五步完成一个 VSCode 扩展(插件)开发
第一步: 安装扩展生成器
npm install -g yo generator-code vsce
第二步: 初始化一个 Hello World 扩展
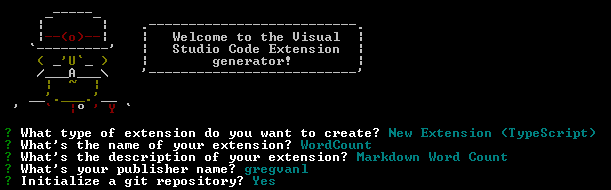
yo code


图来自 CN-VScode-Docs 网站
按提示, 输入扩展名, ID, 描述 等信息, 然后等待安装完成~
第三步: 测试一下扩展
- 打开 VS Code,选择"文件 > 打开文件夹",选择你刚刚生成的项目目录
- 直接按下 F5 或 切换到 VSCode 的调试面板, 点击 Debug 按钮,然后点击开始
- 新的 VS Code 实例会运行在一个特殊环境中 (Extension Development Host), 也就是会打开多一个 VSCode 窗口
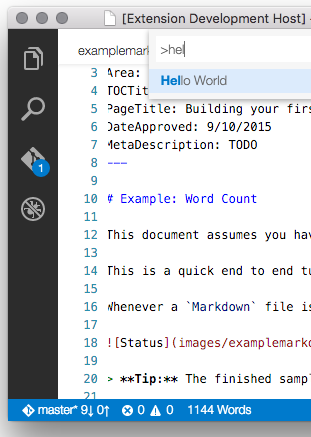
- 按下 Shift + Ctrl + P (Mac OS ⇧⌘P),输入命令 Hello world
- 右下角会提示一个 Hello World~ 恭喜!你的第一个 VS Code 插件成功了

图来自 CN-VScode-Docs 网站
第四步: 打个包发给别的同学玩下
vsce package 记得 修改 README.md 文件, 不然会提示没有准备好 README.md
执行此命令没有报错的情况下, 会生成一个 .vsix 的文件, 这个就可以发给别的同学体验了, 当然你还可以使用其他命令将扩展打包发布到微软 VSCode 市场~
第五步: 安装 扩展
在 VS Code 中 按下 Shift + Ctrl + P (Mac OS ⇧⌘P),输入命令 Install from VSIX 选择本地的 .vsix 文件, 提示安装成功, 重新加载一次, 即可生效~
坑位:
扩展里面的 webview 不支持 sessisonStorage,否则会因为安全问题报错。
参考
五步完成一个 VSCode 扩展(插件)开发的更多相关文章
- 一个mui扩展插件mui.showLoading加载框【转】
转:http://ask.dcloud.net.cn/article/12856 写在前面:好像mui目前dialog系列唯独缺少showLoading加载框(加载中)组件,为了统一组件样式和体验,写 ...
- 10步成为一个优秀的Java开发!
1.拥有坚实的基础并理解面向对象原则 Java开发人员必须深刻理解面向对象编程.如果没有面向对象编程的坚实基础,就无法感受到像Java这样的面向对象编程语言的美感. 如果你不太了解现象对象编程是什么, ...
- vscode编写插件详细过程
前言 之前编写了一个vscode插件用vscode写博客和发布,然后有园友要求写一篇来介绍如何开发一个vscode扩展插件,或者说介绍开发这个插件的过程.然而文章还没有写,园子里面已经有人发布一个文章 ...
- vscode编写插件
vscode编写插件详细过程 前言 之前编写了一个vscode插件用vscode写博客和发布,然后有园友要求写一篇来介绍如何开发一个vscode扩展插件,或者说介绍开发这个插件的过程.然而文章还没有写 ...
- 编写一个Open Live Writer的VSCode代码插件
起因 又是一年多没有更新过博客了,最近用Arduino做了一点有意思的东西,准备写一篇博客.打开尘封许久的博客园,发现因为Windows Live Writer停止更新,博客园推荐的客户端变为了Ope ...
- 认识Chrome扩展插件
1.前言 现如今的时代,绝大多数人都要跟浏览器打交道的,说到浏览器那肯定是Chrome浏览器一家独大,具体数据请看 知名流量监测机构 Statcounter 公布了 7 月份全球桌面浏览器市场份额,主 ...
- 五步搞定Android开发环境部署
引言 在windows安装Android的开发环境不简单也说不上算复杂,本文写给第一次想在自己Windows上建立Android开发环境投入 Android浪潮的朋友们,为了确保大家能顺利完成开发 ...
- 五步搞定Android开发环境部署——非常详细的Android开发环境搭建教程
在windows安装Android的开发环境不简单也说不上算复杂,本文写给第一次想在自己Windows上建立Android开发环境投入Android浪潮的朋友们,为了确保大家能顺利完成开发环境的搭 ...
- [VsCode] 开发所使用的VsCode的插件
vscode 的插件 必须 Chinese (Simplified) Language Pack for Visual Studio Code Markdown Preview Enhanced De ...
随机推荐
- Nginx下修改php.ini后重新加载配置文件命令
修改php.ini后 如,我的 php.ini 文件是放在 /etc/php.ini php 所在目录是 /www/Linux/php-5.2.17 修改 php.ini 后要用 php-fpm 来进 ...
- [Intermediate Algorithm] - Spinal Tap Case
题目 将字符串转换为 spinal case.Spinal case 是 all-lowercase-words-joined-by-dashes 这种形式的,也就是以连字符连接所有小写单词. 提示 ...
- 01--数据结构——动态链表(C++)
数据结构——动态链表(C++) 定义一个节点: [cpp] view plain copy print? #include <iostream> using namespace s ...
- 03--实例讲解虚拟机3种网络模式(桥接、nat、Host-only)
前言 很多人安装虚拟机的时候,经常遇到不能上网的问题,而vmware有三种网络模式,对初学者来说也比较眼花聊乱,今天我就来基于虚拟机3种网络模式,帮大家普及下虚拟机上网的背景知识.(博文原创自http ...
- mach-o可执行文件结果
使用工程:machoview
- vc++元文件的保存,保存图形,重绘图形
1, CMateFileDC 可以用来多次打开自己的画布,这个元文件包含许多接口的命令 当绘制好之后可以用来播放元文件 首先,创建一个CMateFileDC的元文件对象 然后调用Create原函数,创 ...
- shell问题-报错即退出
如下: #!/bin/bash set -o errexit 在最开头加上 set -o errexit 即可(或者 set -e) 要关闭的时候 set +o errexit (或者 ...
- python与php生成二维码对比
php生成二维码 include 引入的库单独下载 <?php header("Content-type:text/html;charset=utf-8"); error_r ...
- 4056 hdu4866 Shooting
题目描述 In the shooting game, the player can choose to stand in the position of [1, X] to shoot, you ca ...
- 使用javadoc 报错:编码GBK的不可映射字符
运行命令:javadoc Test1.java 报错:编码GBK的不可映射字符 问题原因:类文件中带有非GBK字符 解决办法:javadoc -encoding utf-8 Test1.java
