二.功能介绍 1.用ICO字体代替 ...
- Bootstrap WPF Style(二)--Glyphicons 字体图标
介绍 关于Glyphicons字体图标,首先给出友情链接 Glyphicons 这个项目是在Bootstrap WPF Style项目基础上做的,详见http://www.cnblogs.com/ts ...
- WPF中应用字体图标
一.什么是字体图标 我们在进行GDI(图形界面)编程的过程中图标是不可少的.近些年随着网络的繁荣和移动应用的繁荣,矢量图的应用越来越火. 矢量图是一种用数学方法描述的.由一系列点和线组成的图,因此相比 ...
- 在WPF中使用FontAwesome之类的字体图标
我之前在博客中介绍过几个矢量图库网站,在WPF程序中,一般接触到的矢量图标资源有XAML.SVG.字体这三种格式.XAML是标准格式就不说了,SVG并不是直接支持的,不过微软提供了Expression ...
- WPF使用矢量字体图标(阿里巴巴iconfont)
原文:WPF使用矢量字体图标(阿里巴巴iconfont) 版权声明:本文为博主原创文章,转载请注明出处. https://blog.csdn.net/lwwl12/article/details/78 ...
- WPF矢量字体图标(iconfont)
原文:WPF矢量字体图标(iconfont) 转载:点击打开链接 步骤: 一.下载添加iconfont文件 二.添加到资源文件夹,并设置不复制,且为资源文件 三.增加FIcon.xaml文件 < ...
随机推荐
- hadoop调优之一:概述 分类: A1_HADOOP B3_LINUX 2015-03-13 20:51 395人阅读 评论(0) 收藏
hadoop集群性能低下的常见原因 (一)硬件环境 1.CPU/内存不足,或未充分利用 2.网络原因 3.磁盘原因 (二)map任务原因 1.输入文件中小文件过多,导致多次启动和停止JVM进程.可以设 ...
- [转载]Ocelot简易教程(二)之快速开始1
Ocelot是为.net core量身定做的,目前是基于 netstandard2.0进行构建的. .NET Core 2.1中如何使用呢? 安装NuGet package 使用nuget安装Ocel ...
- 怎样用O2O去改变充满谎言、疑虑和愤慨的维修行业
为什么千亿级的维修服务市场出不了行业巨头? 据相关统计,我国的整个维修服务市场规模可达每年数千亿元之巨(当中仅家电维修就可达近千亿规模,更遑论手机.数码.家具等维修). 相同是千亿级规模的服务行业 ...
- [Node.js] Test Node RESTful API with Mocha and Chai
In this lesson, we will use Chai's request method to test our Node application's API responses.By th ...
- [Angular] Pluck value from Observable
export class MailFolderComponent implements OnInit{ title: Observable<string>; messages: Obser ...
- 使用AJAX实现页面跳转
$.ajax({ type:"POST", url: //你的请求程序页面随便啦 async:false,//同步:意思是当有返回值以后才会进行后面的js程序. data://请求 ...
- 查看MySQL数据的连接
show processlist; select host from information_schema.processlist; 查看那台机器及连接数 select host, cur ...
- [React] Keep Application State in Sync with Browser History
Using pushState and passing route data via context allows our application to respond to route change ...
- php实现 明明的随机数
php实现 明明的随机数 一.总结 一句话总结: 1.asort是干嘛的? asort — 对数组进行排序并保持索引关系 2.从控制台取数据怎么取? trim(fgets(STDIN)) 3.多组测试 ...
- 跟上 Java 8 – 了解 lambda
原文出处: 王爵nice 从java8出现以来lambda是最重要的特性之一,它可以让我们用简洁流畅的代码完成一个功能. 很长一段时间java被吐槽是冗余和缺乏函数式编程能力的语言,随着函数式编程的流 ...