react项目实践——(3)babel
1. babel
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
(1)安装
npm install --save-dev babel-core babel-eslint babel-loader babel-polyfill
babel-core :如果某些代码需要调用Babel的API进行转码,就要使用
babel-core模块。
babel-eslint :允许使用ESLint来检查所有有效的Babel代码。
安装后,修改.eslintrc:
{
"parser": "babel-eslint",
"rules": {
"strict": 0
}
}
babel-loader:允许使用Babel和webpack转换JavaScript文件。
安装后,将babel-loader添加到模块列表中,修改webpack.config.js,添加:
module: {
rules: [
{
test: /\.jsx?$/,
loader: require.resolve('babel-loader'),
exclude: /node-modules/
}
]
}
babel-polyfill :Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如
Object.assign)都不会转码。举例来说,ES6在
Array对象上新增了Array.from方法。Babel就不会转码这个方法。如果想让这个方法运行,必须使用babel-polyfill,为当前环境提供一个垫片。安装后,脚本头部引入:
import 'babel-polyfill';// 或者require('babel-polyfill');
(2)配置
修改webpack.config.js :
module.exports = {
...
module: {
rules: [
{
test: /\.jsx?$/,
loader: require.resolve('babel-loader'),
exclude: /node-modules/
}
]
}
};
完成后,运行 npm start ,可成功打开浏览器,并无编译错误。
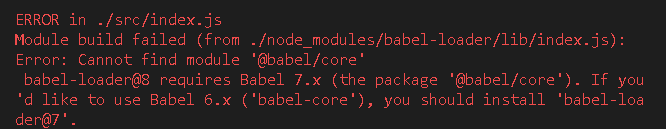
若编译时报错
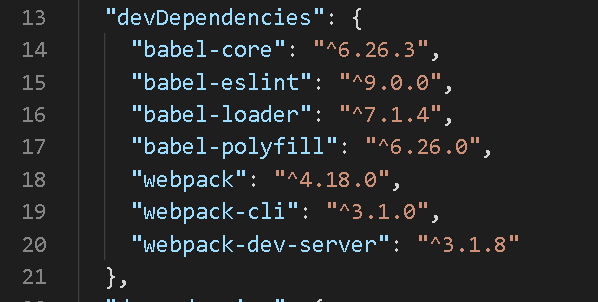
这是因为babel-core和babel-loader版本不匹配造成的,可运行
npm install --save-dev @babel/core @babel/cli
重新安装babel-core7.x,或修改package.json内容,修改为匹配的版本号,
然后运行 npm i 重新安装。
react项目实践——(3)babel的更多相关文章
- react项目实践——(1)使用webpack创建项目
1. 新建文件夹,命名为项目名称——myapp,并打开myapp文件夹. mkdir webpack-demo && cd webpack-demo 2. 在./myapp中打开命令行 ...
- Umi + Dva + Antd的React项目实践
记录一下最近项目所用到的技术React + Dva + Antd + umi ,以免忘记.之前没有用过它们其中一个,也是慢慢摸索,了解数据整个流程. 先了解下概念 React 不多说,3大框架之一: ...
- react项目实践——(4)依赖安装与配置
1. 修改package.json,添加需要安装的包 { "name": "myapp", "version": "1.0.0&q ...
- react项目实践——(2)webpack-dev-serve
webpack-dev-server是一个小型的静态文件服务器,为webpack打包的资源文件提供Web服务.并且提供自动刷新和Hot Module Replacement(模块热替换:前端代码变动后 ...
- React项目的最佳实践
项目代码 从零开始简书项目 从我第一次接触vue这个框架已经过了快一年的时间,陪伴我从前端小白到前端工程师,前端时间也是使用了 ts+vue这样的组合写代码,明显感觉vue与ts似乎没有产生比较好 ...
- React项目 - 几种CSS实践
前言团队在使用react时,不断探索,使用了很多不同的css实现方式,此篇blog总结了,react项目中常见的几种css解决方案:inline-style/radium/style-componen ...
- 转 : CSS Modules详解及React中实践
https://zhuanlan.zhihu.com/p/20495964 CSS 是前端领域中进化最慢的一块.由于 ES2015/2016 的快速普及和 Babel/Webpack 等工具的迅猛发展 ...
- 从零开始搭建一个react项目
Nav logo 120 发现 关注 消息 4 搜索 从零开始搭建一个react项目 96 瘦人假噜噜 2017.04.23 23:29* 字数 6330 阅读 32892评论 31喜欢 36 项目地 ...
- 使用 Dawn 构建 React 项目
开发一个 React 项目,通常避免不了要去配置 Webpack 和 babel 之类,以支持 commonjs 或 es 模块及各种 es 新语法,及及进行 jsx 语法的转义.当然也可以用 cre ...
随机推荐
- php课程 3-12 回调参数怎么用
php课程 3-12 回调参数怎么用 一.总结 一句话总结:有时候需要在一个函数中使用另外一个函数,使用回调的话,那么那个函数的几十行代码就不用写了,其实很基础,就是函数名的字符串的替换,超级基础的. ...
- js获取图片的尺寸
$("<img/>").attr("src", "http://www.example.com/images/bag001.jpg&quo ...
- SAP ABAP编程 字符串加密-MD5_CALCULATE_HASH_FOR_CHAR
DATA: str1 TYPE c LENGTH 12 VALUE 'zxcv', str2 TYPE c LENGTH 32, str3 TYPE c LENGTH 32. ...
- hibernate框架简单步骤
Demo.java package com.itheima.test; import org.hibernate.Session; import org.hibernate.SessionFactor ...
- 【u003】计算概率
Time Limit: 1 second Memory Limit: 128 MB [问题描述] 小明有n个长度不一的小木棍,这些木棍的长度都是正整数.小明的父亲想和小明做一个游戏.他规定一个整数长度 ...
- Android多媒体开发(3)————使用Android NKD编译havlenapetr-FFMpeg-7c27aa2
1. 使用NDK去编译官方的FFmpeg原版的话,还得自己实现JNI层与Java层,工程量比较大.所以移植FFmpeg到Android平台时,可以移植一些已经实现JNI与JAVA层的开源项目,毕竟软件 ...
- 我的IT成长路——为梦想扬帆起航
在持续了一个多月的雾霾之后,西安这座城市又看到了久违的阳光,好的天气预兆新梦想的开始.我的IT路从开始接触编程开始已经有5个年头了,从一个没有摸过计算机的农村男孩到现在学会几门编程语言的IT人,这段路 ...
- FullPage.js全屏滚动插件解说
1.主要功能 1).支持鼠标滚动 2).多个回调函数 3).支持手机.平板触屏事件 4).支持css3动画 5).支持窗口缩放 6).窗口缩放时自动调整 7).可设置滚动宽度.背景颜色.滚动速度.循环 ...
- 【a402】十进制数转换为八进制数
Time Limit: 1 second Memory Limit: 32 MB [问题描述] 用递归算法把任一给定的十进制正整数m(m≤32000)转换成八进制数输出.(要求:同学在做本题时用递归和 ...
- 编写Linux中sh文件执行时出现莫名字符的问题
今天在项目中需要编写一个sh,执行一些初始化操作,然后调取原来的执行文件,但是我在操作中主要到了首行需要加入#!/bin/sh 的表达式,但是在执行时总是报错,原因是每次执行,表达式后边都会添加一个莫 ...