UI-grid 表格内容可编辑(enableCellEdit可指定列编辑)
在网上搜索了很多关于UI-Grid的问题
很遗憾好少啊啊啊

不过有API还是比较欣慰的
官方API:UI Grid
还有一位大佬的翻译的中文API:angularjs ui-grid中文api
行编辑的官方API传送门:http://ui-grid.info/docs/#!/tutorial/Tutorial:%20205%20Row%20Edit%20Feature
好了,回到主题。行编辑,在div中加入属性
<div style="width: 100%;height: 398px;text-align: center;" class="ui-grid" id="command-grid"
ui-grid="gridOptions" ui-grid-resize-columns
ui-grid-pagination ui-grid-pinning ui-grid-selection ui-grid-move-columns
ui-grid-save-state ui-grid-auto-resize ui-grid-edit>
</div>
标红变大的部分:ui-grid-edit
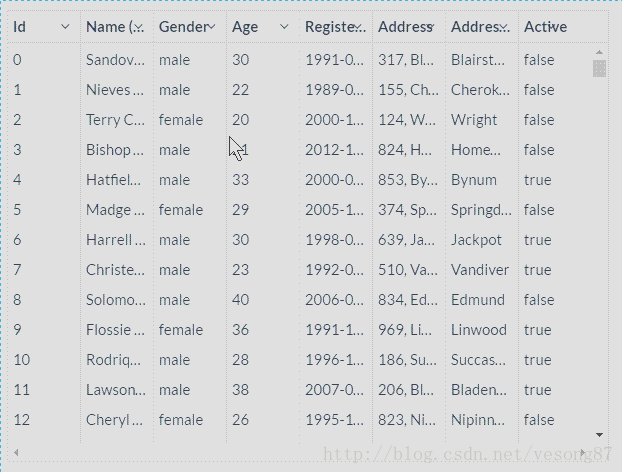
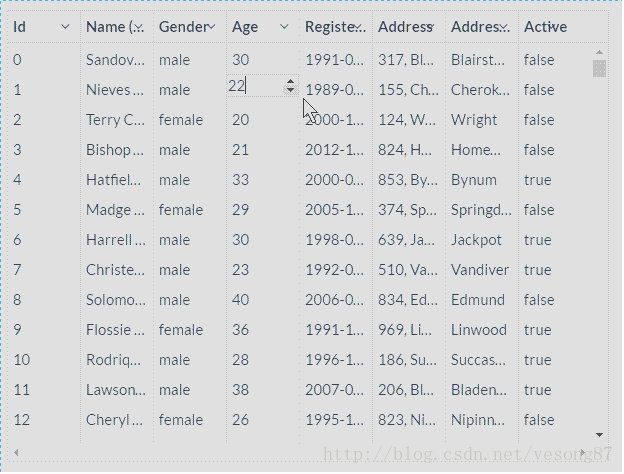
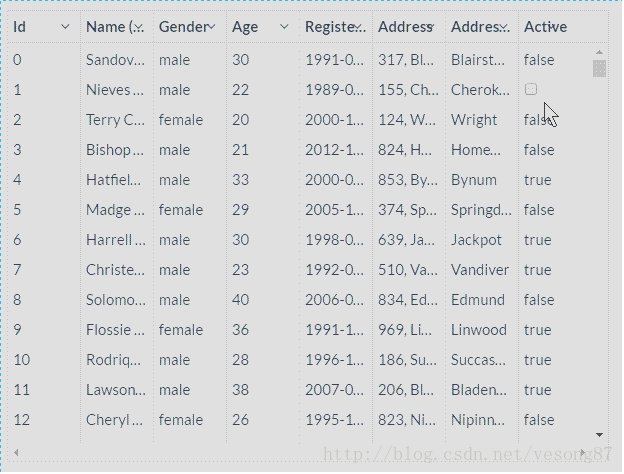
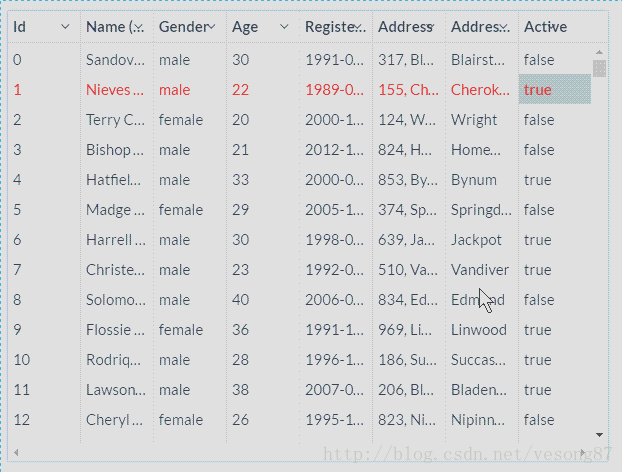
效果为如下动图

可以实现行编辑的效果,可是列表的全部数据都可以编辑!
这显然不是我们要的需求
我们只需要指定某些字段可以进行编辑
使用:enableCellEdit
官方API传送门:http://ui-grid.info/docs/#!/api/ui.grid.edit.api:GridOptions
好了,使用谷歌翻译出意思是这样说的

OK,enableCellEdit默认是true,需要手动指定为false,禁止编辑
在columnDefs中,enableCellEdit : false
{
field: 'projectShortName', displayName: '项目简称', width: 300, pinnedLeft: true, enableCellEdit: false,
cellTemplate: "<span>{{(row.entity.projectShortName != undefined) ? (row.entity.projectShortName) : '-'}}</span>"
},
就OjbK啦
--------------------------------------------
UI-grid 表格内容可编辑(enableCellEdit可指定列编辑)的更多相关文章
- Kendo UI grid 表格数据更新
1.整行数据更新 //获取grid表格var table0 = $(updateTableID).data("kendoGrid");//删除第一条 var lastTableDa ...
- eclipse隐藏的列编辑
作为开发人员,应该大部分都懂列编辑模式,最早接触使用列编辑模式是用UE,后来用了notepad++,列编辑模式也很顺手. 以前用eclipse编辑代码想用列编辑时还以为它不支持就打开notepad++ ...
- ExtJs 日期相加,Grid表格列可编辑
1.日期相加: Ext.Date.add(new Date(), Ext.Date.DAY, 15) 2.Grid表格列可编辑: { header : "实际已交货量", ...
- 编辑表格输入内容、根据input输入框输入数字动态生成表格行数、编辑表格内容提交传给后台数据处理
编辑表格输入内容.根据input输入框输入数字动态生成表格行数.编辑表格内容提交传给后台数据处理 记录自己学习做的东西,写的小demo,希望对大家也有帮助! 代码如下: <!DOCTYPE ht ...
- Kendo UI Grid 批量编辑使用总结
项目中使用Kendo UI Grid控件实现批量编辑,现在将用到的功能总结一下. 批量编辑基本设置 Kendo Grid的设置方法如下: $("#grid").kendoGrid( ...
- ExtJS4.2学习(三)Grid表格(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-07/172.html --------------- ...
- [ExtJS5学习笔记]第三十三节 sencha extjs 5 grid表格导出excel
使用extjs肯定少不了使用表格控件,用到表格,领导们(一般)还是惯于使用excel看数据,所以用到extjs表格的技术猿们肯定也会有导出表格excel这一个需求,本文主要针对如何在用extjs将gr ...
- ExtJS学习(三)Grid表格
表格说明 Ext中的表格功能非常强大,包括排序.缓存.拖动.隐藏某一列.自动显示行号.列汇总.单元格编辑等实用功能.表格由类Ext.grid.GridPanel定义,继承自Ext.Panel,其xty ...
- Grid表格的js触发事件
没怎么接触过Grid插件: 解决的问题是:点击Grid表行里的内容触发js方法弹出模态框,用以显示选中内容的详细信息. 思路:给准备要触发的列加上一个css属性,通过这个css属性来获取元素并触发js ...
随机推荐
- [Scikit-Learn] - 数据预处理 - 缺失值(Missing Value)处理
reference : http://www.cnblogs.com/chaosimple/p/4153158.html 关于缺失值(missing value)的处理 在sklearn的prepro ...
- hx计算机基础
参考:http://python.jobbole.com/82294/ https://www.jianshu.com/p/aed6067eeac9 1. 操作系统基础题 1)在32位操作系统下,系统 ...
- onload 事件
定义和用法 onload 事件会在页面或图像加载完成后立即发生. 语法 onload="SomeJavaScriptCode" 参数 描述 SomeJavaScriptCode 必 ...
- 在Android手机上学习socket程序
我们都知道Android手机是基于Linux系统的,在没有Linux环境,但是想学习socket编程的同学可以在Android手机中试试,利用ndk编译可执行文件在Android手机中运行.不同于动态 ...
- 基于Web实现在线绘画拓扑图[GraphEditor]
网络拓扑图本来已经整理有一段时间了,一次项目会议写集中边界监控系统的时候上级要求使用可以在系统中画网络拓扑图,没办法当时找不到现有的程序来参考 只能硬着头皮,顶着风险来完成[当然来边界安全的,当然要安 ...
- 注释为基础的SpringMVC
SpringMVC根据征求意见 正在使用SpringMVC以前的评论.首先,为使说明.于springMVC3.x版本号之后提供了很easy的启用注解方法仅仅须要的-servlet.xml中加上< ...
- Matlab Tricks(二十六)—— 置乱(随机化)与恢复(shuffle/permutation & restore)
x = 1:10; n = length(x); perm = randperm(n); x_perm = x(perm); % x_perm 表示置乱后的结果 x_ori(perm) = x_per ...
- 在Linux下使用MinGW静态交叉编译带有zlib的libcurl(包括交叉编译openssl,即--cross-compile-prefix=i686-w64-mingw32- mingw)
在Linux下使用MinGW静态交叉编译带有zlib的libcurl libcurl是一个跨平台的.易用的.强大的网络库.在大部分Linux发行版中都有编译好的二进制包可供使用,Mac系统更是将其作为 ...
- react项目实践——(2)webpack-dev-serve
webpack-dev-server是一个小型的静态文件服务器,为webpack打包的资源文件提供Web服务.并且提供自动刷新和Hot Module Replacement(模块热替换:前端代码变动后 ...
- Spring Web Flow 的优缺点
# 前言 Spring Web Flow = SWF 最近学习了<Spring实战>的第八章,Spring Web Flow.感觉是个不错的东西.无奈发现网上的资料少之又少.后来发现根本没 ...
