react构建前端项目方法汇总
react简介:


一、使用react 创建一个PC端的项目
(a):使用 yemon 创建一个 webpack 的 react 的项目
控制台安装并且产看 yemon 的版本
yo -v
(b): 全局安装 webpack react 的模板 genrator,如果安装过了,就跳过
npm install -g generator-react-webpack
(c):进图项目目录文件:执行
yo react-webpack +项目名字
这样我们的项目就创建好了,在项目根目录下执行
npm run start
项目就在本地运行起来了,一般来说端口号是 8000 、8080 或者 8888.
在浏览器输入:
http://localhost:8000/
就能看到运行起来的网站了
常用命令
启动开发环境服务器
$ npm start //或者 $ npm run serve
启动压缩版本的服务器
$ npm run serve:dist //或者 $ npm run dist
测试
$ npm test
不推荐这种方式,因为版本更新以及这种构建出来的项目附带插件太多。
二、手动配置react pc 项目
根据所需配置项目,包括版本等。
进入项目目录:执行(首先确保安装了yarn 这里不做介绍)
yarn init
执行之后项目中会多出一个 package.josn 文件。
添加项目依赖(这里直接将常用的放这里一次性添加,后续根据项目需要可在添加插件),在原json 文件中 添加
"scripts": {
"dev" : "node_modules/.bin/webpack-dev-server",
"dist" : "WEBPACK_ENV=online node_modules/.bin/webpack -p",
"dist_win" : "set WEBPACK_ENV=online&& node_modules/.bin/webpack -p"
},
"devDependencies": {
"babel-core": "6.26.0",
"babel-loader": "7.1.2",
"babel-preset-env": "1.6.1",
"babel-preset-react": "6.24.1",
"css-loader": "0.28.8",
"extract-text-webpack-plugin": "3.0.2",
"file-loader": "1.1.6",
"html-webpack-plugin": "2.30.1",
"node-sass": "4.7.2",
"sass-loader": "6.0.6",
"style-loader": "0.19.1",
"url-loader": "0.6.2", // 图片base 64处理
"webpack": "3.10.0",
"webpack-dev-server": "2.9.7"
},
"dependencies": {
"prop-types": "15.6.0",
"rc-pagination": "1.15.1",
"react": "16.2.0",
"react-dom": "16.2.0",
"react-router-dom": "4.2.2",
"simditor": "^2.3.6"
}
添加webpack配置,添加 webpack.config.js 文件,内容如下
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
let WEBPACK_ENV = process.env.WEBPACK_ENV || 'dev';
console.log(WEBPACK_ENV);
module.exports = {
entry: './src/app.jsx',
output: {
path: path.resolve(__dirname, 'dist'),
publicPath: WEBPACK_ENV === 'dev'
? '/dist/' : '//s.jianliwu.com/admin-v2-fe/dist/',
filename: 'js/app.js'
},
// 别名设置,项目中引入的话 需要找到项目的文件,有时候深的话不好找,而且文件目录变化的话 引入路径就也得变化,利用这个设置别名
resolve: {
alias : {
page : path.resolve(__dirname, 'src/page'),
component : path.resolve(__dirname, 'src/component'),
util : path.resolve(__dirname, 'src/util'),
service : path.resolve(__dirname, 'src/service')
}
},
module: {
rules: [
// react(jsx)语法的处理
{
test: /\.jsx$/,
exclude: /(node_modules)/,
use: {
loader: 'babel-loader',
options: {
presets: ['env', 'react']
}
}
},
// css文件的处理
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
},
// sass文件的处理
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader']
})
},
// 图片的配置
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
limit: ,
name: 'resource/[name].[ext]'
}
}
]
},
// 字体图标的配置
{
test: /\.(eot|svg|ttf|woff|woff2|otf)$/,
use: [
{
loader: 'url-loader',
options: {
limit: ,
// 输出位子 名字
name: 'resource/[name].[ext]'
}
}
]
}
]
},
plugins: [
// 处理打包之后的文件
// 处理html文件
new HtmlWebpackPlugin({
template: './src/index.html',
favicon: './favicon.ico'
}),
// 独立css文件
new ExtractTextPlugin("css/[name].css"),
// 提出公共模块
new webpack.optimize.CommonsChunkPlugin({
name : 'common',
filename: 'js/base.js'
})
],
devServer: {
port: ,
historyApiFallback: {
index: '/dist/index.html'
},
proxy : {
'/manage' : {
target: 'http://admintest.happymmall.com',
changeOrigin : true
},
'/user/logout.do' : {
target: 'http://admintest.happymmall.com',
changeOrigin : true
}
}
}
};
在项目根目录下创建 src dist 两个文件夹,src是放源码的地方,dist是打包代码目录。
src下创建
模板文件 Index.html 后续打包生成的 html 文件模板为这个文件:例如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewPort" content="width=device-width,initial-scale=1">
<meta name="author" content="Rosen">
<title>HAPPY MMALL</title>
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="http://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
</head>
<body>
<div id="app"></div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
</body>
</html>
src下创建 app.jsx 文件
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter as Router, Switch, Redirect, Route, Link } from 'react-router-dom' class App extends React.Component{
render(){
return (
<div id="page-wrapper">hello word</div>
)
}
} ReactDOM.render(
<App />,
document.getElementById('app')
);
然后控制台执行
yarn install
然后(reademe)
# 后台管理系统安装和启动方式 ## 环境依赖:
```
安装 nodejs v6..3版本
安装 yarn
``` ## 项目初始化方式:
```
安装依赖包: yarn
``` ## 开发模式运行:
```
yarn run dev
``` ## 线上打包:
Mac / Linux系统:
```
yarn run dist
```
Windows系统:
```
yarn run dist_win
```
运行便可以跑起来。所需插件版本以及所需常用的打包方法都已包括,可根据项目自行去添加。
三、官网提供的安装方式
官网提供了两种安装,第一种是新建一个react项目。第二种是 在已有的项目安装 react
(a): 新建一个react项目。
全局安装,react 提供的安装工具,全局安装
yarn global add create-react-app
然后在要建立项目的地方执行
create-react-app name
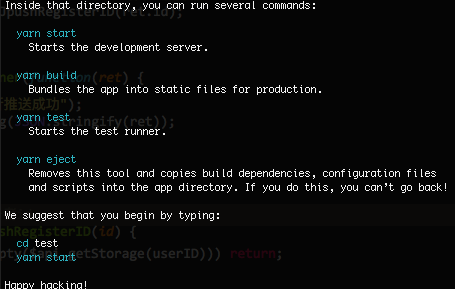
安装完成之后会有

这样项目就建立起来了,不过这种有一个问题,在packge.json 文件我们能看到基本什么都没有,是因为他吧所有的配置全部都集成在了"react-scripts" ,这样的话入股哦我们想更改配置会很麻烦,但是同样他也提供了方法。yarn eject,执行这个会把所有的配置全部提取出来。
进入项目之后执行
yarn eject 他会问你是否确定这样不可退回 确定
然后就会吧项目的配置单独给提出来。
四、常用react构建项目
构建pc以及native项目,已经构建好的框架直接使用,
https://github.com/ant-design/antd-mobile-samples/tree/1.x/rn-web
蚂蚁金融react脚手架:
https://mobile.ant.design/docs/react/introduce-cn
.48版本搭建环境:
https://reactnative.cn/docs/0.48/getting-started.html
https://reactnative.cn/docs/0.46/getting-started.html
.46版本的项目创建
安装完yarn之后就可以用yarn代替npm了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install --save 某第三方库名。

注意:目前npm5(发文时最新版本为5.0.4)存在安装新库时会删除其他库的问题,导致项目无法正常运行。请尽量使用yarn代替npm操作。
react构建前端项目方法汇总的更多相关文章
- 如何使用Docker构建前端项目
原文链接 Docker单独部署前端项目和Node项目是非常便捷的,在这里分享一下Docker的使用,主要聊聊它的部署实践.(我是window10专业版安装Docker) Docker Docker是一 ...
- vue 构建前端项目并关联github
这几天尝试用node开发一个网站,后端的接口已经初步开发完成,现在开始构建前端的项目,记录下过程,在学习下吧. 用vue-cli 构建项目,myproject.(构架过程略过) 每次在本地构建项目后和 ...
- jenkins自动构建前端项目(window,vue)
我们把一个多人协作的vue前端项目发布服务器,一般要经过以下步骤: git更新最新的代码 构建项目 把构建后的代码上传到服务器 如果用jenkins来构建的话,只需要点击一次构建按钮,就可以自动完成以 ...
- Webpack构建前端项目
前言 公司据说要搞前后端分离,趁这两天项目完成的差不多,抓紧时间学习一下前端知识 现在流行前端项目工程化,那么第一个问题就是如何创建工程(项目),第一次玩webpack 通过 NPM 创建项目 # 创 ...
- 使用npm构建前端项目基本流程
现在各种前端框架, 库文件基本都托管到npm上, 我们平常下载到别人的项目文件, 也基本是用npm 构建的, 不了解点node和npm那是寸步难行. 下面介绍的代码示例不敢说是最佳实践, 但都是我亲自 ...
- 如何用 React 构建前端架构
早期的前端是由后端开发的,最开始的时候仅仅做展示,点一下链接跳转到另外一个页面去,渲染表单,再用Ajax的方式请求网络和后端交互,数据返回来还需要把数据渲染到DOM上.写这样的代码的确是很简单.在We ...
- 用gulp替代fekit构建前端项目
https://segmentfault.com/a/1190000003060016 离开qunar有一个多月了,在离开的时候就决定不再用fekit.做出这个决定并不是因为fekit不好,恰恰相反, ...
- 【gulp】gulp + browsersync 构建前端项目自动化工作流
什么是 gulp? gulp.js 是一个自动化构建工具,开发者可以使用它在项目开发过程中自动执行常见任务.gulp.js 是基于 node.js 构建的,利用 node.js 流的威力,你可以快速构 ...
- 使用grunt构建前端项目
1. grunt构建工具是基于nodejs上的,所以在使用之前一定要先安装好nodejs 2. 安装好nodejs后,node -v查看node版本 npm-v 查看npm版本信息 3. 在需要用到的 ...
随机推荐
- springboot优雅的关闭应用
使用actuator,通过发送http请求关闭 将应用注册为linux服务,通过service xxx stop关闭 具体这两种方式如何实现,这里就不说了,网上百度一堆,主要讲一下在这两种情况下web ...
- 51Nod——T 1109 01组成的N的倍数
https://www.51nod.com/onlineJudge/questionCode.html#!problemId=1109 基准时间限制:1 秒 空间限制:131072 KB 分值: 40 ...
- solaris11-text-安装GUI(gnome)
http://blog.chinaunix.net/xmlrpc.php?r=blog/article&uid=45057&id=3018467 1.下载所需的资源Text Ins ...
- 飘逸的python - 实现glob style pattern
一说起通配符,大家非常快就会想起*和? 号,有了通配符,使得表达能力大大增强,非常多linux命令都支持这个东西,事实上就是glob style pattern. 就连redis的keys命令都支持g ...
- HDU 4543
这道题感觉很坑..不过,注意一些小问题. 参考http://www.cnblogs.com/Lattexiaoyu/archive/2013/03/31/2992553.html改进了原来自己的复杂度 ...
- 浅谈 System.Decimal 结构
引言 我们知道,Microsoft .NET Framework 中的 System.Decimal 结构(在 C# 语言中等价于 decimal keyword)用来表示十进制数,范围从 -(296 ...
- Extjs grid 设置行字体颜色
CustSuppGrid = Ext.create('Ext.grid.Panel', { title : '', // 标题头 iconCls : 'icon-grid', // 标题图标 stor ...
- 设置用root用户telnet到linux系统
默认情况下,ROOT用户不能以telnet方式连接Linux操作系统,而且也是不安全的.但从技术上来讲,是可以实现的. #mv /etc/securetty /etc/securetty.bak 保存 ...
- bzoj2132: 圈地计划(无比强大的最小割)
2132: 圈地计划 题目:传送门 简要题意: 给出一个矩阵,一共n*m个点,并给出三个收益矩阵.A矩阵表示这个点建A的可取收益,B矩阵表示这个点建B的可取收益,C矩阵表示如果相邻(有且仅有一条公共边 ...
- How to do IF NOT EXISTS in SQLite
http://stackoverflow.com/questions/531035/how-to-do-if-not-exists-in-sqlite How about this? INSERT O ...
