vue项目踩坑-引入bootstrap
1.下载jquery;
npm install jquery --save-dev

2.在webpack.base.conf.js中添加如下内容:
var webpack = require('webpack')
和
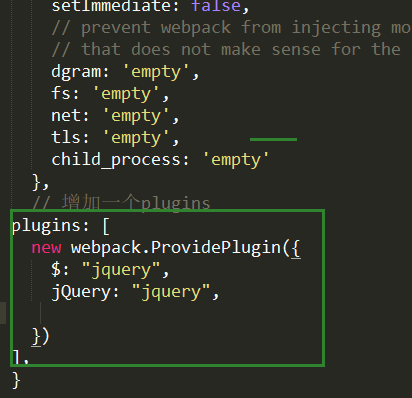
// 增加一个plugins
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],
如图:

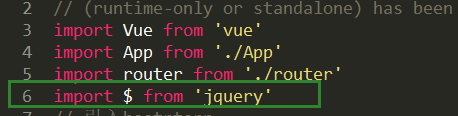
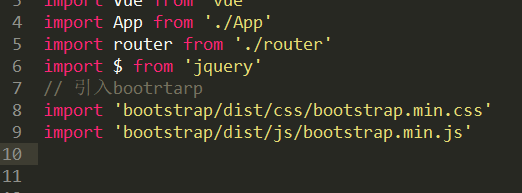
3.然后在main.js中添加内容
import $ from 'jquery'

此时验证jquery:

如果弹出123 说明jquery用引入成功。4.继续引入bootstrap
npm install bootstrap --save-dev
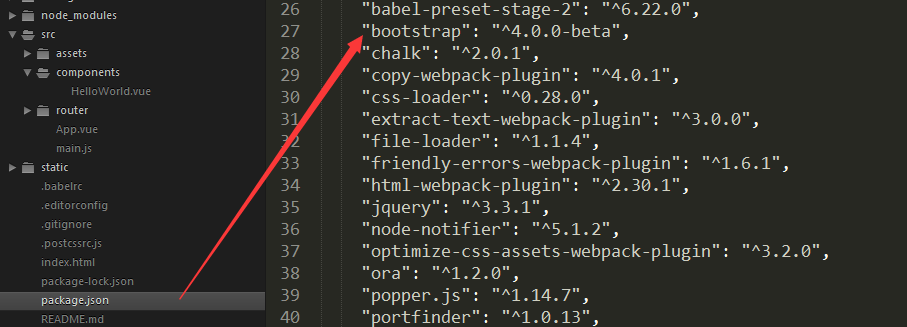
安装成功后,能够在package.json文件夹中看到bootstrap这个模块。

这时候需要在main.js中添加如下内容:
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min'

Bootstrap dropdown require Popper.js (https://popper.js.org)。
原因:
Bootstrap 的dropdown插件是依赖popper.js
# 解决:
npm install --save popper.js
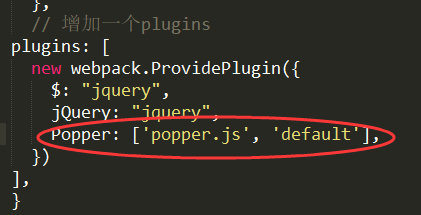
在module.exports = {}中添加一下代码
plugins: [
new webpack.optimize.CommonsChunkPlugin('common'),
new webpack.ProvidePlugin({
jQuery: 'jquery',
$: 'jquery',
Popper: ['popper.js', 'default'],
})

vue项目踩坑-引入bootstrap的更多相关文章
- html2canvas在Vue项目踩坑-生成图片偏移不完整
背景 最近做一个Vue项目需求是用户长按保存图片,页面的数据是根据不同id动态生成的,页面渲染完生成内容图片让用户长按保存的时候,把整个页面都保存起来. 在项目遇到的坑是图片能生成,可是生成的图片总是 ...
- Vue(项目踩坑)_解决vue中axios请求跨域的问题
一.前言 今天在做项目的时候发现axios不能请求跨域接口 二.主要内容 1.之前直接用get方式请求聚合数据里的接口报错如下 2.当前请求的代码 3.解决方法 (1)在项目目录中依次找到:confi ...
- 在进行vue的学习,项目中需要引入bootstrap、jquery的步骤。
在进行vue的学习,项目中需要引入bootstrap.jquery的步骤. 一.引入jQuery 在当前项目的目录下(就是package.json),运行命令 cnpm install jquery ...
- Vue + TypeScript 踩坑总结
vue 和 TypeScript 结合的情况下,很多写法和我们平时的写法都不太一样,这里总结我项目开发过程中遇到的问题和问题的解决方案 有些问题可能还没解决,欢迎各位大佬给与提点. 另外,使用本文前可 ...
- vue.js 踩坑第一步 利用vue-cli vue-router搭建一个带有底部导航栏移动前端项目
vue.js学习 踩坑第一步 1.首先安装vue-cli脚手架 不多赘述,主要参考WiseWrong 的 Vue 爬坑之路(一)-- 使用 vue-cli 搭建项目 2.项目呈现效果 项目呈现网址:w ...
- electron项目踩坑--A JavaScript error occurred in the main process:document is not defined
前言 记录electron-vue项目开发中遇到的一个错误,运行时报错如图: 控制台报错如下: ReferenceError: document is not defined at Object.&l ...
- 首个hybird商业项目踩坑总结
该文章是一个系列文章,是本人在Android开发的漫漫长途上的一点感想和记录,我会尽量按照先易后难的顺序进行编写该系列.该系列引用了<Android开发艺术探索>以及<深入理解And ...
- 基于 Laravel 开发 ThinkSNS+ 中前端的抉择(webpack/Vue)踩坑日记【ThinkSNS+研发日记系列】
在上一篇文章< ThinkSNS+基于Laravel master分支,从1到 0,再到0.1>,简单的介绍了 社群系统ThinkSNS+ ,这里分享在开发过程中,前端选择的心理活动. L ...
- 基于 Laravel 开发 ThinkSNS+ 中前端的抉择(webpack/Vue)踩坑日记
在上一篇文章< ThinkSNS+基于Laravel master分支,从1到 0,再到0.1>,简单的介绍了 ThinkSNS+ ,这里分享在开发过程中,前端选择的心理活动. Larav ...
随机推荐
- MongoDB(二)创建更新删除文档
插入并保存文档操作 用insert向目标集合插入文档,如果没有_id键则会自动添加.最后自动保存. >db.foo.insert({"bar":"baz" ...
- JS 输名字随机弹出
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 洛谷P3958 奶酪 并查集
两个空洞可互达当且仅当两个空洞相切,即球心距离小于等于球的直径. 一一枚举两个可互达的空洞,并用并查集连起来即可. Code: #include<cstdio> #include<c ...
- SQL SEVER 递归查询
with ts as ( --首先要查询出最原始父级的信息 union all --全连接 select a.fitemclassid,a.fitemid, a.fnumber,a.Fparentid ...
- WEBGL学习【十二】鼠标操作场景
<!DOCTYPE HTML> <html lang="en"> <head> <title>Listing 7-3 and 7-4 ...
- JAVA中各个包的主要作用
00:48:0800:48:1022013013-06-282013-06-2800:48:182013-06-2800:48:20 java.util是JAVA的utility工具包 java.l ...
- Java工具类使用注意事项
(以下摘自阿里巴巴Java开发手册) 1. [强制]获取单例对象需要保证线程安全,其中的方法也要保证线程安全. 说明:资源驱动类.工具类.单例工厂类都需要注意. 5. [强制]SimpleDateFo ...
- js 时间转换
//时间转换成时间戳 function DateToUnix(string) { var f = string.split(' ', 2); var d = (f[0] ? f[0] : '').sp ...
- JavaScript(正则表达式一)
-------------------- 创建正则表达式: 验证匹配的两个方法 //正则表达式测试 /* var p=new RegExp("Box","i") ...
- JBoss vs. Tomcat
JBoss 支持Servlet.Web Server和其它J2EE Features Servlet引擎使用Tomcat的内核 SSL性能比Tomcat快4倍(据说) 支持.net.PHP.CGI 支 ...
